您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
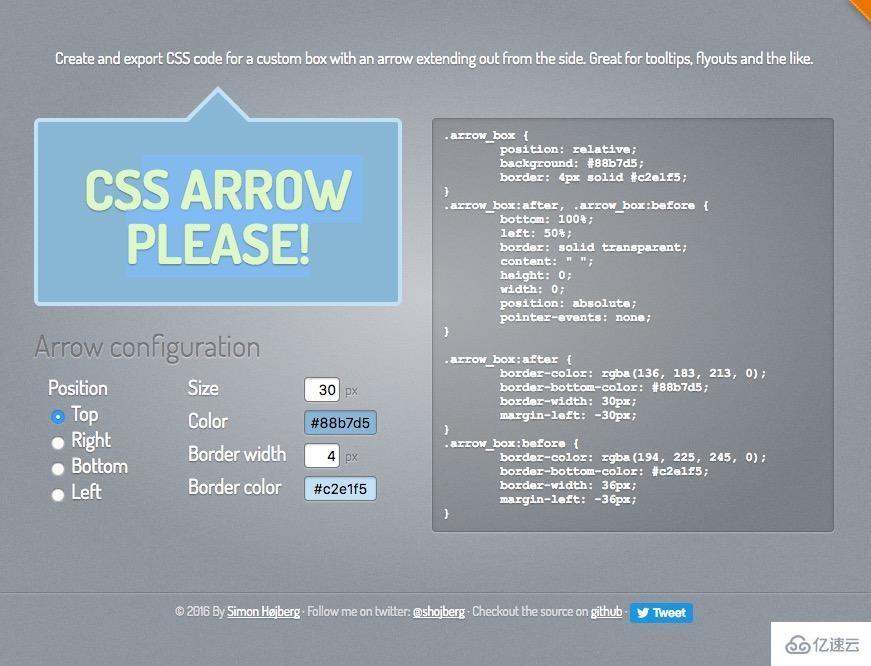
这篇文章给大家分享的是有关CSS ARROW PLEASE!是什么工具的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

CSS ARROW PLEASE!是对话框制作工具。
要生成上面外观,除了要加复制生成的 CSS,还要
1 加 HTML: <div class="arrow_box">你的内容</div>。
2 加如下的CSS
.arrow_box {
padding: 40px; /* 根据具体需求设置值 */
width: 280px; /* 根据具体需求设置值 */
height: 100px; /* 根据具体需求设置值 */
border-radius: 6px; /* 根据具体需求设置值 */
}感谢各位的阅读!关于“CSS ARROW PLEASE!是什么工具”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。