жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
vueеҹәдәҺinputеҰӮдҪ•е®һзҺ°еҜҶз Ғзҡ„жҳҫзӨәдёҺйҡҗи—ҸеҠҹиғҪпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
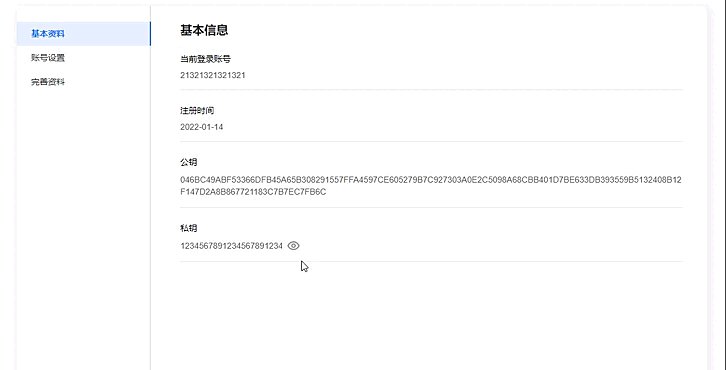
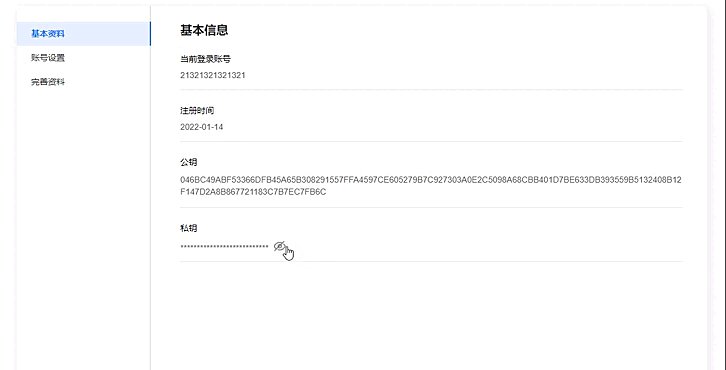
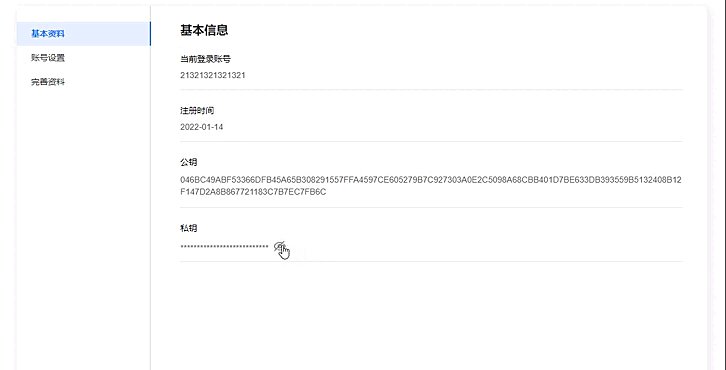
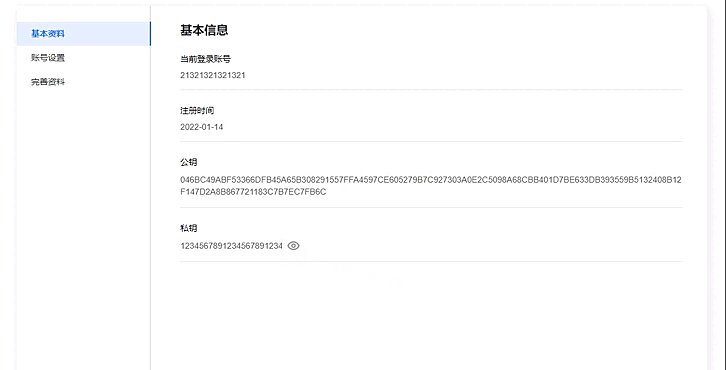
еӨ§е®¶йғҪзҹҘйҒ“пјҢдёҖиҲ¬жғ…еҶөдёӢпјҢиҫ“е…ҘжЎҶзҡ„еҜҶз ҒжҲ‘们жҳҜзңӢдёҚеҲ°еҜҶз Ғзҡ„пјҢеҸӘжңүеҪ“жҲ‘们зӮ№еҮ»жҹҘзңӢеҜҶз Ғзҡ„е°Ҹеӣҫж Үж—¶пјҢеҜҶз ҒжүҚдјҡжҳҫзҺ°еҮәжқҘпјҢе®һзҺ°иө·жқҘд№ҹйқһеёёз®ҖеҚ•пјҢйҖҡиҝҮзӮ№еҮ»еӣҫж Үи®©inputзҡ„typeеұһжҖ§еҸҳеҢ–еҚіеҸҜгҖӮдҪҶжҳҜйҡҗи—Ҹзҡ„еҜҶз ҒдёҖиҲ¬жҳҜ
"•"еұ•зӨәпјҢйӮЈжҲ‘们жғіиҰҒз”Ё"*"жҲ–иҖ…е…¶д»–зҡ„з¬ҰеҸ·жҳҫзӨәиҜҘжҖҺд№ҲеҠһе‘ўпјҢд»ҠеӨ©е°ұж•ҷеӨ§е®¶з”Ёе…¶д»–зҡ„з¬ҰеҸ·д»Јжӣҝ"•"еңЁеҜҶз Ғйҡҗи—Ҹж—¶еұ•зӨәгҖӮ

1.йҰ–е…ҲжҲ‘们иҰҒе…ҲеңЁdataдёӯе®ҡд№үдёҖдёӘеҸҳйҮҸз”ЁжқҘжҺ§еҲ¶е°Ҹеӣҫж Үзҡ„жҳҫзӨәдёҺйҡҗи—Ҹпјӣ
2.еңЁйЎөйқўдёӯеҫӘзҺҜйҒҚеҺҶdataдёӯзҡ„privates(еҜҶй’ҘеҶ…е®№)пјҢжӢҝеҲ°еӯ—з¬ҰдёІзҡ„й•ҝеәҰlengthпјӣ
3.жӢҝеҲ°еҜҶй’Ҙзҡ„й•ҝеәҰеҗҺпјҢе…ҲжҠҠе®ғеҲҶеүІжҲҗеӯ—з¬ҰдёІж•°з»„пјҢз”ЁдәҺеҗҺйқўжҸ’е…Ҙпјӣ
4.然еҗҺйҖҡиҝҮspliceж–№жі•жҸ’е…ҘеҲ°еӯ—з¬ҰдёІж•°з»„дёӯпјҢspliceжңүдёүдёӘеҸӮж•°пјҢ第дёҖдёӘеҸӮж•°жҳҜеҝ…иҰҒзҡ„пјҢжҳҜжҸ’е…Ҙе…ғзҙ зҡ„дҪҚзҪ®пјҢ第дәҢдёӘеҸӮж•°зҡ„ж„ҸжҖқжҳҜиҰҒжҸ’е…Ҙзҡ„е…ғзҙ ж•°йҮҸпјҢ第дёүдёӘеҸӮж•°зҡ„ж„ҸжҖқжҳҜиҰҒжҸ’е…Ҙзҡ„е…ғзҙ жҳҜд»Җд№Ҳпјӣ
5.жңҖеҗҺжҲ‘们е°Ҷеӯ—з¬ҰдёІж•°з»„йҖҡиҝҮjoinж–№жі•иҪ¬жҚўжҲҗеӯ—з¬ҰдёІеҚіеҸҜгҖӮ
иҜқдёҚеӨҡиҜҙпјҢзӣҙжҺҘдёҠе®һдҫӢд»Јз Ғ
<template>
<div class="private">
