您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Vue获取表单数据的方法是什么,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
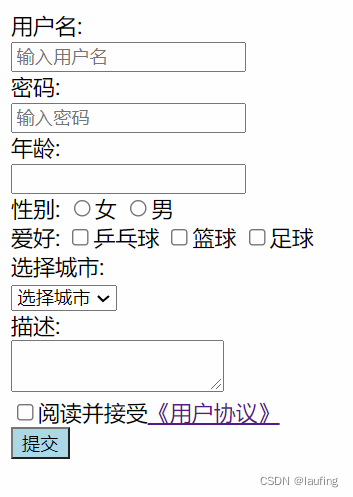
使用Vue收集如下用户数据:

代码实现:
将value的值与变量属性进行绑定
v-model.trim = ‘username' ; 去除两端空格
v-model.number = ‘age';将字符串转为数值
v-model.lazy = ‘age' ; 不是立即收集,而是切换焦点后收集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取表单数据</title>
<script src="/static/js/vue.js"></script>
</head>
<body>
<div id="container">
<form action="" @submit.prevent="submit">
<label for="username">用户名:</label><br>
<input type="text" class="username" name="username" placeholder="输入用户名" v-model.lazy="user.username"><br>
<label for="password">密码:</label><br>
<input type="password" class='password' name="password" placeholder="输入密码" v-model="user.password"><br>
<label for="age">年龄:</label><br>
<!-- type is number,只允许输入数字;input中也是字符串 -->
<!-- v-model.number,将input的字符串转为数值 -->
<input type="number" name="age" v-model.number="user.age"><br>
<label for="">性别:</label>
<!-- 非正常的input -->
<input type="radio" name="sex" v-model="user.sex" value="female">女
<input type="radio" name="sex" v-model="user.sex" value="male">男
<br>
<!-- 多选 -->
<label for="">爱好:</label>
<input type="checkbox" v-model="user.hobby" value="pingpong">乒乓球
<input type="checkbox" v-model="user.hobby" value="basketball">篮球
<input type="checkbox" v-model="user.hobby" value="football">足球
<br>
<!-- 下拉选框 -->
<span>选择城市:</span><br>
<select name="city" v-model="user.city" id="">
<option value="">选择城市</option>
<option value="zz">郑州</option>
<option value="wh">武汉</option>
<option value="bj">北京</option>
</select>
<br>
<!-- 文本框 -->
<label for="">描述:</label><br>
<textarea name="desc" v-model="user.desc"></textarea>
<br>
<!-- 协议 -->
<input type="checkbox" name="agree" v-model="user.agree">阅读并接受<a href="http://www.baidu.com">《用户协议》</a>
<!-- 点击按钮 提交 -->
<button :>提交</button>
<!-- submit 提交 -->
<!-- <input type="submit" value="提交"> -->
</form>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: "#container",
data: {
user: {
username: "",
password: "",
age: "",
sex: "",
hobby: [],
city: "",
desc: "",
agree: "",
}
},
methods: {
submit(event){
console.log("提交表单")
// 在form内,参数自动提交
console.log(JSON.stringify(this.user))
},
},
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板过滤器</title>
<script src="/static/js/vue.js"></script>
<script src="/static/js/dayjs.min.js"></script>
</head>
<body>
<div id="container">
<!-- 过滤器 -->
<span>{{ time | timeFormatter}}</span><br>
<!-- 传参数的过滤器 第一个参数永远是管道数据-->
<span>{{ time | timeFormatter("YY-MM-DD hh:mm:ss")}} </span>
<!--也可以多个过滤器串联-->
</div>
<script>
Vue.config.productionTip = false
//全局过滤器,所有组件中都可以使用
Vue.filter("myFilter", function(value){
return '全局过滤'
})
new Vue({
el: "#container",
data: {
time: 1639579694662, //时间戳,不是字符串
},
//局部过滤器,组件内部使用
filters: {
timeFormatter(time, format){
// 第一个参数
if(format){
return dayjs(time).format(format)
}else{
return dayjs(time).format("YYYY-MM-DD HH:mm:ss")
}
},
},
})
</script>
</body>
</html>1.插值语法中使用
2.v-bind:属性 =‘ xx| xx '
处理一些简单的操作,产生了新数据
关于Vue获取表单数据的方法是什么问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。