您好,登录后才能下订单哦!
这篇文章主要介绍了javascript Echart可视化的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇javascript Echart可视化的方法是什么文章都会有所收获,下面我们一起来看看吧。
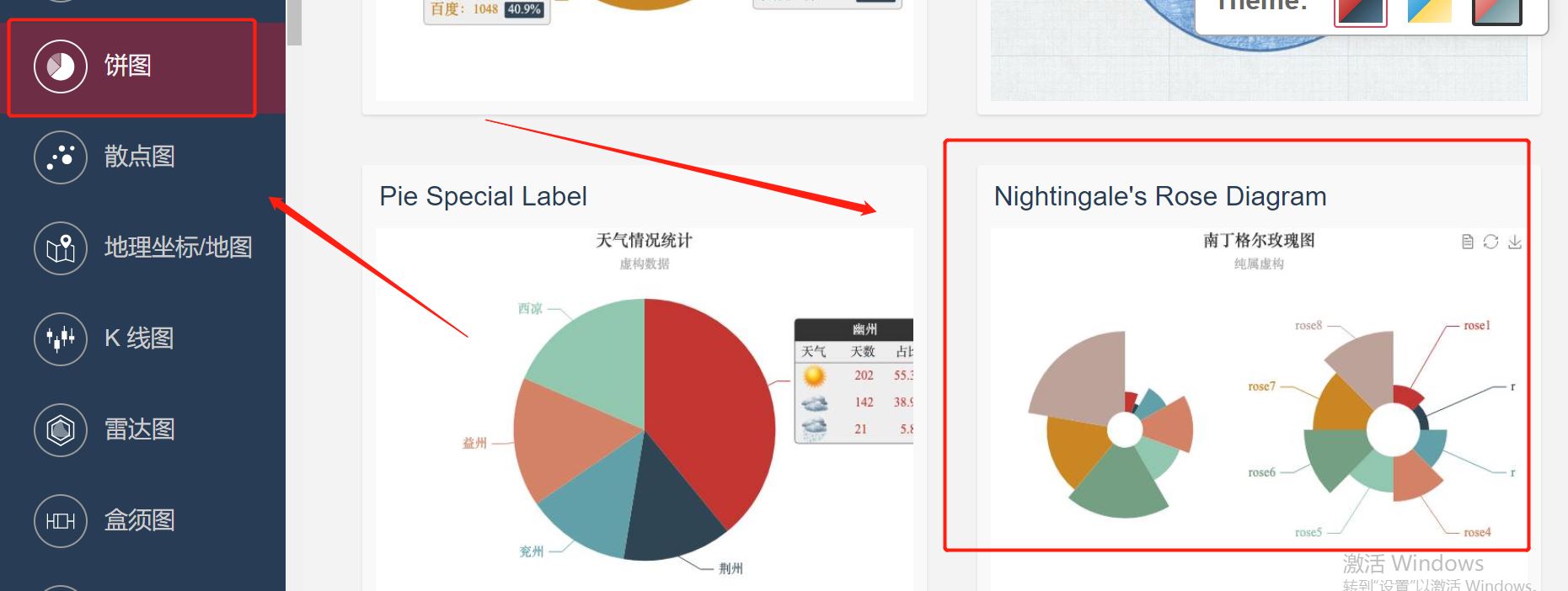
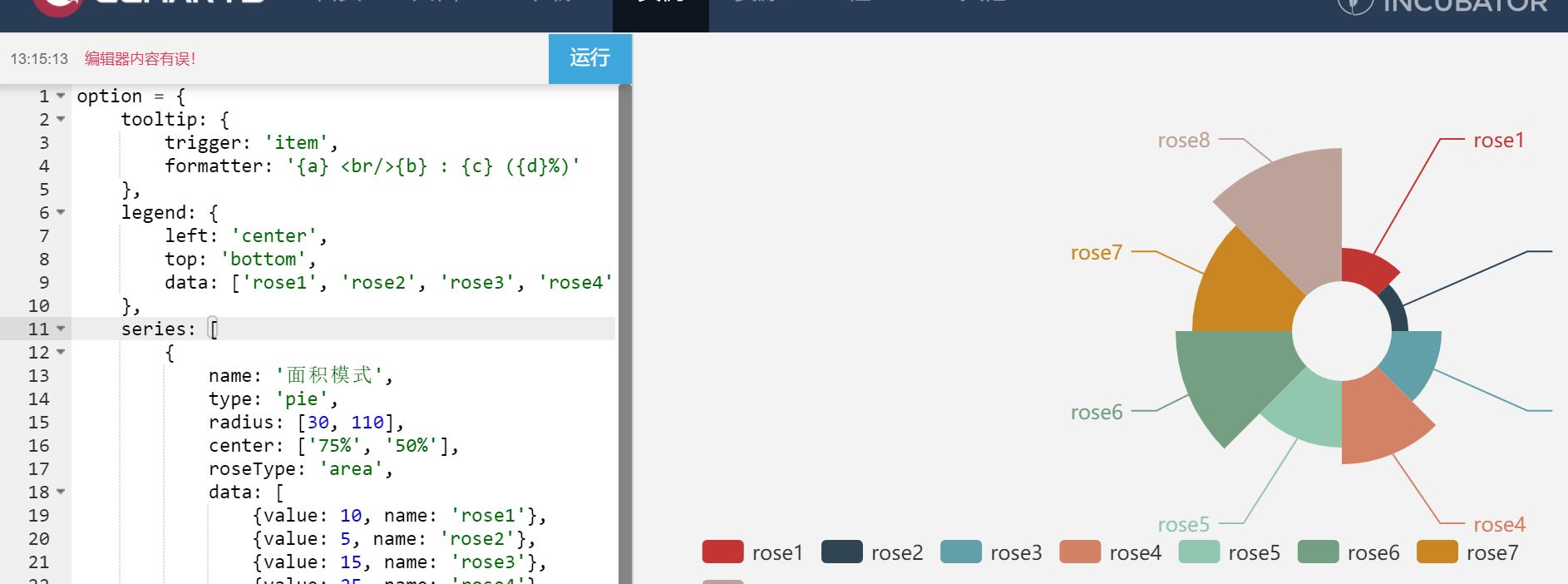
官网找到类似实例, 适当分析,并且引入到HTML页面中

