жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjavascriptзҡ„йҳІжҠ–е’ҢиҠӮжөҒжҳҜд»Җд№ҲпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҳІжҠ–е’ҢиҠӮжөҒйғҪжҳҜдёәдәҶи§ЈеҶізҹӯж—¶й—ҙеҶ…еӨ§йҮҸи§ҰеҸ‘жҹҗеҮҪж•°жҲ–иҖ…дәӢ件иҖҢеҜјиҮҙзҡ„жҖ§иғҪй—®йўҳпјҢжҜ”еҰӮеңЁ
1.з”ЁжҲ·дҪ“йӘҢдёҠпјҢи§ҰеҸ‘йў‘зҺҮиҝҮй«ҳеҜјиҮҙзҡ„е“Қеә”йҖҹеәҰи·ҹдёҚдёҠи§ҰеҸ‘йў‘зҺҮпјҢеҮәзҺ°е»¶иҝҹпјҢеҒҮжӯ»пјҢеҚЎйЎҝзҡ„зҺ°иұЎ
2.жңҚеҠЎеҷЁдёҠпјҡеҠ йҮҚжңҚеҠЎеҷЁеҺӢеҠӣ
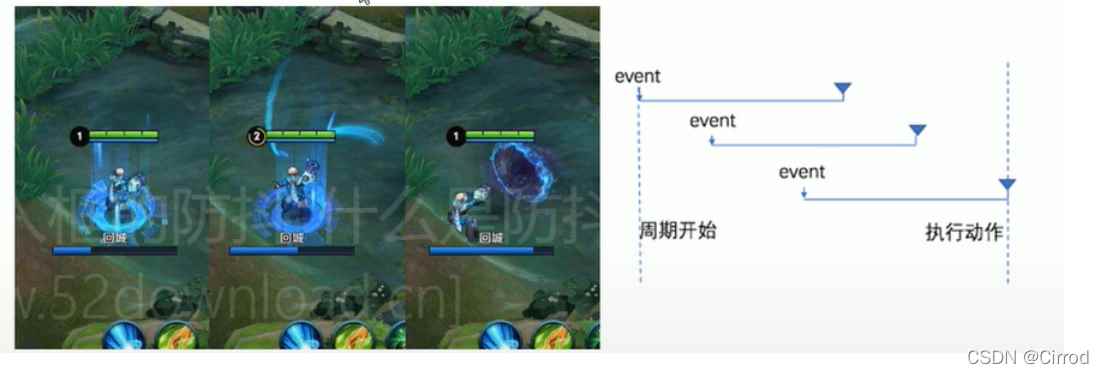
йҳІжҠ–жҳҜеҪ“дәӢ件жҲ–еҮҪж•°иў«и§ҰеҸ‘еҗҺпјҢ延иҝҹnз§’еҗҺеңЁжү§иЎҢеӣһи°ғпјҢеҰӮжһңеңЁиҝҷnз§’еҶ…дәӢ件жҲ–еҮҪж•°еҸҲиў«и§ҰеҸ‘пјҢеҲҷйҮҚж–°и®Ўж—¶пјҢзӣҙеҲ°nз§’еҶ…жІЎжңүи§ҰеҸ‘дәӢ件жҲ–еҮҪж•°пјҢеҲҷжү§иЎҢеӣһи°ғеҮҪж•°
