您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下CSS如何实现图像边框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
CSS图像边框
你是否曾经想象过你的元素周围有甜甜圈?
现在,你无需过多的编码即可通过纯CSS添加它们。
为此,你需要在元素的CSS代码中使用 border-image 属性。
让我们看一个例子,还是之前的HTML:
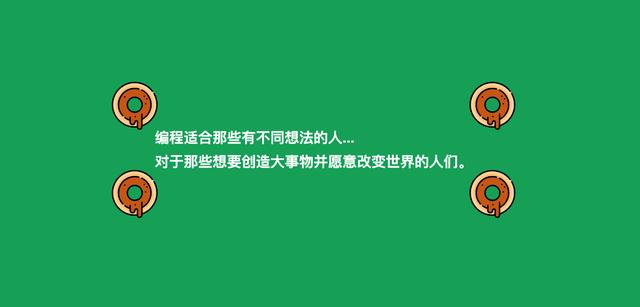
<div id="box"> 编程适合那些有不同想法的人... <br/> 对于那些想要创造大事物并愿意改变世界的人们。 </div>
编写CSS:
#box { font-family: Arial; font-size: 18px; line-height: 30px; font-weight: bold; color: white; border: 40px solid transparent; border-image: url(https://image.flaticon.com/icons/svg/648/648787.svg); border-image-slice: 100%; border-image-width: 60px; padding: 15px; }效果如下:

以上是“CSS如何实现图像边框”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。