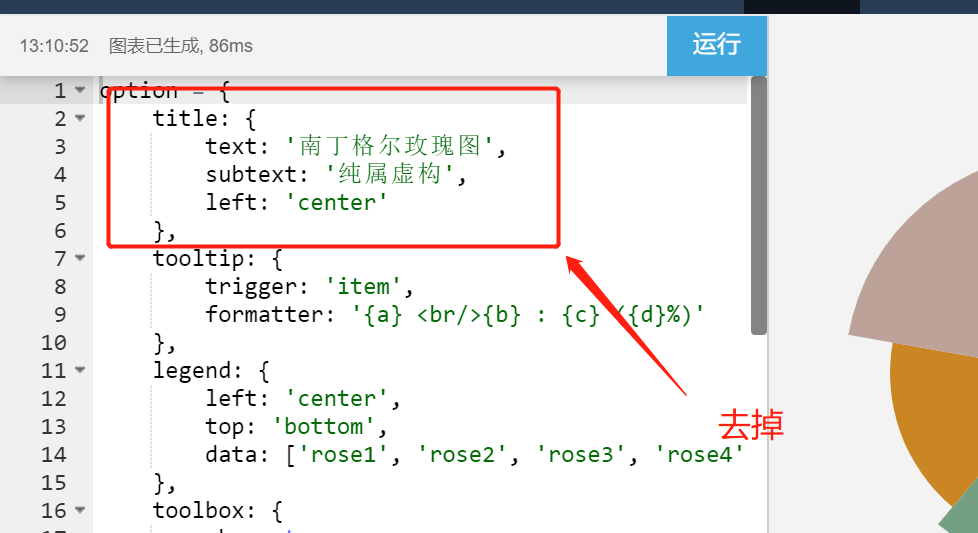
代码整理
去掉标题

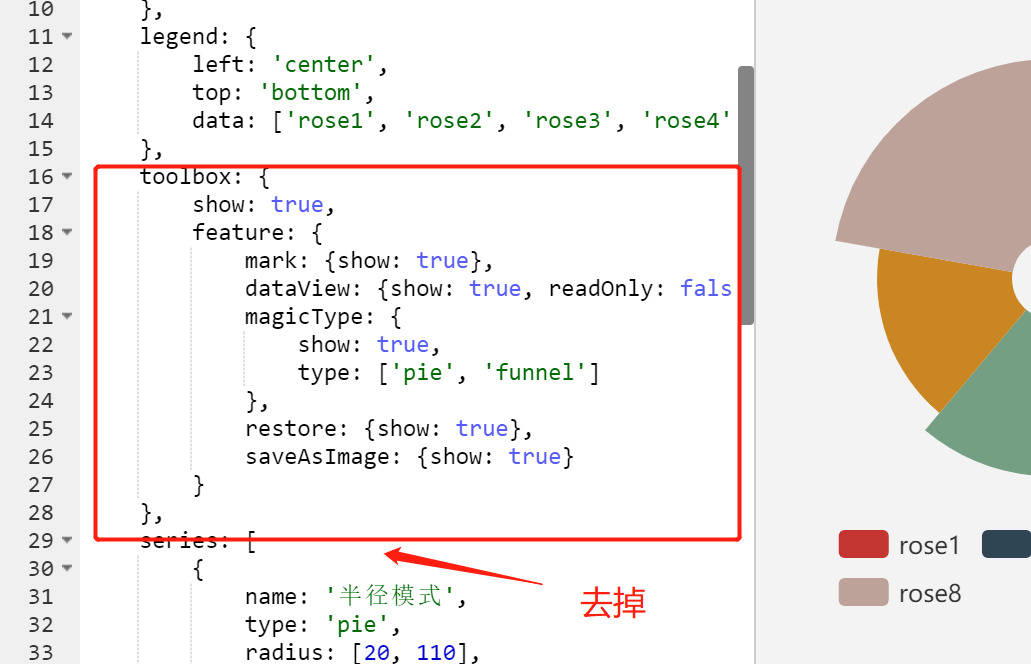
去掉工具箱

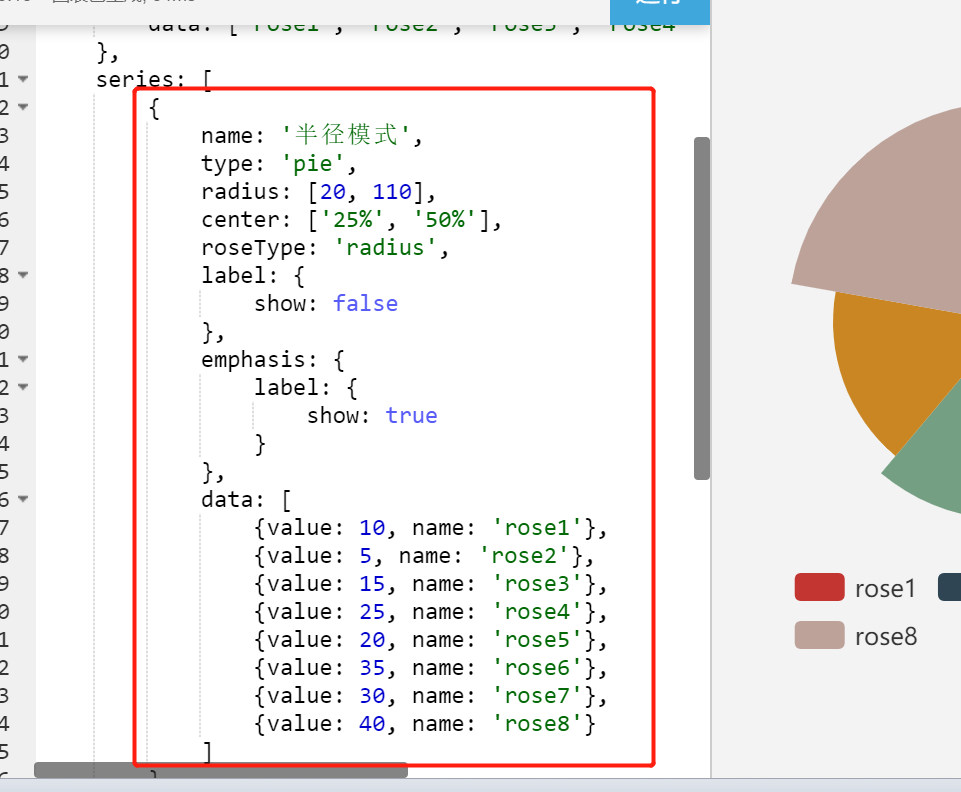
去掉一个图

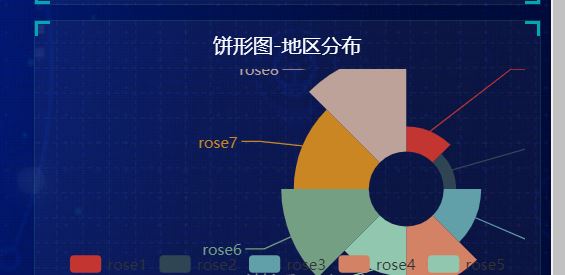
