жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іжҖҺд№ҲдҪҝз”ЁCSSпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
CSS ж ·ејҸдё»иҰҒзҡ„еә”з”ЁеңәжҷҜжҳҜеңЁ HTML йЎөйқўдёӯпјҢе…¶дҪңз”Ёе°ұжҳҜдёә HTML йЎөйқўи®ҫзҪ®еңЁжөҸи§ҲеҷЁиҝҗиЎҢеҗҺзҡ„жҳҫзӨәж•ҲжһңгҖӮиҖҢеңЁ HTML йЎөйқўдҪҝз”Ё CSS ж ·ејҸе…·жңүдёүз§Қж–№ејҸпјҡ
еҶ…иҒ”ж ·ејҸ
еҶ…еөҢж ·ејҸиЎЁ
еӨ–иҒ”ж ·ејҸиЎЁ
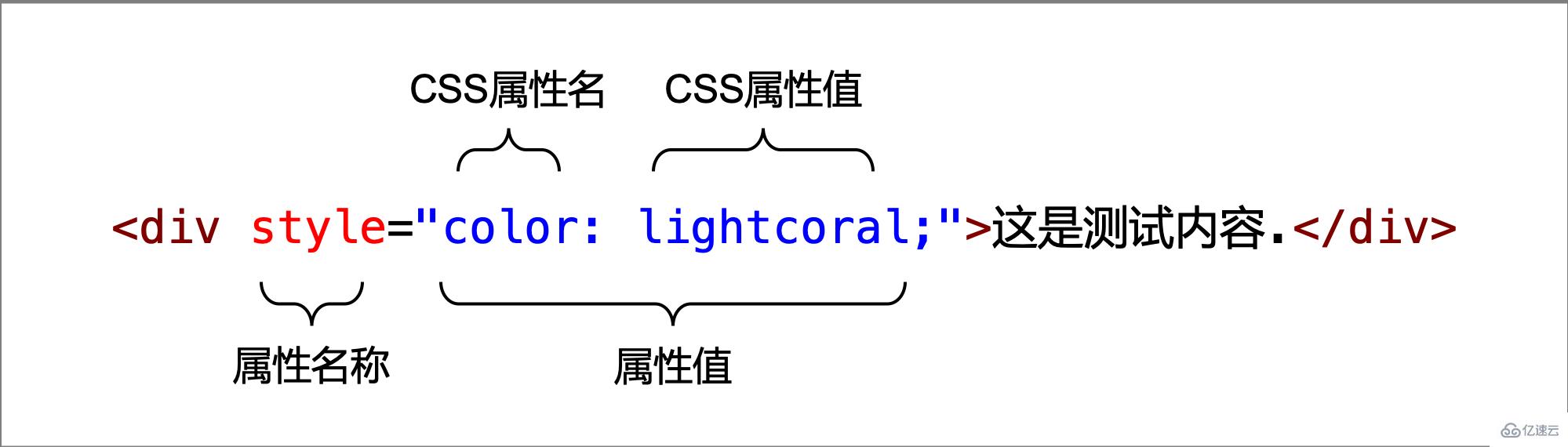
HTML е…ғзҙ зҡ„ style еұһжҖ§зҡ„дҪңз”ЁжҳҜдёәиҜҘе…ғзҙ и®ҫзҪ® CSS ж ·ејҸгҖӮеҰӮдёӢзӨәдҫӢд»Јз ҒжүҖзӨәеұ•зӨәдәҶеҶ…иҒ”ж ·ејҸзҡ„еҶҷжі•пјҡ
<div >иҝҷжҳҜжөӢиҜ•еҶ…е®№.</div>
еҶ…иҒ”ж ·ејҸзҡ„иҜӯжі•з»“жһ„еҰӮдёӢеӣҫжүҖзӨәпјҡ

дҪҶдҪҝз”ЁеҶ…иҒ”ж ·ејҸзҡ„зјәзӮ№д№ҹйқһеёёжҳҺжҳҫпјҢе…·дҪ“зјәзӮ№еҰӮдёӢпјҡ
HTML еҶ…е®№дёҺ CSS ж ·ејҸеұһдәҺејәиҖҰеҗҲпјҢ并没жңүе®һзҺ°зҪ‘йЎөзҡ„еҶ…е®№е’Ңж ·ејҸзҡ„жңүж•ҲеҲҶзҰ»гҖӮ
