您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关如何使用HTML+JS实现在线朗读器,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
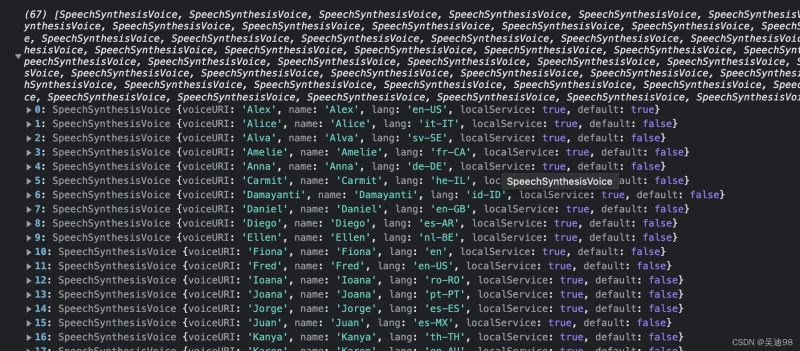
我们需要获取到支持哪些语言和人员:
const synth = window.speechSynthesis;
// 注意点:这里是获取不到的,因为所有支持的语言是异步载入到这个数组里的,所以我们需要加一个延迟
console.log(synth.getVoices());
setTimeout(() => {
// 这样就可以拿到了
console.log(synth.getVoices());
}, 50)数组的每一项内容是不同的人和不同的语言构成的唯一键。

我们可以获取这个数据放到我们的下拉框中,供我们选择使用:
HTML代码:
<label for="lang"> 你可以选择语言: <select name="lang" id="lang"></select> </label>
JS代码:
// 将可选的语言填入到选择框中
setTimeout(() => {
const voiceSelect = document.querySelector('select');
const selectChild = synth.getVoices().reduce((res, ite) => {
return res += `<option value="${ite.lang}" data-name="${ite.name}">${ite.lang} - ${ite.name}</option>`
}, '');
voiceSelect.innerHTML = selectChild;
}, 50);我们还可以设置音高:
HTML代码:
<div> <label for="pitch"> 你可以设置音高【范围在0 - 2之间】: <input type="number" name="pitch" id="pitch" /> </label> </div>
JS代码:
const pitchInput = document.querySelector('#pitch'); // 音高输入框
// 当音高输入框的内容大于2或小于0的时候进行处理
pitchInput.onblur = () => {
if (pitchInput.value > 2) {
pitchInput.value = 2;
} else if (pitchInput.value < 0) {
pitchInput.value = 0;
}
};我们还可以设置音速:
HTML代码:
<label for="rate"> 你可以设置朗读速度【范围在0 - 10之间】: <input type="number" name="rate" id="rate" /> </label>
JS代码:
const rateInput = document.querySelector('#rate'); // 音速输入框
// 因为有俩个以上的限制了,所以提一个公共方法
// 限制值的公共函数
function limitVal({ ele, min, max }) {
if (ele.value > max) {
ele.value = max;
} else if (ele.value < min) {
ele.value = min;
}
}
// 当音速输入框的内容大于10或小于0的时候进行处理
rateInput.onblur = () => {
limitVal({ ele: rateInput, min: 0, max: 10 });
};我们还可以设置声音大小:
HTML代码:
<label for="volume"> 你可以设置声音大小【范围在0 - 1之间】: <input type="number" value="0.5" name="volume" id="volume" /> </label>
JS代码:
const volumeInput = document.querySelector('#volume'); // 声音大小输入框
// 当音速输入框的内容大于10或小于0的时候进行处理
volumeInput.onblur = () => {
limitVal({ ele: volumeInput, min: 0, max: 1 });
};我们新加俩个按钮:
HTML代码:
<button onclick="pause()">暂停</button> <button onclick="continueSpeak()">继续</button>
JS代码:
function pause() { // 暂停
synth.pause();
}
function continueSpeak() { // 继续播放
synth.resume();
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>吴迪专用在线朗读器</title>
<style>
* {margin: 0;padding: 0;}
</style>
</head>
<body>
<h2>吴迪专用在线朗读器</h2>
<div>
<label for="lang">
你可以选择语言和朗读人员:
<select name="lang" id="lang"></select>
</label>
</div>
<div>
<label for="pitch">
你可以设置音高【范围在0 - 2之间】:
<input type="number" value="1" name="pitch" id="pitch" />
</label>
</div>
<div>
<label for="rate">
你可以设置朗读速度【范围在0 - 10之间】:
<input type="number" value="1" name="rate" id="rate" />
</label>
</div>
<div>
<label for="volume">
你可以设置声音大小【范围在0 - 1之间】:
<input type="number" value="0.5" name="volume" id="volume" />
</label>
</div>
<textarea name="" id="readText" cols="30" rows="10">I'm Wu Di~What are you doing now?</textarea>
<button onclick="startRead()">开始朗读</button>
<button onclick="pause()">暂停</button>
<button onclick="continueSpeak()">继续</button>
<script>
const synth = window.speechSynthesis;
const voiceSelect = document.querySelector('#lang'); // 语言选择框
const pitchInput = document.querySelector('#pitch'); // 音高输入框
const rateInput = document.querySelector('#rate'); // 音速输入框
const volumeInput = document.querySelector('#volume'); // 声音大小输入框
const text = document.getElementById('readText'); // 朗读内容区域
// 将可选的语言填入到选择框中
setTimeout(() => {
const selectChild = synth.getVoices().reduce((res, ite) => {
return res += `<option value="${ite.lang}" data-name="${ite.name}">${ite.lang} - ${ite.name}</option>`
}, '');
voiceSelect.innerHTML = selectChild;
}, 50);
// 限制值的公共函数
function limitVal({ ele, min, max }) {
if (ele.value > max) {
ele.value = max;
} else if (ele.value < min) {
ele.value = min;
}
}
// 当音高输入框的内容大于2或小于0的时候进行处理
pitchInput.onblur = () => {
limitVal({ ele: pitchInput, min: 0, max: 2 });
};
// 当音速输入框的内容大于10或小于0的时候进行处理
rateInput.onblur = () => {
limitVal({ ele: rateInput, min: 0, max: 10 });
};
// 当声音输入框的内容大于1或小于0的时候进行处理
volumeInput.onblur = () => {
limitVal({ ele: volumeInput, min: 0, max: 1 });
};
const utterThis = new window.SpeechSynthesisUtterance(text.value);
// 开始朗读
function startRead() {
const selectedOption = voiceSelect.selectedOptions[0].getAttribute('data-name');
const voices = synth.getVoices();
for(let i = 0; i < voices.length ; i++) {
if(voices[i].name === selectedOption) {
utterThis.voice = voices[i];
}
}
utterThis.pitch = pitchInput.value; // 设置音高
utterThis.rate = rateInput.value; // 设置音速
utterThis.volume = volumeInput.value; // 设置声音大小
synth.speak(utterThis);
}
function pause() { // 暂停
synth.pause();
}
function continueSpeak() { // 继续播放
synth.resume();
}
</script>
</body>
</html>关于“如何使用HTML+JS实现在线朗读器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。