<!--// жҳҫзӨәеҶ…е®№: ==0ж—¶жҳҫзӨә*пјҢ==1ж—¶жҳҫзӨәеҜҶй’ҘеҶ…е®№ -->
<span v-if="codeType == 1">{{privates}}</span>
<span class="special" v-if="codeType == 0">{{star}}</span>
<!--// е°Ҹеӣҫж Ү: ==0ж—¶еұ•зӨәйҡҗи—Ҹеӣҫж ҮпјҢ==1ж—¶еұ•зӨәжҳҫзӨәеӣҫж Ү-->
<span v-if="codeType == 1"><img @click="reveal" src="https://s4.ax1x.com/2022/01/07/79E7dg.png"></span>
<span v-if="codeType == 0"><img @click="conceal" src="https://s4.ax1x.com/2022/01/07/79EOWn.png"></span>
</div>
</template>
<script>
export default {
data() {
return {
privates: "123456789123456789123456789", //еҜҶй’ҘеҶ…е®№
codeType: 0, //жҺ§еҲ¶еҜҶй’ҘжҳҫзӨәйҡҗи—Ҹ зӯүдәҺ1ж—¶жҳҫзӨәпјҢзӯүдәҺ0ж—¶йҡҗи—Ҹ
star: "", //иҰҒжҸ’е…Ҙзҡ„жҳҹжҳҹ*
}
},
mounted() {
// еҫӘзҺҜйҒҚеҺҶжӢҝеҲ°еҜҶй’Ҙзҡ„й•ҝеәҰ
for (var i = 0; i < this.privates.length; i++) {
let star = this.star.split('') //еҲҶеүІжҲҗеӯ—з¬ҰдёІж•°з»„
star.splice(this.privates.length, this.privates.length, '*') //ж·»еҠ еҲ°ж•°з»„
this.star = star.join('') //е°Ҷж•°з»„иҪ¬жҚўдёәеӯ—з¬ҰдёІ
}
},
methods: {
//жҳҫзӨәдәӢ件
reveal() {
this.codeType = 0
},
//йҡҗи—ҸдәӢ件
conceal() {
this.codeType = 1
},
}
}
</script>
<style scoped>
.private {
display: flex;
align-items: center;
}
.private img {
width: 20px;
height: 20px;
vertical-align: middle;
cursor: pointer;
margin-left: 9px;
}
.special {
position: relative;
top: 4px;
}
</style>иҮіжӯӨиҝҷдёӘе°ҸеҠҹиғҪе°ұе®һзҺ°е•ҰпјҒ
дёҖгҖҒvue е®һзҺ°еҲҮжҚўеҜҶз Ғзҡ„жҳҫзӨәдёҺйҡҗи—Ҹ
