жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҰӮдҪ•е®һзҺ°reactзүҲжЁЎжӢҹдәҡ马йҖҠдәәжңәдәӨдә’иҸңеҚ•пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
жң¬ж–ҮйғҪжҳҜеңЁwebз«Ҝзҡ„йңҖжұӮ
еҸӮиҖғдәҡ马йҖҠе’Ңдә¬дёңе•ҶеҹҺзҡ„йҰ–йЎөе·Ұдҫ§иҸңеҚ•ж•ҲжһңпјҢе®һзҺ°дёҖдёӘreactзүҲжң¬зҡ„组件пјҢд»ҘдҫӣдёҡеҠЎдҪҝз”ЁгҖӮ
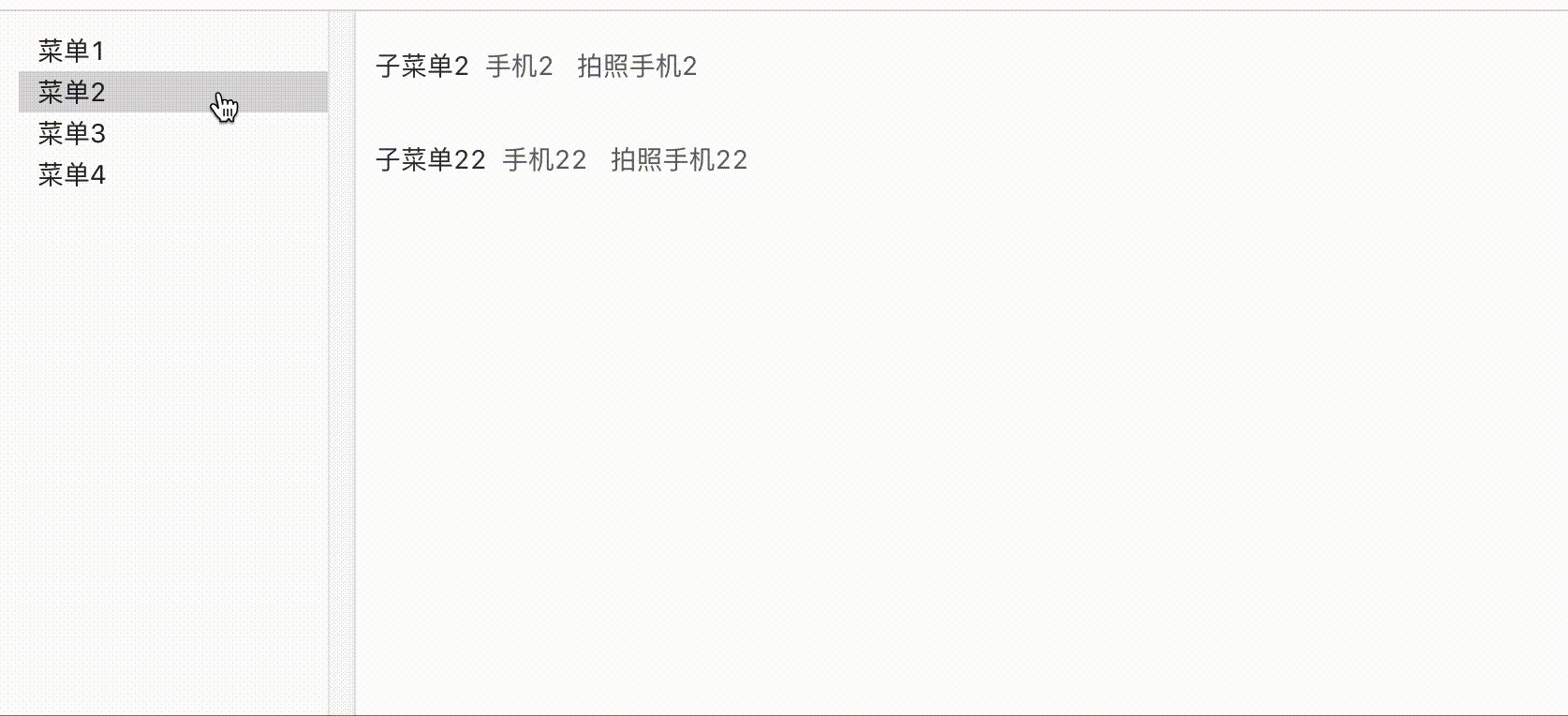
жҲ‘们е…ҲзңӢдёӢдәҡ马йҖҠе’Ңдә¬дёңе•ҶеҹҺзҡ„ж•Ҳжһңпјҡ
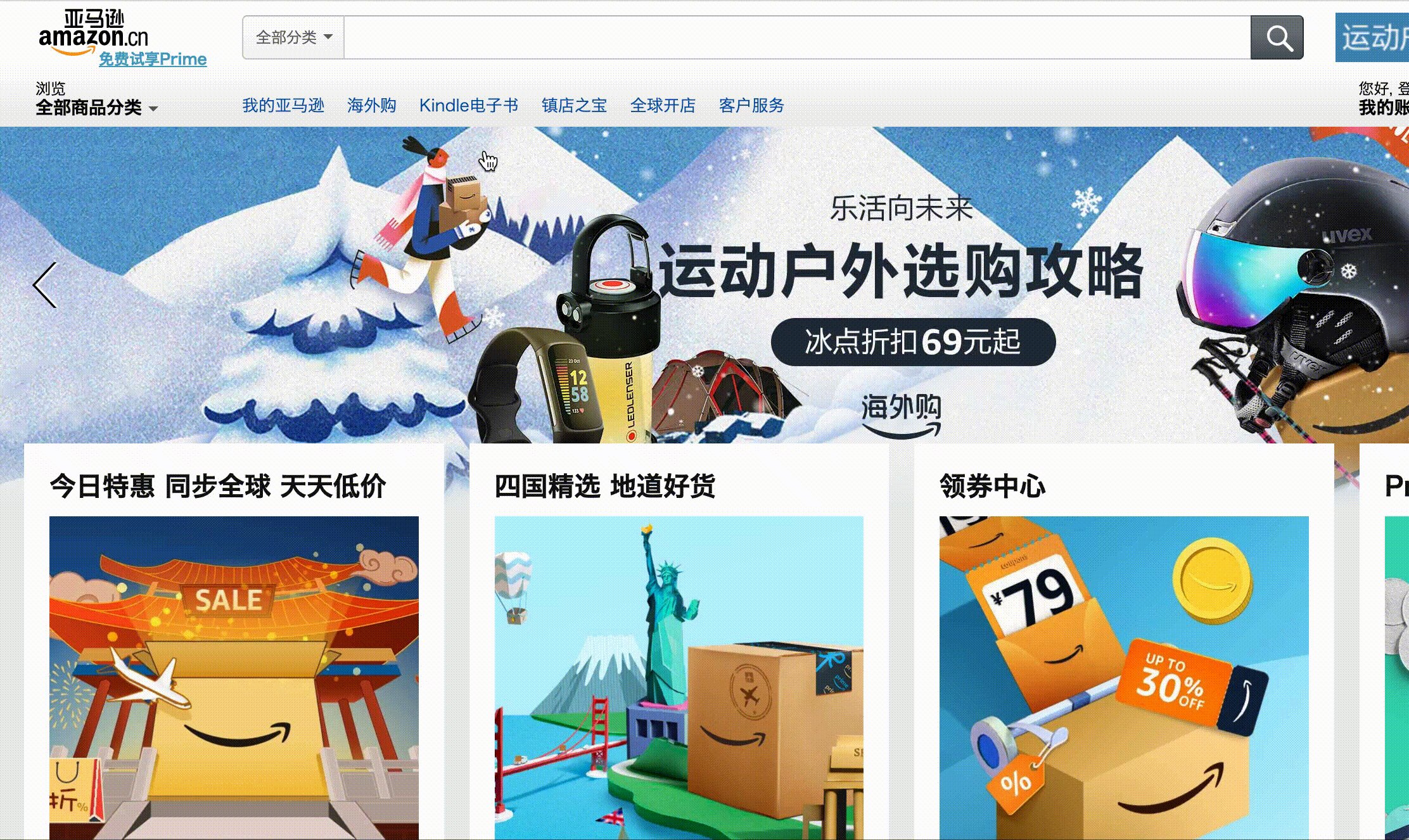
дәҡ马йҖҠе•ҶеҹҺ

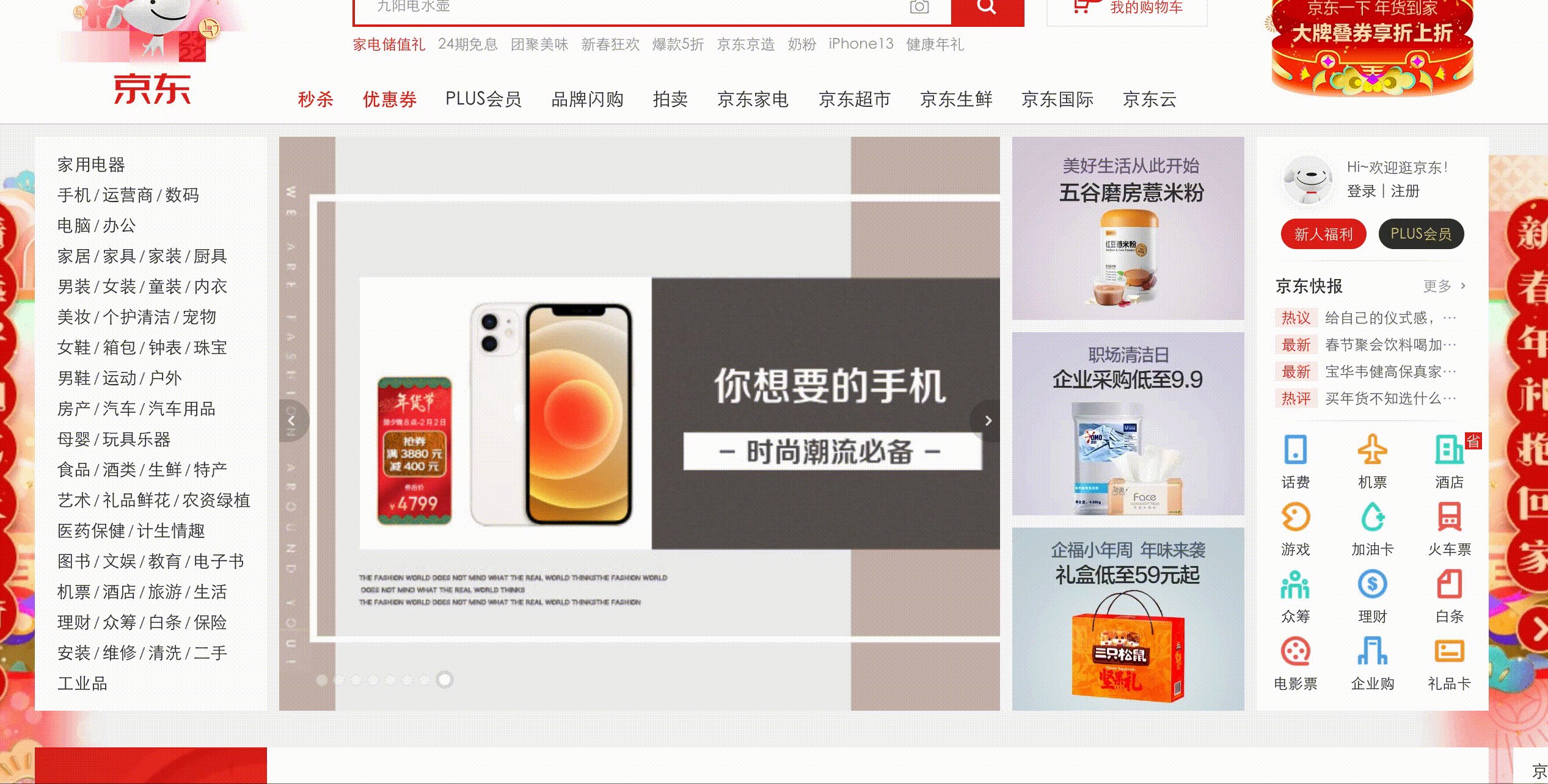
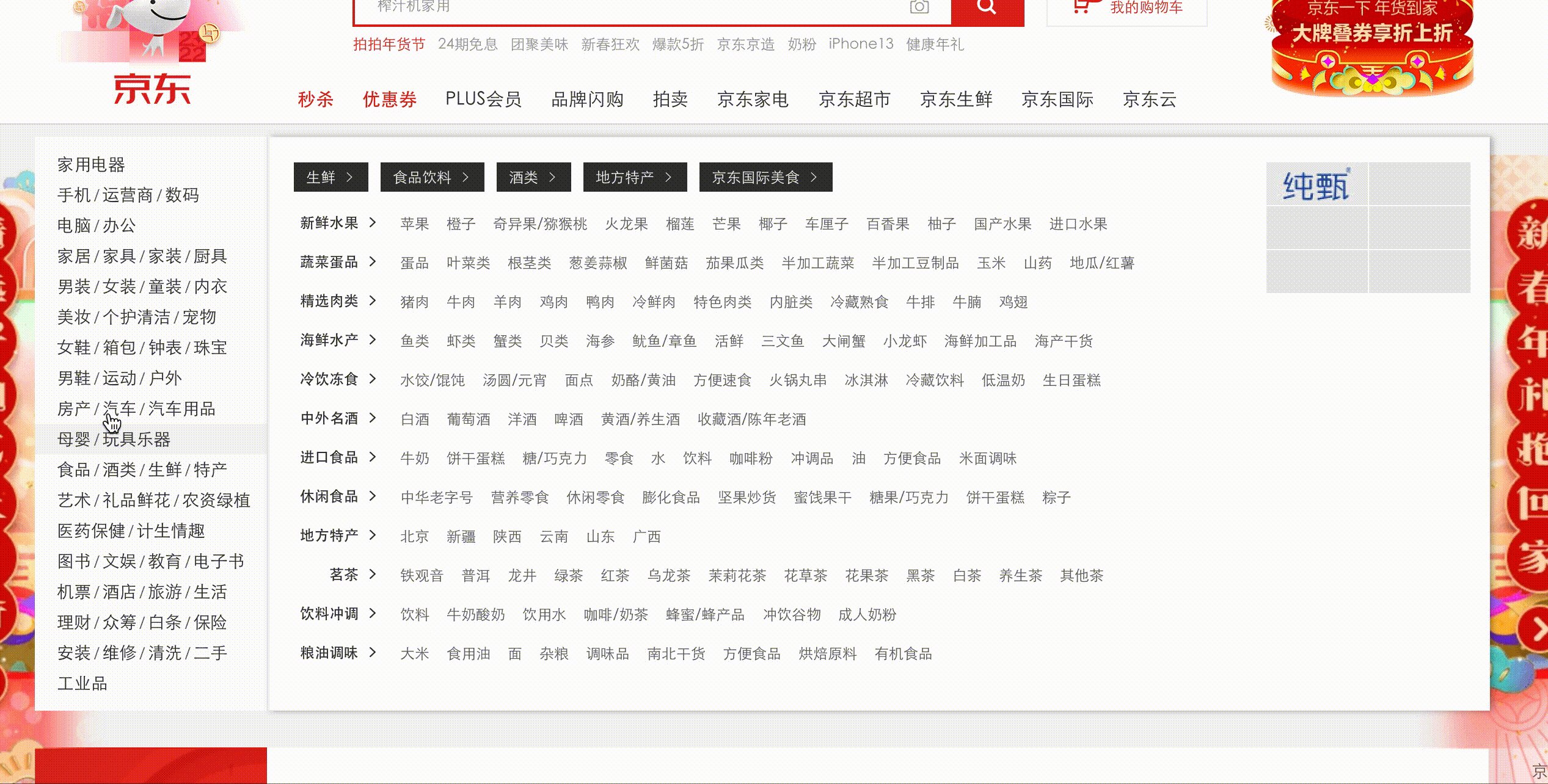
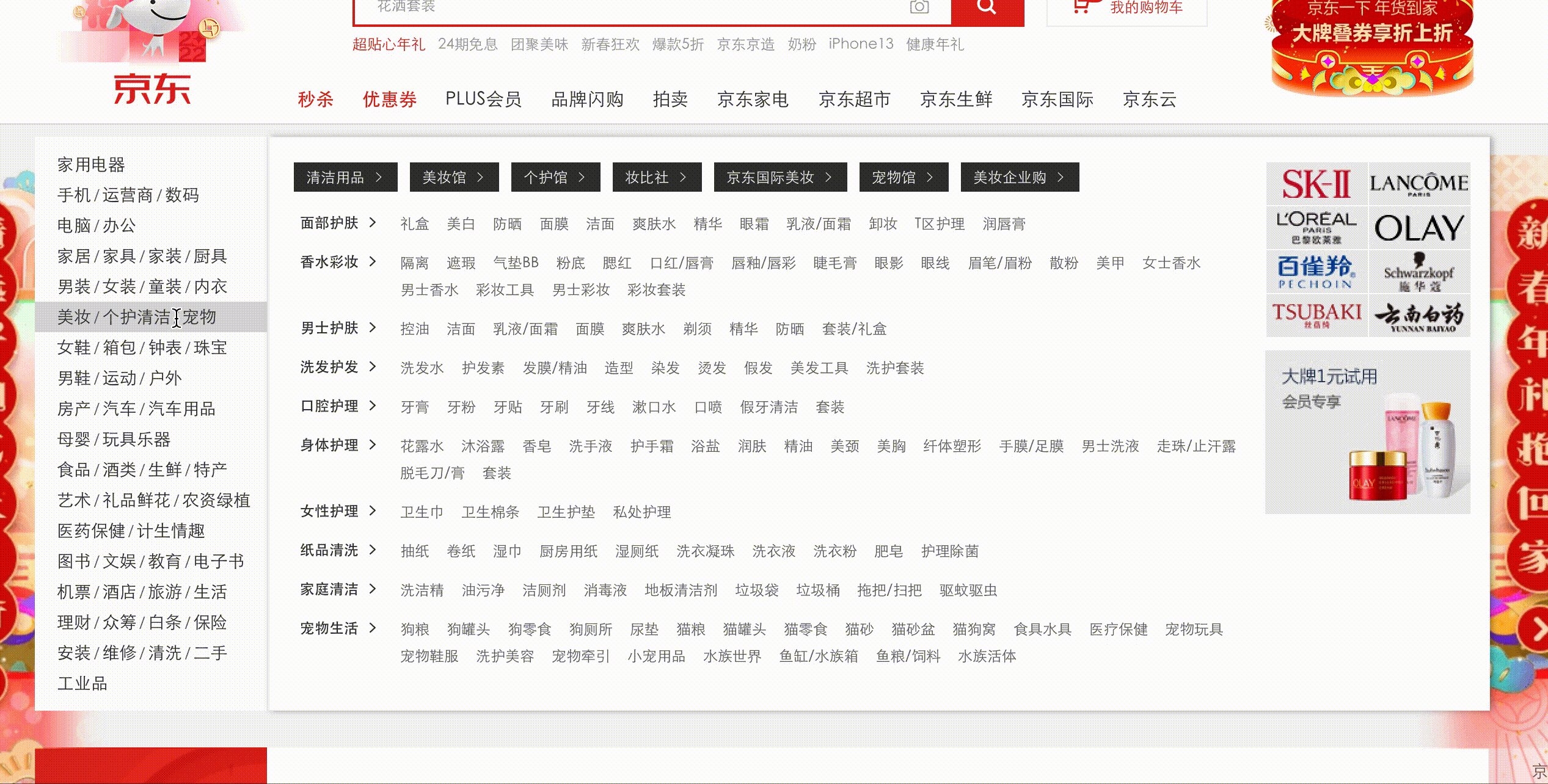
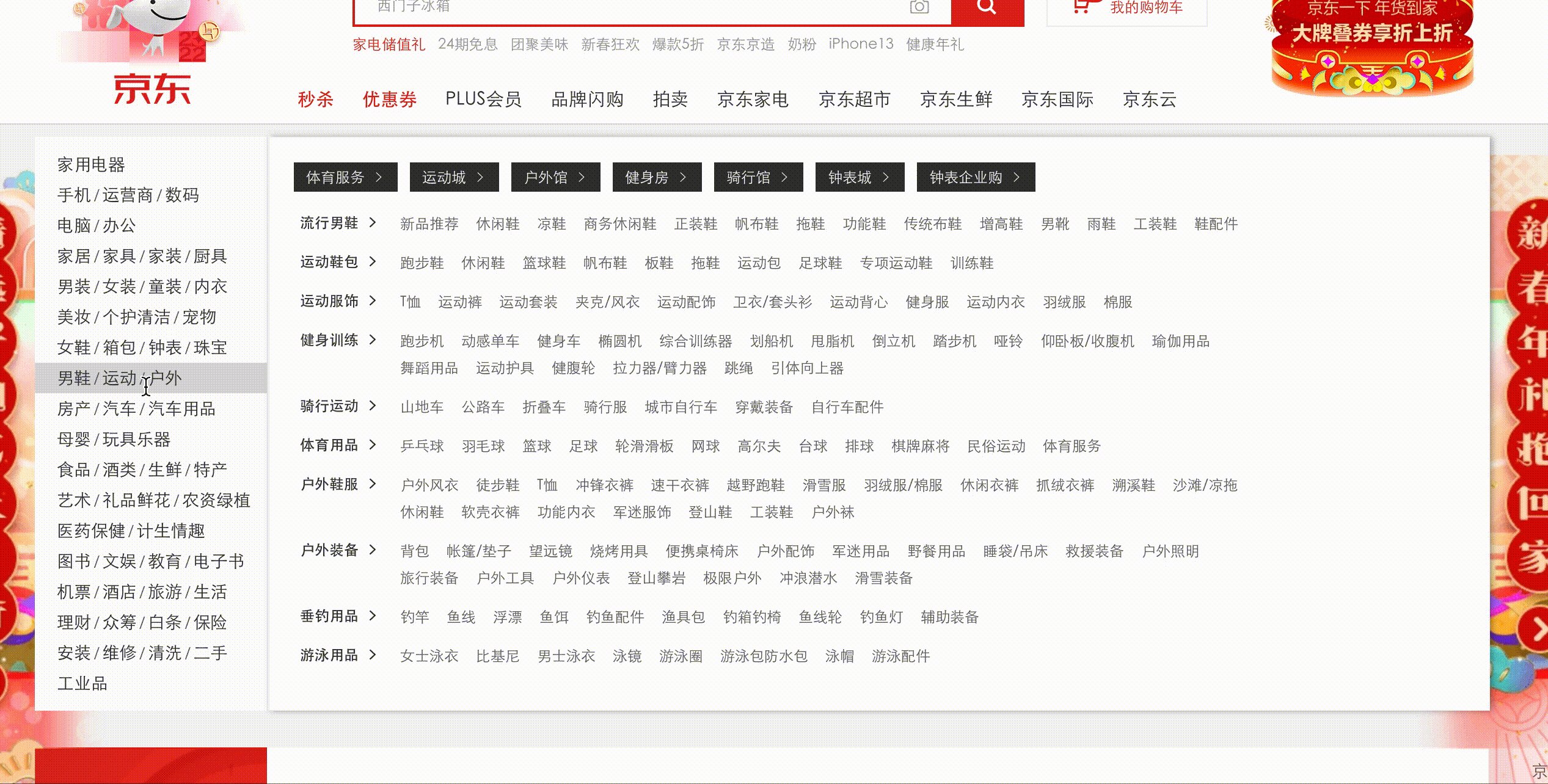
дә¬дёңе•ҶеҹҺ

д»ҺдёҠйқўзҡ„ж•Ҳжһңеҫ—еҮәжҲ‘们зҡ„иҸңеҚ•ж•ҲжһңйңҖжұӮзӮ№пјҡ
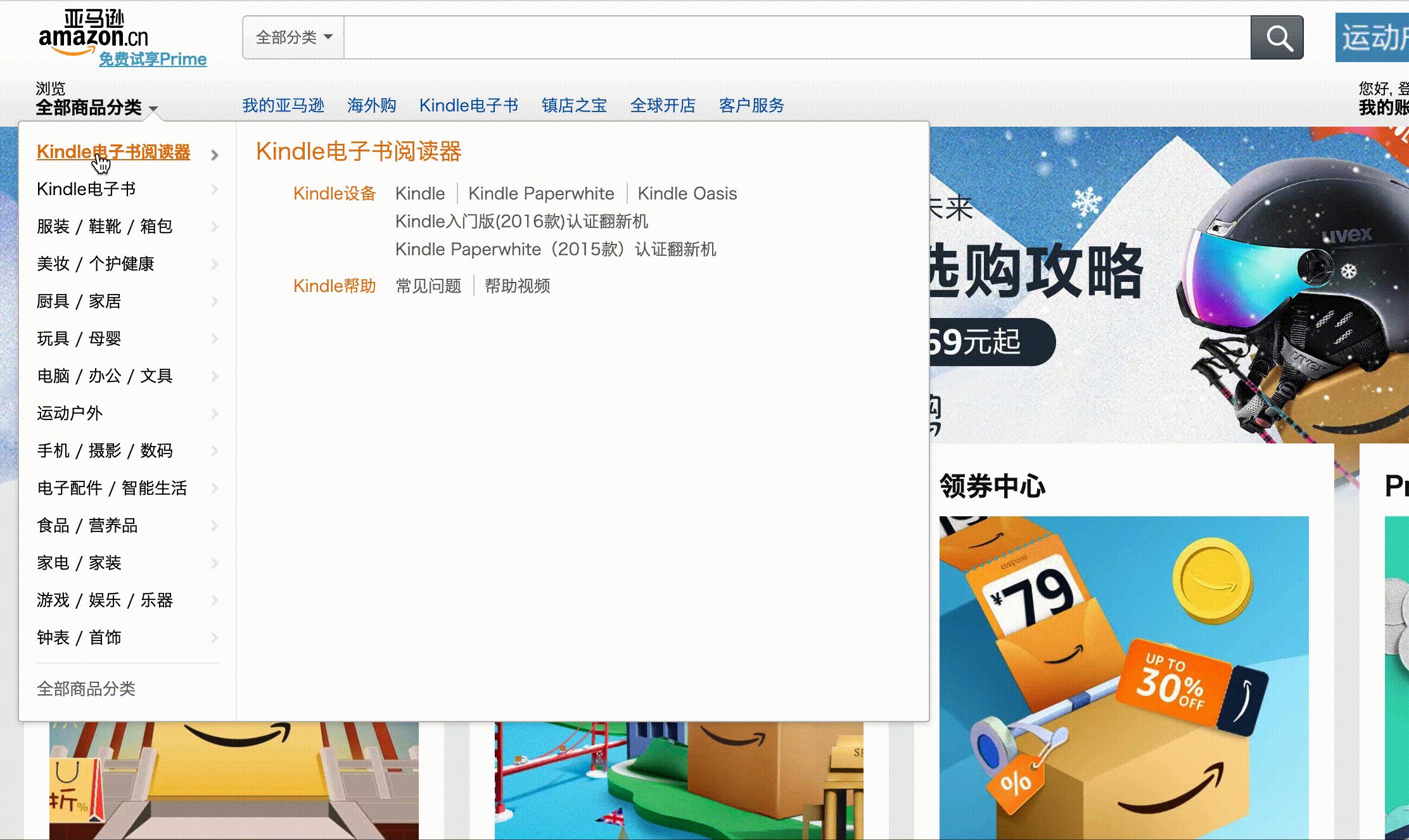
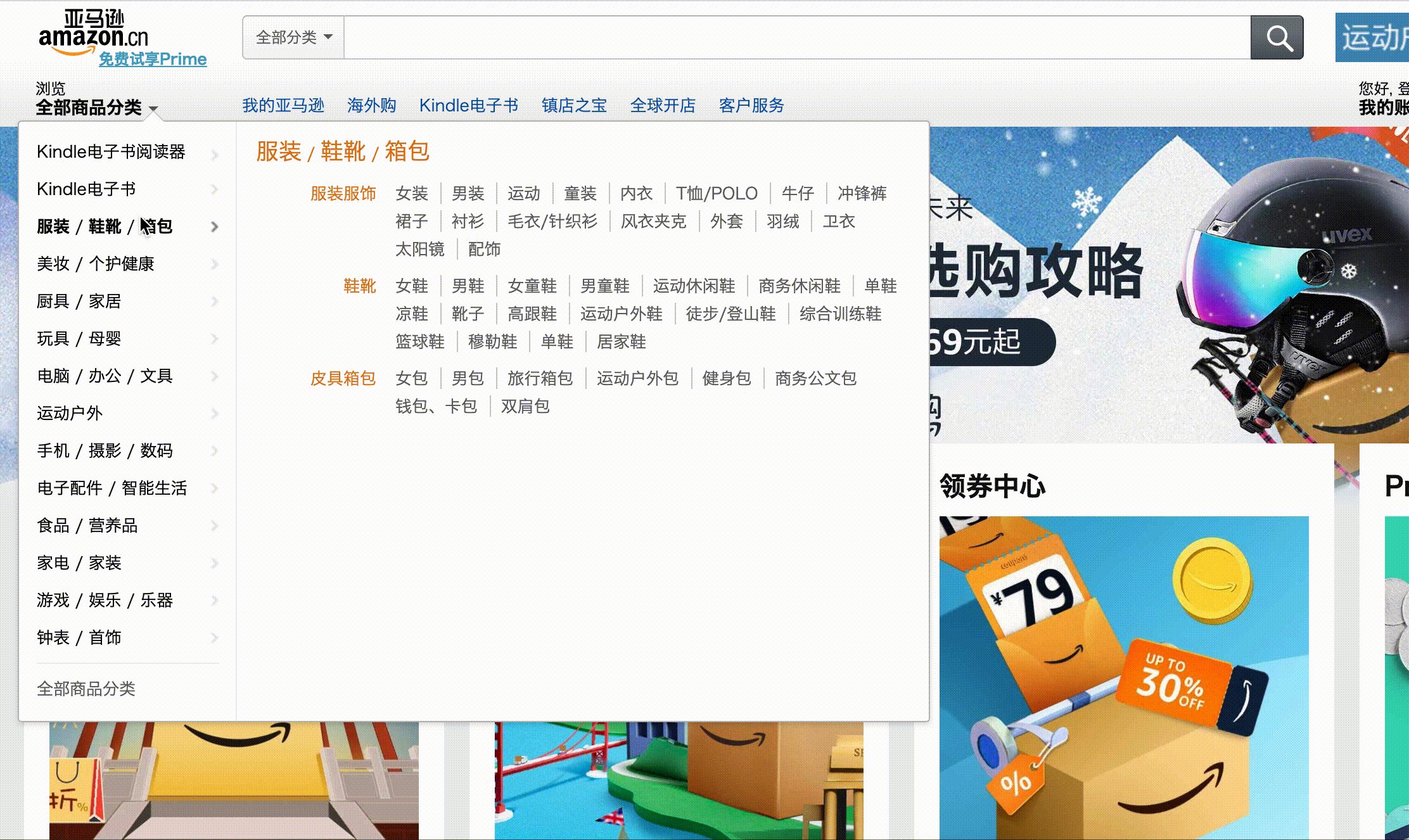
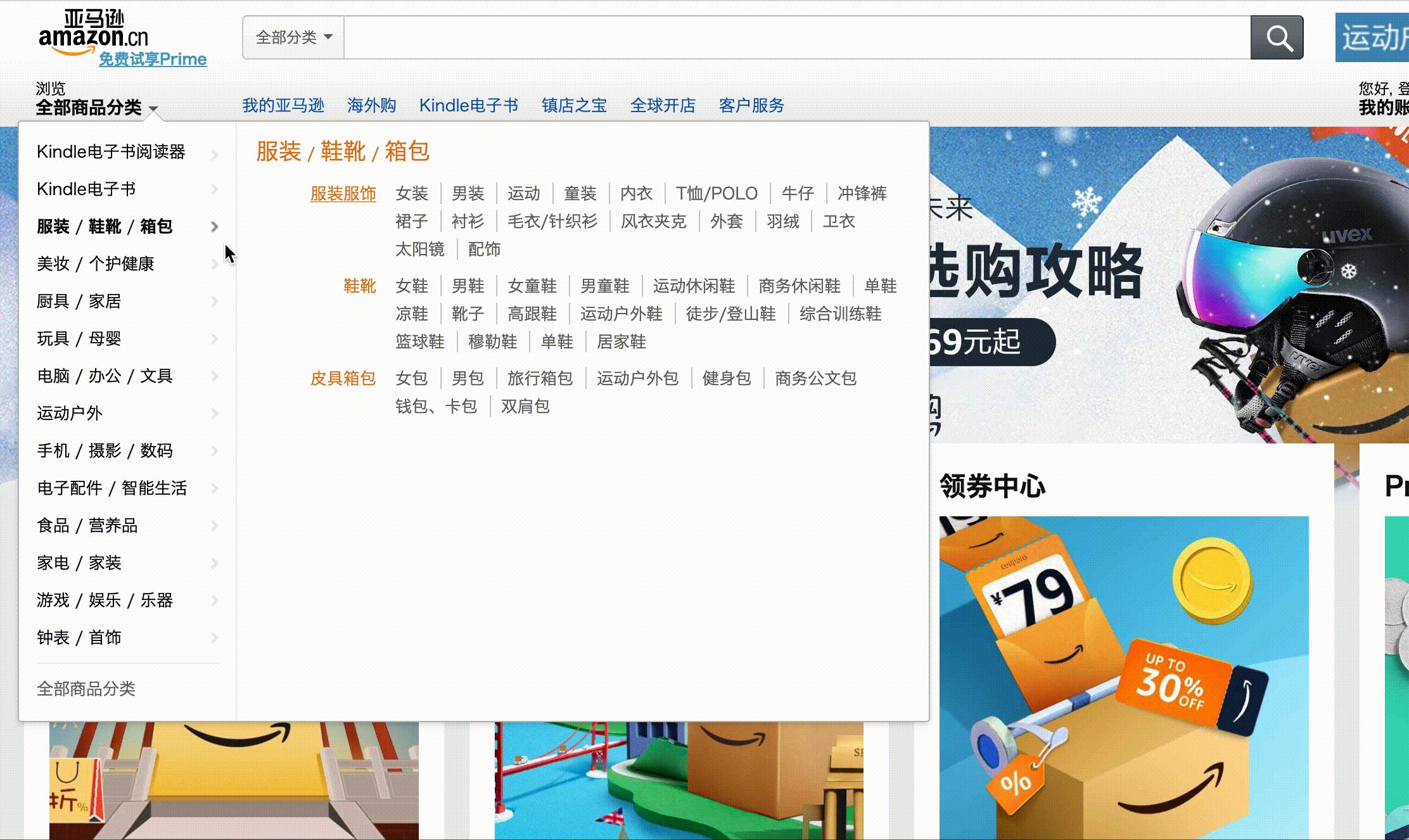
