жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJSдёӯpromiseзҡ„еӣһи°ғе’ҢsetTimeoutзҡ„еӣһи°ғе“ӘдёӘе…Ҳжү§иЎҢпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҰ–е…ҲжҸҗдёҖдёӘе°Ҹй—®йўҳпјҡиҝҗиЎҢдёӢйқўиҝҷж®ө JS д»Јз ҒеҗҺжҺ§еҲ¶еҸ°зҡ„иҫ“еҮәжҳҜд»Җд№Ҳпјҹ
console.log("script start");
setTimeout(function () {
console.log("setTimeout1");
}, 0);
new Promise((resolve, reject) => {
setTimeout(function () {
console.log("setTimeout2");
resolve();
}, 100);
}).then(function () {
console.log("promise1");
});
Promise.resolve()
.then(function () {
console.log("promise2");
})
.then(function () {
console.log("promise3");
});
console.log("script end");еҸҜд»Ҙе…Ҳе°қиҜ•иҮӘе·ұеҲҶжһҗдёҖдёӢз»“жһңпјҢ然еҗҺеҶҚзңӢзӯ”жЎҲпјҡ
script start
script end
promise2
promise3
setTimeout1
setTimeout2
promise1
жҖҺд№Ҳж ·пјҢдҪ зҢңеҜ№дәҶеҗ—пјҹеҰӮжһңеҜ№иҝҷдёӘиҫ“еҮәз»“жһңж„ҹеҲ°еҫҲиҝ·жғ‘пјҢиҝҷзҜҮж–Үз« жҲ–и®ёеҸҜд»Ҙеё®еҲ°дҪ гҖӮ
PSпјҡж–ҮдёӯжҢүз…§ж ҮеҮҶеҲҶжһҗзҗҶи®әз»“жһңпјҢдҪҶе®һйҷ…дёҠеҗ„дёӘжөҸи§ҲеҷЁеҜ№д»»еҠЎйҳҹеҲ—зҡ„ж”ҜжҢҒжғ…еҶөеҫҲж··д№ұпјҢжүҖд»ҘеҰӮжһңдҪ еңЁжөҸи§ҲеҷЁжү§иЎҢд»Јз ҒеҗҺеҸ‘зҺ°з»“жһңдёҚеҗҢд№ҹдёҚеҝ…зә з»“пјӣжҖ»дҪ“жқҘиҜҙ Chrome зҡ„ж”ҜжҢҒжҜ”иҫғеҘҪгҖӮ
еҰӮжһңеҜ№ Promise зҡ„з”Ёжі•иҝҳдёҚзҶҹжӮүпјҢеҸҜд»ҘзңӢжҲ‘зҡ„дёҠдёҖзҜҮеҚҡе®ўпјҡеүҚз«Ҝ | JS Promiseпјҡaxios иҜ·жұӮз»“жһңеҗҺйқўзҡ„ .then() жҳҜд»Җд№Ҳж„ҸжҖқпјҹ
