您好,登录后才能下订单哦!
这篇文章给大家分享的是有关HBuilderX开发小程序的常见问题有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
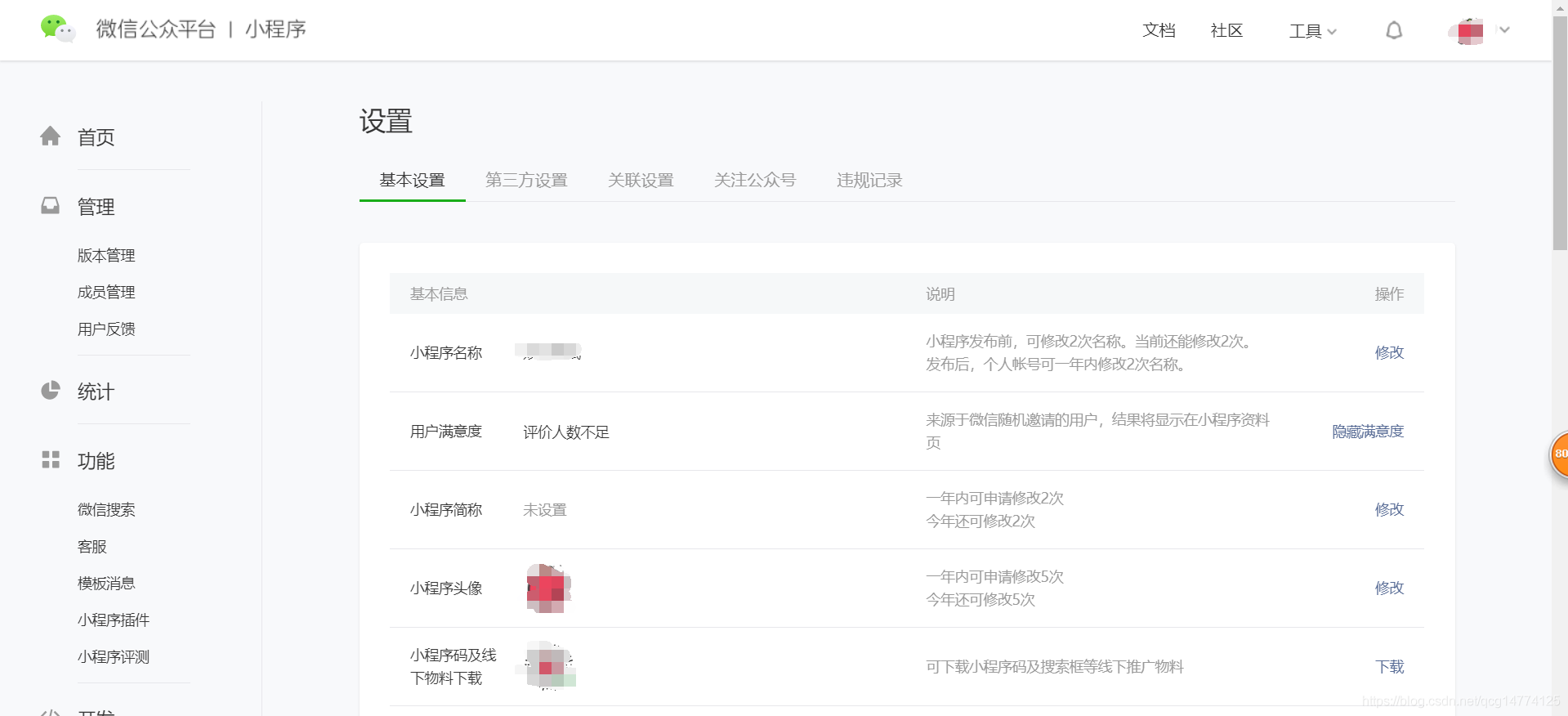
第一步:你要有一个微信小程序,在微信开发者平台上

至于怎样申请微信开发者appid和微信开发者平台上面的东西可以自己去百度下,重点讲的是在HBuilderX开发小程序
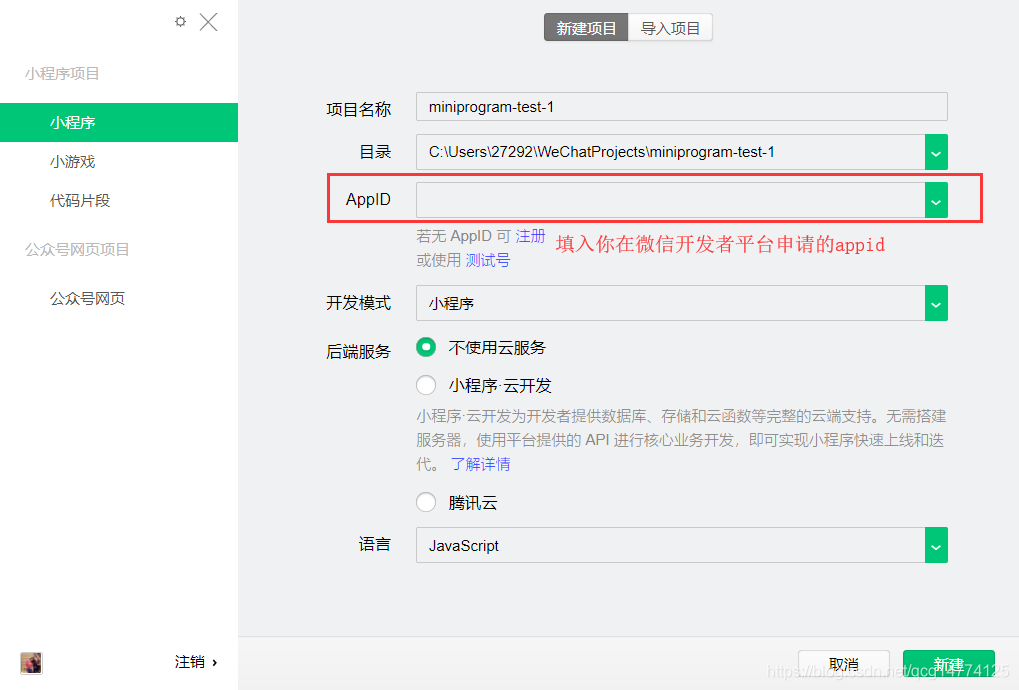
