您好,登录后才能下订单哦!
这篇文章给大家分享的是有关webpack怎么打包一个按需引入的vue组件库的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、通过import引入,并在入口文件main.js里使用Vue.use方法完成组件的全局注册,便可在任何单文件组件中直接使用。如下
import Vue from "vue"
import App from "./App.vue"
import mylib from "mylib"
Vue.use(mylib)
new Vue({
render: h => h(App)
}).$mount("#app");2、上面的方式看似是一劳永逸,可随着组件库越发的壮大,会出现我引入了整个组件库代码,但我在目前的项目里只使用了其中一小部分组件,但在项目最终打包的时候却把组件库里所有的组件代码都打包进了bundle文件里,影响了最终代码体积,这明显是不合理的。所以便有了按需引入组件库的方式,这里我们参考element-ui的按需引入方式,如下。

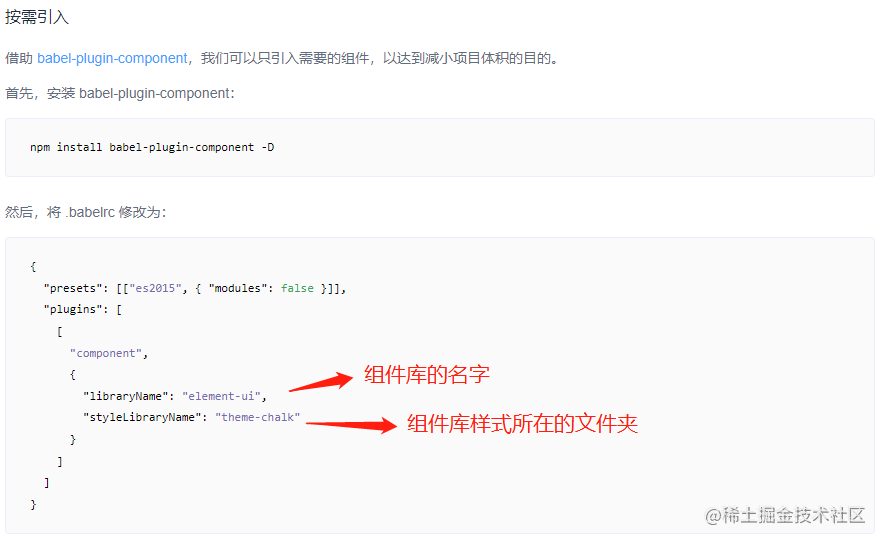
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
new Vue({
el: '#app',
render: h => h(App)
});为什么这样具名导入组件就可以做到按需引入呢?其实是babel-plugin-component插件帮我们完成了转换的工作。在babel-plugin-component内部会把
import { Button, Select } from 'element-ui';转换成
var button = require('element-ui/lib/button')
var select = require('element-ui/lib/select')
require('element-ui/lib/theme-chalk/button/style.css')
require('element-ui/lib/theme-chalk/select/style.css')上面的element-ui是组件库名,theme-chalk是组件库样式所在的文件夹名,都是可以配置的。button、select是组件名,lib是babel-plugin-component插件默认寻找组件的文件夹。
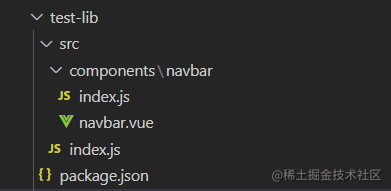
先npm init创建项目,因为是每个组件单独打包,所以每个组件都导出一个函数,再Vue.use()的时候执行这个函数,完成组件的全局注册。项目目录结构如下

components/navbar/navbar.vue
<template>
<div class="header__all">{{text}}</div>
</template>
<script>
export default {
name: "navbar",
props: {
text: String
}
};
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.header__all{
background-color: #000000;
color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 100%;
}
</style>components/navbar/index.js
import navbar from "./navbar.vue";
export default function(Vue) {
Vue.component(navbar.name,navbar);
}src/index.js
import navbar from "./components/navbar"
function install(Vue){
Vue.use(navbar)
}
if(window && window.Vue) {
Vue.use(install)
}
export default install第一步:先安装所有需要用到的依赖
npm i -D webpack webpack-cli babel-loader @babel/core @babel/preset-env babel-plugin-component clean-webpack-plugin css-loader mini-css-extract-plugin node-sass postcss postcss-loader autoprefixer cssnano sass-loader terser-webpack-plugin vue-loader vue-template-compiler
第二步:配置webpack.config.js
const path = require('path')
const TerserPlugin = require("terser-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin")
const { VueLoaderPlugin } = require('vue-loader')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
mode: 'none',
entry: {
'navbar': './src/components/navbar/index.js',
'navbar.min': './src/components/navbar/index.js',
'test-lib': './src/index.js',
'test-lib.min': './src/index.js'
},
output: {
path: path.join(__dirname,"/lib"),
filename: '[name].js',
libraryTarget: 'umd',
library: '[name]',
libraryExport: 'default'
},
// externals:[],
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
test: /\.min\.js$/,
}),
],
},
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader,'css-loader','postcss-loader']
},
{
test: /\.s[ac]ss$/i,
use: [MiniCssExtractPlugin.loader,'css-loader','postcss-loader','sass-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
use:{
loader: 'babel-loader',
options: {
cacheDirectory: true
}
}
}
]
},
plugins: [
new VueLoaderPlugin(),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: 'lib-style/[name].css'
})
]
}第三步:更改package.json的main字段,并往scripts里添加打包命令
"main": "./lib/test-lib.min.js",
"scripts": {
"build": "webpack --config webpack.config.js"
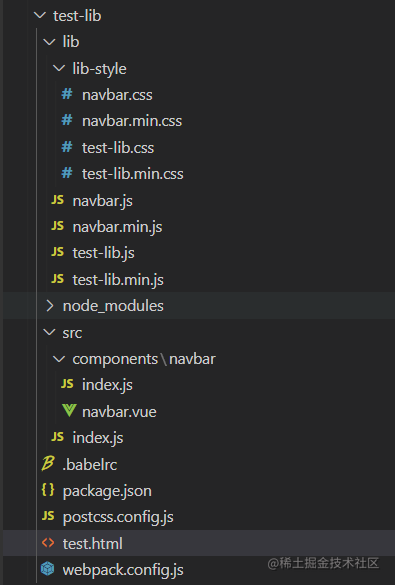
}第四步:执行 npm run build 打包组件库,成功后项目多了个lib文件夹,存放打包后组件库的代码。lib文件夹里每个文件都有一个对应的.min文件,.min文件分别用terser-webpack-plugin插件和cssnano压缩。