查看效果

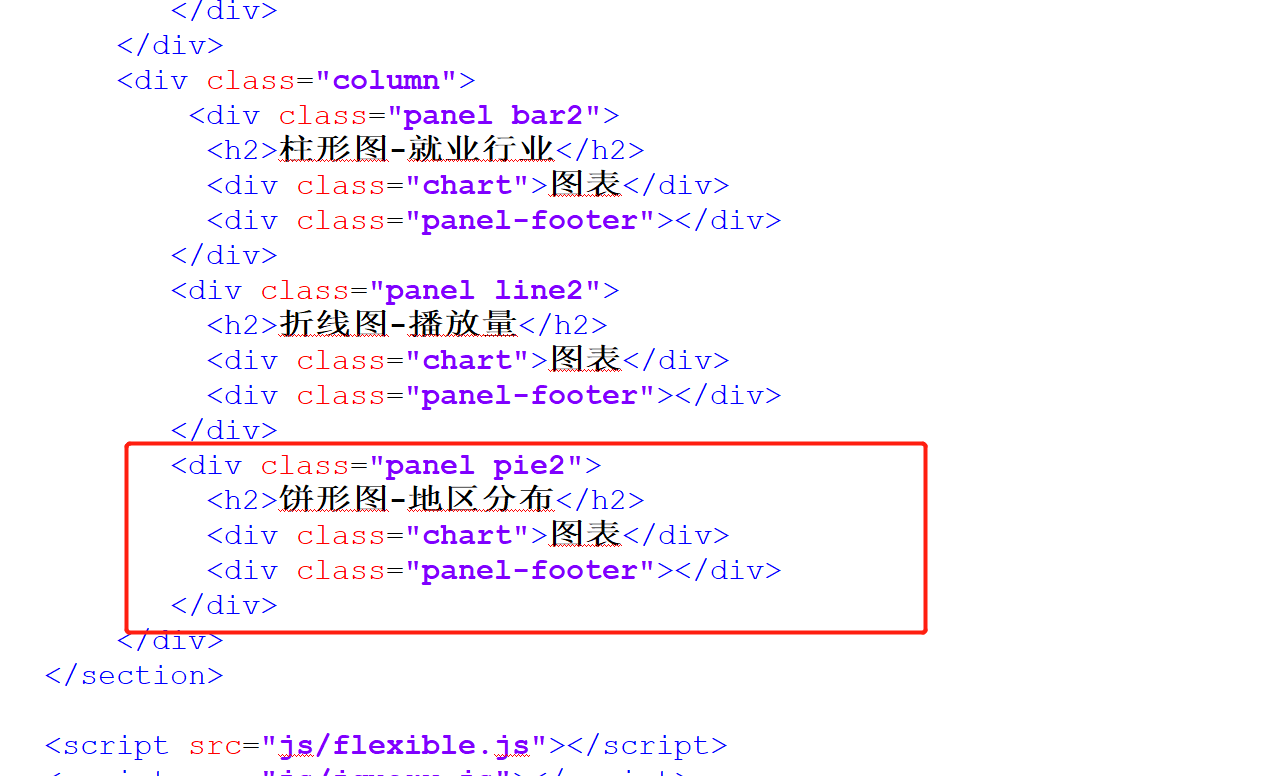
Index.html中的组件

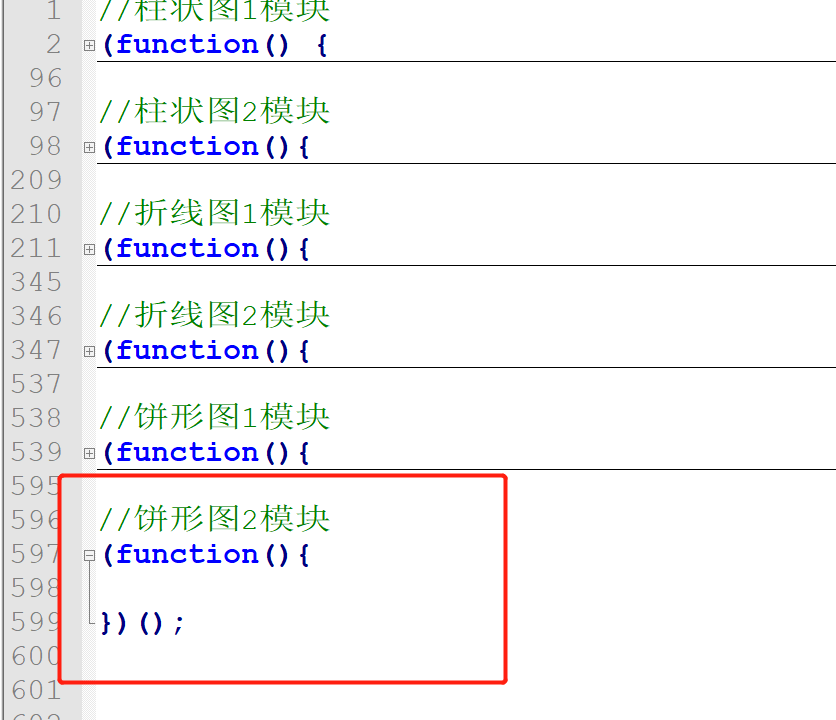
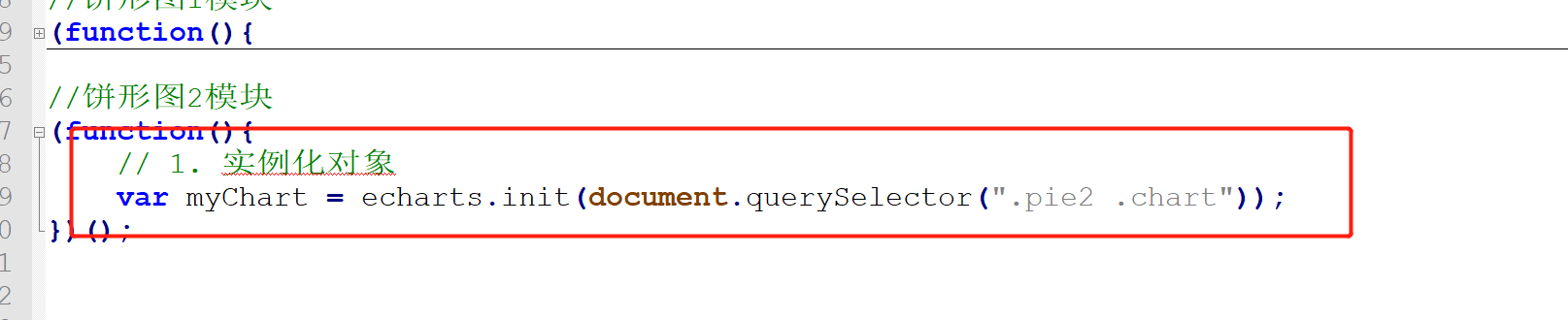
在index.js中立即执行函数

