жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢnodejsиҺ·еҸ–иЎЁеҚ•ж•°жҚ®зҡ„ж–№жі•жңүе“Әдәӣзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
еёёи§Ғзҡ„дјҡз”ЁеҲ°д»ҘдёӢдёүз§ҚпјҢи®©жҲ‘们еҜ№зқҖдҫӢеӯҗзңӢзңӢе…·дҪ“з”Ёжі•гҖӮ
1гҖҒйҰ–е…ҲnpmеҲқе§ӢеҢ–пјҢдёӢиҪҪexpressеҢ…пјҢеҜје…ҘжЁЎеқ—еҗҺеҲӣе»әжңҚеҠЎеҜ№иұЎ
//еҜје…ҘexpressжЁЎеқ—
const express = require("express");
// еҲӣе»әжңҚеҠЎеҷЁеҜ№иұЎ
const app = express();иҝҷз§ҚйҖҡиҝҮfromиЎЁеҚ•зҡ„зү№жҖ§пјҢеҸҜд»ҘзӮ№еҮ»иЎЁеҚ•дёӯbuttonзҡ„typeдёәsubmitзҡ„жҢүй’®пјҢдјҡжҸҗдәӨиЎЁеҚ•ж•°жҚ®гҖӮеҪўејҸжҳҜд»ҘдёҖз§ҚеҜ№иұЎж–№ејҸпјҢеұһжҖ§еҗҚдёәinputж ҮзӯҫдёӯnameеҖјпјҢеұһжҖ§еҖјдёәinputж ҮзӯҫvalueеҖјпјҢдёӢйқўдҫӢеӯҗжқҘзңӢзңӢе…·дҪ“еҶҷжі•гҖӮ
<form action="/todata" method="POST"> <table> <tr> <td>姓еҗҚ</td> <td> <input type="text" name="user" id=""></td> </tr> <tr> <td>еҜҶз Ғ</td> <td> <input type="text" name="password" id=""></td> </tr> <tr> <button type="submit">жҸҗдәӨ</button> </tr> </table> </form>
з”ұдәҺиЎЁеҚ•жҸҗдәӨжҳҜpostиҜ·жұӮпјҢеңЁеҗҺз«Ҝnodejsд»Јз ҒдёӯйңҖиҰҒеҜ№postиҜ·жұӮж•°жҚ®жҺҘ收йңҖиҰҒеҒҡи§Јжһҗе“Қеә”еӨҙзҡ„еӨ„зҗҶapp.use(bodyParser.urlencoded({ extended: false }))пјҢ然еҗҺз”Ёreq.bodyжқҘиЎЁзӨәеүҚз«Ҝдј йҖ’иҝҮжқҘзҡ„ж•°жҚ®гҖӮе…·дҪ“еҗҺз«Ҝд»Јз ҒеҰӮдёӢгҖӮ
const express = require("express");
const app = express();
app.use(express.static("./"))
var bodyParser = require('body-parser')
// и§Јжһҗ application/x-www-form-urlencodedе“Қеә”еӨҙ
app.use(bodyParser.urlencoded({ extended: false }))
app.post("/todata",(req,res)=>{
console.log(req.body);
res.send("жҸҗдәӨжҲҗеҠҹ")
})
app.listen("80",()=>{
console.log("жҲҗеҠҹ");
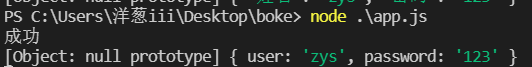
})йҖҡиҝҮз»Ҳз«ҜиҝҗиЎҢnodeд»Јз ҒпјҢжқҘзңӢзңӢз»“жһң

еңЁеҗ‘еҗҺз«ҜеҸ‘йҖҒиҜ·жұӮж—¶пјҢеёёз”ЁеҲ°getгҖҒpostиҜ·жұӮпјҢеҗҢж ·пјҢиЎЁеҚ•зҡ„ж•°жҚ®еҸҜд»ҘйҖҡиҝҮajaxд»ҘpostиҜ·жұӮеҸ‘йҖҒж•°жҚ®з»ҷеҗҺз«ҜгҖӮд»ҘдёҠйқўдҫӢеӯҗдёәеҹәзЎҖпјҢиҜҘж–№жі•зҡ„еүҚз«Ҝд»Јз ҒеҰӮдёӢгҖӮ
$("#inp3").on("click",function(){
let user = $("#inp1").val();
let password = $("#inp2").val();
$.ajax({
url:"todata",
type:"post",
data:{
user,
password
},
success:(data)=>{
alert(data)
}
})
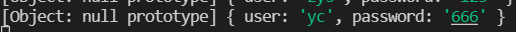
})иҝҷйҮҢпјҢжҲ‘们е°ҶдёӨдёӘinputзҡ„еҖјиҺ·еҸ–еҲ°пјҢ然еҗҺз»‘е®ҡжҸҗдәӨжҢүй’®зҡ„жҸҗдәӨжҢүй’®иҝӣиЎҢajaxиҜ·жұӮеҸ‘йҖҒпјҢеҸ‘йҖҒз»ҷеҗҺз«Ҝзҡ„ж•°жҚ®еӯҳеӮЁеңЁdataеұһжҖ§дёӯгҖӮеҗҺз«ҜеҗҢж ·йҖҡиҝҮreq.bodyиҺ·еҸ–еҲ°гҖӮиҝҷйҮҢйңҖиҰҒзү№еҲ«жіЁж„Ҹзҡ„жҳҜformиЎЁеҚ•дёҚйңҖиҰҒеҶҷactionеҖјпјҢиЎЁеҚ•дёӯbuttonжҢүй’®йңҖиҰҒйҳ»жӯўй»ҳи®ӨиЎҢдёәпјҲдёҚ然дјҡзӮ№еҮ»зӣҙжҺҘеҸ‘йҖҒиҜ·жұӮеҜјиҮҙajaxиҜ·жұӮдјҡеӨұиҙҘпјүпјҢжҲ–жҳҜз”Ёinputж Үзӯҫtypeдёәbuttonзұ»еһӢгҖӮ

иҝҷз§ҚеҸ‘йҖҒжҳҜиЎЁеҚ•жҸҗдәӨзҡ„еёёз”Ёж–№жі•пјҢе®ғд№ҹжҳҜйҖҡиҝҮajaxеҸ‘йҖҒиҜ·жұӮпјҢд№ҹеҸҜд»Ҙе°ҶnameеұһжҖ§дҪңдёәеҸ‘йҖҒеҗҺз«Ҝзҡ„еұһжҖ§еҗҚзӣҙжҺҘеҸ‘йҖҒгҖӮеҸҜд»ҘиҜҙжҳҜд»ҘдёҠдёӨз§Қж–№жі•зҡ„з»“еҗҲгҖӮ
$("#inp3").on("click",function(){
$.ajax({
url:"todata",
type:"post",
data:$("form").serialize(),
success:(data)=>{
alert(data)
}
})
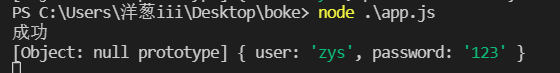
})еҸӘйңҖиҰҒйҖҡиҝҮ$(вҖңformвҖқ).serialize()иҝҷдёӘж–№жі•пјҢе°ұиғҪиҺ·еҸ–еҗ«nameеұһжҖ§еҖјгҖӮ

д»ҘдёҠе°ұжҳҜвҖңnodejsиҺ·еҸ–иЎЁеҚ•ж•°жҚ®зҡ„ж–№жі•жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