第二步:在你的微信开发者工具里面新建一个小程序

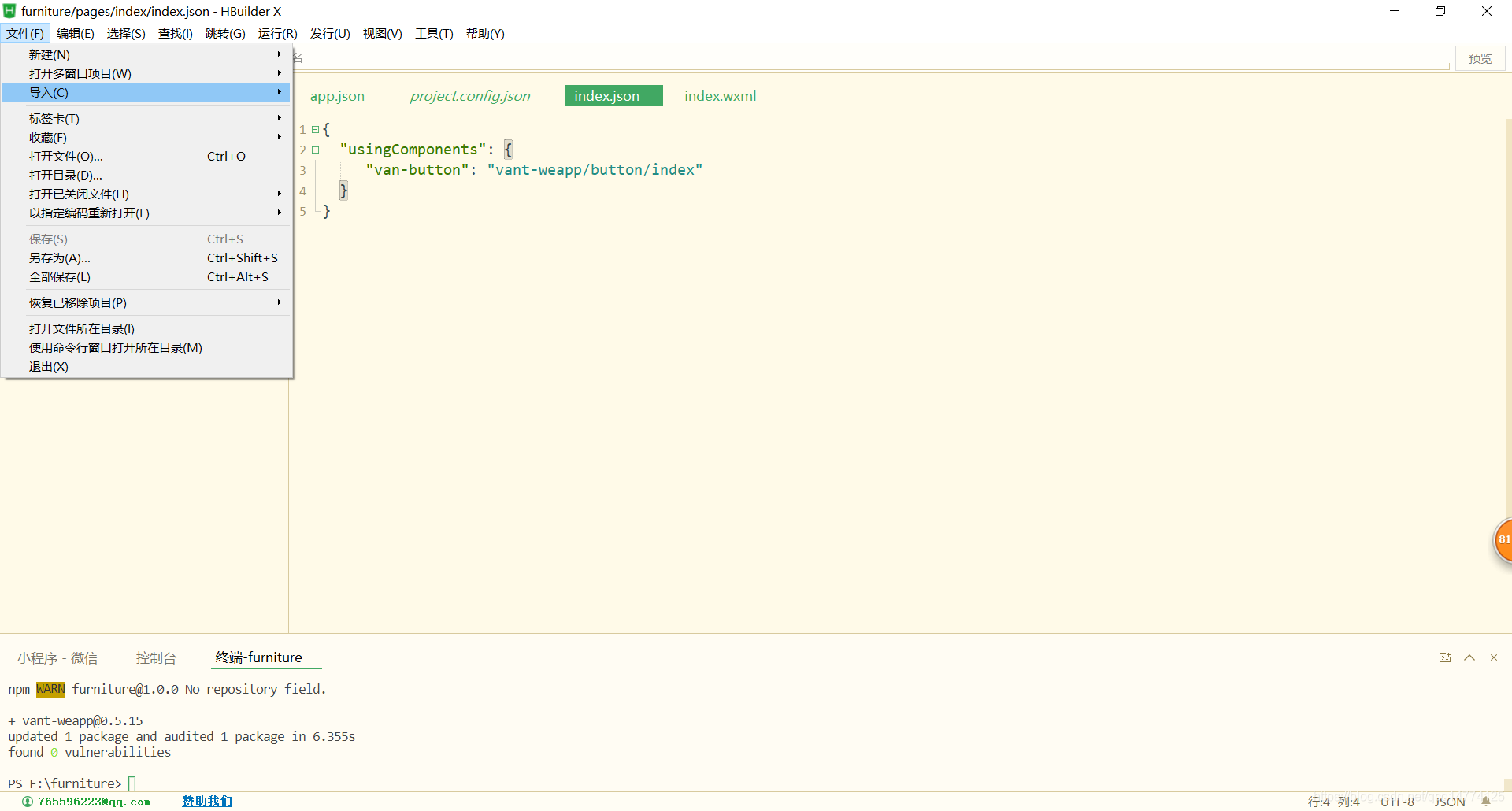
第三步:把你新建好的项目导入到HBuilderX里面去

然后点击运行--运行到小程序模拟器,就可以自动打开微信开发者工具,就可以实现在Hbuilder开发,微信开发者工具预览。但是!!!如果一切正常的情况下是这样的,如果不正常的话,那你将很难受,好在我已经填了许多坑,我就把不正常的情况给大家说下。
首先,如果你已经导入了项目到hbuilderx里面,但是点击运行时,运行到小程序那一行是不可点或者点了之后控制台报不能连接到微信开发者工具,这时候你就要打开自己的微信开发者工具了,如图下操作
