жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳз”Ёjsе®һзҺ°жӢјеӣҫж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳз”Ёjsе®һзҺ°жӢјеӣҫж•ҲжһңвҖқеҗ§пјҒ
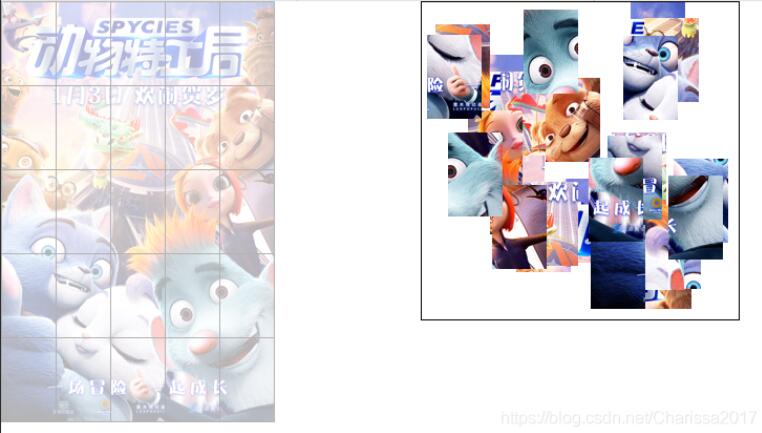
йңҖжұӮпјҡжҜҸж¬ЎеҲ·ж–°йЎөйқўеҗҺпјҢеҸідҫ§е®№еҷЁеҶ…дјҡйҡҸжңәжҺ’еҲ—зўҺзүҮеӣҫзүҮпјҢйј ж ҮжҢүдёӢжӢ–еҠЁеҲ°е·Ұдҫ§пјҢеңЁжӯЈзЎ®еқҗж ҮдёҖе®ҡиҢғеӣҙеҶ…пјҢеӣҫзүҮдјҡиҮӘеҠЁеҗёйҷ„иҝҮеҺ»пјҢж”ҫеҘҪзҡ„зўҺзүҮдёҚиғҪеҶҚиҝӣиЎҢжӢ–еҠЁгҖӮ
е…ҲжқҘзңӢдёҖдёӢж•Ҳжһңпјҡ

jsд»Јз Ғ пјҡ
//жү§иЎҢеҲқе§ӢеҮҪж•°
init();
function init() {
//еҲӣе»әдёҖдёӘзўҺзүҮе®№еҷЁ
var frag = document.createDocumentFragment();
document.body.style.margin = "0px";
//еҲӣе»әе·Ұдҫ§еӣҫзүҮе®№еҷЁ
var ul=createE("ul",{
width: "260px",
height: "400px",
backgroundImage: "url(./img/3.jpg)",
borderRight: "1px solid #000",
borderBottom: "1px solid #000",
listStyle: "none",
padding: "0px",
margin: "0px",
opacity: ".3",
position: "absolute"
})
//еҲӣе»әli,жҳҫзӨәеӣҫзүҮдёӯзҡ„иҫ№жЎҶ
var li=createE("li",{
width: "51px",
height: "79px",
borderLeft: "1px solid #000",
borderTop: "1px solid #000",
padding: "0px",
margin: "0px",
float: "left"
})
//еҫӘзҺҜпјҢе°ҶliеӨҚеҲ¶жҸ’е…ҘеҲ°ulдёӯ
for (i = 0; i < 25; i++) {
ul.appendChild(li.cloneNode(false));
}
//е°ҶulжҸ’е…ҘеҲ°зўҺзүҮе®№еҷЁдёӯ
frag.appendChild(ul);
//еҲӣе»әеҸідҫ§еӣҫзүҮе®№еҷЁ,еӣ дёәimgиҰҒзӣёеҜ№bodyе®ҡдҪҚпјҢжүҖд»Ҙе®ғзҡ„зҲ¶е®№еҷЁдёҚиғҪжңүе®ҡдҪҚеұһжҖ§
var div=createE("div",{
width: "302px",
height: "302px",
border: "1px solid #000",
marginLeft: "400px"
})
//еҲӣе»әеӣҫзүҮж Үзӯҫ
for (var j = 0; j < 5; j++) {
for (var k = 0; k < 5; k++) {
var img=createE("img",{
width: "52px",
height: "80px",
position: "absolute",
left: Math.floor(Math.random() * 250) + 400 + "px",
top: Math.floor(Math.random() * 220) + "px"
})
img.src = "./img/img" + j + "-" + k + ".jpg";
//еӣҫзүҮдҫҰеҗ¬mouseHandlerдәӢ件
img.addEventListener("mousedown", mouseHandler);
div.appendChild(img);
}
}
//е°ҶdivжҸ’е…ҘеҲ°зўҺзүҮе®№еҷЁдёӯпјҢеҶҚе°ҶfragжҸ’е…ҘеҲ°bodyдёӯ
frag.appendChild(div);
document.body.appendChild(frag);
}
//йј ж ҮдәӢ件
function mouseHandler(e) {
switch (e.type) {