JavaScript и®ҫи®Ўзҡ„жң¬иҙЁжҳҜеҚ•зәҝзЁӢиҜӯиЁҖпјҢдҪҶйҡҸзқҖ硬件жҖ§иғҪзҡ„йЈһйҖҹеҸ‘еұ•пјҢзәҜеҚ•зәҝзЁӢе·Із»ҸдёҚеӨӘиғҪеӨҹж»Ўи¶ійңҖжұӮдәҶгҖӮеӣ жӯӨ JS йҖҗжёҗеҸ‘еұ•еҮәдәҶд»»еҠЎе’Ңеҫ®д»»еҠЎпјҢжқҘжЁЎжӢҹе®һзҺ°еӨҡзәҝзЁӢгҖӮ
жөҸи§ҲеҷЁдёӯпјҢеҜ№дәҺжҜҸдёӘзҪ‘йЎөпјҲжңүж—¶д№ҹеҸҜиғҪжҳҜеӨҡдёӘеҗҢжәҗзҪ‘йЎөпјүпјҢзҪ‘йЎөзҡ„д»Јз Ғе’ҢжөҸи§ҲеҷЁиҮӘиә«зҡ„з”ЁжҲ·з•ҢйқўзЁӢеәҸиҝҗе…ұдә«еҗҢдёҖдёӘдё»зәҝзЁӢпјҢе®ғйҷӨдәҶиҝҗиЎҢжөҸи§ҲеҷЁдәӨз»ҷе®ғзҡ„ JS д»Јз ҒпјҢд№ҹиҙҹиҙЈж”¶йӣҶе’ҢжҙҫеҸ‘дәӢ件гҖҒжёІжҹ“е’Ңз»ҳеҲ¶зҪ‘йЎөеҶ…е®№зӯүзӯүгҖӮеӣ жӯӨпјҢеҰӮжһңдё»зәҝзЁӢдёӯзҡ„жҹҗдёӘд»»еҠЎйҳ»еЎһдәҶпјҢе…¶д»–д»»еҠЎйғҪдјҡеҸ—еҲ°еҪұе“Қпјӣиҝҷе°ұжҳҜдёәд»Җд№Ҳжңүж—¶еҖҷзҪ‘йЎөд»Јз ҒеҮәзҺ°дәҶй”ҷиҜҜдјҡеҜјиҮҙж•ҙдёӘзҪ‘йЎөжёІжҹ“еӨұиҙҘгҖӮ
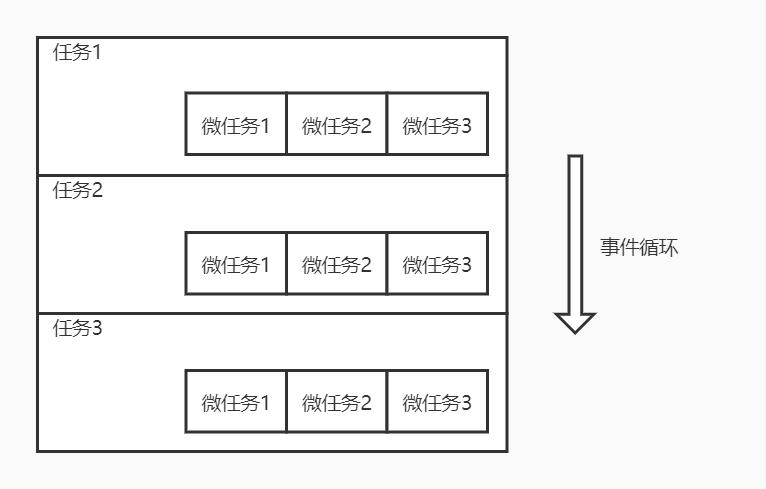
жҜҸдёӘдё»зәҝзЁӢйғҪз”ұдёҖдёӘдәӢ件еҫӘзҺҜ Event loops й©ұеҠЁгҖӮдәӢ件еҫӘзҺҜеҸҜд»ҘзҗҶи§ЈдёәдёҖдёӘд»»еҠЎйҳҹеҲ—пјҢJS еј•ж“ҺдёҚж–ӯзҡ„иҝӣиЎҢвҖңеҫӘзҺҜ-зӯүеҫ…вҖқпјҢжҢүйЎәеәҸеӨ„зҗҶйҳҹеҲ—дёӯзҡ„д»»еҠЎгҖӮдәӢ件еҫӘзҺҜдёӯзҡ„д»»еҠЎз§°дҪңвҖңд»»еҠЎ TaskвҖқпјҢз”ұе®ҝдё»зҺҜеўғпјҲжөҸи§ҲеҷЁпјүеҲӣе»әпјӣжҜҸдёӘд»»еҠЎйғҪжҳҜе®ҝдё»и®ЎеҲ’жү§иЎҢзҡ„ JavaScript д»Јз ҒпјҢеҰӮзЁӢеәҸеҲқе§ӢеҢ–гҖҒи§ЈжһҗHTMLгҖҒдәӢ件и§ҰеҸ‘зҡ„еӣһи°ғпјҲдҫӢеҰӮзӮ№еҮ»зҪ‘йЎөдёҠзҡ„жҢүй’®пјүпјҢжҲ–жҳҜз”ұ setTimeout() setInterval() зӯү API ж·»еҠ зҡ„еӣһи°ғеҮҪж•°гҖӮ