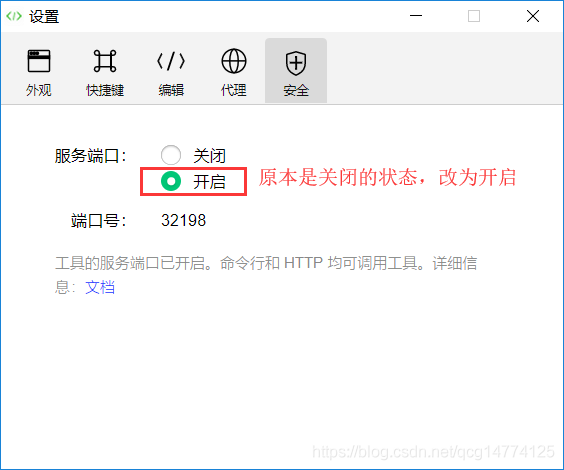
在微信开发者工具的上方 点击设置--安全设置

ok,这时候你就可以在hbuilderx开发,微信开发者工具里预览了。但是如果你没有申请到appid的话在微信开发者里面只能pc端预览,而不能手机扫码预览,因为它会提示你本项目不是开发者开发。
还有一个问题是引用vant库时的报错
当我按照所有流程来时
第一步:npm i vant-weapp -S --production
第二步:

第三步:就是在你的代码里写下