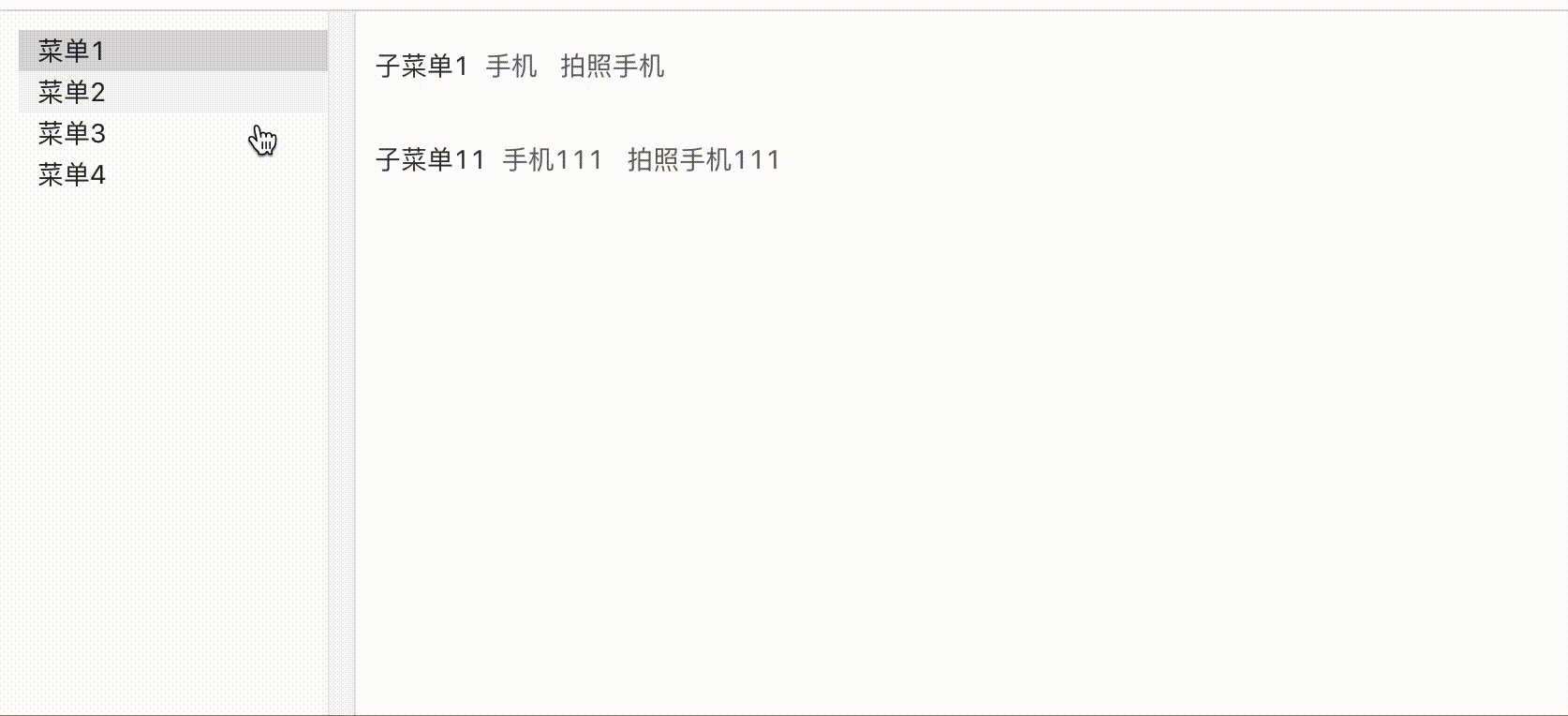
еҪ“жҲ‘们зҡ„йј ж ҮжӮ¬жө®еңЁе·Ұдҫ§иҸңеҚ•зҡ„ж—¶еҖҷпјҢеҸідҫ§дјҡеҜ№еә”еұ•зӨәе®ғеҜ№еә”зҡ„еӯҗиҸңеҚ•йЎ№пјҢ
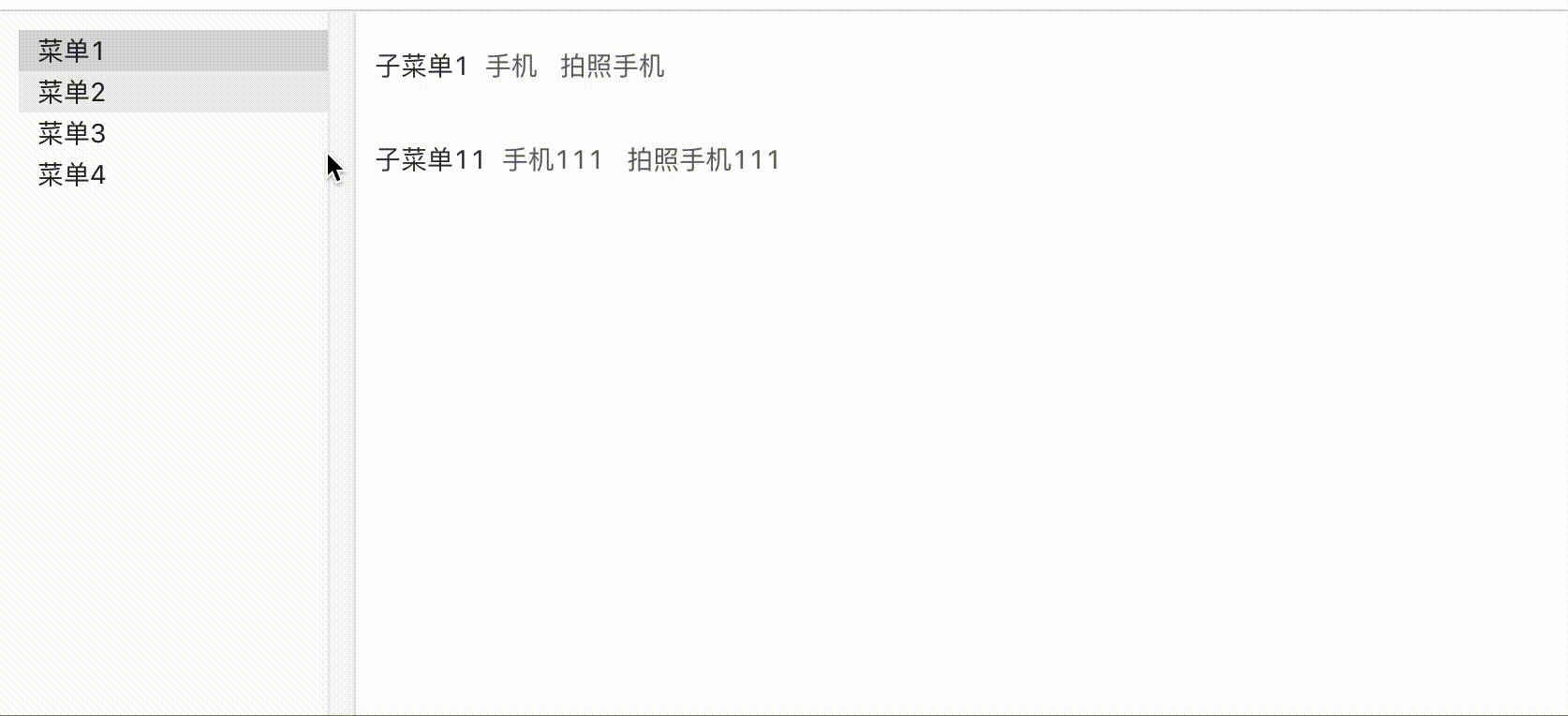
еҪ“жҲ‘们зҡ„йј ж ҮеңЁе·Ұдҫ§иҸңеҚ•дёҠдёӢ移еҠЁж—¶пјҢе·Ұдҫ§еҸҜд»Ҙеҝ«йҖҹеҲҮжҚўдёәеҜ№еә”зҡ„еӯҗиҸңеҚ•
еҪ“жҲ‘们зҡ„йј ж Ү移еҠЁд»ҘдёҖе®ҡзҡ„еҖҫж–ңи§’еәҰ移еҠЁеҲ°еҸідҫ§зҡ„ж—¶еҖҷпјҢйј ж ҮиҷҪ然дјҡз»ҸиҝҮе…¶е®ғзҡ„е·Ұдҫ§иҸңеҚ•пјҢдҪҶжҳҜдёҚдјҡжү§иЎҢеҲҮжҚўгҖӮ
еҲ°зӣ®еүҚдёәжӯўпјҢжҲ‘们е°ұжҗһжғ…еҶөдәҶжҲ‘们зҡ„йңҖжұӮгҖӮжҺҘдёӢжқҘе°ұиҰҒеҺ»е®һзҺ°жҲ‘们зҡ„ж–№жЎҲдәҶгҖӮ
иҰҒе®һзҺ°жҲ‘们зҡ„йңҖжұӮпјҢеӨҚжқӮзӮ№дё»иҰҒжҳҜеңЁеҰӮдҪ•е®һзҺ°дёҠиҝ°зҡ„йңҖжұӮ3гҖӮйңҖжұӮ1е’ҢйңҖжұӮ2 зҡ„еҹәжң¬еҲҮжҚўж•ҲжһңжҲ‘е°ұдёҚеҶҚиҜҙдәҶпјҢзӣҙжҺҘиҝӣе…ҘйңҖжұӮ3
