您好,登录后才能下订单哦!
小编给大家分享一下怎么使用Vue的watch侦听器,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
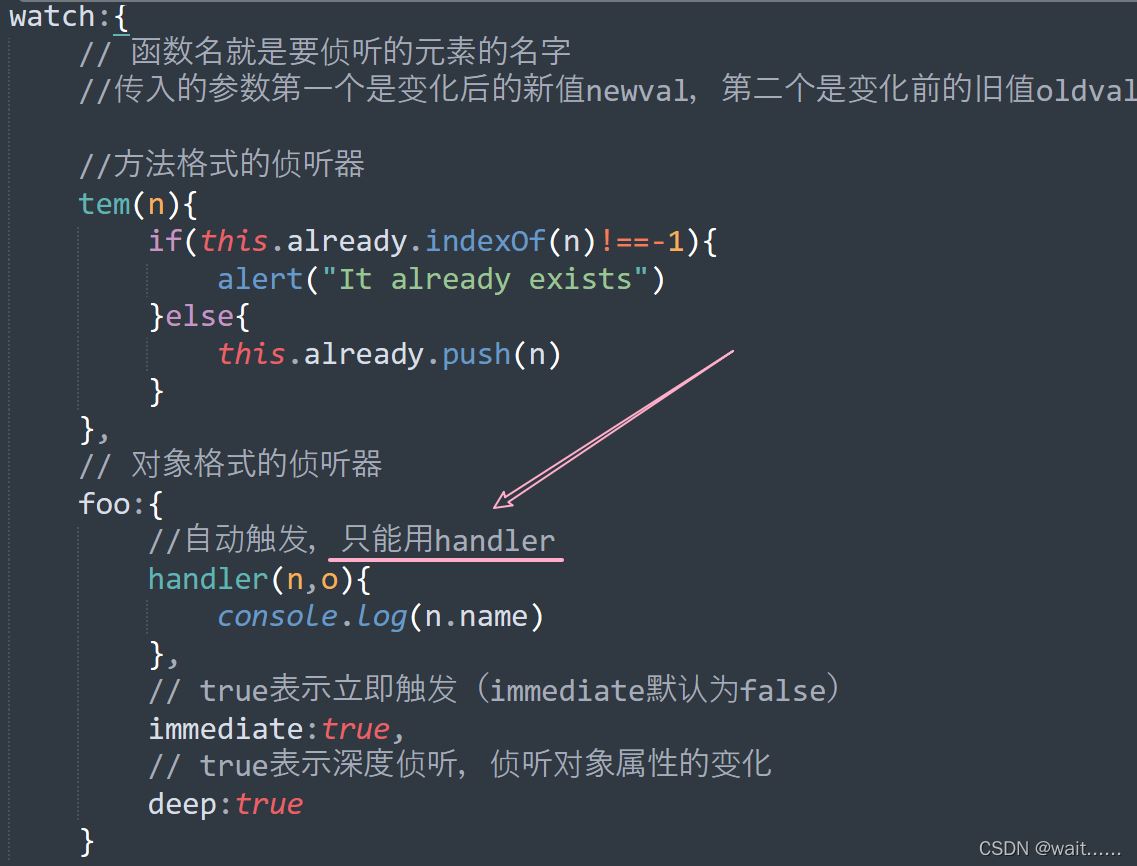
函数名就是要侦听的元素的名字
传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval
方法格式的侦听器
无法在刚进入页面时自动触发,只有在侦听到变化才会触发
如果侦听的是对象,当对象的属性发生变化时,不会侦听到
对象格式的侦听器
通过immediate选项,可以让侦听器自动触发
通过deep选项,使侦听器深度侦听到对象中属性的变化
这是Vue实例中的data对象:

下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

看完了这篇文章,相信你对“怎么使用Vue的watch侦听器”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。