<van-button type="primary">按钮</van-button>
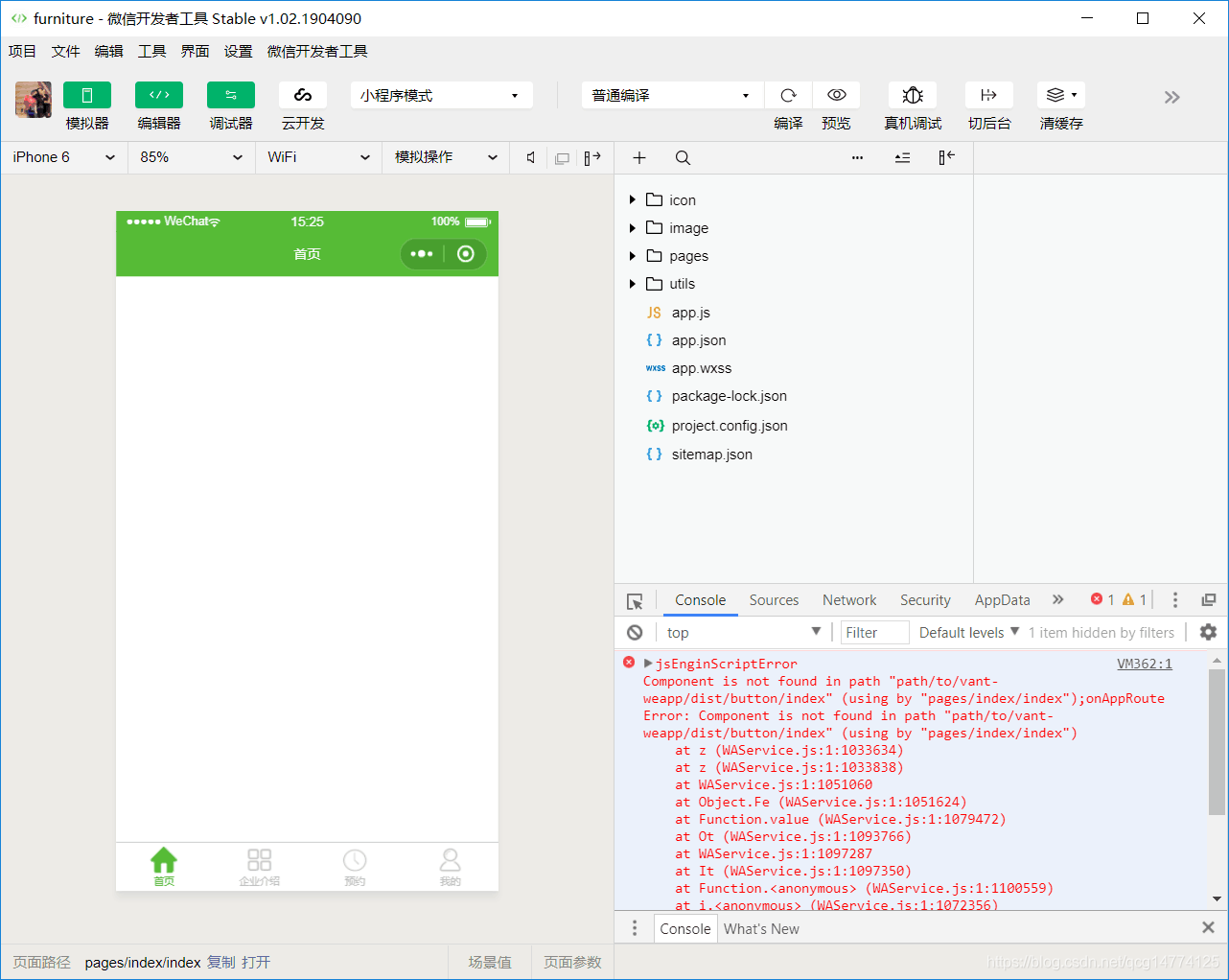
这时候你运行的时候他就开始调皮了

这个问题我在度娘还愣是没找到完全的解决方案
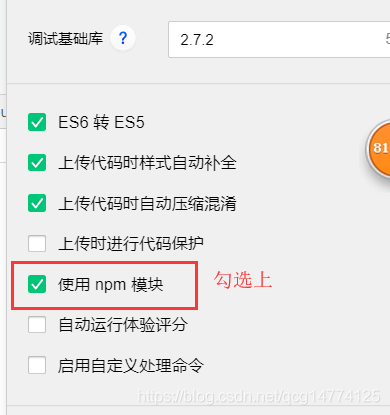
这时候就又要回到微信开发者工具了 点击设施--项目设置

然后再hbuilderx里面打开该项目的命令行工具输入以下命令
npm init npm install --production vant-weapp
