您好,登录后才能下订单哦!
这篇文章给大家介绍JavaScript数据在不同页面的传递是怎样的,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
网页中,我们常常遇到这种情况,当我们在某个页面输入信息的时候,会跳转到另一个页面,并且会将我们输入的信息传递到另一个页面中,怎样操作呢?
今天,我们就来实战一下,比如,现在有两个页面,当我们在一个页面输入用户信息的时候,就会跳转到另一个页面并显示,xx欢迎登录的界面。
先来看看设计思路:
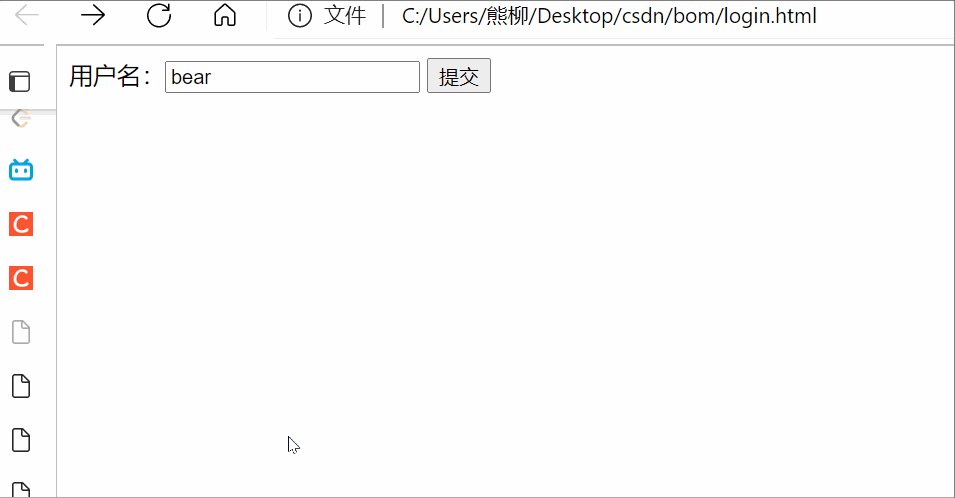
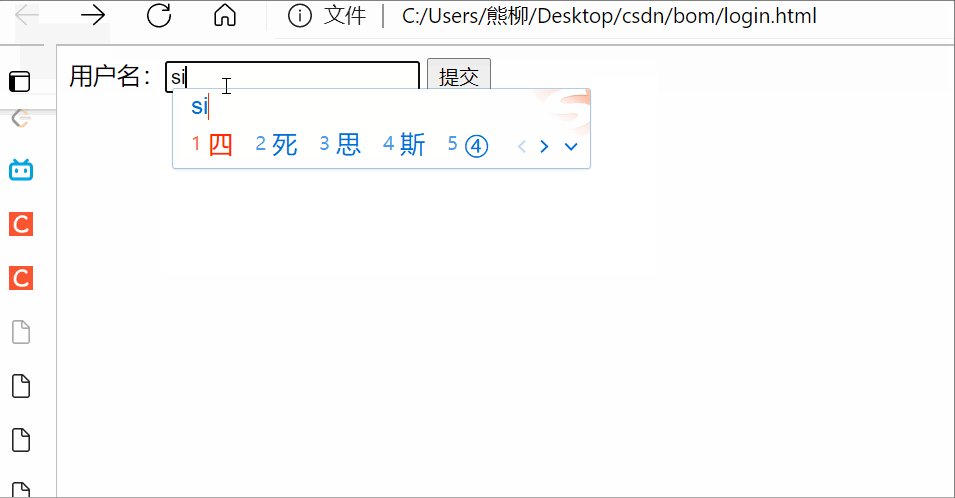
第一个登录页面,里面有提交表单, action 提交到index.html页面
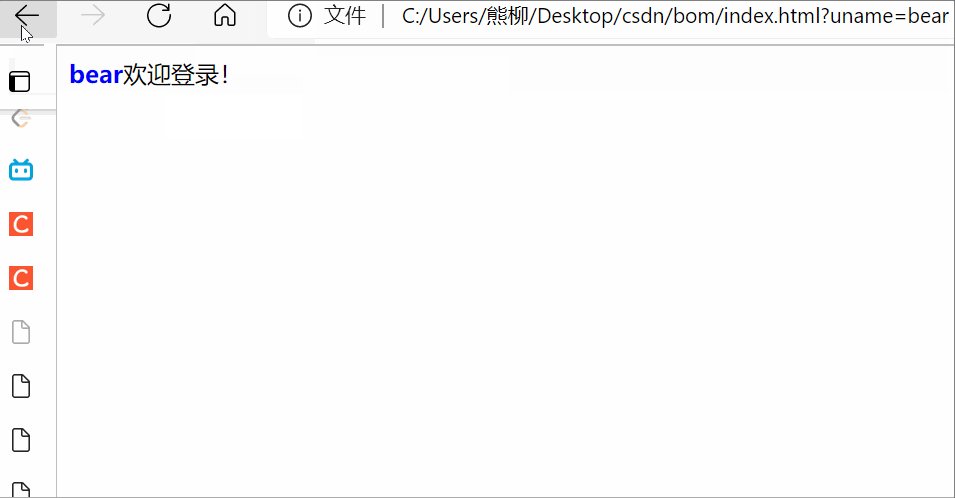
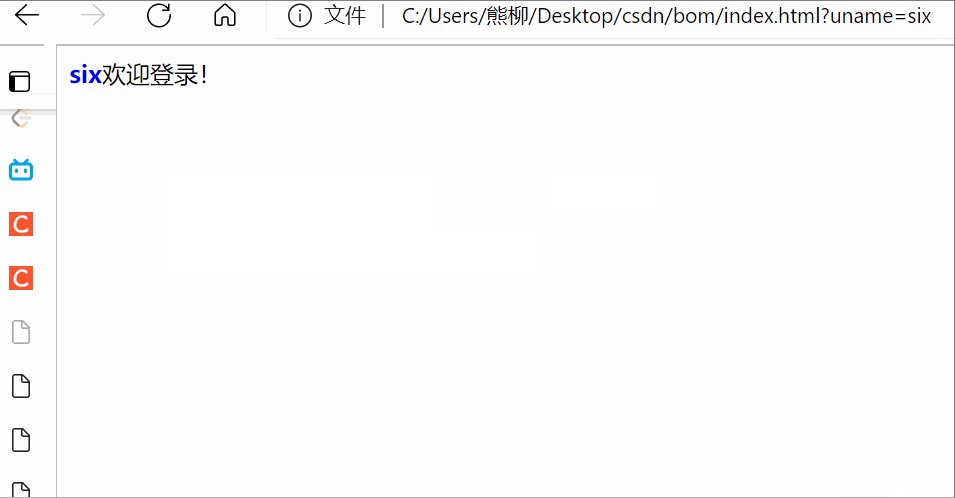
第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 location.search参数
在第二个页面中,需要把这个参数提取。
第一步利用substr 去掉 ?
第二步 利用split(‘=‘)分割 键 和 值
第一个数组就是键 第二个数组就是值
实现代码为:
<body> <form action="index.html"> 用户名:<input type="text" name = 'uname'> <input type="submit" value="提交"> </form> </body>
<body>
<div><span ></span>欢迎登录!</div>
<script>
var span = document.querySelector('span');//获取span标签
var myName = location.search.substr(1);//得到上一个页面输入的参数
var arr = myName.split('=');//利用=号分割 键 和 值
span.innerHTML = arr[1] + ''//将数据传入span
</script>
</body>运行效果为:

关于JavaScript数据在不同页面的传递是怎样的就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。