еҰӮжһңиҰҒе®һзҺ°иҝҷдёӘйңҖжұӮпјҢжҲ‘们йңҖиҰҒи®°еҪ•йј ж Үд»Һе·ҰеҫҖеҸіпјҲд»Һе·Ұдҫ§иҸңеҚ•еҢәеҹҹ移еҠЁеҲ°еҸідҫ§иҸңеҚ•еҢәеҹҹпјүзҡ„移еҠЁиҪЁиҝ№пјҢ然еҗҺж №жҚ®е®ғзҡ„移еҠЁиҪЁиҝ№еҺ»еҲӨж–ӯе®ғжҳҜеҗҰжҳҜеңЁдёҖдёӘдёүи§’еҪўзҡ„еҢәеҹҹд№ӢеҶ…пјҢеҰӮжһңеңЁзҡ„иҜқпјҢе°ұдёҚи®©е®ғеҲҮжҚўиҸңеҚ•гҖӮ
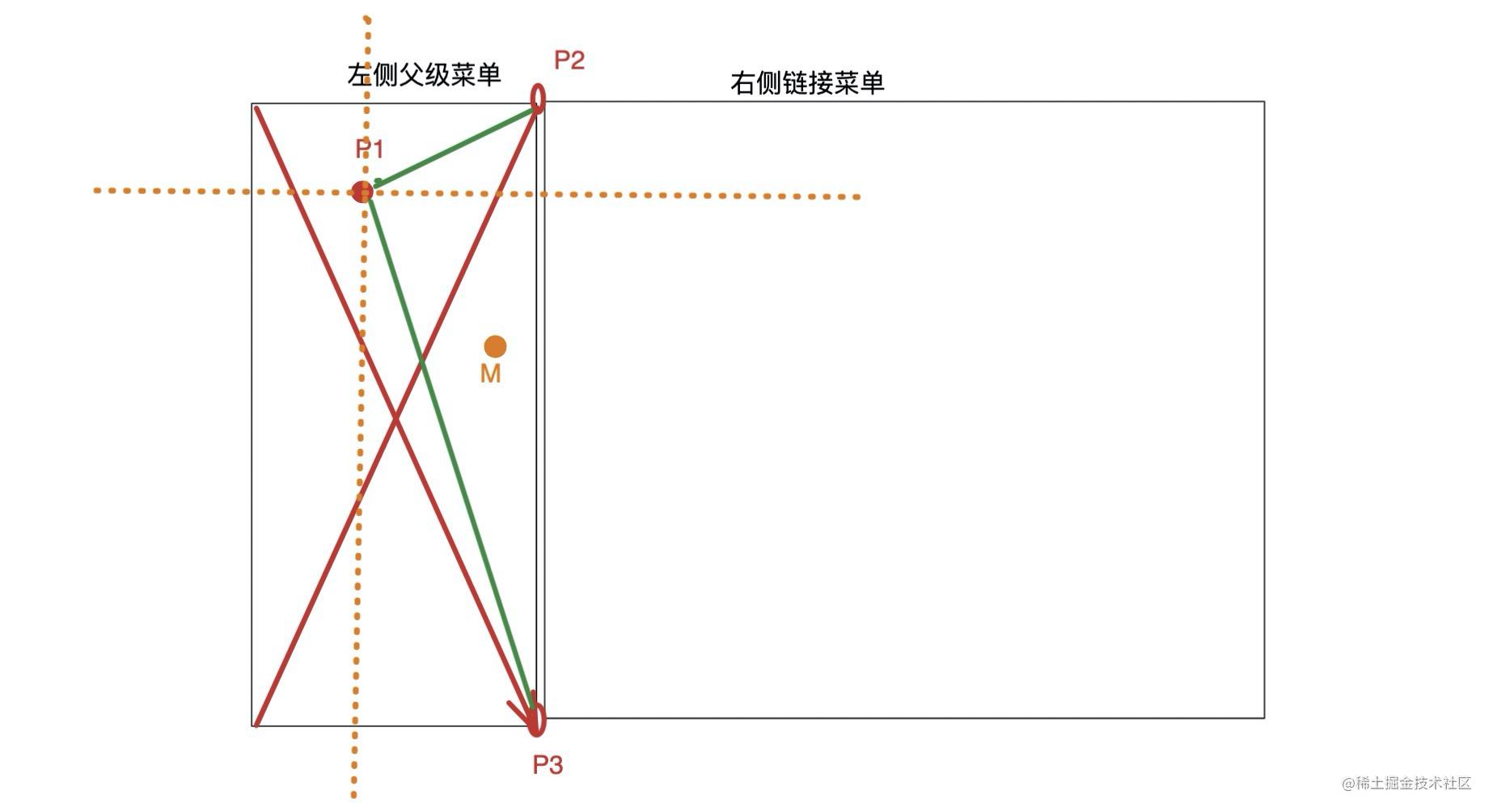
жҲ‘们е…ҲзңӢдёҖеј еӣҫпјҡ
P1пјҡйј ж Үзҡ„иө·е§ӢдҪҚзҪ®
P2пјҡе·Ұдҫ§иҸңеҚ•зҡ„еӣәе®ҡзӮ№1пјҢйј ж ҮеңЁе·Ұдҫ§еҢәеҹҹзҡ„жңҖеӨ§дҪҚ移зӮ№
P3пјҡе·Ұдҫ§иҸңеҚ•зҡ„еӣәе®ҡзӮ№2пјҢйј ж ҮеңЁе·Ұдҫ§еҢәеҹҹзҡ„жңҖеӨ§дҪҚ移зӮ№
Mпјҡйј ж ҮеңЁе·Ұдҫ§иҸңеҚ•з§»еҠЁзҡ„з»“жқҹдҪҚзҪ®

д»ҺдёҠеӣҫжҲ‘们еҸҜд»Ҙеҫ—еҮәпјҡ
еҰӮжһңйј ж Үзҡ„иө·е§ӢзӮ№жҳҜеңЁ P1 зҡ„иҜқпјҢеҪ“йј ж Ү移еҠЁеҲ°еҸідҫ§еҢәеҹҹпјҢйј ж ҮеҸҜиғҪз»ҸиҝҮзҡ„дёүи§’еҪўеҢәеҹҹе°ұжҳҜ P1-P2-P3жүҖеңЁзҡ„дёүи§’еҪўпјҢMзӮ№жҳҜйј ж Үзҡ„з»“жқҹдҪҚзҪ®гҖӮжүҖд»ҘжҲ‘们еҲӨж–ӯйј ж Үзҡ„иҝҗеҠЁиҪЁиҝ№жҳҜеҗҰеңЁдёүи§’еҪўдёӯе°ұеҸҜд»ҘдәҶгҖӮ
const [active, setActive] = useState(null) // йҖүдёӯзҡ„иҸңеҚ•