еӣҫж–Үи§ЈйҮҠпјҡ

пјҲеӣһеҹҺзҡ„ж—¶й—ҙе°ұзӣёеҪ“дәҺ延иҝҹж—¶й—ҙпјҢеҰӮжһңеңЁеӣһеҹҺзҡ„ж—¶й—ҙеҶ…еҶҚж¬Ўи§ҰеҸ‘еӣһеҹҺеҲҷйҮҚж–°еҖ’и®Ўж—¶еӣһеҹҺж—¶й—ҙпјү
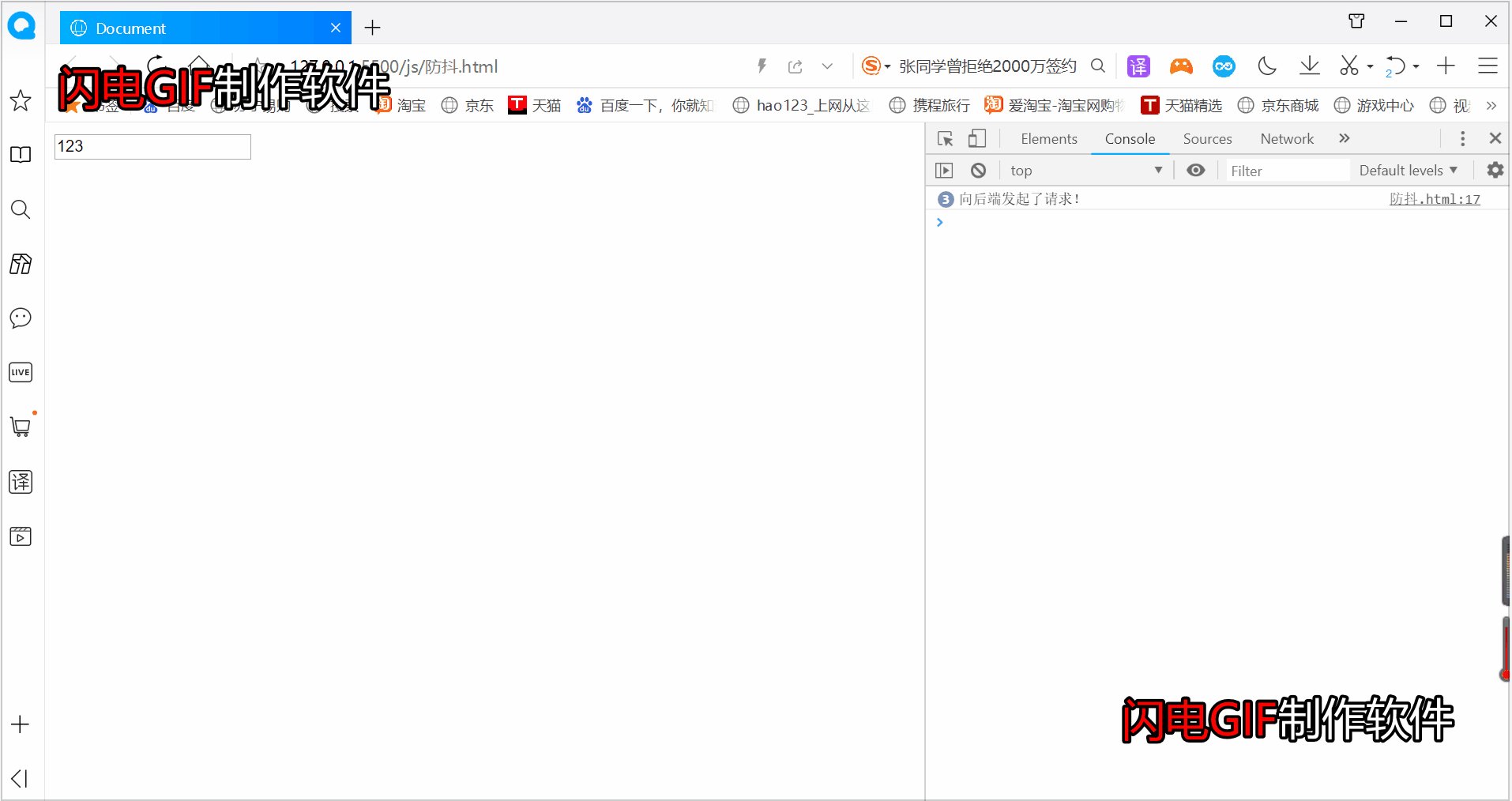
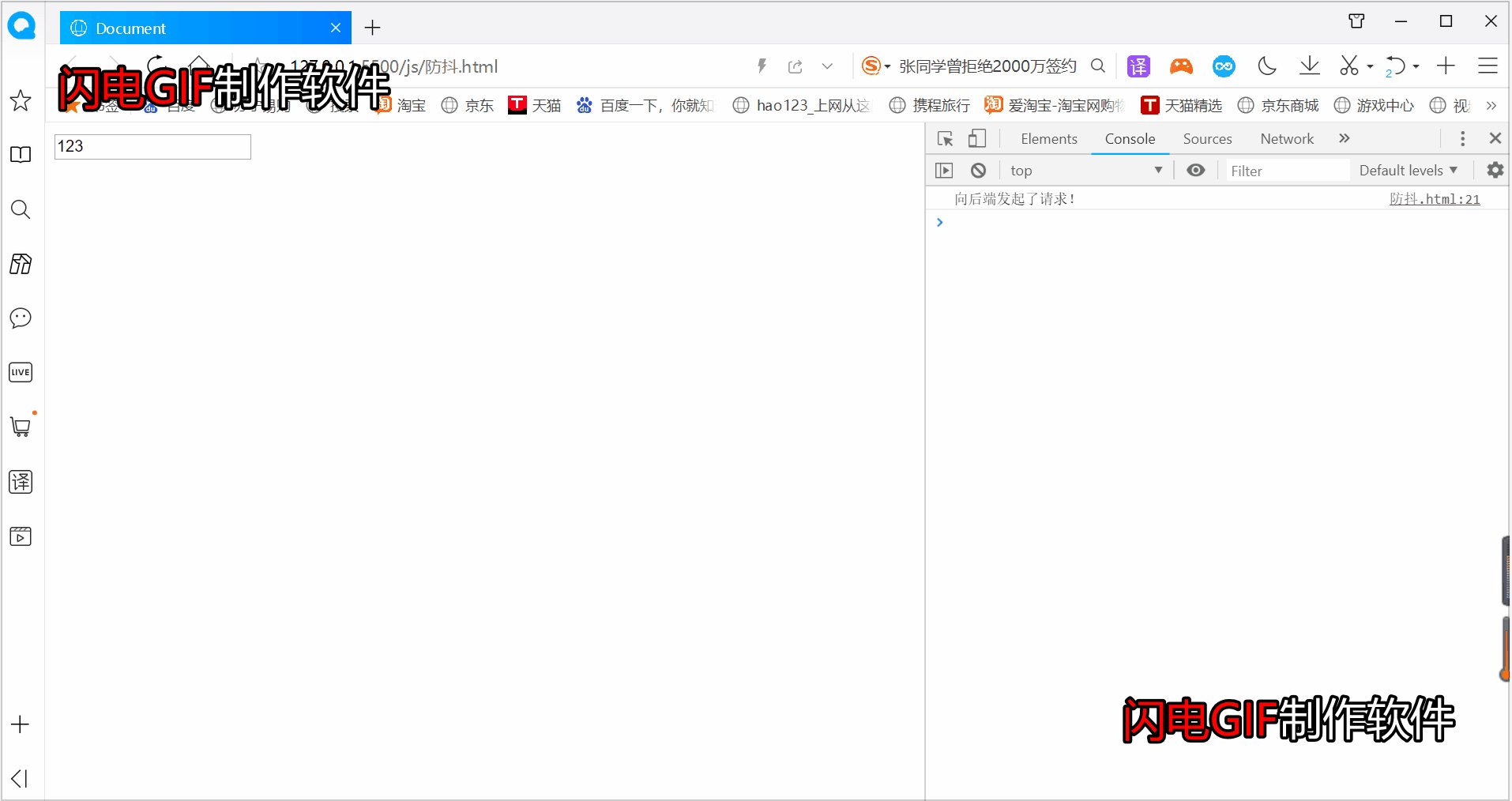
жЎҲдҫӢпјҡиЎЁеҚ•иҫ“е…ҘжЎҶдәӢ件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="serach">
<script>
let serach = document.getElementsByClassName('serach')[0]
// console.log(serach);
serach.addEventListener('input', function() {
console.log('еҗ‘еҗҺз«ҜеҸ‘иө·дәҶиҜ·жұӮпјҒ');
})
</script>
</body>
</html>иҝҗиЎҢпјҡ

