您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了如何使用Dreamweaver的代码模式来编写DIV和CSS的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何使用Dreamweaver的代码模式来编写DIV和CSS文章都会有所收获,下面我们一起来看看吧。
对于网页设计初学者来说,直接使用记事本、Notepad等工具来书写代码很困难。因为Dreamweaver的代码模式有提示功能,可以在保证语法编写的正确性。并且对不熟悉的语法可以一次性书写正确。
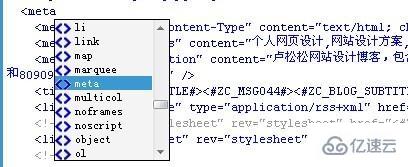
如图所示:书写div,html时DW的提供功能。

书写CSS时DW工具栏右侧的CSS可视化编辑功能.

关于“如何使用Dreamweaver的代码模式来编写DIV和CSS”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何使用Dreamweaver的代码模式来编写DIV和CSS”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。