您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享一下怎么用Javascript AJAX代码实现图书管理的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<script src="./lib/jquery.js"></script>
</head>
<style>
body {
margin: 20px 20px;
}
</style>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">图书信息</h4>
</div>
<div class="panel-body form-inline">
<div class="input-group">
<div class="input-group-addon">书名</div>
<input type="text" class="form-control" id="bookName" placeholder="请输入书名">
</div>
<div class="input-group">
<div class="input-group-addon">作者</div>
<input type="text" class="form-control" id="author" placeholder="请输入作者">
</div>
<div class="input-group">
<div class="input-group-addon">出版社</div>
<input type="text" class="form-control" id="ippublisher" placeholder="请输入出版社">
</div>
<button type="button" id="btnSend" class="btn btn-primary">添加</button>
</div>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</body>
<script>
// 渲染图书信心到表格中
$(function () {
// 发起ajax请求获取图书列表信息
getBookList();
function getBookList() {
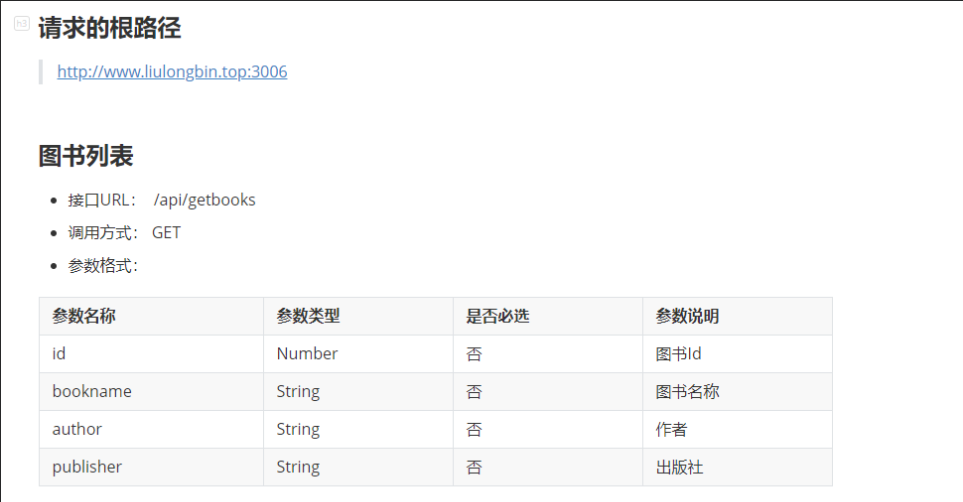
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
if (res.status !== 200) return alert('获取图书信息失败!!')
// 定义一个空数组存放图书信息
var row = [];
// 遍历获取到的信息添加到row数组
$.each(res.data, function (i, item) {
row.push(`
<tr>