еҸҜд»ҘзңӢеҮәеҪ“жҲ‘жҜҸж¬Ўиҫ“е…ҘдёҖдёӘж•°еӯ—зҡ„ж—¶еҖҷйғҪеҸ‘иө·дәҶиҜ·жұӮпјҢиҝҷжҳҜдёҚз¬ҰеҗҲйЎ№зӣ®иҰҒжұӮе’Ңиҝҷйқһеёёж¶ҲиҖ—жңҚеҠЎеҷЁзҡ„жҖ§иғҪпјҢжҲ‘们еә”иҜҘеңЁз”ЁжҲ·еңЁиҫ“е…ҘеҶ…е®№еҗҺзҡ„дёҖж®өж—¶й—ҙеҶ…еҰӮжһңз”ЁжҲ·дёҚеҶҚиҫ“е…ҘеҶ…е®№еҶҚеҸ‘иө·иҜ·жұӮпјҢз”ЁжҲ·еҰӮжһңеңЁиҝҷдёҖж®өж—¶й—ҙеҶ…еҶҚж¬Ўиҫ“е…ҘпјҢеҲҷ继з»ӯзӯүеҫ…з”ЁжҲ·еңЁдёҖж®өж—¶й—ҙеҶ…дёҚеҶҚиҫ“е…ҘеҶ…е®№еҗҺеҶҚеҸ‘иө·иҜ·жұӮгҖӮ
дҪҝз”ЁйҳІжҠ–дјҳеҢ–пјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="serach">
<script>
let serach = document.getElementsByClassName('serach')[0]
// console.log(serach);
let timer = null; //еЈ°жҳҺдёҖдёӘз”ЁдәҺйҳІжҠ–зҡ„е®ҡж—¶еҷЁеҸҳйҮҸtimer
serach.addEventListener('input', function() {
clearTimeout(timer) //еҰӮжһңеңЁе®ҡж—¶еҷЁзҡ„ж—¶й—ҙй—ҙйҡ”еҶ…еҶҚж¬Ўи§ҰеҸ‘дәӢ件еҲҷжё…йҷӨе®ҡж—¶еҷЁпјҢйҮҚж–°жү§иЎҢж–°зҡ„е®ҡж—¶еҷЁеҮҪж•°
