您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容主要讲解“基angular怎么实现树形二级表格”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“基angular怎么实现树形二级表格”吧!
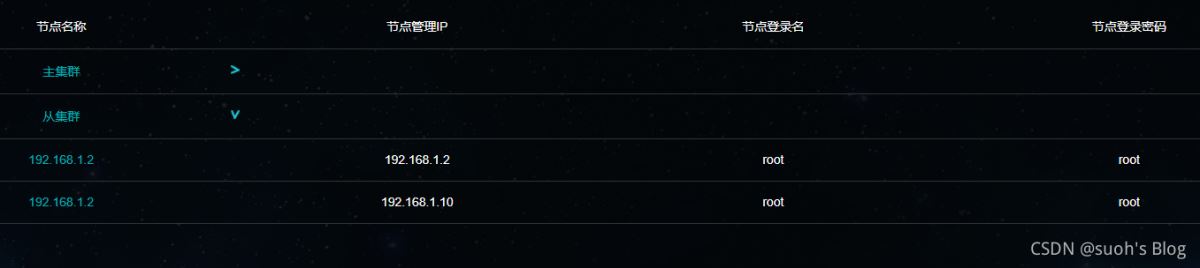
先看效果:

代码:
1、html
<div class="userContent_content">
<div>
<table>
<tr>
<td>节点名称</td>
<td>节点管理IP</td>
<td>节点登录名</td>
<td>节点登录密码</td>
</tr>
//使用ng-container作为空标签用于辅助放置for或者if事件,它在审查元素中是找不到的
<ng-container *ngFor="let item of currentTotalList,let i = index">
<tr>
<td class="img">
<div>
<div>{{item.name}}</div>
<div>
//下面是箭头的图片,是展开和收起箭头的切换,通过判断当前点击索引与列表索引是否相等,相等则展开,否则收起
<img (click)="clickShowChildList(i,item.name)"
[attr.src]="i == currentClickOpenIndex?'../../assets/resource/img/bottom.png':'../../assets/resource/img/right.png'">
</div>
</div>
</td>
<td>{{item.ip}}</td>
<td>{{item.username}}</td>
<td>{{item.password}}</td>
</tr>
//再次使用ng-container标签嵌套表格的子级
<ng-container *ngFor="let childItem of item.nodeList, let j = index">
//由于在同一个标签内,for循环和if判断不能同时共存,因此我们的隐藏事件if放置tr标签内,通过判断当前点击的索引与列表索引是否一致,相等则收起,不等则显示的功能。
<tr *ngIf="i == currentClickOpenIndex">
<td class="img">
<div>
<div>
{{childItem.masterIp}}</div>
</div>
</td>
<td>{{childItem.ip}}</td>
<td>{{childItem.username}}</td>
<td>{{childItem.password}}</td>
</tr>
</ng-container>
</ng-container>
</table>
</div>
</div>2、less
.userContent_content{
width: 100%;
height: calc(~"100% - 60px");
overflow: auto;
>div:nth-child(1){
>table{
width: 100%;
tr{
td{
width: 25%;
text-align: center;
font-size: 14px;
color: #fff;
padding: 16px 0px;
box-shadow: 0 1px #333;
}
}
.img {
>div {
width: 100%;
display: flex;
position: relative;
>div:nth-child(1) {
width: 85%;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
overflow: hidden;
margin: 0 auto;
}
}
img {
height: 10px !important;
width: 10px !important;
margin-left: 0 !important;
position: absolute;
right: 0;
top: 3px;
}
}
}
}
>div:nth-child(2){
height: 80px;
width: 90%;
display: flex;
align-items: center;
margin: 0 auto;
justify-content: flex-end;
#page{
display: table;
}
}
}3、js
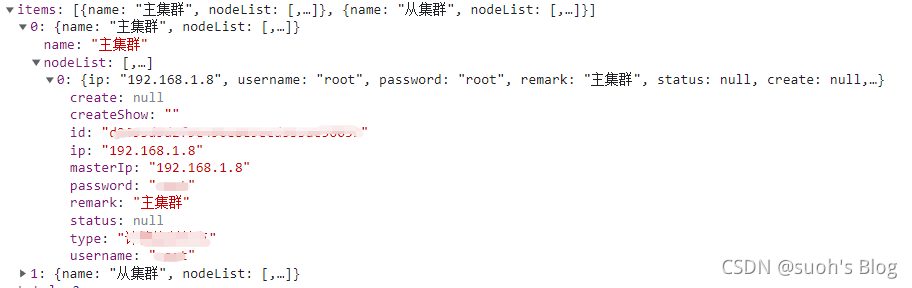
(1)currentTotalList表格数据的格式类似如下(你们自己写个模拟数据吧):

(2)初始化当前的点击索引变量currentClickOpenIndex 为-1
(3)是展开收起箭头的点击事件:
clickShowChildList = (i,item)=>{
console.log(i,this.currentClickOpenIndex)
if(this.currentClickOpenIndex==i){
this.currentClickOpenIndex = -1
}else{
this.currentClickOpenIndex = i
}
}到此,相信大家对“基angular怎么实现树形二级表格”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。