жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҰӮдҪ•з”Ёvue3ејҖеҸ‘дёҖдёӘжү“з –еқ—е°ҸжёёжҲҸзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ

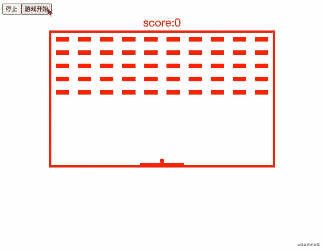
еҲӣе»әдёҖдёӘеңәжҷҜ
еҲӣе»әдёҖдёӘзҗғпјҢеҲӣе»әдёҖе Ҷиў«жү“еҮ»ж–№еқ—
еҲӣе»әдёҖдёӘеҸҜд»Ҙ移еҠЁж–№еқ—并еҸҜжҺ§еҲ¶е·ҰеҸіз§»еҠЁ
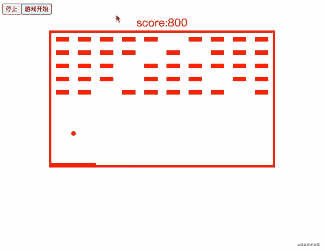
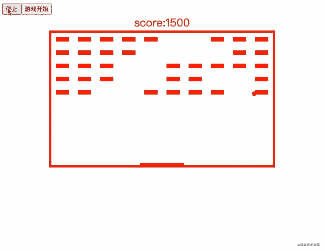
еҪ“зҗғзў°ж’һе·ҰеҸідёҠиҫ№з•ҢеҸҠ移еҠЁж–№еқ—еӣһеј№
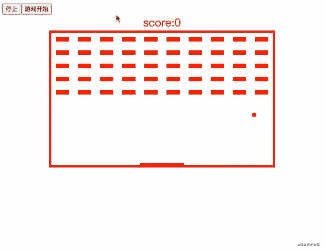
жҢЎзҗғзў°ж’һдёӢиҫ№з•ҢжёёжҲҸз»“жқҹ
<template>
<button @click="stop">еҒңжӯў</button>
<button @click="start">жёёжҲҸејҖе§Ӣ</button>
<div style="color: red; text-align: center;font-size: 25px">score:{{scroce}}</div>
<div class="box" :style="{width :boxWidth +"px", height:boxHeight +"px"}">
<div class="str">{{str}}</div>
<div class="kuaiBox">
<div class="kuai" v-for="(item,index) in arr" :key="index" :style="{opacity :item.active ? "0":"1"}"></div>
</div>
<div class="ball" :style="{left :x + "px", top : y + "px", width : ball +"px", height: ball+"px"}"></div>
<div class="bottomMove"
:style="{left :mx + "px" , top : my + "px",width :moveBottomW +"px",height : moveBottomH+"px" }"></div>
</div>
</template>
<script setup>
import {onMounted, onUnmounted, reactive, toRefs} from "vue"
const boxWidth = 500, // еңәжҷҜе®ҪеәҰ
boxHeight = 300, // еңәжҷҜй«ҳеәҰ
ball = 10,//е°Ҹзҗғзҡ„е®Ҫй«ҳ
moveBottomH = 5,//移еҠЁж–№еқ—й«ҳеәҰ
moveBottomW = 100//移еҠЁж–№еқ—еҝ«иҜ»
const strArr = "жҒӯе–ңдҪ ,жҢ‘жҲҳжҲҗеҠҹ!!"
//з”Ёreactive дҝқеӯҳдёҖдәӣеҸҜи§ӮеҜҹдҝЎжҒҜ
const state = reactive({
x: boxWidth / 2 - ball / 2, // е°ҸзҗғxиҪҙдҪҚзҪ®дҝЎжҒҜ и®Ўз®—й»ҳи®ӨдҪҚзҪ®еңЁдёӯй—ҙ
y: boxHeight - ball - moveBottomH, // е°ҸзҗғYиҪҙзҡ„дҪҚзҪ®дҝЎжҒҜ и®Ўз®—й»ҳи®ӨдҪҚзҪ®еңЁдёӯй—ҙ
mx: boxWidth / 2 - moveBottomW / 2, //移еҠЁж–№еқ—зҡ„дҪҚзҪ®дҝЎжҒҜ и®Ўз®—й»ҳи®ӨдҪҚзҪ®еңЁдёӯй—ҙ
my: boxHeight - moveBottomH, // 移еҠЁж–№еқ—yиҪҙзҡ„зҡ„дҪҚзҪ®дҝЎжҒҜ и®Ўз®—й»ҳи®ӨдҪҚзҪ®еңЁдёӯй—ҙ
// иў«жү“еҮ»ж–№еқ—зҡ„ж•°з»„
arr: Array.from({length: 50}, (_, index) => {
return {
index,
active: false
}
}),
str: "", // иҝ”еӣһжҢ‘жҲҳжҲҗеҠҹеӯ—зңј
scroce: 0 // еҲҶж•°
})
// з”ЁtoRefsе°Ҷи§ӮеҜҹеҜ№иұЎзҡ„дҝЎжҒҜи§Јжһ„еҮәжқҘдҫӣжЁЎжқҝдҪҝз”Ё
const {x, y, mx, my, arr, str, scroce} = toRefs(state)
let timer = null, // е°Ҹзҗғе®ҡж—¶еҷЁ
speed = 3,// е°ҸзҗғйҖҹеәҰ
map = {x: 10, y: 10},
timer2 = null, // жҢ‘жҲҳжҲҗеҠҹеӯ—зңјжҳҫзӨәе®ҡж—¶еҷЁ
index = 0//жҢ‘жҲҳжҲҗеҠҹеӯ—зңјз»ӯдёӘжҳҫзӨәзҡ„зҙўеј•еҖј
// жҢ‘жҲҳжҲҗеҠҹеӯ—зңјз»ӯдёӘжҳҫзӨәзҡ„ж–№жі•
const strFun = () => {
if (strArr.length === index) clearInterval(timer2)
state.str += strArr.substr(index, 1)
index++
}
//移еҠЁе°Ҹзҗғзҡ„ж–№жі•