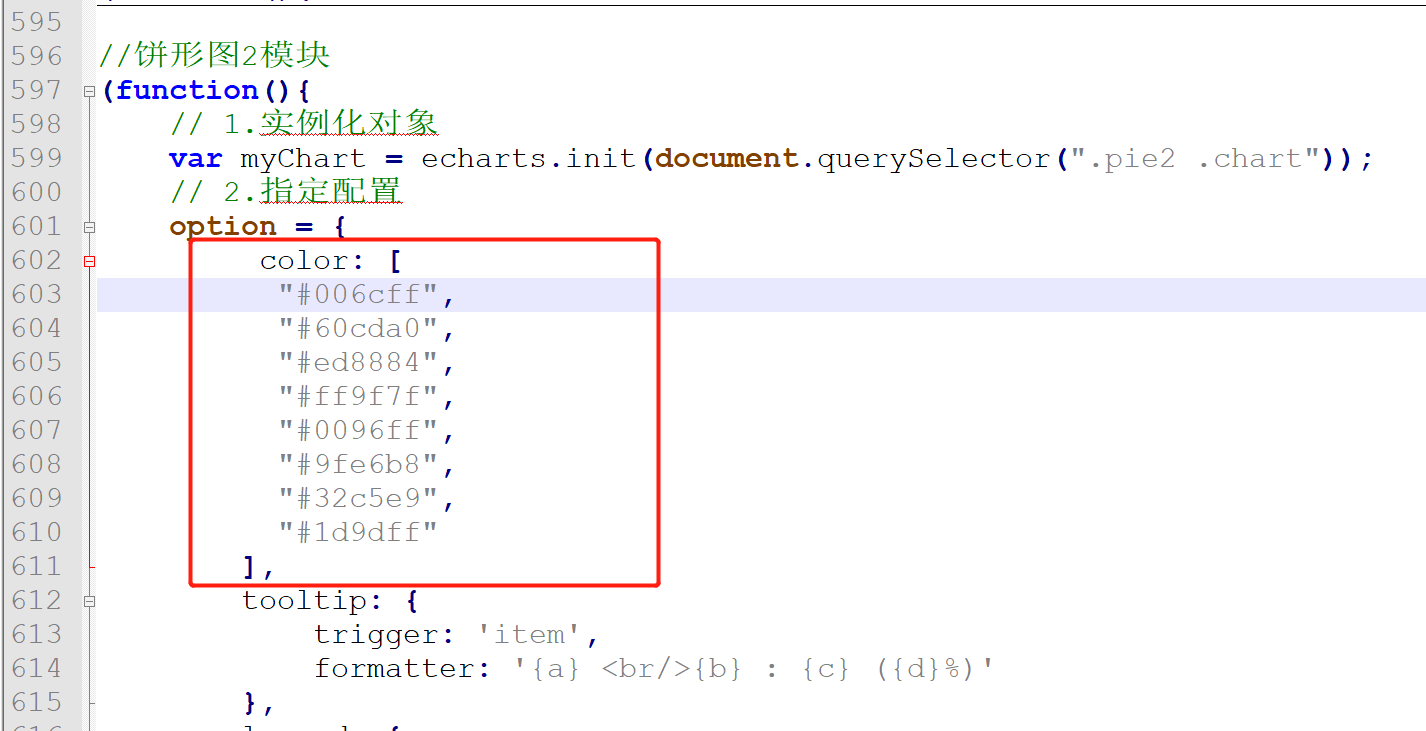
实例化对象

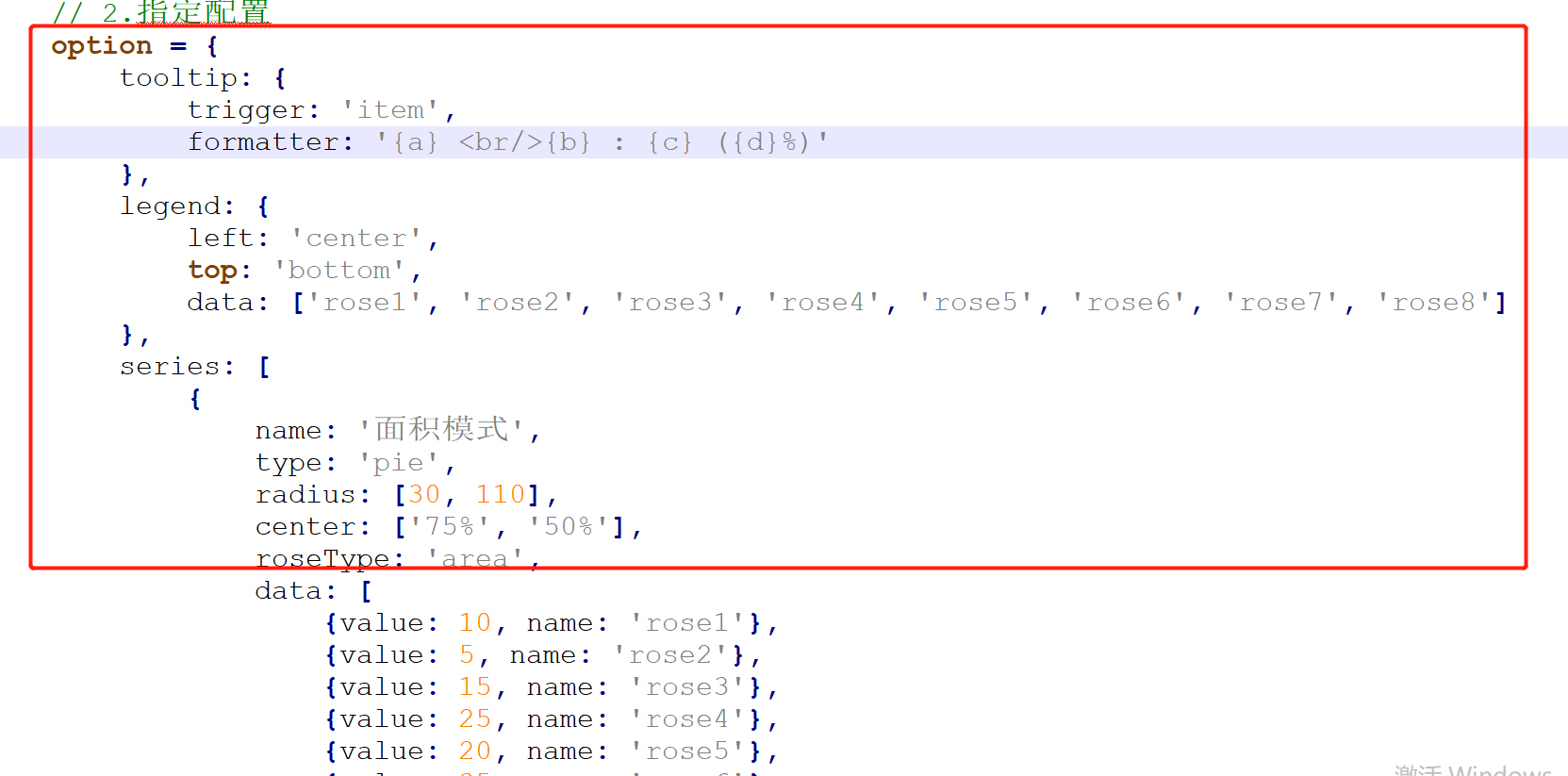
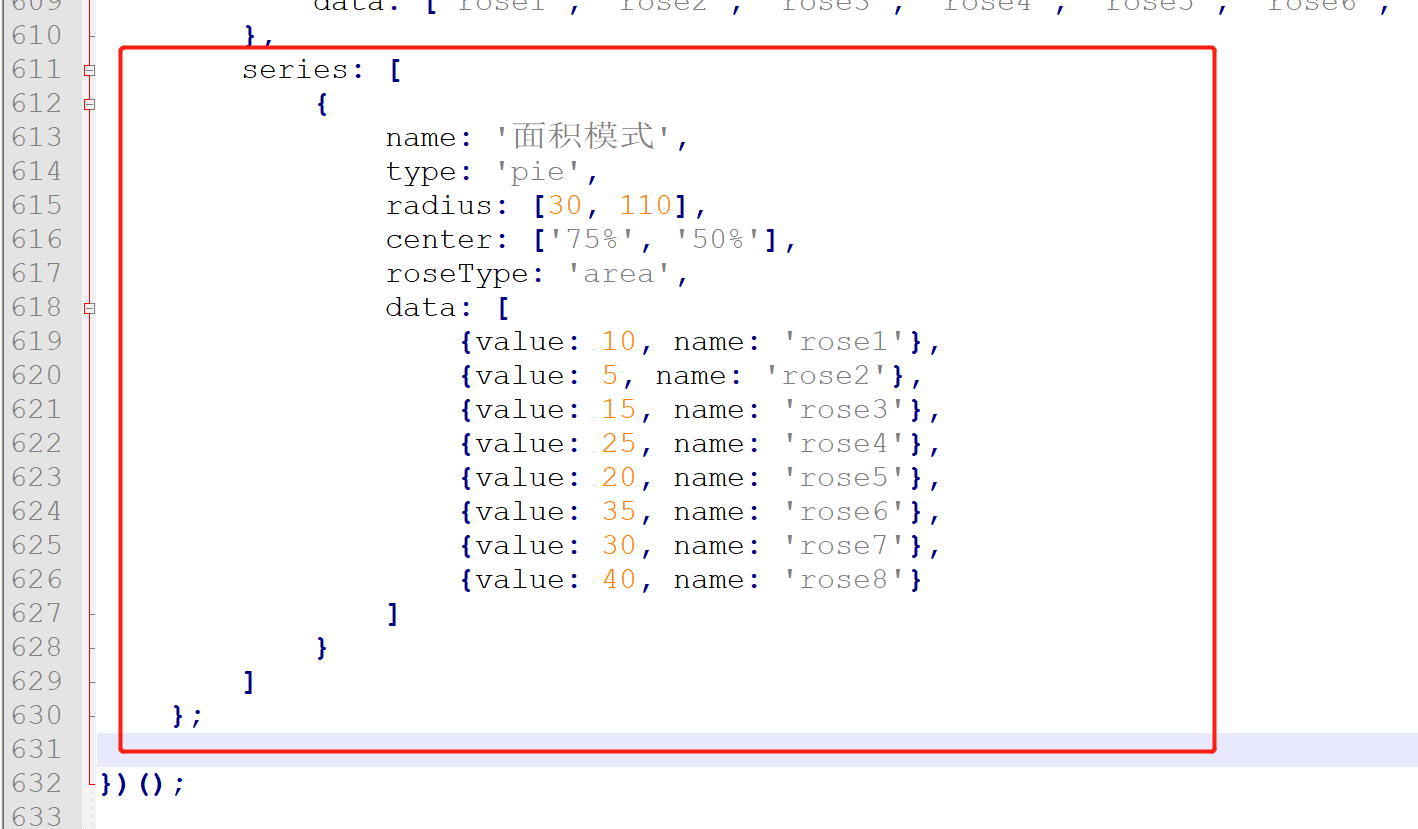
指定配置