еҰӮжһңдёәдёҚеҗҢе…ғзҙ и®ҫзҪ®зӣёеҗҢзҡ„ CSS ж ·ејҸзҡ„иҜқпјҢдјҡеҜјиҮҙзӣёеҗҢзҡ„ CSS ж ·ејҸд»Јз Ғиў«йҮҚеӨҚе®ҡд№үпјҢдә§з”ҹеҶ—дҪҷд»Јз ҒгҖӮ
HTML е…ғзҙ дёӯзҡ„ е…ғзҙ еҸҜд»Ҙз”ЁжқҘдёәеҪ“еүҚ HTML йЎөйқўзҡ„е…ғзҙ и®ҫзҪ® CSS ж ·ејҸгҖӮеҰӮдёӢзӨәдҫӢд»Јз ҒжүҖзӨәеұ•зӨәдәҶеҶ…еөҢж ·ејҸиЎЁзҡ„еҶҷжі•пјҡ
<style type="text/css">
p {
color: lightcoral;
font-size: 24px;
}
</style>дҪҝз”ЁеҶ…еөҢж ·ејҸиЎЁзҡ„дјҳзӮ№еңЁдәҺи§ЈеҶіеҶ…иҒ”ж ·ејҸдёӯзҡ„дёӨдёӘй—®йўҳпјҡ
HTML еҶ…е®№дёҺ CSS ж ·ејҸзҡ„ејәиҖҰеҗҲй—®йўҳпјҢдҪҝеҫ—зҪ‘йЎөзҡ„еҶ…е®№е’Ңж ·ејҸжңүж•Ҳең°еҲҶзҰ»гҖӮ
еҰӮжһңдёәдёҚеҗҢе…ғзҙ и®ҫзҪ®зӣёеҗҢзҡ„ CSS ж ·ејҸзҡ„иҜқпјҢеҸӘйңҖиҰҒе®ҡд№үдёҖж¬Ў CSS ж ·ејҸд»Јз ҒгҖӮ
