жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңvueеҰӮдҪ•е®һзҺ°з»„件и·ҹйҡҸйј ж ҮдҪҚзҪ®еј№еҮәж•ҲжһңвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңvueеҰӮдҪ•е®һзҺ°з»„件и·ҹйҡҸйј ж ҮдҪҚзҪ®еј№еҮәж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ

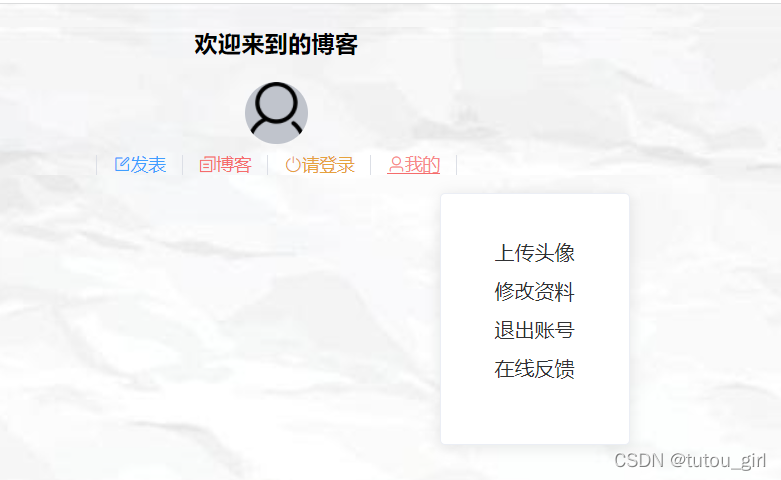
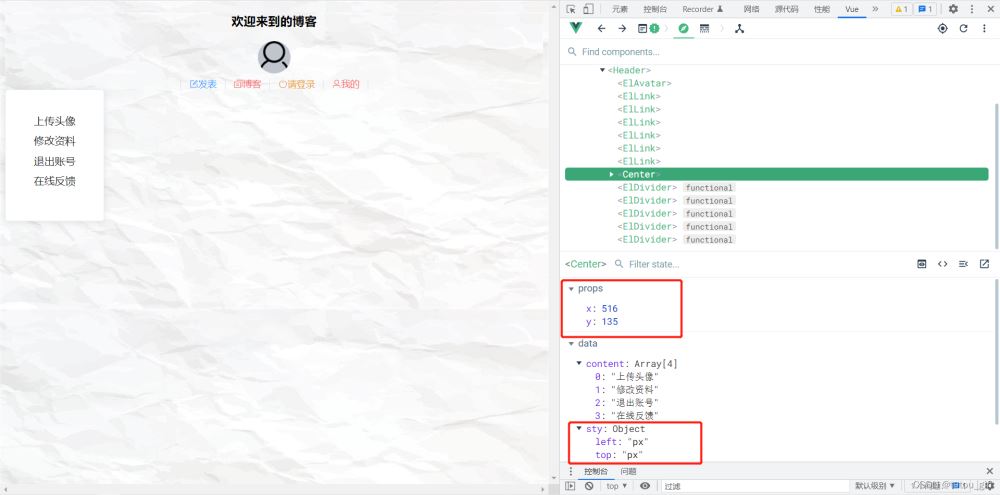
е®һзҺ°йј ж Үж”ҫзҪ®еңЁвҖңжҲ‘зҡ„вҖқдёҠж—¶еҮәзҺ°еҚЎзүҮпјҢеҚЎзүҮдҪҚзҪ®и·ҹйҡҸйј ж ҮгҖӮеҪ“йј ж Ү移йҷӨеҚЎзүҮж—¶еҚЎзүҮйҡҗи—ҸгҖӮ
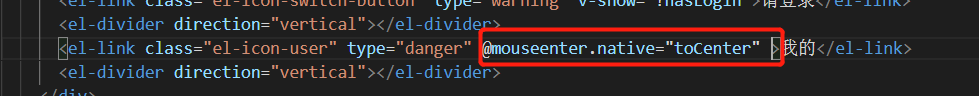
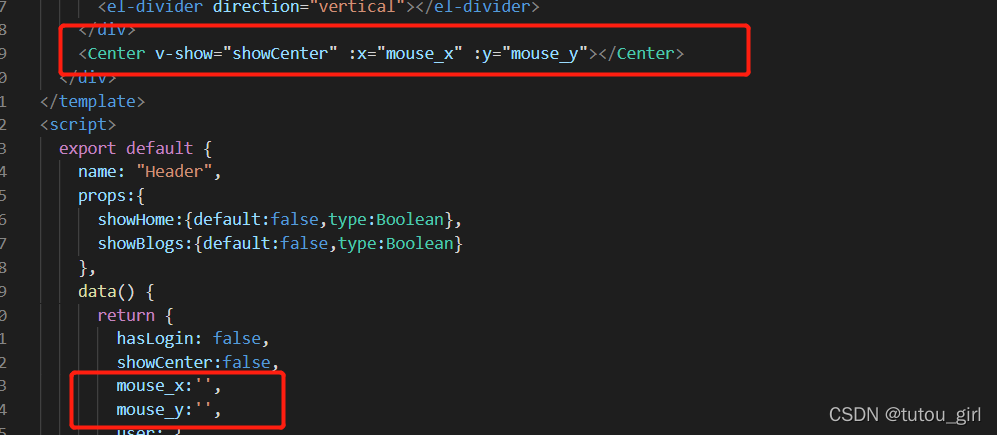
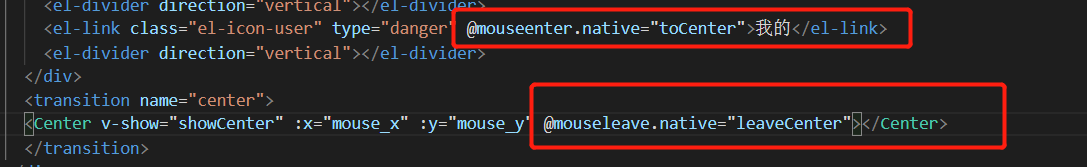
еҪ“йј ж Ү移е…Ҙж—¶иҺ·еҸ–йј ж Үеқҗж ҮпјҢ并жҠҠзҲ¶з»„件зҡ„йј ж ҮдҪҚзҪ®йҖҡиҝҮpropдј з»ҷеӯҗ组件гҖӮ