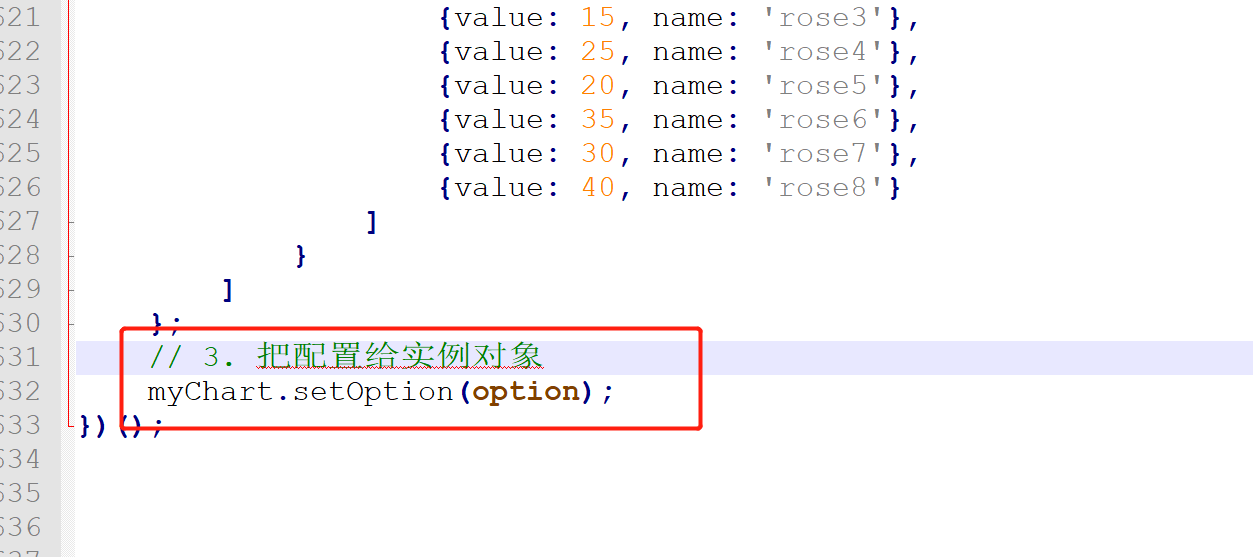
把配置给实例对象

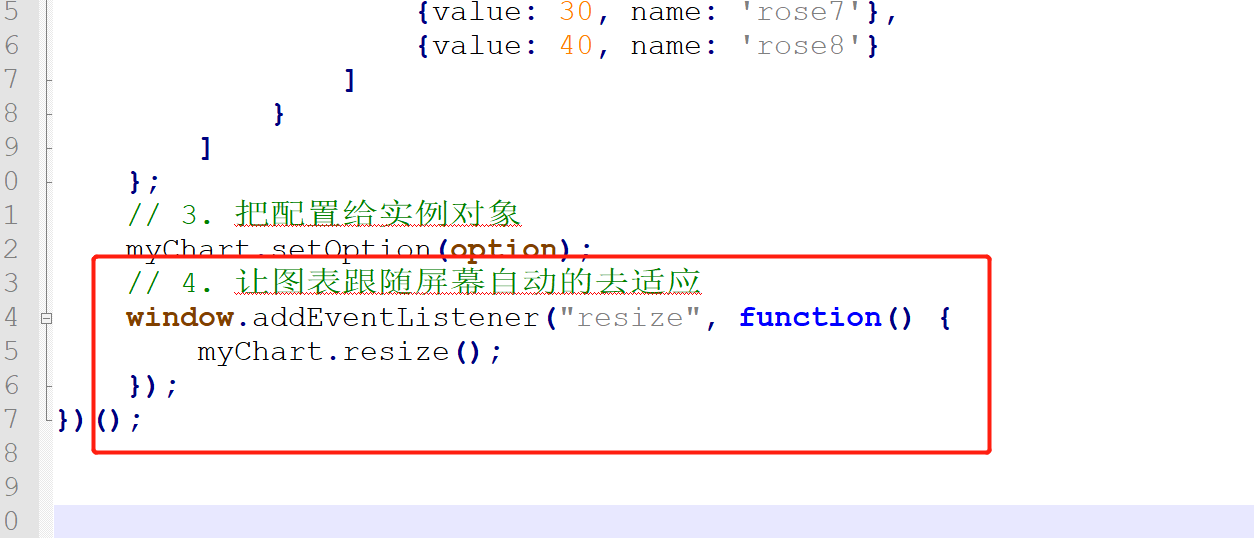
让图表跟随屏幕自动的去适应

查看效果

根据需求定制图表
需求1:颜色设置

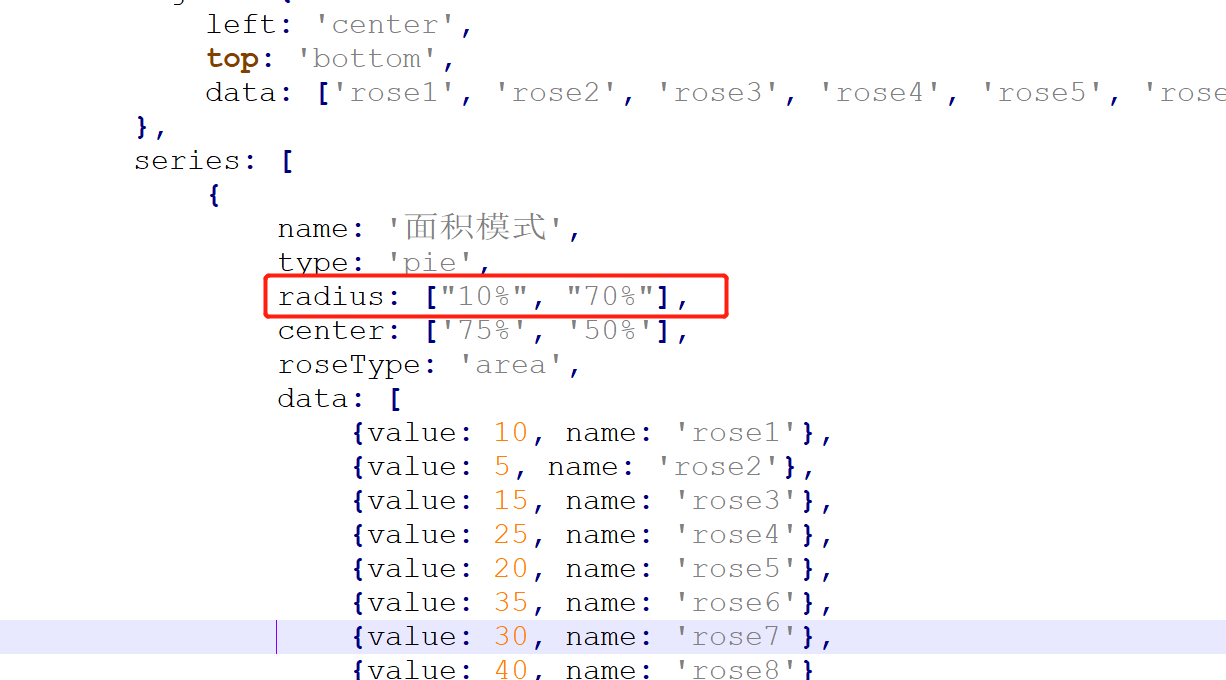
