您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue如何使用computed代替watch,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
使用 computed 代替 watch
很多时候页面会出现 watch 的滥用而导致一系列问题的产生,而通常更好的办法是使用 computed 属性,首先需要区别它们有什么区别:
watch:当监测的属性变化时会自动执行对应的回调函数
computed:计算的属性只有在它的相关依赖发生改变时才会重新求值
其实它们在功能上还是有所区别的,但是有时候可以实现同样的效果,而 computed 会更胜一筹,比如:
<template>
<div>
<input type="text" v-model="firstName">
<input type="text" v-model="lastName">
<span>{{ fullName }}</span>
<span>{{ fullName2 }}</span>
</div>
</template>
<script>
export default {
data() {
reurn {
firstName: '',
lastName: '',
fullName2: ''
}
},
// 使用 computed
computed: {
fullName() {
return this.firstName + ' ' + this.lastName
}
},
// 使用 watch
watch: {
firstName: function(newVal, oldVal) {
this.fullName2 = newVal + ' ' + this.lastName;
},
lastName: function(newVal, oldVal) {
this.fullName2 = this.firstName + ' ' + newVal;
},
}
}
</script>上方我们通过对比可以看到,在处理多数据联动的情况下,使用 computed 会更加合理一点。

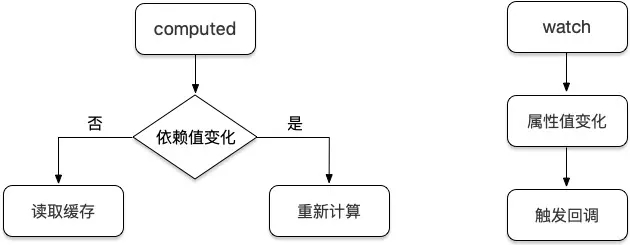
computed 监测的是依赖值,依赖值不变的情况下其会直接读取缓存进行复用,变化的情况下才会重新计算;而 watch 监测的是属性值, 只要属性值发生变化,其都会触发执行回调函数来执行一系列操作。
关于“vue如何使用computed代替watch”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。