您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Android开发怎么实现多进程弹窗效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
有时在弹窗绘图时,需要弹窗在新的进程中,以保证在弹窗绘图的过程中不会占用过多的内存导致主进程被关。
子进程弹窗
首先我们需要一个透明的activity来作为弹窗展示,并且这个透明activity就存在于子进程中,这一切都可以在清单文件中实现:
<activity android:name=".ProcessActivity" android:process=":process_test" android:theme="@style/TranslucentStyle" />
使用到的主题定义在res/values/themes.xml中:
<style name="TranslucentStyle" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景色透明 --> <item name="android:windowIsTranslucent">true</item> <!-- 是否有透明属性 --> <item name="android:backgroundDimEnabled">false</item> <!-- 背景是否半透明 --> <item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item> <!-- activity窗口切换效果 --> </style>
而后设置activity的位置和尺寸:
public class ProcessActivity extends Activity {
...
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_process);
...
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = 950;
lp.height = 1700;
lp.gravity = Gravity.START;
getWindow().setAttributes(lp);
...
}
...
}使用到的布局文件activity_process.xml如下所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root_process" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/teal_200" android:orientation="vertical"> <Button android:id="@+id/btn_process" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Test sub process" /> <Button android:id="@+id/btn_finish" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="finish sub process" /> </LinearLayout>
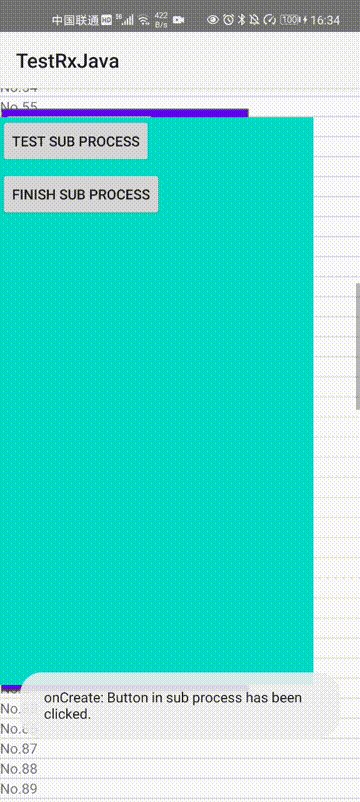
背景色为青色,两个button,一个负责展示toast,一个负责结束这个弹窗,我们在onCreate()中为它们添加点击事件监听:
Button button_process = findViewById(R.id.btn_process);
Button button_finish = findViewById(R.id.btn_finish);
button_process.setOnClickListener(v -> {
Toast.makeText(this, "onCreate: Button in sub process has been clicked.", Toast.LENGTH_SHORT).show();
});
button_finish.setOnClickListener(v -> {
ProcessActivity.this.finish();
});接下来要实现的是事件透传:因为子进程窗口是一个弹窗,当没有触摸到弹窗中可点击组件时,应该由下面的activity去承接触摸事件,这部分逻辑的实现如下所示:
public class ProcessActivity extends Activity {
private View mRootView;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
mRootView = LayoutInflater.from(this).inflate(R.layout.activity_process, null);
setContentView(mRootView);
...
Button button_process = findViewById(R.id.btn_process);
Button button_finish = findViewById(R.id.btn_finish);
...