// е®ҡж—¶еҷЁеҮҪж•°
timer = setTimeout(function() {
console.log('еҗ‘еҗҺз«ҜеҸ‘иө·дәҶиҜ·жұӮпјҒ');
}, 500)
})
</script>
</body>
</html>иҝҗиЎҢпјҡ

еҰӮжһңеңЁ500жҜ«з§’еҶ…и°ғз”ЁеӨҡж¬ЎпјҢеҸӘдјҡжү§иЎҢжңҖеҗҺдёҖж¬Ў
еҸҜд»ҘзңӢеҮәеңЁиҫ“е…Ҙе®ҢеҶ…е®№еҗҺзҡ„500жҜ«з§’еҗҺжүҚеҸ‘иө·иҜ·жұӮ
йҳІжҠ–зҡ„еә”з”ЁеңәжҷҜпјҡ
1.з”ЁжҲ·еңЁиҫ“е…ҘжЎҶиҝһз»ӯиҫ“е…ҘдёҖдёІеӯ—з¬Ұж—¶пјҢеҸҜд»ҘйҖҡиҝҮж”ҫжҠ–зӯ–з•ҘпјҢеҸӘеңЁиҫ“е…Ҙе®ҢеҗҺпјҢжүҚжү§иЎҢжҹҘиҜўзҡ„иҜ· жұӮпјҢиҝҷж ·еҸҜд»Ҙжңүж•ҲеҮҸе°‘иҜ·жұӮж¬Ўж•°пјҢиҠӮзәҰиҜ·жұӮиө„жәҗгҖӮпјҲд№ҹеҸҜд»Ҙз”ЁиҠӮжөҒпјү
2.зҷ»еҪ•гҖҒеҸ‘зҹӯдҝЎзӯүжҢүй’®йҒҝе…Қз”ЁжҲ·зӮ№еҮ»еӨӘеҝ«пјҢд»ҘиҮҙдәҺеҸ‘йҖҒдәҶеӨҡж¬ЎиҜ·жұӮпјҢйңҖиҰҒйҳІжҠ–