дҪҶеҶ…еөҢж ·ејҸиЎЁдҫқж—§зј–еҶҷеңЁ HTML ж–Ү件дёӯгҖӮеҰӮжһңдёҖдёӘ HTML йЎөйқўдёӯеҢ…еҗ«еӨ§йҮҸзҡ„ CSS ж ·ејҸзҡ„иҜқпјҢдјҡеҜјиҮҙ HTML ж–Ү件еҸҳеҫ—еҫҲеӨ§пјҢд»ҺиҖҢжөҸи§ҲеҷЁеҠ иҪҪ HTML йЎөйқўж—¶иҖ—ж—¶еҸҳй•ҝгҖӮ
CSS ж ·ејҸд»Јз ҒеҸҜд»Ҙе®ҡд№үеңЁдёҖдёӘ CSS ж–Ү件дёӯпјҢиҝҷж ·жңүж•Ҳең°и§ЈеҶідәҶеҶ…еөҢж ·ејҸиЎЁдёӯзҡ„й—®йўҳгҖӮе…·дҪ“зҡ„еҒҡжі•еҰӮдёӢжүҖзӨәпјҡ
еҲӣе»әдёҖдёӘжү©еұ•еҗҚдёә .css зҡ„ж–Ү件пјҢ并且е°Ҷ CSS ж ·ејҸд»Јз Ғзј–еҶҷеңЁиҝҷдёӘж–Ү件дёӯгҖӮ
еңЁ HTML йЎөйқўдёӯпјҢйҖҡиҝҮ е…ғзҙ дёӯзҡ„ е…ғзҙ е°ҶеҲӣе»әзҡ„ CSS ж–Ү件引е…ҘеҲ° HTML йЎөйқўдёӯгҖӮеҰӮдёӢзӨәдҫӢд»Јз ҒжүҖзӨәеұ•зӨәдәҶ `` е…ғзҙ еҰӮдҪ•еј•е…Ҙ CSS ж–Ү件пјҡ<link rel="stylesheet" href="style/demo.css">1rel еұһжҖ§пјҡз”ЁжқҘе®ҡд№үеј•е…Ҙж–Ү件дёҺеҪ“еүҚ HTML йЎөйқўзҡ„е…ізі»пјҢиҜҘеұһжҖ§еҖјеҝ…йЎ»жҳҜй“ҫжҺҘзұ»еһӢеҖјгҖӮhref еұһжҖ§пјҡз”ЁжқҘе®ҡд№үеј•е…Ҙж–Ү件зҡ„ URLгҖӮиҜҙжҳҺпјҡдёҖдёӘ HTML йЎөйқўе…Ғи®ёеј•е…ҘеӨҡдёӘ CSS ж–Ү件пјҢеӨҡдёӘ CSS ж–Ү件зҡ„еҠ иҪҪйЎәеәҸжҢүз…§ HTML йЎөйқўеј•е…Ҙзҡ„йЎәеәҸиҝӣиЎҢеҠ иҪҪгҖӮ