const [showSub, setShowSub] = useState(false) // жҳҜеҗҰжҳҫзӨәеӯҗиҸңеҚ•
let timeout = useRef(null) // и®ҫзҪ®е»¶иҝҹе®ҡж—¶еҷЁпјҢйҳІжӯўйј ж Ү移еҲ°tabеҶ…е®№з»ҸиҝҮиҸңеҚ•ж—¶зҡ„еҲҮжҚў
let mouseLocs = useRef([]) // и®°еҪ•йј ж Ү移еҠЁж—¶зҡ„еқҗж Үж•°з»„
let firstSlope = useRef(null) // иҸңеҚ•ж Ҹзҡ„еӣәе®ҡзӮ№1пјҢ ж №жҚ®иҸңеҚ•ж Ҹе’ҢеҶ…е®№зҡ„дҪҚзҪ®иҖҢж”№еҸҳ
let secondSlope = useRef(null) // иҸңеҚ•ж Ҹзҡ„еӣәе®ҡзӮ№2пјҢ ж №жҚ®иҸңеҚ•ж Ҹе’ҢеҶ…е®№зҡ„дҪҚзҪ®иҖҢж”№еҸҳ
const refNavigation = useRef(null)
const refNav = useRef(null)
const refSubnav = useRef(null)
/**
* ж №жҚ®еҶ…е®№ж ҸзӣёеҜ№дәҺиҸңеҚ•ж Ҹзҡ„дҪҚзҪ®пјҢеҲӨж–ӯ移еҠЁиҝҮзЁӢдёӯзҡ„зӮ№жҳҜеҗҰеңЁдёүи§’еҪўеҶ…
* @param {Object} p1 ејҖе§ӢдҪҚзҪ®
* @param {Object} p2 иҸңеҚ•ж Ҹеӣәе®ҡзӮ№1
* @param {Object} p3 иҸңеҚ•ж Ҹеӣәе®ҡзӮ№2
* @param {Object} m з»“жқҹдҪҚзҪ®
* @return {*}
*/