3.и°ғж•ҙжөҸи§ҲеҷЁзӘ—еҸЈеӨ§е°Ҹж—¶пјҢresize ж¬Ўж•°иҝҮдәҺйў‘з№ҒпјҢйҖ жҲҗи®Ўз®—иҝҮеӨҡпјҢжӯӨж—¶йңҖиҰҒдёҖж¬ЎеҲ°дҪҚпјҢе°ұз”ЁеҲ°дәҶйҳІжҠ–
4.ж–Үжң¬зј–иҫ‘еҷЁе®һж—¶дҝқеӯҳпјҢеҪ“ж— д»»дҪ•жӣҙж”№ж“ҚдҪңдёҖз§’еҗҺиҝӣиЎҢдҝқеӯҳ
жҺ§еҲ¶дәӢ件еҸ‘з”ҹзҡ„йў‘зҺҮд»ҺиҖҢиҫҫеҲ°еҮҸе°‘дёҖж®өж—¶й—ҙеҶ…дәӢ件зҡ„и§ҰеҸ‘йў‘зҺҮпјҢеҰӮжҺ§еҲ¶дёә1sеҸ‘з”ҹдёҖж¬ЎпјҢз”ҡиҮі1еҲҶй’ҹеҸ‘з”ҹдёҖж¬ЎгҖӮ
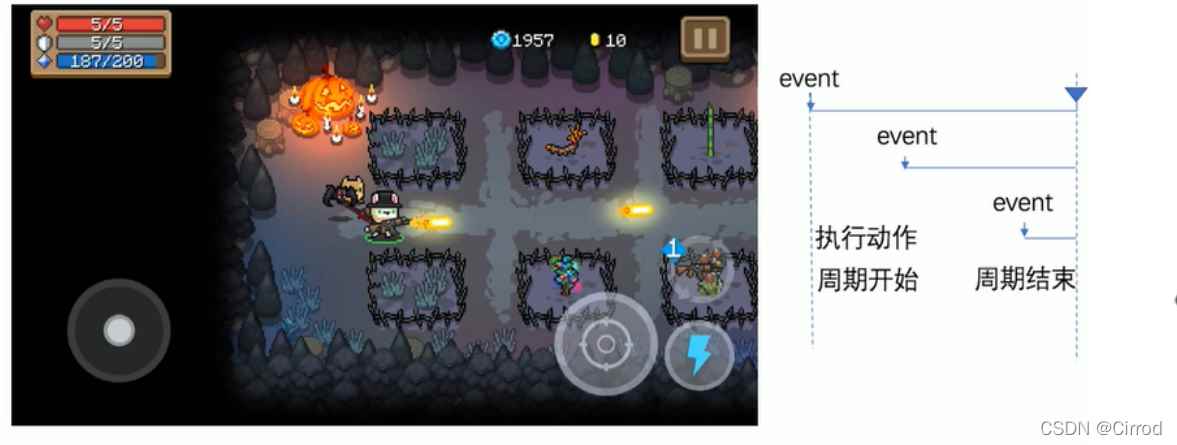
еӣҫж–Үи§ЈйҮҠпјҡ

пјҲеҪ“зҺ©е°„еҮ»жёёжҲҸж—¶пјҢж— и®әдҪ жүӢзӮ№зҡ„жңүеӨҡеҝ«е°„еҮәзҡ„еј№иҝҳжҳҜжңү规еҫӢзҡ„еҸ‘еҮәпјҲжҜ”еҰӮ0.5еҸ‘еҮәдёҖдёӘеј№пјүпјү
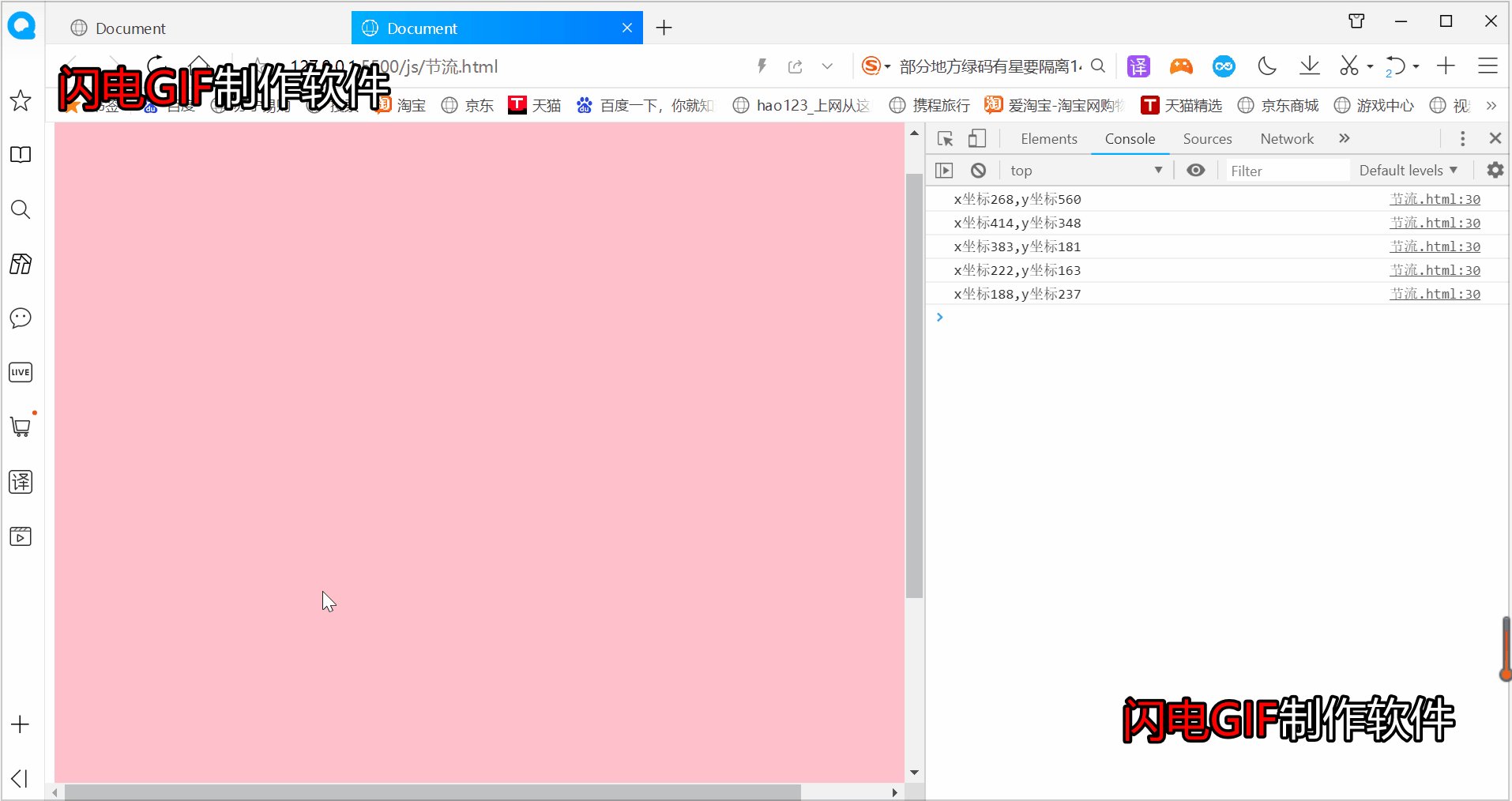
жЎҲдҫӢпјҡиҺ·еҸ–йј ж Үзҡ„жңҖз»Ҳеқҗж Ү