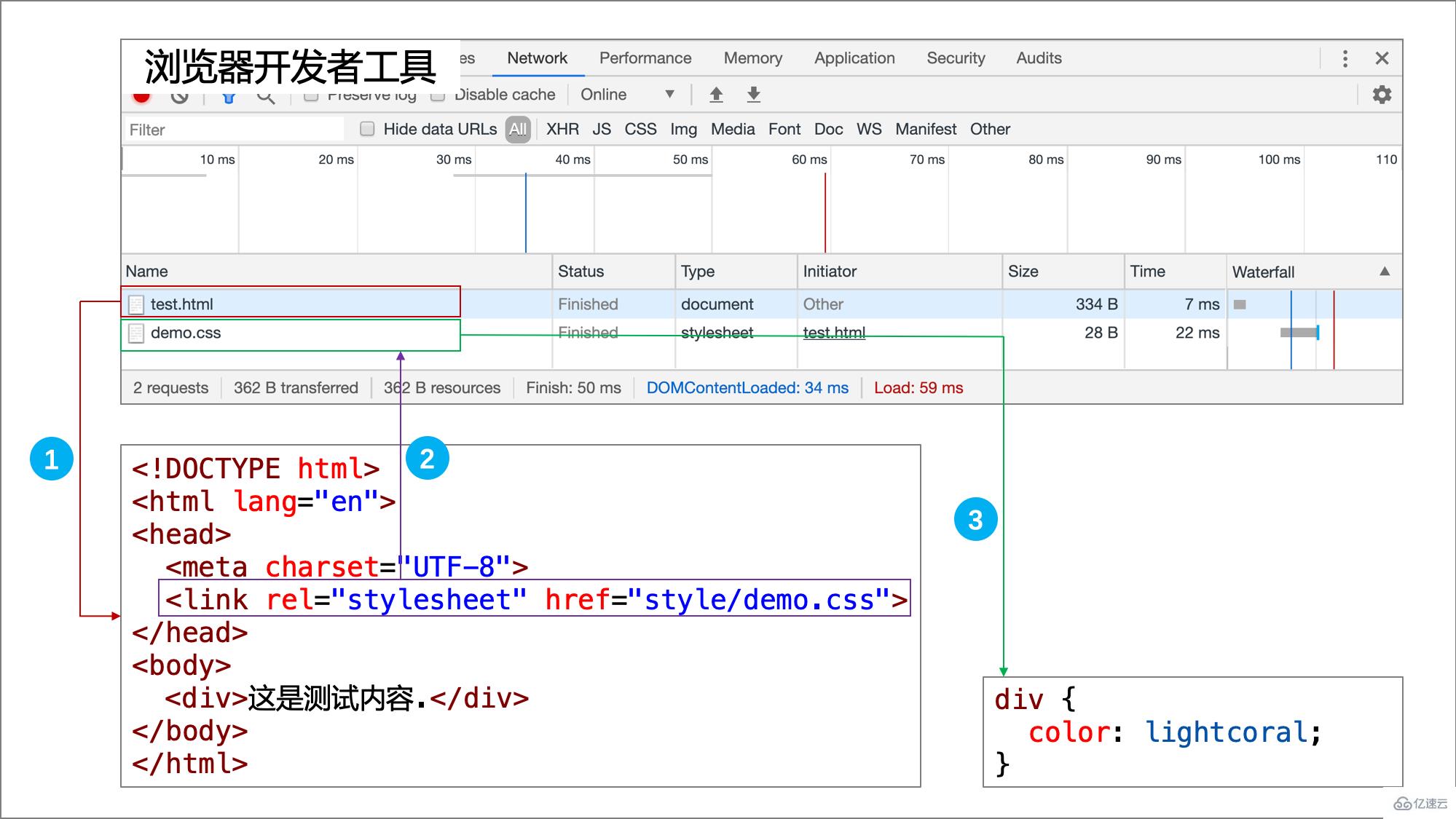
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеӨ–иҒ”ж ·ејҸиЎЁдёҚдјҡдёҺ HTML йЎөйқўеҗҢжӯҘиў«жөҸи§ҲеҷЁеҠ иҪҪгҖӮе…·дҪ“зҡ„еҠ иҪҪиҝҮзЁӢеҰӮдёӢжүҖзӨәпјҡ
жөҸи§ҲеҷЁдјҡеҠ иҪҪ HTML йЎөйқўе№¶иҝӣиЎҢи§ЈжһҗгҖӮ
и§ЈжһҗеҲ° <link> е…ғзҙ еј•е…Ҙзҡ„ CSS ж–Ү件пјҢ并йҖҡиҝҮ href еұһжҖ§иҜ»еҸ–еҲ° CSS ж–Ү件зҡ„и·Ҝеҫ„гҖӮ
ж №жҚ®иҜ»еҸ–зҡ„и·Ҝеҫ„пјҢејҖе§ӢеҠ иҪҪ CSS ж–Ү件并иҝӣиЎҢи§ЈжһҗгҖӮ
еҰӮдёӢеӣҫжүҖзӨәеұ•зӨәдәҶеӨ–иҒ”ж ·ејҸиЎЁзҡ„еҠ иҪҪиҝҮзЁӢпјҡ

ж— и®әжҳҜд»ҘдёҠдёүз§Қж–№ејҸеј•е…Ҙ CSS ж ·ејҸзҡ„е“ӘдёҖз§ҚпјҢжҲ‘们йғҪйңҖиҰҒеӯҰд№ CSS зҡ„иҜӯжі•з»“жһ„пјҢиҝҷд№ҹжҳҜеӯҰд№ CSS еҗҺз»ӯеҶ…е®№зҡ„еҹәзЎҖгҖӮ еҰӮдёӢзӨәдҫӢжүҖзӨәеұ•зӨәдәҶ CSS ж ·ејҸзҡ„еҹәжң¬д»Јз Ғз»“жһ„пјҡ