function proPosInTriangle(p1, p2, p3, m) {
// з»“жқҹж—¶йј ж Үеқҗж ҮдҪҚзҪ®
let x = m.x,
y = m.y,
// ејҖе§Ӣйј ж Үеқҗж ҮдҪҚзҪ®
x1 = p1.x,
y1 = p1.y,
// иҸңеҚ•ж ҸеҢ…иЈ№еұӮеҸідёҠи§’еқҗж Ү
x2 = p2.x,
y2 = p2.y,
// еҸідёӢи§’еқҗж Ү
x3 = p3.x,
y3 = p3.y,
// (y2 - y1) / (x2 - x1)дёәдёӨеқҗж ҮиҝһжҲҗзӣҙзәҝзҡ„ж–ңзҺҮ
// еӣ дёәзӣҙзәҝзҡ„е…¬ејҸдёәy=kx+b;еҪ“ж–ңзҺҮзӣёеҗҢж—¶пјҢеҸӘиҰҒжҜ”иҫғ
// b1е’Ңb2зҡ„е·®еҖје°ұеҸҜд»ҘзҹҘйҒ“иҜҘзӮ№жҳҜеңЁ
// (x1,y1),(x2,y2)зҡ„зӣҙзәҝзҡ„е“ӘдёӘж–№еҗ‘
// еҪ“r1еӨ§дәҺ0пјҢиҜҙжҳҺиҜҘзӮ№еңЁзӣҙзәҝеҸідҫ§пјҢе…¶е®ғд»ҘжӯӨзұ»жҺЁ
r1 = y - y1 - ((y2 - y1) / (x2 - x1)) * (x - x1),
r2 = y - y2 - ((y3 - y2) / (x3 - x2)) * (x - x2),
r3 = y - y3 - ((y1 - y3) / (x1 - x3)) * (x - x3),
compare
compare = r1 * r2 * r3 < 0 && r1 > 0
// иҝ”еӣһжҳҜеҗҰеңЁдёүи§’еҪўеҶ…зҡ„з»“жһң
return compare
}
/**
