您好,登录后才能下订单哦!
今天小编给大家分享一下如何理解css伪元素:before和:after的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
css伪元素的语法和浏览器支持
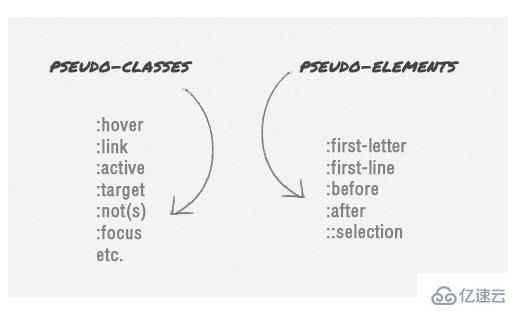
:before和:after伪元素其实一直围绕于CSS1,但我们在这里讨论的是发布于CSS2.1的:before和:after。在开始时,伪元素使用单冒号的语法,那么作为web发展而来的,CSS3的伪元素被修改,以使用双冒号成为::before&::after-将其与区分伪类(即:hover,:active,等等)。
360截图20181102141413152.jpg
但是,无论您使用单冒号还是双冒号格式,浏览器仍然会识别。并且由于InternetExplorer8仅支持单冒号格式,因此如果您想要更广泛的浏览器兼容性,则使用单冒号更安全。
css伪元素有什么作用?
简而言之,伪元素将在内容元素之前或之后插入一个额外元素,因此当我们将它们两者相加时,它们在技术上是相等的,具有以下标记。
<p>
<span>:before</span>
Thisthemaincontent.
<span>:after</span>
</p>
但这些元素实际上并未在文档中生成。它们在表面上仍然可见,但不会在文档源上找到它们,因此实际上它们是伪元素。
伪元素的用法
使用伪元素相对容易;以下语法selector:before将在内容的选择器之前添加一个元素,而此语法selector:after将在其后添加,并且为了在其中添加内容,我们可以使用content属性。
例如,下面的代码段会在之前和之后添加引号blockquote。
blockquote:before{
content:open-quote;
}
blockquote:after{
content:close-quote;
}
样式伪元素
尽管伪元素是伪元素,但伪元素实际上就像一个“真实”元素;我们可以在它们上添加任何样式声明,例如更改颜色,添加背景,调体大小,对齐文本内部等等。
blockquote:before{
content:open-quote;
font-size:24pt;
text-align:center;
line-height:42px;
color:#fff;
background:#ddd;
float:left;
position:relative;
top:30px;
}
blockquote:after{
content:close-quote;
font-size:24pt;
text-align:center;
line-height:42px;
color:#fff;
background:#ddd;
float:right;
position:relative;
bottom:40px;
}
css伪元素指定尺寸
默认情况下,生成的元素是内联级元素,因此当我们要指定高度和宽度时,我们必须首先使用display:block声明将其定义为块元素。
blockquote:before{
content:open-quote;
font-size:24pt;
text-align:center;
line-height:42px;
color:#fff;
background:#ddd;
float:left;
position:relative;
top:30px;
border-radius:25px;
/**defineitasablockelement**/
display:block;
height:25px;
width:25px;
}
blockquote:after{
content:close-quote;
font-size:24pt;
text-align:center;
line-height:42px;
color:#fff;
background:#ddd;
float:right;
position:relative;
bottom:40px;
border-radius:25px;
/**defineitasablockelement**/
display:block;
height:25px;
width:25px;
}
附上背景图片
我们也可以用图像而不是纯文本替换内容。虽然该content属性提供了一个url()插入图像的字符串,但在大多数情况下,我更喜欢使用该background属性来更多地控制附加的图像。
blockquote:before{
content:"";
font-size:24pt;
text-align:center;
line-height:42px;
color:#fff;
float:left;
position:relative;
top:30px;
border-radius:25px;
background:url(images/quotationmark.png)-3px-3px#ddd;
display:block;
height:25px;
width:25px;
}
blockquote:after{
content:"";
font-size:24pt;
text-align:center;
line-height:42px;
color:#fff;
float:right;
position:relative;
bottom:40px;
border-radius:25px;
background:url(images/quotationmark.png)-1px-32px#ddd;
display:block;
height:25px;
width:25px;
}
但是,正如从上面的代码片段中看到的那样,及时content属性中内容是空字符串我们仍然声明了它。content表示的是一项要求,应始终存在;否则伪元素将无法正常工作。
结合伪类
伪类和伪元素虽然不同,但是我们可以在一个CSS规则中将伪类与伪元素一起使用,例如,如果我们想要将引号背景稍微变暗,当我们将鼠标悬停在其上时blockquote的变化代码如下。
blockquote:hover:after,blockquote:hover:before{
background-color:#555;
}
添加过渡效果
我们甚至可以将transition属性应用于它们以创建一些好看的过渡效果。
transition:all350ms;
-o-transition:all350ms;
-moz-transition:all350ms;
-webkit-transition:all350ms;
不过可惜的是转换效果似乎只适用于最新版本的Firefox。所以希望更多的浏览器能够赶上,允许将来在过渡属性中应用伪元素。
以上就是“如何理解css伪元素:before和:after”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。