toCenter(event){
const{x,y}=event
this.mouse_x=x;
this.mouse_y=y;
this.showCenter=true;
},
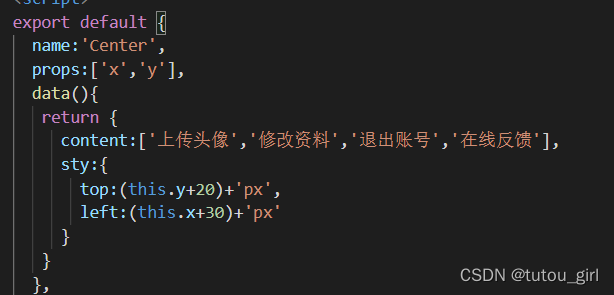
еӯҗ组件йҖҡиҝҮеҠЁжҖҒз»‘е®ҡstyleж”№еҸҳdivеқҗж ҮгҖӮ

жіЁж„ҸпјҒпјҒпјҒ

дёҖејҖе§ӢжІЎз”ЁwatchпјҢиҖҢжҳҜеңЁdataйҮҢзӣҙжҺҘдҝ®ж”№пјҢеҰӮдёҠжүҖзӨәгҖӮ
иҝҷж ·дјҡеҮәзҺ°еҲ·ж–°д»ҘеҗҺdataиҺ·еҸ–дёҚеҲ°propдёӯзҡ„еұһжҖ§еҖјгҖӮеҰӮдёӢеӣҫ

еҠ дёҠwatchзӣ‘еҗ¬propдёӯxпјҢyеҸҳеҢ–пјҢиҝҷж ·еҸҜд»Ҙи§ЈеҶігҖӮжңҖз»ҲзүҲжң¬еҰӮдёӢпјҡ
data(){
return {
content:['дёҠдј еӨҙеғҸ','дҝ®ж”№иө„ж–ҷ','йҖҖеҮәиҙҰеҸ·','еңЁзәҝеҸҚйҰҲ'],
sty:{
top:'',
left:''
}
}
},
watch:{
x:function(val){
this.sty.left=(val+10)+'px'
},
y:function(val){
this.sty.top=(val+30)+'px'
}
}
}еҜ№дәҶпјҢеңЁз»„件дёҠж·»еҠ йј ж Ү移еҮәдәӢ件е°ұеҸҜд»Ҙе®һзҺ°йј ж Ү移еҮәеҚЎзүҮе…ій—ӯгҖӮ

leaveCenter(){
this.showCenter=false;
}д»ҘдёҠжҳҜвҖңvueеҰӮдҪ•е®һзҺ°з»„件и·ҹйҡҸйј ж ҮдҪҚзҪ®еј№еҮәж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