* иҺ·еҸ–е…ғзҙ зӣёеҜ№дәҺжөҸи§ҲеҷЁе·ҰдёҠи§’зҡ„еқҗж ҮдҪҚзҪ®пјҢдёәжӯЈеҖј
* @param element
* @return {{x: Number, y: Number}}
* @constructor
*/
function LocFromdoc(element) {
const { x, y, width, height } = element.getBoundingClientRect()
return {
x: x,
y: y,
width,
height,
}
}
/**
* и®°еҪ•е…ғзҙ зҡ„дҪҚзҪ®дҝЎжҒҜ
* @param element
* @return {{top: *, topAndHeight: number, left: *, leftAndWidth: number}}
*/
function getInfo(element) {
const location = LocFromdoc(element)
return {
top: location.y,
topAndHeight: location.y + element.offsetHeight, // offsetHeight е…ғзҙ зҡ„еғҸзҙ й«ҳеәҰ, й«ҳеәҰеҢ…еҗ«иҜҘе…ғзҙ зҡ„еһӮзӣҙеҶ…иҫ№и·қе’Ңиҫ№жЎҶпјҢдё”жҳҜдёҖдёӘж•ҙж•°
left: location.x,
leftAndWidth: location.x + element.offsetWidth,
}
}
/**
* ж №жҚ®еҶ…е®№ж ҸзӣёеҜ№дәҺиҸңеҚ•ж Ҹзҡ„дҪҚзҪ®пјҢ иҝ”еӣһиҸңеҚ•ж Ҹзҡ„еӣәе®ҡзӮ№1пјҢе’Ңеӣәе®ҡзӮ№2пјҢдҝқеӯҳеңЁthis.firstSlopeе’Ңthis.secondSlopeеҜ№иұЎйҮҢ