JS еј•ж“ҺеңЁжү§иЎҢдёҖдёӘд»»еҠЎзҡ„иҝҮзЁӢдёӯпјҢжңүж—¶дјҡиҝӣиЎҢдёҖдәӣејӮжӯҘж“ҚдҪңпјҢдёҚдјҡз«ӢеҚіжү§иЎҢпјҢдҪҶеҸҲжғіеңЁеҗҢдёҖдёӘд»»еҠЎдёӯе®ҢжҲҗгҖҒдёҚз•ҷеҲ°дәӢ件еҫӘзҺҜдёӯзҡ„дёӢдёҖдёӘд»»еҠЎйҮҢпјӣдҫӢеҰӮеёёз”Ёзҡ„ promiseгҖҒзӣ‘жҺ§ DOM зҡ„еӣһи°ғзӯүгҖӮиҝҷж—¶пјҢJS еј•ж“ҺдјҡеҲӣе»әдёҖдёӘвҖңеҫ®д»»еҠЎ MircotaskвҖқпјҢ并еҠ е…ҘеҪ“еүҚзҡ„еҫ®д»»еҠЎйҳҹеҲ—дёӯгҖӮпјҲжңүж—¶дёәдәҶеҢәеҲҶпјҢд№ҹжҠҠд»»еҠЎtaskз§°дёәвҖңе®Ҹд»»еҠЎвҖқгҖӮпјү
дәӢ件еҫӘзҺҜгҖҒд»»еҠЎгҖҒеҫ®д»»еҠЎзҡ„зӨәж„ҸеӣҫеҰӮдёӢпјҡ

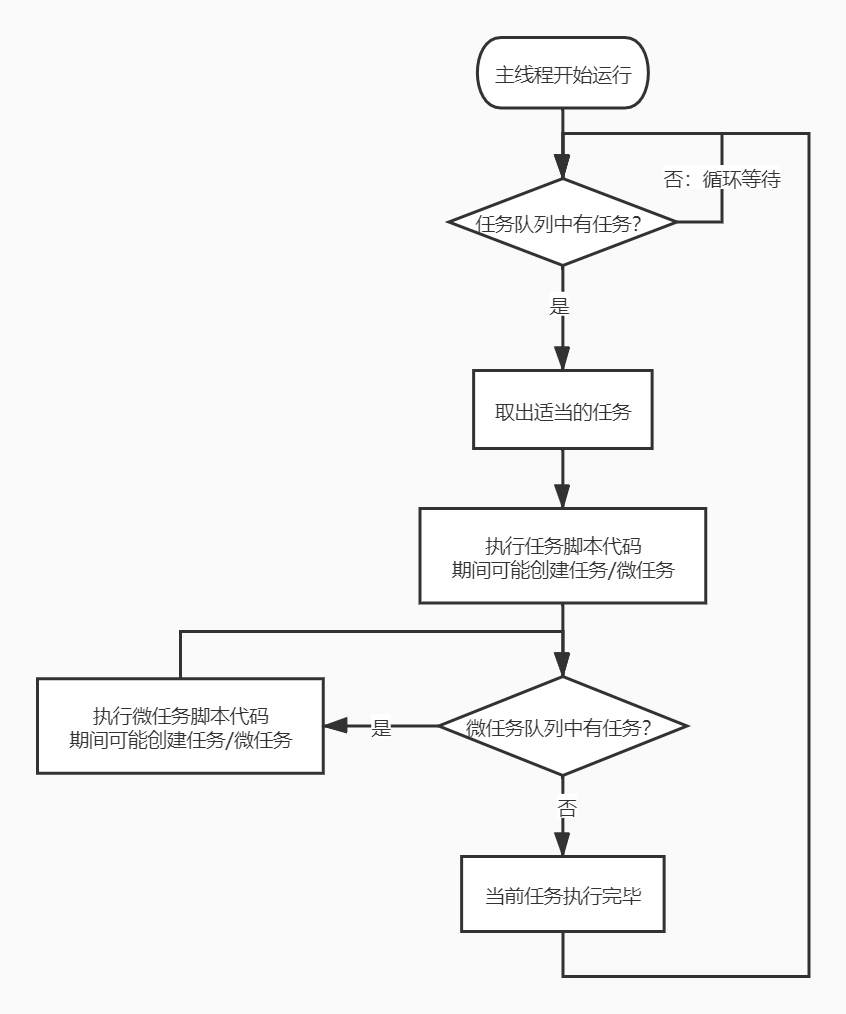
дёҖдёӘдё»зәҝзЁӢзҡ„жү§иЎҢиҝҮзЁӢеҰӮдёӢпјҡ
жӢҝеҮәдәӢ件еҫӘзҺҜдёӯзҡ„дёӢдёҖдёӘд»»еҠЎ
жү§иЎҢд»»еҠЎжң¬иә«зҡ„ Script д»Јз Ғпјӣжңҹй—ҙеҸҜиғҪдјҡеҫҖд»»еҠЎйҳҹеҲ—гҖҒеҫ®д»»еҠЎйҳҹеҲ—еҲӣе»әж·»еҠ ж–°д»»еҠЎ
script жү§иЎҢе®ҢеҗҺпјҢжЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—
еҰӮжһңжңүеҫ®д»»еҠЎпјҢйЎәеәҸжү§иЎҢпјҢжңҹй—ҙеҸҜиғҪиҝҳдјҡеҲӣе»әж–°зҡ„д»»еҠЎе’Ңеҫ®д»»еҠЎ
еҰӮжһңеҫ®д»»еҠЎйҳҹеҲ—дёәз©әпјҢиҝҷдёӘд»»еҠЎжү§иЎҢз»“жқҹпјҢеӣһеҲ°з¬¬дёҖжӯҘ
еҸҜд»ҘзңӢеҮәпјҢеңЁдёҖдёӘд»»еҠЎдёӯдјҡеҸҚеӨҚжЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢзӣҙеҲ°жІЎжңүеҫ®д»»еҠЎеӯҳеңЁдәҶжүҚдјҡжү§иЎҢдёӢдёҖдёӘд»»еҠЎгҖӮеӣ жӯӨеңЁд»»еҠЎи„ҡжң¬е’Ңеҫ®д»»еҠЎи„ҡжң¬дёӯеҲӣе»әзҡ„жүҖжңүеҫ®д»»еҠЎйғҪдјҡеңЁиҝҷдёӘд»»еҠЎз»“жқҹеүҚжү§иЎҢпјҢеҗҢж—¶д№ҹж„Ҹе‘ізқҖдјҡж—©дәҺе…¶д»–жүҖжңүеҲӣе»әзҡ„д»»еҠЎжү§иЎҢпјҲеӣ дёәж–°е»әзҡ„д»»еҠЎйғҪеҠ е…ҘдәҶд»»еҠЎйҳҹеҲ—пјүгҖӮ

жҳҺзҷҪдәҶд»»еҠЎе’Ңеҫ®д»»еҠЎзҡ„еҢәеҲ«пјҢдёӢйқўеҶҚжқҘзңӢж–Үз« ејҖеӨҙзҡ„дҫӢеӯҗпјҡ