需求2:修改饼形图大小 ( series对象)

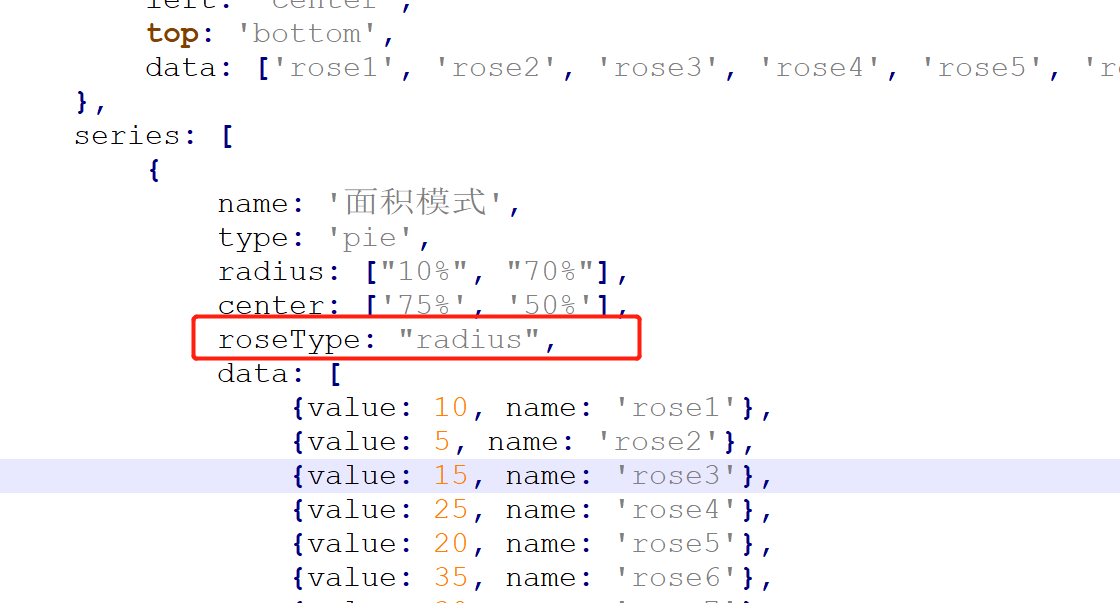
需求3: 把饼形图的显示模式改为 半径模式

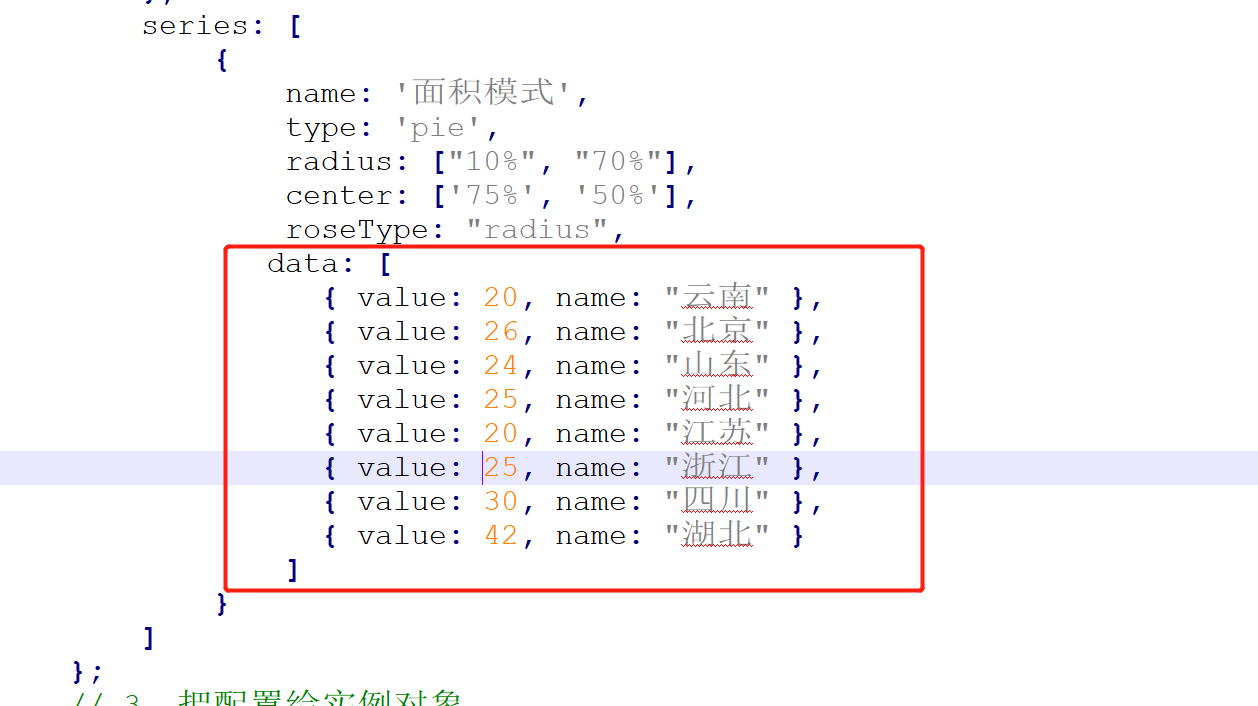
需求4:数据使用更换(series对象 里面 data对象)