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.app {
width: 800px;
height: 800px;
background-color: pink;
}
</style>
</head>
<body>
<div class="app">
</div>
<script>
let app = document.getElementsByClassName('app')[0]
app.addEventListener('mousemove', function(e) {
console.log(`xеқҗж Ү${e.pageX},yеқҗж Ү${e.pageY}`);
})
</script>
</body>
</html>иҝҗиЎҢпјҡ

еҸҜд»ҘзңӢеҮәжҜҸж¬Ўйј ж Ү移еҠЁйғҪжү§иЎҢеҮҪж•°пјҢеӨ§еӨ§ж¶ҲиҖ—жҖ§иғҪпјҢжҲ‘们еҸҜд»ҘеҲ©з”ЁиҠӮжөҒзӯ–з•ҘпјҢдёҖз§’еҶ…еҸӘжү§иЎҢдёҖж¬ЎжқҘиҠӮжөҒ
иҠӮжөҒдјҳеҢ–пјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.app {
width: 800px;
height: 800px;
background-color: pink;
}
</style>
</head>
<body>
<div class="app">
</div>
<script>
let app = document.getElementsByClassName('app')[0]
let timer = true; //е®ҡд№үдёҖдёӘиҠӮжөҒйҳҖеҸҳйҮҸжқҘжҺ§еҲ¶иҠӮжөҒйҳҖдёәе…ій—ӯиҝҳжҳҜејҖеҗҜзҠ¶жҖҒпјҢй»ҳи®ӨдёәејҖеҗҜ
app.addEventListener('mousemove', function(e) {
if (!timer) {
return //еҲӨж–ӯиҠӮжөҒйҳҖжҳҜеҗҰе…ій—ӯпјҢеҰӮжһңиҠӮжөҒйҳҖиҝҳжҳҜfalseпјҲе…ій—ӯзҠ¶жҖҒпјүпјҢеҲҷиҜҒжҳҺдёҠж¬Ўзҡ„еҮҪж•°жңӘжү§иЎҢе®ҢпјҢзӣҙжҺҘйҖҖеҮәеҮҪж•°
}
timer = false; //и®ҫзҪ®иҠӮжөҒйҳҖдёәfalseпјҢеҰӮжһңе®ҡж—¶еҷЁеҮҪж•°жІЎжңүи®ҫзҪ®дёәtrueпјҢеҲҷе®ҡж—¶еҷЁеҮҪж•°жІЎжү§иЎҢпјҢиҠӮжөҒйҳҖдёҖзӣҙдёәе…і(false)
setTimeout(function() {
console.log(`xеқҗж Ү${e.pageX},yеқҗж Ү${e.pageY}`)