p {
color: lightcoral;
font-size: 24px;
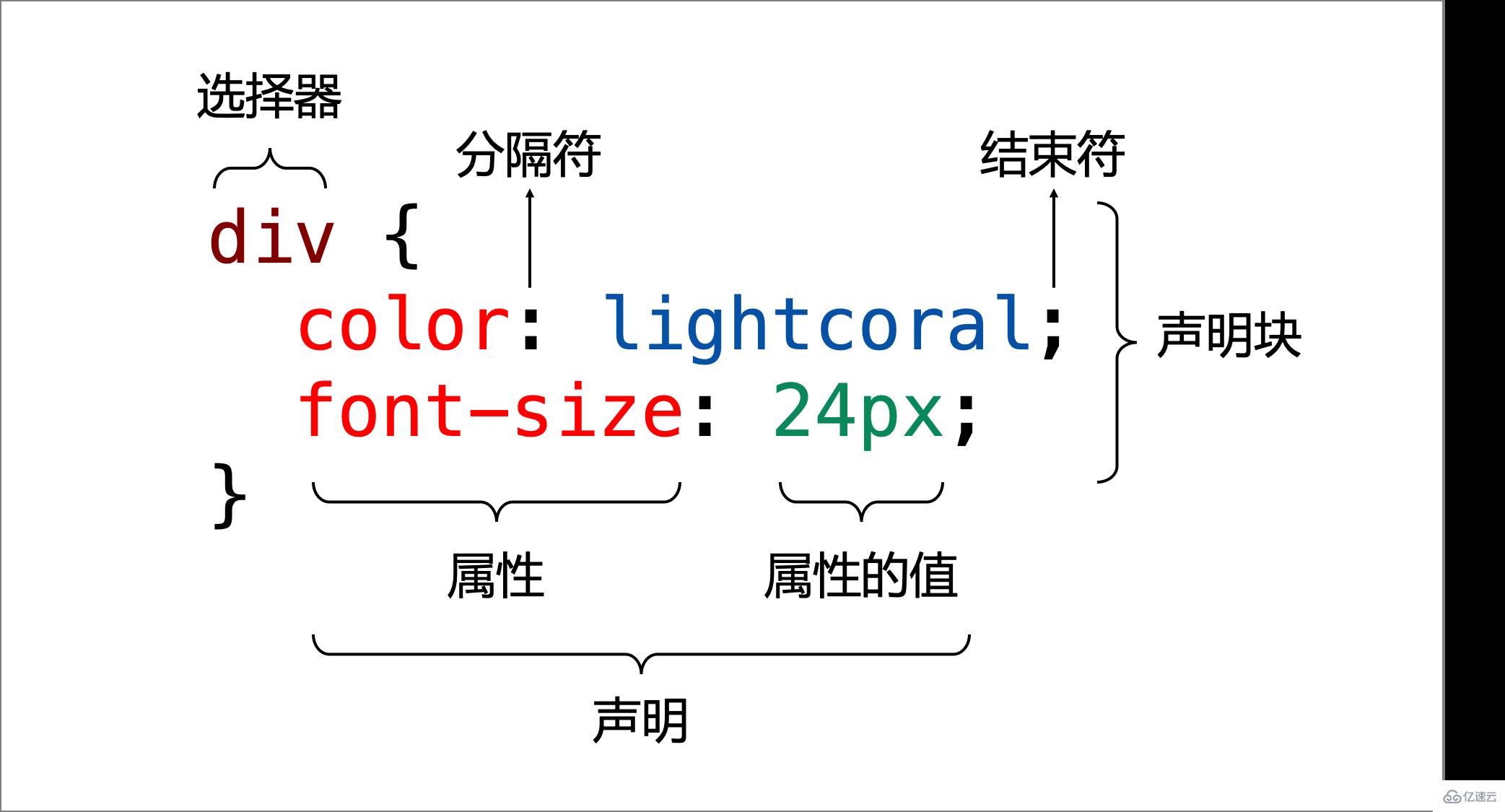
}еҰӮдёӢеӣҫжүҖзӨәеұ•зӨәдәҶCSS зҡ„иҜӯжі•з»“жһ„д»ҘеҸҠзӣёе…іжҰӮеҝөпјҡ

CSS иҜӯжі•зҡ„еҹәжң¬з»“жһ„еҸҜеҲҶдёәпјҡ
йҖүжӢ©еҷЁпјҲSelectorпјүпјҡз”ЁжқҘе®ҡдҪҚеҪ“еүҚ HTML йЎөйқўдёӯзҡ„е…ғзҙ пјҢеҸҜд»ҘжҳҜдёҖдёӘе…ғзҙ д№ҹеҸҜд»ҘжҳҜеӨҡдёӘе…ғзҙ пјҲе…ғзҙ йӣҶпјүгҖӮ
еЈ°жҳҺеқ—пјҲDeclaration blockпјүпјҡз”ЁжқҘеҢ…еҗ«дёҖдёӘжҲ–еӨҡдёӘ CSS еЈ°жҳҺпјҢе…¶иҜӯжі•з»“жһ„жҳҜдёҖеҜ№иҠұжӢ¬еҸ·гҖӮ
CSS иҜӯжі•з»“жһ„дёӯйҷӨдәҶйҖүжӢ©еҷЁд№ӢеӨ–пјҢе°ұжҳҜеЈ°жҳҺдәҶгҖӮCSS еЈ°жҳҺжҳҜдёҖдёӘз”ұ CSS е®ҡд№үзҡ„规еҲҷпјҢе…·дҪ“зҡ„иҜӯжі•з»“жһ„жҳҜдёҖеҜ№й”®/еҖјеҜ№еҪўејҸгҖӮ
CSS еЈ°жҳҺзҡ„иҜӯжі•з»“жһ„еҸҜеҲҶдёәпјҡ
еұһжҖ§пјҲPropertiesпјүпјҡз”ЁжқҘе®ҡд№ү HTML е…ғзҙ ж ·ејҸзҡ„ж–№ејҸпјҢжҳҜз”ұ CSS з»ҷе®ҡзҡ„гҖӮдҫӢеҰӮ color еұһжҖ§жҳҜз”ЁжқҘе®ҡд№үе…ғзҙ зҡ„ж–Үжң¬йўңиүІзӯүгҖӮ
