您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何解决vue中less的使用问题,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1.安装less依赖:npm install less less-loader --save
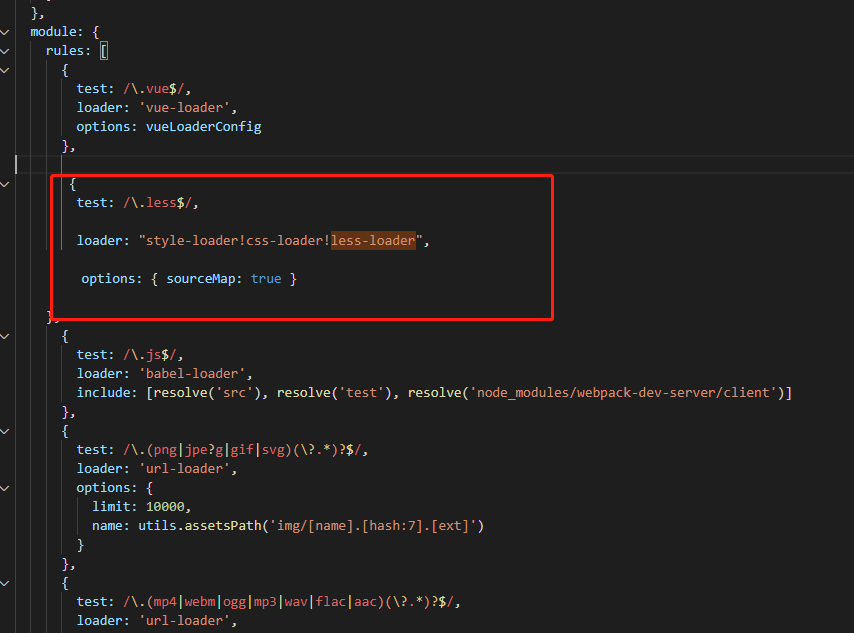
2.修改webpack.base.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
// 此种方法在控制台中标签样式显示的是style标签样式
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
options: { sourceMap: true } //可以在控制台中看到当前标签样式来自于哪个less文件
}
3.在项目中使用
在vue文件中的style标签中添加lang="less"即可在标签中使用less,或者外部引入less
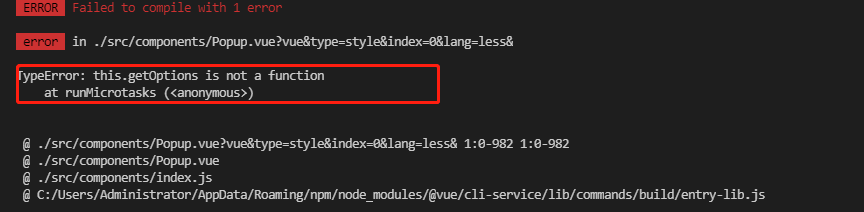
遇到的问题:

原因:less-loader安装的版本过高
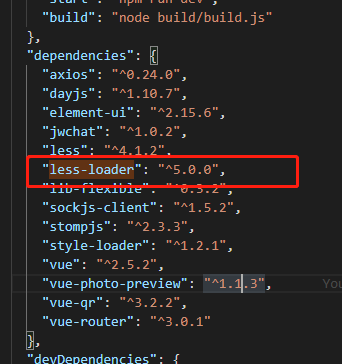
解决方案:
1.npm uninstall less-loader2.npm install less-loader@5.0.0
或者直接在package.json文件中直接修改版本号 然后 npm install

看完了这篇文章,相信你对“如何解决vue中less的使用问题”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。