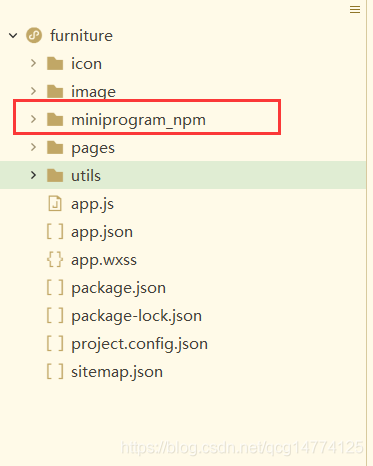
这时候你再回到hbuilderX里面你会发现多了一个文件

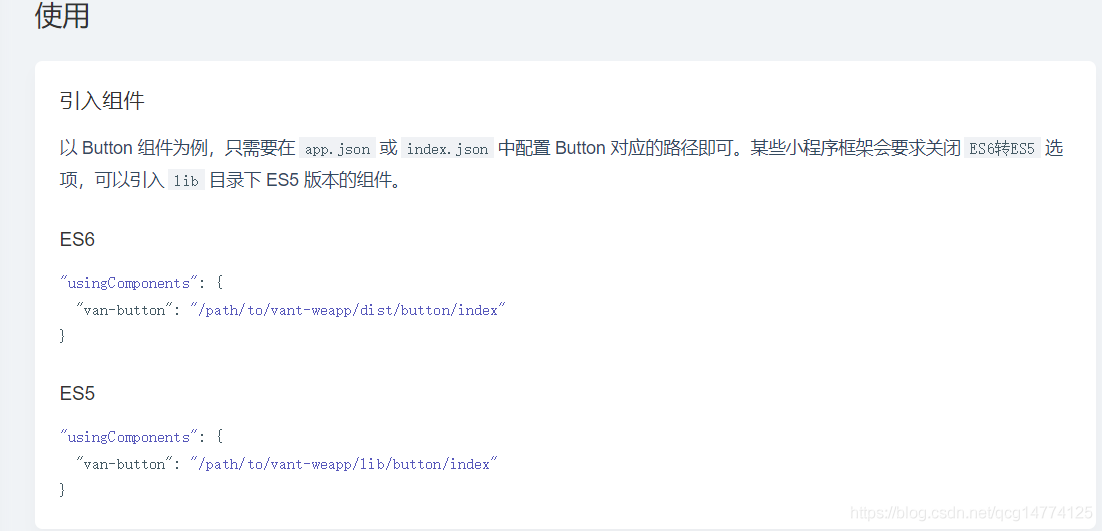
然后再在你要用到的文件json里面写下路径
{
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
}感谢各位的阅读!关于“HBuilderX开发小程序的常见问题有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。