timer = true //е®ҡж—¶еҷЁеҮҪж•°е·Із»Ҹжү§иЎҢпјҢи®ҫзҪ®иҠӮжөҒйҳҖдёәtrue
}, 500)
})
</script>
</body>
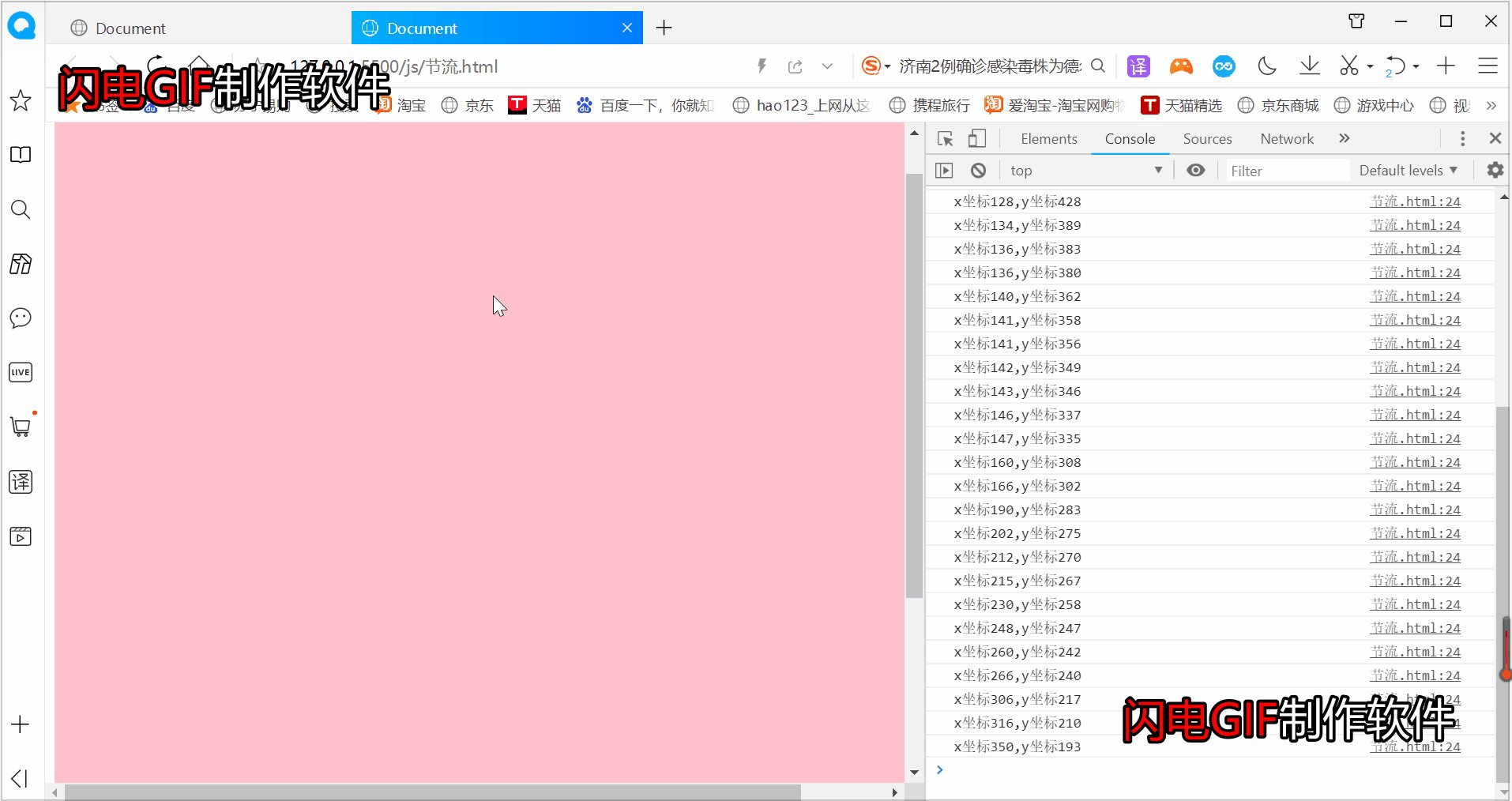
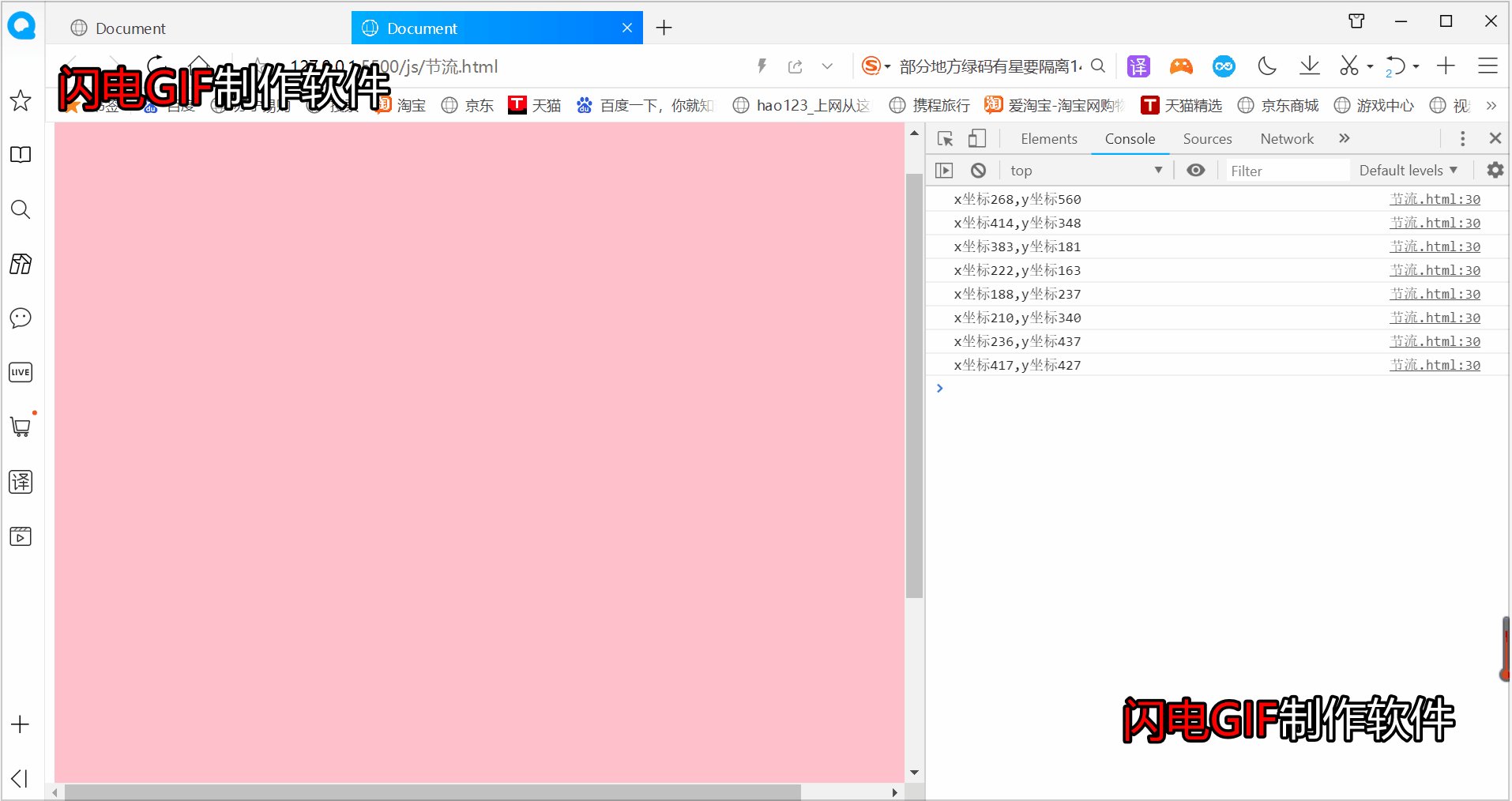
</html>иҝҗиЎҢж•Ҳжһңпјҡ

дҪҝз”ЁиҠӮжөҒеҗҺпјҢеқҗж Үжү“еҚ°ж¬Ўж•°жҳҺжҳҫеҸҳе°‘пјҢиҠӮжөҒж•ҲжһңиҫҫжҲҗ
йҳІжҠ–:еҰӮжһңдәӢ件被频з№Ғи§ҰеҸ‘пјҢйҳІжҠ–иғҪдҝқиҜҒеҸӘжңүжңҖеҗҺдёҖж¬Ўи§ҰеҸ‘з”ҹж•Ҳ!еүҚйқўNеӨҡж¬Ўзҡ„и§ҰеҸ‘йғҪдјҡиў«еҝҪз•Ҙ!
иҠӮжөҒ:еҰӮжһңдәӢ件被频з№Ғи§ҰеҸ‘пјҢиҠӮжөҒиғҪеӨҹеҮҸе°‘дәӢ件и§ҰеҸ‘зҡ„йў‘зҺҮпјҢеӣ жӯӨпјҢиҠӮжөҒжҳҜжңүйҖүжӢ©жҖ§ең°жү§иЎҢдёҖйғЁеҲҶдәӢ件пјҢеҚ•дҪҚж—¶й—ҙеҶ…дәӢ件еҸӘиғҪи§ҰеҸ‘дёҖж¬Ў
е…ідәҺвҖңjavascriptзҡ„йҳІжҠ–е’ҢиҠӮжөҒжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