console.log("script start");
setTimeout(function () {
console.log("setTimeout1");
}, 0);
new Promise((resolve, reject) => {
setTimeout(function () {
console.log("setTimeout2");
resolve();
}, 100);
}).then(function () {
console.log("promise1");
});
Promise.resolve()
.then(function () {
console.log("promise2");
})
.then(function () {
console.log("promise3");
});
console.log("script end");жҺҘдёӢжқҘйҖҗжӯҘи·ҹиёӘд»Јз Ғзҡ„жү§иЎҢиҝҮзЁӢпјӣеҰӮжһңж„ҹи§үж–Үеӯ—дёҚеӨҹзӣҙи§ӮпјҢеҸҜд»ҘзңӢиҝҷзҜҮеҚҡе®ўдёӯз»ҷеҮәзҡ„йҖҗжӯҘжү§иЎҢеҠЁз”»гҖӮ
ж•ҙдёӘ Script дјҡиў«е®ҝдё»зҺҜеўғдј з»ҷ JS еј•ж“ҺпјҢдҪңдёәд»»еҠЎйҳҹеҲ—дёӯзҡ„дёҖдёӘд»»еҠЎпјӣйҰ–е…Ҳжү§иЎҢд»»еҠЎдёӯзҡ„и„ҡжң¬д»Јз Ғпјҡ
line1: console.log("script start") жҳҜеҗҢжӯҘд»Јз ҒпјҢзӣҙжҺҘиҫ“еҮә
line3: жү§иЎҢ setTimeout()пјҢеңЁ0з§’еҗҺе°Ҷ console.log("setTimeout1"); еҠ е…Ҙд»»еҠЎйҳҹеҲ—
line8: жү§иЎҢ setTimeout()пјҢеңЁ0.1з§’еҗҺе°Ҷ console.log("setTimeout2"); е’Ң resolve() еҠ е…Ҙд»»еҠЎйҳҹеҲ—
line16: иҝ”еӣһдёҖдёӘе·ІжҲҗеҠҹзҡ„ promiseпјҢ第дёҖдёӘ then еӣһи°ғиў«еҠ е…Ҙеҫ®д»»еҠЎйҳҹеҲ—
line24: console.log("script end") жҳҜеҗҢжӯҘд»Јз ҒпјҢзӣҙжҺҘиҫ“еҮә
д»»еҠЎ script жү§иЎҢе®ҢжҜ•
жӯӨж—¶пјҡ
жҺ§еҲ¶еҸ°иҫ“еҮәдәҶ script start script end
д»»еҠЎйҳҹеҲ—дёӯпјҲйҷӨеҪ“еүҚд»»еҠЎд»ҘеӨ–пјүжңү2дёӘд»»еҠЎпјҲдёӨдёӘ setTimeout() зҡ„еӣһи°ғжҢүж—¶й—ҙе…ҲеҗҺйЎәеәҸжҺ’еҲ—пјү