<td>${item.id}</td>
<td>${item.bookname}</td>
<td>${item.author}</td>
<td>${item.publisher}</td>
<td>
<a href="" id="del" data-id="${item.id}">删除</a>
</td>
</tr>
`)
})
// 将数组数据渲染到页面
$('#tb').empty().append(row.join(''))
})
}
// 删除图书信息
$('tbody').on('click', '#del', function () {
var id = $(this).attr('data-id');
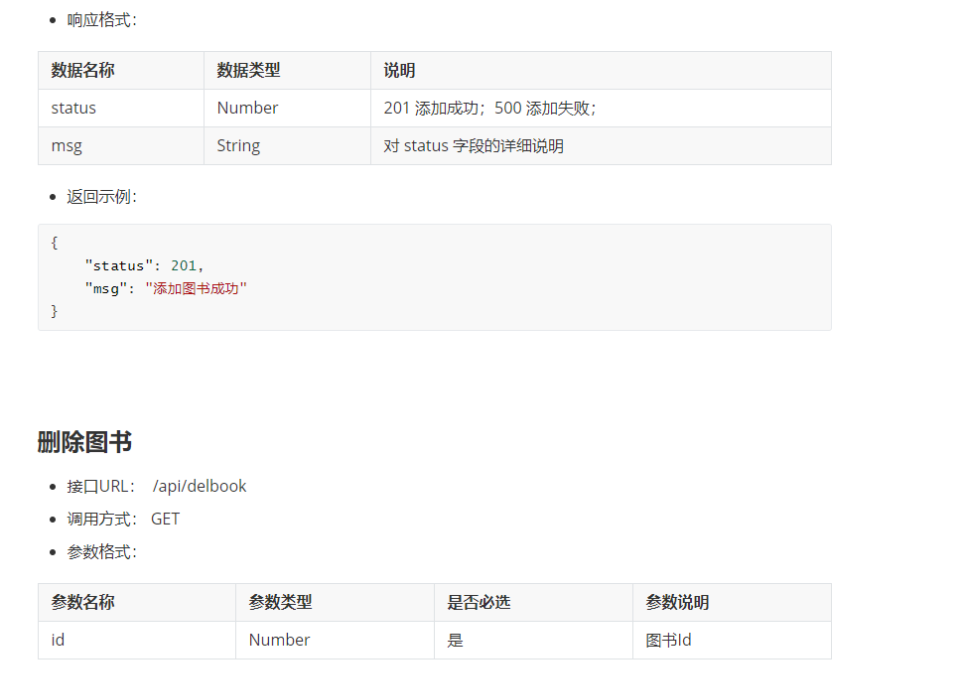
$.get('http://www.liulongbin.top:3006/api/delbook', {
id: id
}, function (res) {
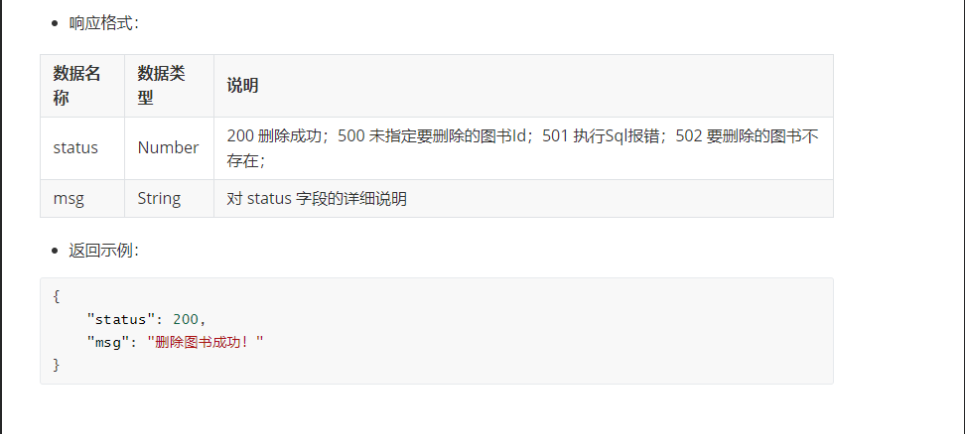
if (res.status !== 200) return alert('删除图书失败!!')
getBookList();
})
})
// 添加图书
$('#btnSend').on('click', function () {
var bookName = $('#bookName').val().trim()
var author = $('#author').val().trim()
var ippublisher = $('#ippublisher').val().trim()
if (bookName.length <= 0 || author.length <= 0 || ippublisher.length <= 0) {
return alert('请填写完整的图书信息!')
}
// 发起ajax请求进行图书信息的添加
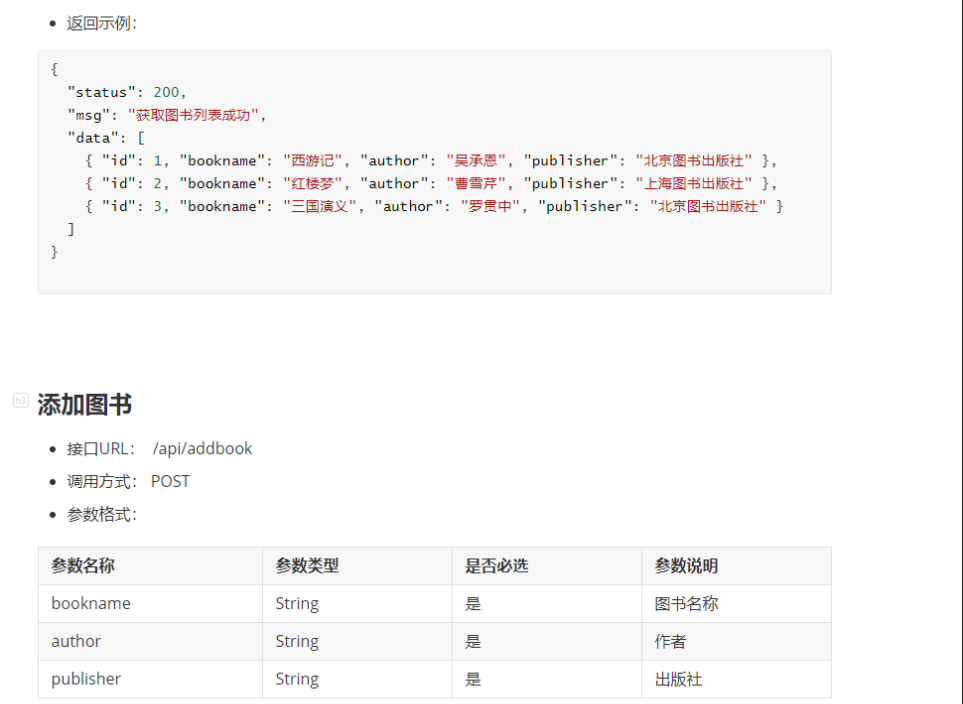
$.post('http://www.liulongbin.top:3006/api/addbook', {
bookname: bookName,
author: author,
publisher: ippublisher
}, function (res) {
if (res.status !== 201) return alert('添加图书信息失败!!' + res.msg)
getBookList()
$('#bookName').val('')
$('#author').val('')
$('#ippublisher').val('')
})
})
})
</script>
</html>
以上就是“怎么用Javascript AJAX代码实现图书管理”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。