1.еңЁ data дёӯе®ҡд№ү showPwdпјҢй»ҳи®Өдёә falseпјҢз”ЁжқҘжҺ§еҲ¶еҜҶз Ғзҡ„жҳҫзӨәдёҺйҡҗи—ҸгҖӮе®ҡд№ү pwdпјҢй»ҳи®Өдёәз©әпјҢжҳҜеҜҶз Ғзҡ„еҖјпјҢд»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
data() {
return {
showPwd: false,
pwd: ''
}
}2.еңЁеҜҶз Ғзҡ„жҳҫзӨәдёҺйҡҗи—ҸдёӯпјҢжңүдёӨз§Қиҫ“е…ҘжЎҶпјҢдёҖдёӘжҳҜзұ»еһӢдёәtextзҡ„ж–Үжң¬жЎҶз”ЁжқҘеұ•зӨәеҜҶз ҒпјҢеҸҰдёҖдёӘжҳҜзұ»еһӢдёәpasswordзҡ„еҜҶз ҒжЎҶз”ЁжқҘйҡҗи—ҸеҜҶз ҒгҖӮз”ұдәҺshowPwdзҡ„й»ҳи®ӨеҖјдёәfalseпјҢжүҖзӨәи®ҫзҪ®textзҡ„жЎҶдёәv-ifпјҢй»ҳи®ӨжҳҫзӨәеҜҶз ҒпјҢиҖҢи®ҫзҪ®passwordзҡ„жЎҶдёә v-elseпјҢй»ҳи®ӨдёҚжҳҫзӨәеҜҶз ҒпјҢеҗҢж—¶д№ҹиҝӣиЎҢv-modelзҡ„еҸҢеҗ‘ж•°жҚ®з»‘е®ҡпјҢз»‘е®ҡpwdзҡ„еҖјпјҢд»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
<input type="text" maxlength="8" placeholder="еҜҶз Ғ" v-if="showPwd" v-model="pwd"> <input type="password" maxlength="8" placeholder="еҜҶз Ғ" v-else v-model="pwd">
3.еңЁж—Ғиҫ№жҺ§еҲ¶зҡ„жҢүй’®дёҠпјҢиҝӣиЎҢеҜ№иұЎж ·ејҸз»‘е®ҡпјҢжҳҫзӨәдёҚеҗҢзҡ„ж ·ејҸпјҢеҗҢж—¶з»‘е®ҡзӮ№еҮ»дәӢ件пјҢе°Ҷ !showPwd зҡ„еҖјиөӢеҖјз»ҷ showPwdгҖӮеңЁдёӢйқўзҡ„жҳҫзӨәдёӯпјҢйҖҡиҝҮ showPwd еҖјзҡ„дёҚеҗҢжҳҫзӨәдёҚеҗҢзҡ„ж–Үжң¬пјҢд»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
<div class="switch_button off" :class="showPwd?'on' : 'off'" @click="showPwd=!showPwd">
<div class="switch_circle" :class="{right: showPwd}"></div>
<span class="switch_text">{{ showPwd ? 'abc' : '...'}}</span>
</div>зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