* еҚі е·Ұдҫ§иҸңеҚ•ж Ҹзҡ„еҸідёҠи§’е’ҢеҸідёӢи§’зҡ„дҪҚзҪ®
*/
function ensureTriangleDots() {
// иҺ·еҸ–иҸңеҚ•ж Ҹзҡ„дҪҚзҪ®
const info = getInfo(refNav.current)
const x1 = info.leftAndWidth
const y1 = info.top
const x2 = x1
const y2 = info.topAndHeight
firstSlope.current = {
x: x1,
y: y1,
}
secondSlope.current = {
x: x2,
y: y2,
}
}
const onMouseOver = useCallback(
obj => {
let diff
try {
// жҳҜеҗҰеңЁжҢҮе®ҡдёүи§’еҪўеҶ…
diff = proPosInTriangle(
mouseLocs.current[0],
firstSlope.current,
secondSlope.current,
mouseLocs.current[2]
)
} catch (ex) {}
// жҳҜе°ұеҗҜеҠЁе»¶иҝҹжҳҫзӨәпјҢ
// еҗҰеҲҷдёҚ延иҝҹ
if (diff) {
timeout.current = setTimeout(() => {
setActive(obj.key)
setShowSub(true)
}, 300)
} else {
setActive(obj.key)
setShowSub(true)
