жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңcssеӯ—дҪ“йўңиүІзҡ„д»Јз ҒжҖҺд№ҲеҶҷвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁcssеӯ—дҪ“йўңиүІзҡ„д»Јз ҒжҖҺд№ҲеҶҷй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқcssеӯ—дҪ“йўңиүІзҡ„д»Јз ҒжҖҺд№ҲеҶҷвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
CSSйўңиүІпјҡcolor

иүІеҪ©
жү©еұ•пјҡйўңиүІд»Јз ҒиЎЁ
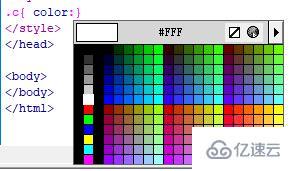
Color еӯ—дҪ“иүІи°ғеҖјд»Јз ҒпјҢйҖҡеёёйҒөз…§зҪ‘йЎөи®ҫи®ЎеӣҫдёҠеҫ—еҲ°гҖӮйҖҡеёёдҪҝз”ЁPSиҪҜ件иҺ·еҸ–пјҢеҒҮеҰӮеӣҫи°ӢжҳҜзҝ°еўЁпјҢжүҫеҲ°еҜ№еә”еӣҫеұӮжҗңжЈҖиүІи°ғеҖјеҚіеҸҜпјҢеҒҮе®ҡжҳҜеӣҫзүҮзҡ„еә”з”ЁPSйўңиүІжӢҫеҸ–еҷЁжқҗжқҘгҖӮ
иҰҒжҳҜеҜ№иүІйҮҮеҖјдёҚиҰҒжұӮжӯЈзЎ®пјҢжөӢиҜ•еә”з”ЁпјҢеҸҜиҝҗз”ЁDWиҪҜ件иҮӘеёҰиҫ“еҮәиүІйҮҮжӢ”еҸ–йўңиүІгҖӮ

dwиҫ“еҮәиүІйҮҮеҖјзҡ„д»Јз Ғ
DWиҪҜ件дёӯиҫ“еҮәcolorж—¶иҫ°иў«ж»ҡеҠЁеҮәиүІеҪ©йҖүеҢәжЎҶ
cssеӯ—дҪ“иүІеҪ©е®һдҫӢпјҡ
CSSд»Јз Ғпјҡ
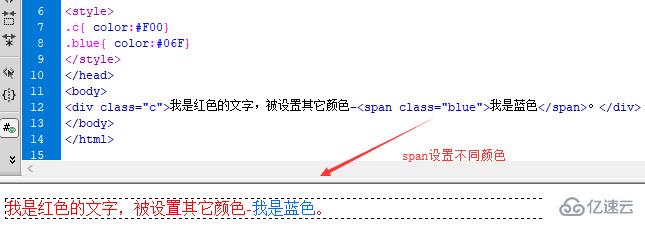
.c{ color:#F00}
.blue{ color:#06F}HTMLеҶ…е®№д»Јз Ғпјҡ
<div class="c">жҲ‘жҳҜиөӨиүІзҡ„зҝ°еўЁпјҢиў«и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫжӯӨеӨ–иүІйҮҮ-<span class="blue">жҲ‘жҳҜи“қиүІ</span>гҖӮ</div>
йҖ иҜЈжҲӘеӣҫ

еҲ°жӯӨпјҢе…ідәҺвҖңcssеӯ—дҪ“йўңиүІзҡ„д»Јз ҒжҖҺд№ҲеҶҷвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