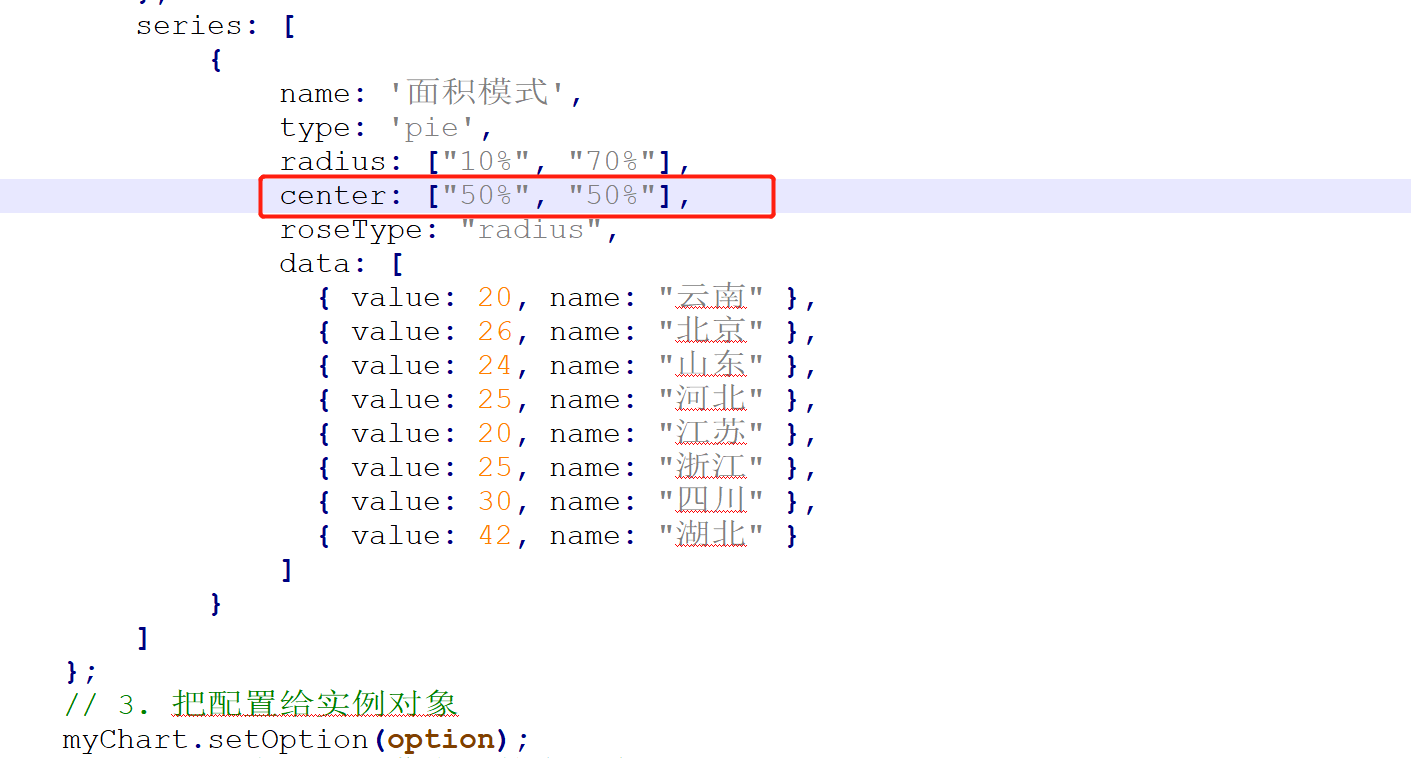
位置修改

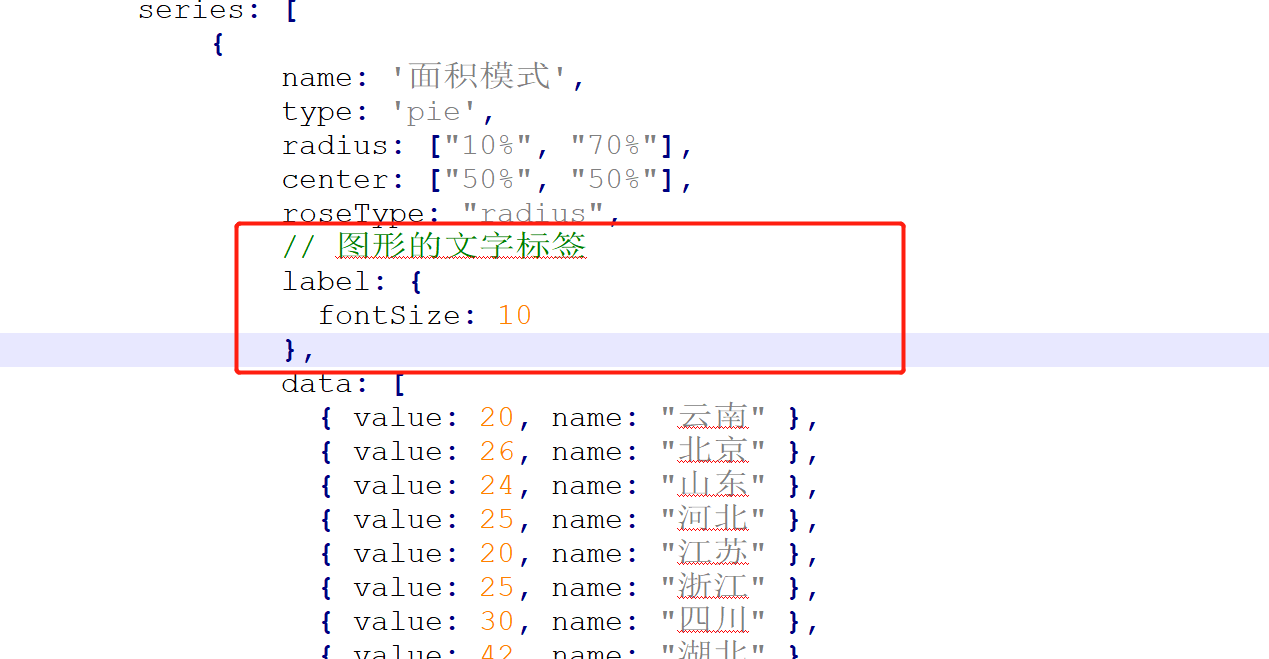
需求5:字体略小些 10 px ( series对象里面设置 )
饼图图形上的文本标签可以控制饼形图的文字的一些样式。 label 对象设置