case "mousedown":
//жё…йҷӨзӮ№еҮ»еҗҺ移еҠЁеӣҫзүҮзҡ„й»ҳи®Өж•Ҳжһң
e.preventDefault();
console.log(this.src.match(/img\/img(.*)\.jpg/))
//иҺ·еҸ–еҲ°еӣҫзүҮи·Ҝеҫ„дёӯзҡ„ж•°еӯ—пјҢи®Ўз®—еӣҫзүҮжӯЈзЎ®зҡ„дҪҚзҪ®еқҗж Ү
var imgSrc = this.src.match(/img\/img(.*)\.jpg/)[1].split("-");
var rightL=imgSrc[1]*52;
var rightTop=imgSrc[0]*80;
//еҰӮжһңеӣҫзүҮжӯЈзЎ®ж”ҫе…ҘпјҢзӣҙжҺҘи·іеҮә
if (this.style.left===rightL+"px" && this.style.top===rightTop+"px") return;
//е°ҶеҪ“еүҚеӣҫзүҮзҡ„z-indexи®ҫдёәжңҖеӨ§
this.style.zIndex = "999";
//е°Ҷe.offsetXгҖҒe.offsetYгҖҒеҪ“еүҚзӮ№еҮ»еӣҫзүҮеҜ№иұЎеӯҳе…ҘеҲ°documentдёӯ
document.x = e.offsetX;
document.y = e.offsetY;
document.elem = this;
document.rightL=rightL;
document.rightTop=rightTop;
//documentдҫҰеҗ¬mousemoveдәӢ件е’ҢmouseupдәӢ件
document.addEventListener("mousemove", mouseHandler);
document.addEventListener("mouseup", mouseHandler);
break;
case "mousemove":
//иҮӘеҠЁеҗёйҷ„зҡ„и·қзҰ»еӨ§е°Ҹ
var gap = 20;
//и®ҫзҪ®еҪ“еүҚзҡ„еӣҫзүҮи·ҹзқҖйј ж Ү移еҠЁиҖҢ移еҠЁ
let x=e.clientX - this.x;
let y=e.clientY - this.y;
this.elem.style.left = x + "px";
this.elem.style.top = y + "px";
//еҰӮжһңеҪ“еүҚеӣҫзүҮзҡ„дҪҚзҪ®еқҗж ҮеңЁдёҖе®ҡиҢғеӣҙеҶ…пјҢеҲҷи®©е®ғиҮӘеҠЁеҗёйҷ„
if (x>=this.rightL-gap &&x<=this.rightL+gap&&
y>=this.rightTop-gap &&y<=this.rightTop+gap) {
this.elem.style.left = this.rightL + "px";
this.elem.style.top = this.rightTop + "px";
}
break;
case "mouseup":
//йј ж ҮжқҫејҖзҡ„ж—¶еҖҷпјҢе°ҶеҪ“еүҚеӣҫзүҮзҡ„z-indexж”№е°Ҹ
this.elem.style.zIndex = "10";
//йј ж ҮжқҫејҖеҗҺпјҢ移йҷӨdocumentзҡ„mousemoveе’ҢmouseupдәӢ件,жё…з©әж•°жҚ®пјҢйҳІжӯўеҶ…е®№жі„йңІ
this.removeEventListener("mousemove", mouseHandler);
this.removeEventListener("mouseup", mouseHandler);
this.elem=null;
break;
}
}
//еҲӣе»әж Үзӯҫ
function createE(elem,styleData){
var elem=document.createElement(elem);
for(var prep in styleData){
elem.style[prep]=styleData[prep];
}
return elem;
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳз”Ёjsе®һзҺ°жӢјеӣҫж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳз”Ёjsе®һзҺ°жӢјеӣҫж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