您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“怎么用Vue+Openlayer实现动态加载geojson”,在日常操作中,相信很多人在怎么用Vue+Openlayer实现动态加载geojson问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用Vue+Openlayer实现动态加载geojson”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
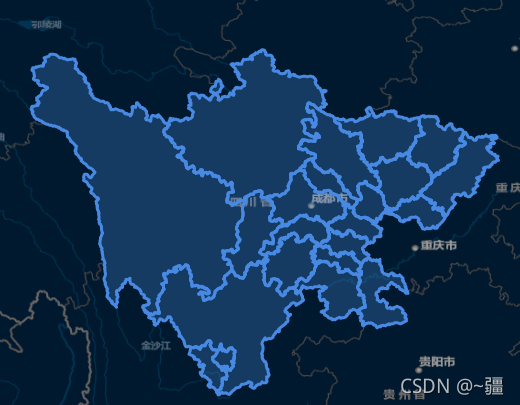
加载1个或多个要素

<template>
<div id="map" ></div>
</template>
<script>
import "ol/ol.css";
import TileLayer from "ol/layer/Tile";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import XYZ from "ol/source/XYZ";
import { Map, View, Feature, ol } from "ol";
import { Style, Stroke, Fill } from "ol/style";
import { Polygon, MultiPolygon } from "ol/geom";
import areaGeo from "@/assets/chengdu.json";
export default {
data() {
return {
map: {},
areaLayer: {},
};
},
mounted() {
this.initMap(); //初始化地图方法
this.addArea(areaGeo); //添加区域图层方法
this.pointMove();
this.getFeatureByClick();
},
methods: {
pointMove() {
// 设置鼠标划过矢量要素的样式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
getFeatureByClick() {
this.map.on("click", (e) => {
let features = this.map.getFeaturesAtPixel(e.pixel);
this.map.getView().fit(features[0].getGeometry(), {
duration: 1500,
padding: [100, 100, 100, 100],
});
});
},
/**
* 设置区域
*/
addArea(geo = {}) {
if (Object.keys(geo).length == 0 && geo.features.length == 0) return;
// 设置图层
this.areaLayer = new VectorLayer({
source: new VectorSource({
features: [],
}),
});
// 添加图层
this.map.addLayer(this.areaLayer);
let features = geo.features;
for (let i in features) {
let areaFeature = {};
if (features[i].geometry.type == "MultiPolygon") {
areaFeature = new Feature({
geometry: new MultiPolygon(features[i].geometry.coordinates),
});
} else if (features[i].geometry.type == "Polygon") {
areaFeature = new Feature({
geometry: new Polygon(features[i].geometry.coordinates),
});
}
areaFeature.setStyle(
new Style({
fill: new Fill({ color: "#4e98f444" }),
stroke: new Stroke({
width: 3,
color: [71, 137, 227, 1],
}),
})
);
areaFeature.setProperties(features[i].properties);
this.areaLayer.getSource().addFeature(areaFeature);
}
},
/**
* 初始化地图
*/
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new XYZ({
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
}),
}),
],
view: new View({
projection: "EPSG:4326",
center: [103, 31],
zoom: 7,
}),
});
},
},
};
</script>到此,关于“怎么用Vue+Openlayer实现动态加载geojson”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。