您好,登录后才能下订单哦!
这篇文章主要介绍“CSS切图的工具Photoshop怎么用”,在日常操作中,相信很多人在CSS切图的工具Photoshop怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS切图的工具Photoshop怎么用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Photoshop切图时时用器材,CSS div出产前PS软件经常使用器械先容。
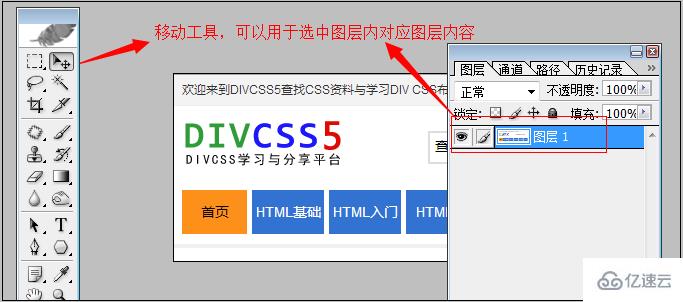
1、移动东西

ps 移不打烊具截图
常用于选中图层对象使用,移动选中图层对应模式(图片或文字图层)在美工图身分
2、切片器材

ps切片东西截图
切片东西,是切图最紧要的东西,在美工图上直接或是画好要切出的图片区域,着末就可导出为梗概运用CSS结构的图片素材。
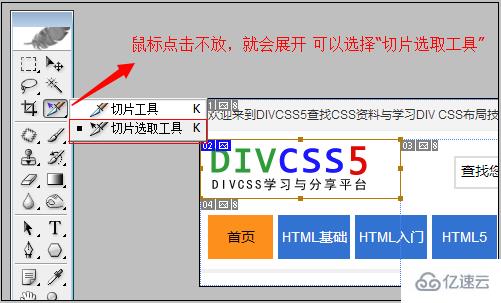
3、切片决意器械

ps切片选择器材截图
切片选择东西实际上是与切片工具对应,在一个美工图中,应用切片器材会切出很多切片地区,但是要修改或决定曩昔切片离别好的切片这个运用就只能应用切片选择东西才能选中对应切片区域发展决议或批改。
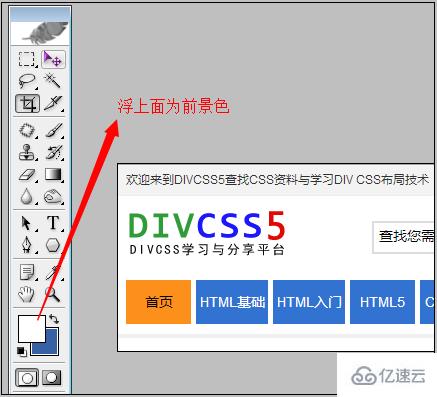
4、前风景

远景致
两个正方形异样是方块,浮动最下面为前风光。前光景梗概使用快捷键“alt+del”组合键,填充对应虚线选区或图层。
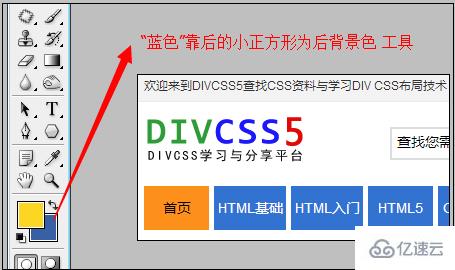
5、布风物

ps后台色器械截图
两个正方形异样是方块,靠后为布景致。布光景或许运用疾速键“ctrl+del”组合键,加添对应虚线选区或图层。
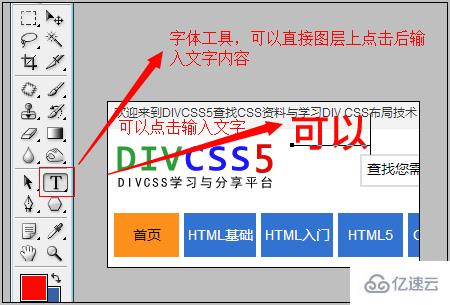
6、字体器械

ps字体东西截图
字体工具或是点击后在打点图上直接点击后输出翰墨,笔墨梗概窜改字体大小、字体、加粗、斜体等优化成就。
其他Photoshop器材可以到其余专门先容PS教程领略进修。
到此,关于“CSS切图的工具Photoshop怎么用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。