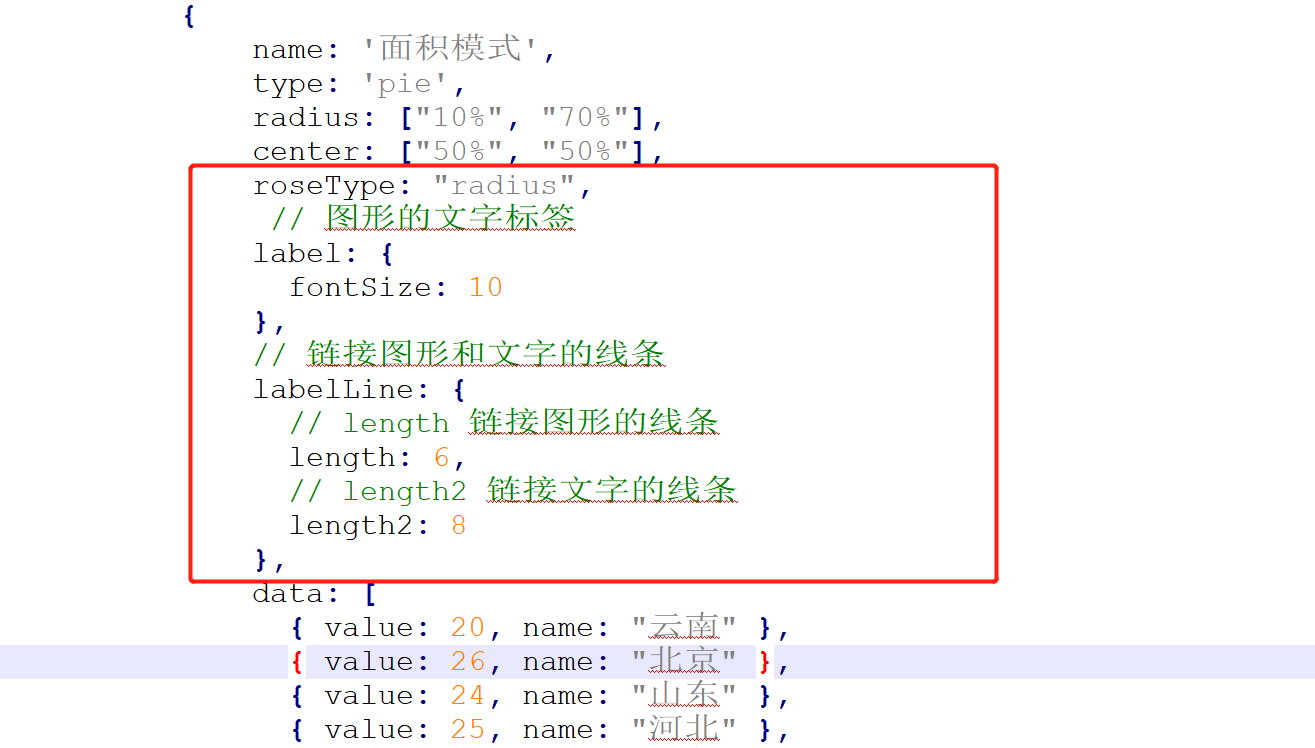
需求6:防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
连接图表 6 px
连接文字 8 px

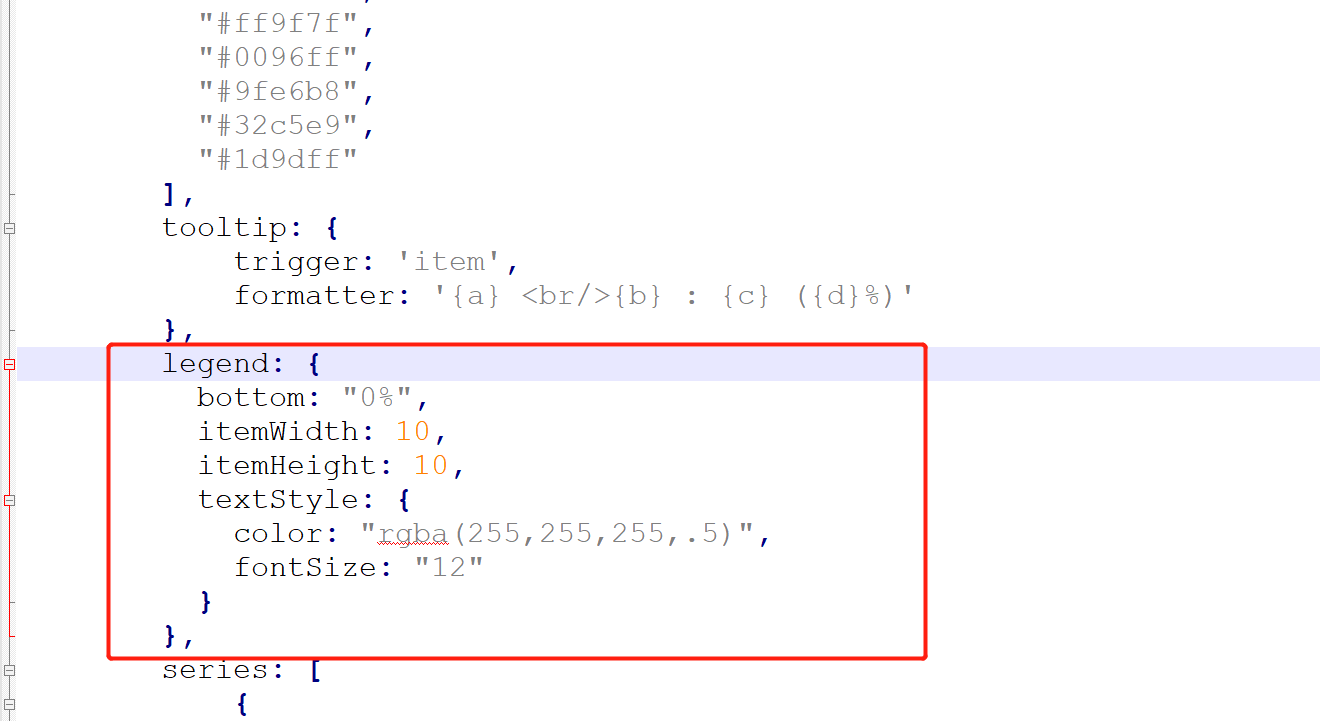
Legend设置

查看效果

关于“javascript Echart可视化的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“javascript Echart可视化的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。