}
},
[mouseLocs, timeout]
)
const onMouseEnter = () => {
// и®Ўз®—дҪҚзҪ®
if (refNav.current) {
ensureTriangleDots()
}
setShowSub(true)
}
// 移еҮәиҸңеҚ•жүҖеңЁеҢәеҹҹ
const onMouseLeave = () => {
if (refSubnav.current) {
setActive(null)
setShowSub(false)
}
}
// и®°еҪ•йј ж ҮеңЁиҸңеҚ•ж Ҹдёӯ移еҠЁзҡ„жңҖеҗҺдёүдёӘеқҗж ҮдҪҚзҪ®
const onMousemove = event => {
mouseLocs.current.push({
x: event.pageX,
y: event.pageY,
})
if (mouseLocs.current.length > 3) {
// 移йҷӨи¶…иҝҮдёүйЎ№зҡ„ж•°жҚ®
mouseLocs.current.shift()
}
}
// йј ж Ү移еҮәзҡ„ж—¶еҖҷпјҢжё…йҷӨ延时еҷЁ
const onMouseout = () => {
if (timeout.current) {
clearTimeout(timeout.current)
}
}
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңеҰӮдҪ•е®һзҺ°reactзүҲжЁЎжӢҹдәҡ马йҖҠдәәжңәдәӨдә’иҸңеҚ•вҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