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
View target = Utils.getViewTouchedByEvent(mRootView, event);
if (target != null) {
target.dispatchTouchEvent(event);
return true;
}
}
Intent intent = new Intent();
intent.setAction("TouchEvent");
intent.putExtra("event", event);
sendBroadcast(intent);
return super.dispatchTouchEvent(event);
}
}因为弹窗窗口和主窗口位于两个进程中,因此触摸事件的传递需要用IPC方式,这里采用的是广播。Utils.isDebugWindowValidTouched()负责判断当前点击事件是否点到了某个可点击的控件,方法代码如下:
public static View getViewTouchedByEvent(View view, MotionEvent event) {
if (view == null || event == null) {
return null;
}
if (!(view instanceof ViewGroup)) {
return isDebugWindowValidTouched(view, event) ? view : null;
}
ViewGroup parent = ((ViewGroup) view);
int childrenCount = parent.getChildCount();
for (int i = 0; i < childrenCount; i++) {
View target = getViewTouchedByEvent(parent.getChildAt(i), event);
if (target != null) {
return target;
}
}
return null;
}
private static boolean isDebugWindowValidTouched(View view, MotionEvent event) {
if (event == null || view == null) {
return false;
}
if (view.getVisibility() != View.VISIBLE) {
return false;
}
final float eventRawX = event.getRawX(); // 获取event在屏幕上的坐标
final float eventRawY = event.getRawY();
RectF rect = new RectF();
int[] location = new int[2];
view.getLocationOnScreen(location); // 获取view在屏幕上的坐标位置
float x = location[0];
float y = location[1];
rect.left = x;
rect.right = x + view.getWidth();
rect.top = y;
rect.bottom = y + view.getHeight();
return rect.contains(eventRawX, eventRawY);
}子进程弹窗窗口ProcessActivity的完整代码如下所示:
package com.example.testrxjava;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Process;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ToggleButton;
import androidx.annotation.Nullable;
import java.util.ArrayList;
import java.util.List;
public class ProcessActivity extends Activity {
public static final String TAG = "ProcessActivity";
private View mRootView;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mRootView = LayoutInflater.from(this).inflate(R.layout.activity_process, null);
setContentView(mRootView);
Log.i(TAG, "onCreate: pid = " + Process.myPid());
Button button_process = findViewById(R.id.btn_process);
TextView button_finish = findViewById(R.id.btn_finish);
button_process.setOnClickListener(v -> {
Toast.makeText(this, "onCreate: Button in sub process has been clicked.", Toast.LENGTH_SHORT).show();
});
button_finish.setOnClickListener(v -> {
ProcessActivity.this.finish();
});
ToggleButton toggleButton = findViewById(R.id.toggle);
toggleButton.setOnCheckedChangeListener((buttonView, isChecked) -> Toast.makeText(ProcessActivity.this,
"Toggle button in sub process has been clicked, current state of checking is: " + isChecked,
Toast.LENGTH_SHORT).show());
Switch switch_button = findViewById(R.id.switch_sub_process);
switch_button.setOnCheckedChangeListener((buttonView, isChecked) -> Toast.makeText(ProcessActivity.this,
"Switch in sub process has been clicked, current state of checking is: " + isChecked,
Toast.LENGTH_SHORT).show());
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = 950;
lp.height = 1700;
lp.gravity = Gravity.START;
getWindow().setAttributes(lp);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
View target = Utils.getViewTouchedByEvent(mRootView, event);
if (target != null) {
target.dispatchTouchEvent(event);
return true;
}
}
Intent intent = new Intent();
intent.setAction("TouchEvent");
intent.putExtra("event", event);
sendBroadcast(intent);
return super.dispatchTouchEvent(event);
}
}主界面
回到主界面,首先需要接收一下TouchEvent这个广播:
public class MainActivity extends AppCompatActivity {
...
private BroadcastReceiver mReceiver;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (intent.getAction().equals("TouchEvent")) {