// 1.иҝҷйҮҢеҗҢиҝҮеҸҳйҮҸmap еҜ№иұЎжқҘи®°еҪ•еқҗж ҮдҝЎжҒҜ, зЎ®е®ҡе°Ҹзҗғзў°еҲ° е·ҰеҸідёҠ еҸҠ移еҠЁж–№еқ—жҳҜеҗҰеӣһеј№
// 2.еҫӘзҺҜз –еқ—жЈҖжөӢе°Ҹзҗғзў°ж’һеҲ°з –еқ—ж¶ҲеӨұ
const moveBall = () => {
const {offsetTop, offsetHeight, offsetLeft, offsetWidth} = document.querySelector(".bottomMove")
if (state.x <= 0) {
map.x = speed
} else if (state.x > boxWidth - ball) {
map.x = -speed
}
if (state.y <= 0) {
map.y = speed
}
if (state.y >= offsetTop - offsetHeight &&
state.y <= offsetTop + offsetHeight &&
state.x >= offsetLeft &&
state.x < offsetLeft + offsetWidth) {
map.y = -speed
}
if (state.y > boxHeight) {
clearInterval(timer)
alert("game over")
window.location.reload()
}
Array.from(state.arr).forEach((item, index) => {
const {
offsetLeft,
offsetTop,
offsetWidth,
offsetHeight
} = document.querySelectorAll(".kuai")[index]
if (state.x > offsetLeft
&& state.x < offsetLeft + offsetWidth
&& state.y > offsetTop
&& state.y < offsetTop + offsetHeight) {
if (!state.arr[index].active) {
state.scroce += 100
}
state.arr[index].active = true
}
})
if (Array.from(state.arr).every(item => item.active)) {
clearInterval(timer)
timer2 = setInterval(strFun, 1000)
}
state.x = state.x += map.x
state.y = state.y += map.y
}
//移еҠЁж–№еқ—е·ҰеҸіз§»еҠЁж–№жі• ,жҺҘдҪҸе°Ҹзҗғ
const bottomMove = ev => {
if (ev.code === "Space") clearInterval(timer)
switch (ev.key) {
case "ArrowRight":
state.mx += 100
break
case "ArrowLeft":
state.mx -= 100
break
}
state.mx = state.mx < 0 ? 0 : state.mx
state.mx = state.mx > boxWidth - moveBottomW ? boxWidth - moveBottomW : state.mx
}
// жҡӮеҒңжёёжҲҸ
const stop = () => {
clearInterval(timer)
}
// ејҖе§ӢжёёжҲҸ
const start = () => {
timer = setInterval(moveBall, 20)
}
// з»‘е®ҡ移еҠЁж–№еқ—дәӢ件
onMounted(() => {
document.addEventListener("keyup", bottomMove)
})
// 移еҠЁеҮә移еҠЁж–№еқ—дәӢ件
onUnmounted(() => {
clearInterval(timer)
})
</script>
<style>
.bottomMove {
width: 100px;
height: 10px;
background: red;
position: absolute;
transition-duration: 100ms;
transition-timing-function: ease-out;
}
.ball {
width: 20px;
height: 20px;
background-color: red;
border-radius: 50%;
position: absolute;
}
.kuaiBox {
display: flex;
flex-wrap: wrap;
}
.kuai {
width: 30px;
height: 10px;
background: red;
margin: 10px;
transition-duration: 100ms;
transition-timing-function: ease-in;
}
.str {
text-align: center;
font-size: 50px;
color: red;
}
.box {
justify-content: center;
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
border: 5px solid red;
overflow: hidden;
}
.picker {
width: 50px;
height: 50px;
}
</style>д»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•з”Ёvue3ејҖеҸ‘дёҖдёӘжү“з –еқ—е°ҸжёёжҲҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