еҫ®д»»еҠЎйҳҹеҲ—дёӯжңү1дёӘд»»еҠЎпјҲpromise зҡ„еӣһи°ғпјү
жҺҘдёӢжқҘжЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢжү§иЎҢйҳҹйҰ–зҡ„еҫ®д»»еҠЎпјҡ
console.log("promise2") иҫ“еҮә
йҡҗејҸ returnпјҢзӣёеҪ“дәҺиҝ”еӣһдёҖдёӘ Promise.resolve(undefined)пјӣеӣ жӯӨ Promise й“ҫдёӯзҡ„дёӢдёҖдёӘ then еӣһи°ғиў«еҠ е…Ҙеҫ®д»»еҠЎйҳҹеҲ—
еҫ®д»»еҠЎжү§иЎҢе®ҢжҜ•
жӯӨж—¶пјҡ
жҺ§еҲ¶еҸ°иҫ“еҮәдәҶ script start script end promise2
д»»еҠЎйҳҹеҲ—дёӯпјҲйҷӨеҪ“еүҚд»»еҠЎд»ҘеӨ–пјүжңү2дёӘд»»еҠЎпјҲдёӨдёӘ setTimeout() зҡ„еӣһи°ғжҢүж—¶й—ҙе…ҲеҗҺйЎәеәҸжҺ’еҲ—пјү
еҫ®д»»еҠЎйҳҹеҲ—дёӯжңү1дёӘд»»еҠЎпјҲ第дәҢдёӘ promise еӣһи°ғпјү
еҶҚж¬ЎжЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢжү§иЎҢйҳҹйҰ–зҡ„еҫ®д»»еҠЎпјҡ
console.log("promise3") иҫ“еҮә
йҡҗејҸ returnпјҲдҪҶжӯӨж—¶ Promise й“ҫе·Із»Ҹз»“жқҹдәҶпјҢжүҖд»Ҙж— дәӢеҸ‘з”ҹпјү
еҫ®д»»еҠЎжү§иЎҢе®ҢжҜ•
жӯӨж—¶пјҡ
жҺ§еҲ¶еҸ°иҫ“еҮәдәҶ script start script end promise2 promise3
д»»еҠЎйҳҹеҲ—дёӯпјҲйҷӨеҪ“еүҚд»»еҠЎд»ҘеӨ–пјүжңү2дёӘд»»еҠЎпјҲдёӨдёӘ setTimeout() зҡ„еӣһи°ғжҢүж—¶й—ҙе…ҲеҗҺйЎәеәҸжҺ’еҲ—пјү
еҫ®д»»еҠЎйҳҹеҲ—дёәз©ә
жЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢеҸ‘зҺ°жІЎжңүеҫ®д»»еҠЎдәҶпјҢеҪ“еүҚд»»еҠЎз»“жқҹпјӣејҖе§Ӣжү§иЎҢд»»еҠЎйҳҹеҲ—дёӯзҡ„дёӢдёҖдёӘд»»еҠЎпјҲ0з§’еҗҺжү§иЎҢзҡ„еӣһи°ғпјүпјҡ
console.log("setTimeout1"); иҫ“еҮә
д»»еҠЎ script жү§иЎҢе®ҢжҜ•
жӯӨж—¶пјҡ