MotionEvent event = intent.getParcelableExtra("event");
try {
Class popupClass = Class.forName("android.widget.PopupWindow");
Field decorViewField = popupClass.getDeclaredField("mDecorView");
decorViewField.setAccessible(true);
Object decorView = decorViewField.get(window);
Method dispatchTouchEvent = decorView.getClass().getDeclaredMethod("dispatchTouchEvent", MotionEvent.class);
dispatchTouchEvent.invoke(decorView, event);
} catch (Exception e) {
e.printStackTrace();
}
}
}
};
IntentFilter filter = new IntentFilter("TouchEvent");
registerReceiver(mReceiver, filter);
}
@Override
protected void onDestroy() {
super.onDestroy();
unregisterReceiver(mReceiver);
}
}因为主界面中也有一个弹窗,因此当触摸事件从子进程传过来的时候,需要主进程的弹窗去处理,因此在onReceive()方法中通过反射执行了主进程弹窗的mDecorView的dispatchTouchEvent()方法去传递触摸事件,MainActivity的完整代码如下所示:
package com.example.testrxjava;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.graphics.RectF;
import android.os.Bundle;
import android.os.Parcelable;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private Button mButton;
private Button mHide;
private BroadcastReceiver mReceiver;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.text_view);
ListView listView = findViewById(R.id.list);
ArrayList<String> list = new ArrayList<>();
for (int i = 0; i < 200; i++) {
list.add("No." + i);
}
MyAdapter adapter = new MyAdapter(list, this);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
PopupWindow window = new PopupWindow(this);
View windowView = LayoutInflater.from(this).inflate(R.layout.window_layout, null);
mButton = windowView.findViewById(R.id.btn_window);
mButton.setOnClickListener(view -> {
startActivity(new Intent(MainActivity.this, ProcessActivity.class));
});
mHide = windowView.findViewById(R.id.btn_hide);
mHide.setOnClickListener(v -> {
mButton.setVisibility(mButton.getVisibility() == View.VISIBLE ? View.GONE : View.VISIBLE);
});
window.setTouchInterceptor((view, motionEvent) -> {
if (motionEvent.getAction() == MotionEvent.ACTION_DOWN) {
View target = Utils.getViewTouchedByEvent(windowView, motionEvent);
if (target != null) {
target.dispatchTouchEvent(motionEvent);
return true;
}
}
MainActivity.this.dispatchTouchEvent(motionEvent);
return false;
});
View rootView = getWindow().getDecorView();
window.setOutsideTouchable(false);
window.setOnDismissListener(() -> textView.post(() -> {
window.showAtLocation(rootView, Gravity.BOTTOM, 0, 0);
}));
window.setContentView(windowView);
window.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
window.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
findViewById(R.id.root).setOnClickListener(v -> {
Log.i("MainActivity", "Touch event gets to text view!");
});
textView.post(() -> {
window.showAtLocation(rootView, Gravity.BOTTOM, 0, 0);
});
mReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (intent.getAction().equals("TouchEvent")) {
MotionEvent event = intent.getParcelableExtra("event");
try {
Class popupClass = Class.forName("android.widget.PopupWindow");
Field decorViewField = popupClass.getDeclaredField("mDecorView");
decorViewField.setAccessible(true);
Object decorView = decorViewField.get(window);
Method dispatchTouchEvent = decorView.getClass().getDeclaredMethod("dispatchTouchEvent", MotionEvent.class);
dispatchTouchEvent.invoke(decorView, event);
} catch (Exception e) {
e.printStackTrace();
}
}
}
};
IntentFilter filter = new IntentFilter("TouchEvent");
registerReceiver(mReceiver, filter);
}
@Override
protected void onDestroy() {
super.onDestroy();
unregisterReceiver(mReceiver);
}
}
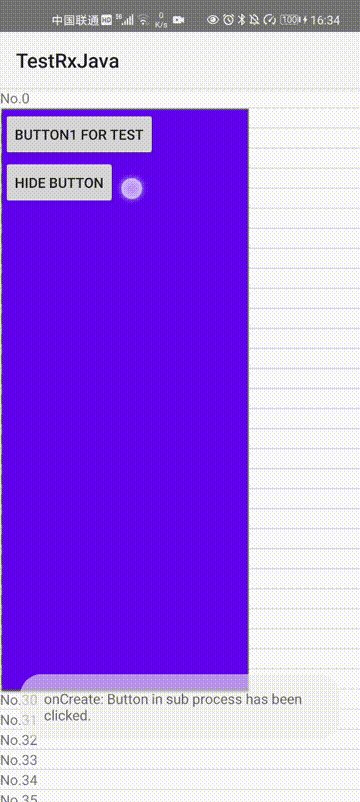
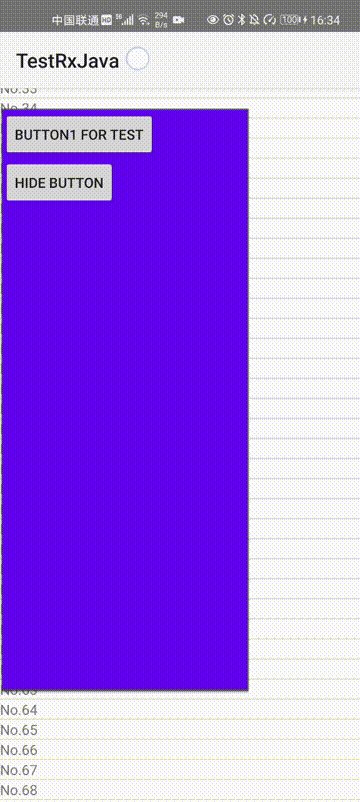
背景紫色的是主进程的弹窗,青色的是子进程的弹窗。从录像中可以看到,当按下事件按到位于上层的组件时,上层的组件会响应;如果按到了上层弹窗的空白处,触摸事件则会向下传递。
关于“Android开发怎么实现多进程弹窗效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。