еұһжҖ§зҡ„еҖјпјҲProperty valueпјүпјҡз”ЁжқҘе®ҡд№ү HTML е…ғзҙ зҡ„ж ·ејҸгҖӮдҫӢеҰӮ color еұһжҖ§зҡ„еҖјеҸҜд»ҘжҳҜ lightcoral зӯүгҖӮжіЁж„ҸпјҡдёҚеҗҢзҡ„ CSS еұһжҖ§еҜ№еә”зҡ„еұһжҖ§еҖјжҳҜдёҚеҗҢзҡ„гҖӮе…·дҪ“зҡ„еҸҜд»ҘеҸӮиҖғ MDNжҸҗдҫӣзҡ„еҸӮиҖғж–ҮжЎЈгҖӮ
еҲҶйҡ”з¬ҰпјҡжҳҜдёҖдёӘеҶ’еҸ·пјҲ:пјүпјҢз”ЁжқҘеҲҶйҡ” CSS еұһжҖ§е’ҢеҖјзҡ„гҖӮ
з»“жқҹз¬ҰпјҡжҳҜдёҖдёӘеҲҶеҸ·пјҲ;пјүпјҢз”ЁжқҘиЎЁзӨәдёҖдёӘ CSS еЈ°жҳҺз»“жқҹгҖӮ
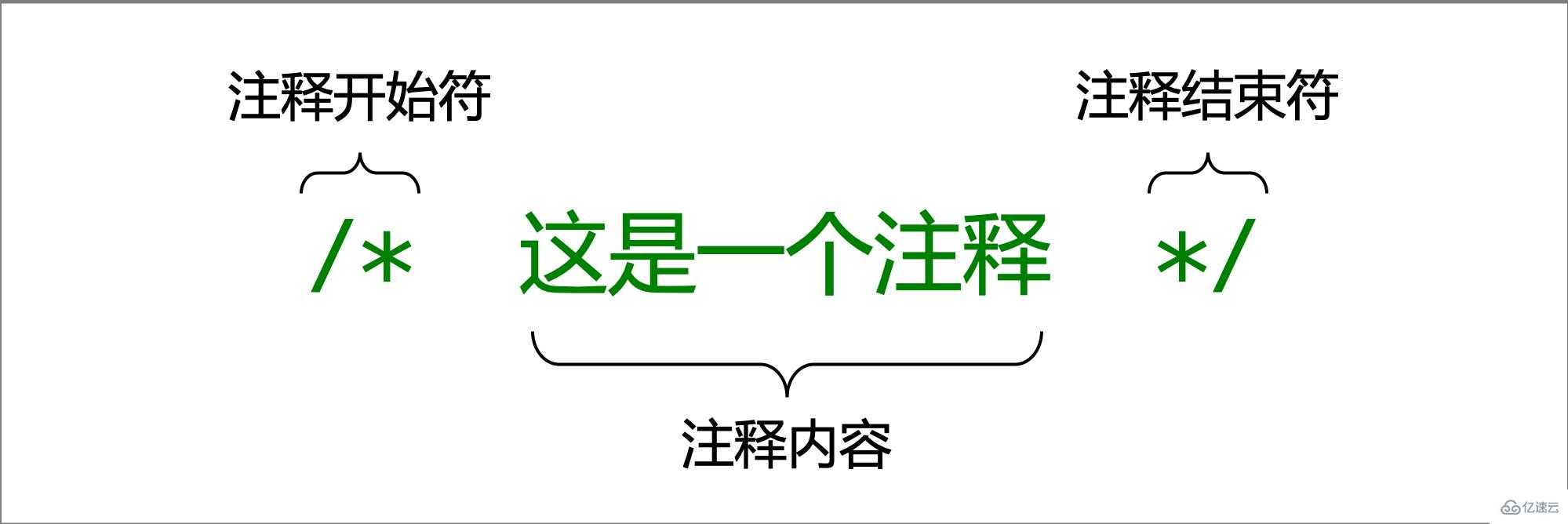
CSS дёҺ HTML еҗҢж ·жҸҗдҫӣдәҶжіЁйҮҠпјҢе…¶дҪңз”Ёд№ҹдёҺ HTML зҡ„жіЁйҮҠзұ»дјјгҖӮдёҚиҝҮ CSS зҡ„жіЁйҮҠиҜӯжі•дёҺ HTML дёҚеҗҢпјҢеҰӮдёӢеӣҫжүҖзӨәеұ•зӨәдәҶ CSS жіЁйҮҠзҡ„иҜӯжі•з»“жһ„пјҡ

е…ідәҺвҖңжҖҺд№ҲдҪҝз”ЁCSSвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