您好,登录后才能下订单哦!
这篇文章主要为大家展示了“DW软件如何新建一个html网页”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“DW软件如何新建一个html网页”这篇文章吧。
使用Dreamweaver(简称DW)软件新建一个html网页,dw新建一个规范的HTML超文本网页
反面CSS5引见过应用记事本来新建HTML网页,记事本偏差,编码容易出错招致网页乱码,日后CSS5经由图文方式介绍倏地新建一个原始的最根本的HTML网页。
第一步,翻开DW软件

掀开DW软件界面一小块截图
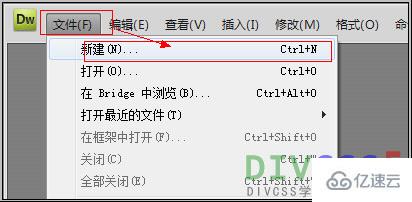
第二步,新建HTML
第1种,应用快捷键“Ctrl+N”,就可弹出新建网页选项卡。
第2种,点击软件左上角“文件”,再决议“新建”

新建HTML方法截图
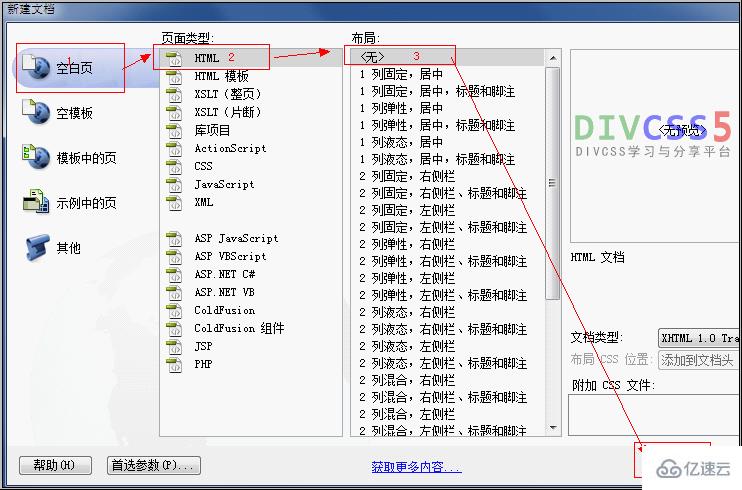
第三步,弹出“新建文档”选项卡,选择好后建树

新建文档选项卡独霸递次图
起首点击“空白页”,再选择“页面类型”的“HTML”,再选择“布局”的“五”,末端点击“建树”。

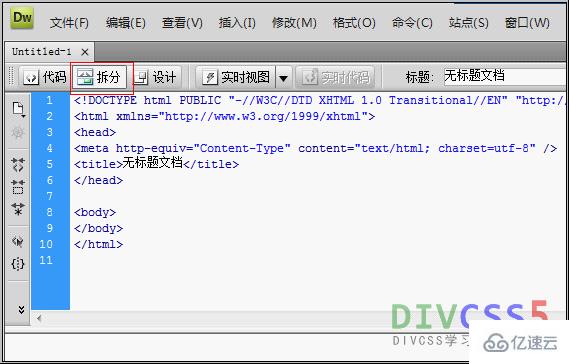
新建好最根基最尺度的HTML“拆分”内容下截图
第四步,优化简化根蒂HTML代码(此步伐概略省略)
!DOCTYPE html进行美化简化获得下列HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
</head>
<body>
</body>
</html>
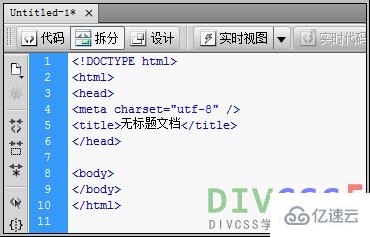
 简化后HTML结构截图
简化后HTML结构截图
第五步,变换title题目标签,body内增多内容 修正添加内容后残缺HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DW新建HTML 实例演示</title>
</head>
<body>
这个是CSS5教我应用DW软件打造一个简单HTML!
</body>
</html>
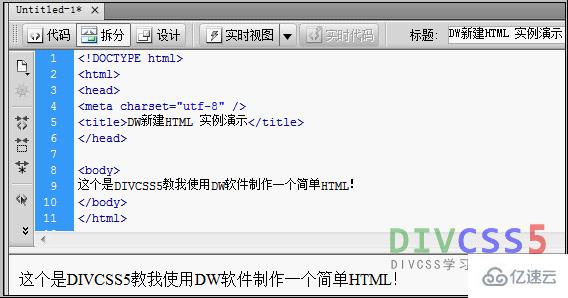
html实例截图
 新建html在DW软件造诣截图
新建html在DW软件造诣截图
第六步,阅读器测试 要在阅读器中测试功效,起首要生存此新建的HTML,便于测试,CSS5把此新建html网页保管到电脑桌面,命名为index.html(一样平常重要配置电脑表示精简名)
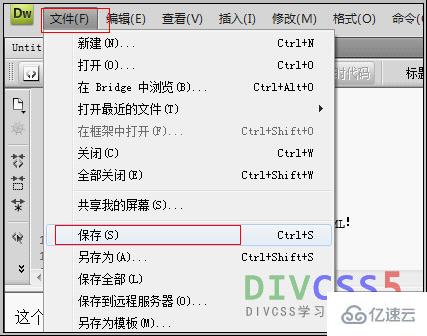
1、生活生计HTML 运用快捷键“ctrl+s”或点击DW软件“文件”,再决议点击“留存”。
 手动点击“生活生计”html的截图
手动点击“生活生计”html的截图
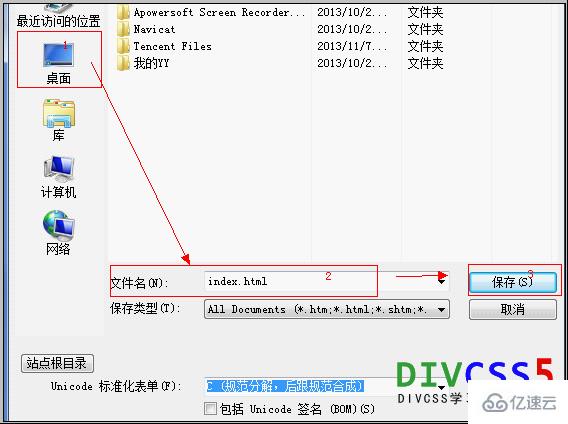
2、弹出糊口生涯选项卡,决定填写好
 生存选项卡截图
生存选项卡截图
起首点击“桌面”,文件名命名为“index.html”,收尾点击“保存”。
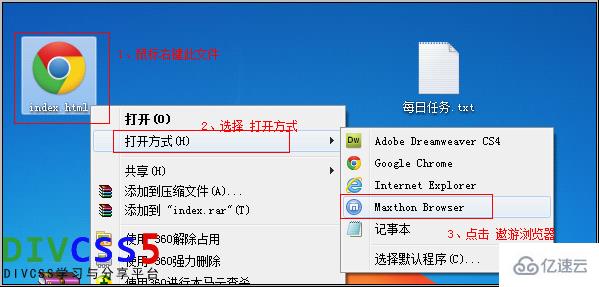
3、使用涉猎器打开此网页这里CSS5应用飞行涉猎器翻开新建"index.html"网页文件。

以上是“DW软件如何新建一个html网页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。