有两种方式可调试本地的组件库
新建test.html,然后以
vuecli新建个测试项目,然后通过npm link的方式链接到测试项目中去使用
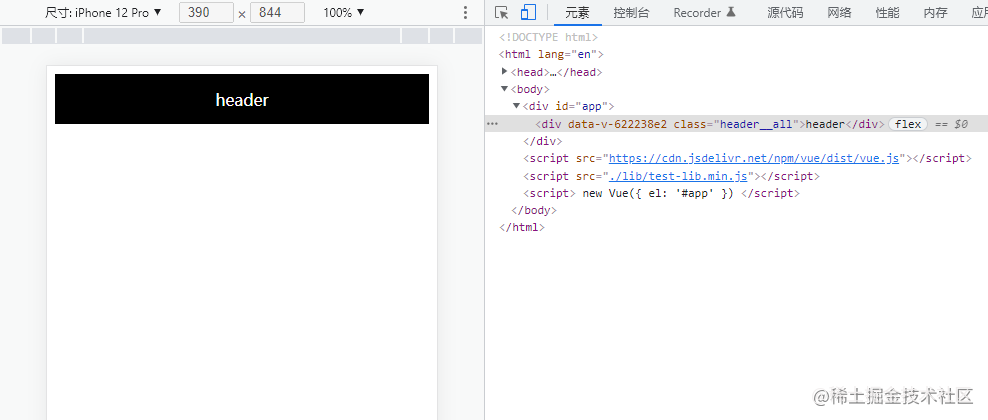
这里展示就使用最粗暴的方式一,新建test.html,npm link各位看官老爷可以自己去尝试下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./lib/lib-style/test-lib.min.css" rel="external nofollow" > </head> <body> <div id="app"> <navbar text="header"></navbar> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="./lib/test-lib.min.js"></script> <script> new Vue({ el: '#app' }) </script> </html>
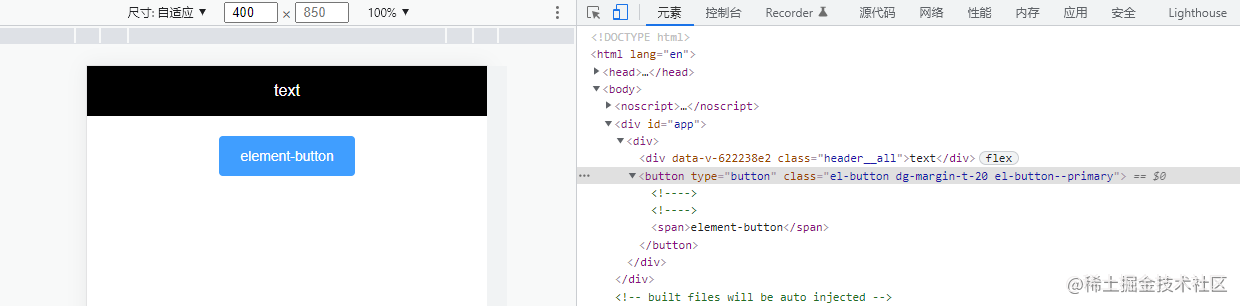
测试结果:

到这一步,至少说明代码构建没什么大问题,但按需引入功能还没验收,接下来我们就继续把组件库发布到npm上,完全效仿element-ui的使用方式在vuecli项目中使用,看看实现的效果如何。
在npm官网注册账号并验证邮箱。
在命令行中输入 npm login 完成登录。
如果npm使用的是淘宝镜像源,需要切回npm源。
进入需要发布的项目目录执行npm publish 发布。
完成后,接着就在测试项目里 npm install 安装我们自己的组件库。
在测试项目里的babel.config.js,添加babel-plugin-component配置,并重启项目。
babel-plugin-component基本配置参考
// babel.config.js
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
},
'element-ui'
],
[
'component',
{
libraryName: 'test-lib',
styleLibrary: {
"name": "lib-style", // same with styleLibraryName
"base": false // if theme package has a base.css
}
},
'test-lib'
],
]
};在test.vue中使用组件库
<template>
<div>
<navbar :text="msg"></navbar>
<el-button type="primary" class="dg-margin-t-20">element-button</el-button>
</div>
</template>
<script>
import Vue from "vue";
import { navbar } from "juejintest-lib";
import { button } from "element-ui";
Vue.use(navbar)
Vue.use(button)
export default {
data:function() {
return {
msg: 'text'
}
}
};
</script>
<style lang="scss">
.dg-margin-t-20{
margin-top:20px;
}
</style>
感谢各位的阅读!关于“webpack怎么打包一个按需引入的vue组件库”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。