жҺ§еҲ¶еҸ°иҫ“еҮәдәҶ script start script end promise2 promise3 setTimeout1
д»»еҠЎйҳҹеҲ—дёӯпјҲйҷӨеҪ“еүҚд»»еҠЎд»ҘеӨ–пјүжңү1дёӘд»»еҠЎ
еҫ®д»»еҠЎйҳҹеҲ—дёәз©ә
жЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢеҸ‘зҺ°жІЎжңүеҫ®д»»еҠЎпјҢеҪ“еүҚд»»еҠЎз»“жқҹпјӣејҖе§Ӣжү§иЎҢд»»еҠЎйҳҹеҲ—дёӯзҡ„дёӢдёҖдёӘд»»еҠЎпјҲ0.1з§’еҗҺжү§иЎҢзҡ„еӣһи°ғпјүпјҡ
console.log("setTimeout2"); иҫ“еҮә
resolve(); е°Ҷ promise зҡ„зҠ¶жҖҒжӣҙж”№дёәе·ІжҲҗеҠҹпјӣthen еӣһи°ғиў«еҠ е…Ҙеҫ®д»»еҠЎйҳҹеҲ—
д»»еҠЎ script жү§иЎҢе®ҢжҜ•
жӯӨж—¶пјҡ
жҺ§еҲ¶еҸ°иҫ“еҮәдәҶ script start script end promise2 promise3 setTimeout1 setTimeout2
д»»еҠЎйҳҹеҲ—дёӯеҸӘжңүеҪ“еүҚд»»еҠЎ
еҫ®д»»еҠЎйҳҹеҲ—дёӯжңүдёҖдёӘд»»еҠЎпјҲpromise зҡ„еӣһи°ғпјү
жЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢжү§иЎҢйҳҹйҰ–зҡ„еҫ®д»»еҠЎпјҡ
console.log("promise1") иҫ“еҮә
йҡҗејҸ returnпјҲдҪҶжӯӨж—¶ Promise й“ҫе·Із»Ҹз»“жқҹдәҶпјҢжүҖд»Ҙж— дәӢеҸ‘з”ҹпјү
еҫ®д»»еҠЎжү§иЎҢе®ҢжҜ•
жӯӨж—¶пјҡ
жҺ§еҲ¶еҸ°иҫ“еҮәдәҶ script start script end promise2 promise3 setTimeout1 setTimeout2 promise1
д»»еҠЎйҳҹеҲ—дёӯеҸӘжңүеҪ“еүҚд»»еҠЎ
еҫ®д»»еҠЎйҳҹеҲ—дёәз©ә
жЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—пјҢеҸ‘зҺ°жІЎжңүеҫ®д»»еҠЎпјҢеҪ“еүҚд»»еҠЎз»“жқҹгҖӮд»»еҠЎйҳҹеҲ—дёӯжІЎжңүе…¶д»–д»»еҠЎпјҢжү§иЎҢе®ҢжҜ•гҖӮ
е…ідәҺвҖңJSдёӯpromiseзҡ„еӣһи°ғе’ҢsetTimeoutзҡ„еӣһи°ғе“ӘдёӘе…Ҳжү§иЎҢвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