您好,登录后才能下订单哦!
这篇文章主要介绍PyQt5中QtGui.QImage图片显示问题怎么处理,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
PyQt是Python语言环境的GUI编程解决方案之一,另外还有PyGTK、wxPython等也较为常用。PyQt作为Qt语言的Python扩展,可以用来方便快速的开发界面应用。

PyQt5中的QtGui.QImage图片显示
import os.path as osp import cv2 from qtpy import QtCore from qtpy import QtWidgets from qtpy import QtGui # TracelessLe注:代码示例,不可直接执行 class MainWindow(QtWidgets.QMainWindow): def __init__(self): self.image = QtWidgets.QLabel() def show_img(self, img_path): self.image.clear() img_np = cv2.imread(img_path) width = img_np.shape[1] height = img_np.shape[0] img_rgb_data = cv2.cvtColor(img_np, cv2.COLOR_BGR2RGB) # label_data = QtGui.QImage(img_rgb_data.data, width, height, QtGui.QImage.Format_RGB888) # 这种方式可能会有部分图片显示有问题 label_data = QtGui.QImage(img_rgb_data.data, width, height, width*3, QtGui.QImage.Format_RGB888) # 针对RGB图显示的正确方式 self.image.setPixmap(QtGui.QPixmap.fromImage(label_data))
图片显示问题分析
如上述代码中讲到的那样,针对RGB三通道图片显示的正确方法是使用:
label_data = QtGui.QImage(img_rgb_data.data, width, height, width*3, QtGui.QImage.Format_RGB888)
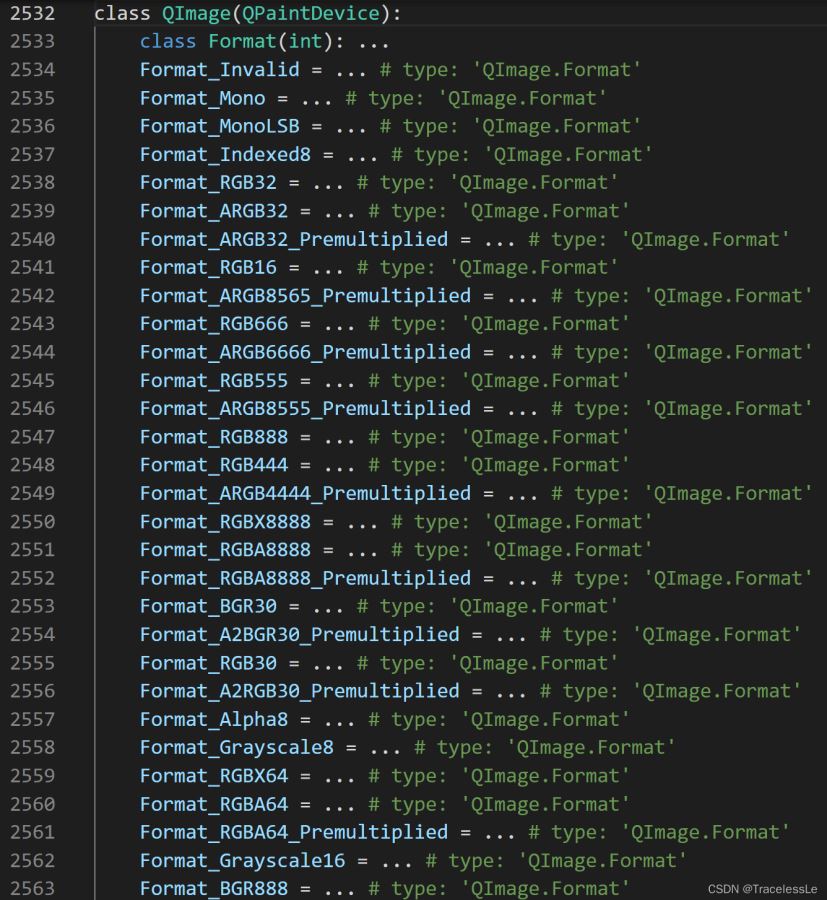
进入QtGui.QImage类,可以看到其支持的图片数据格式有很多:

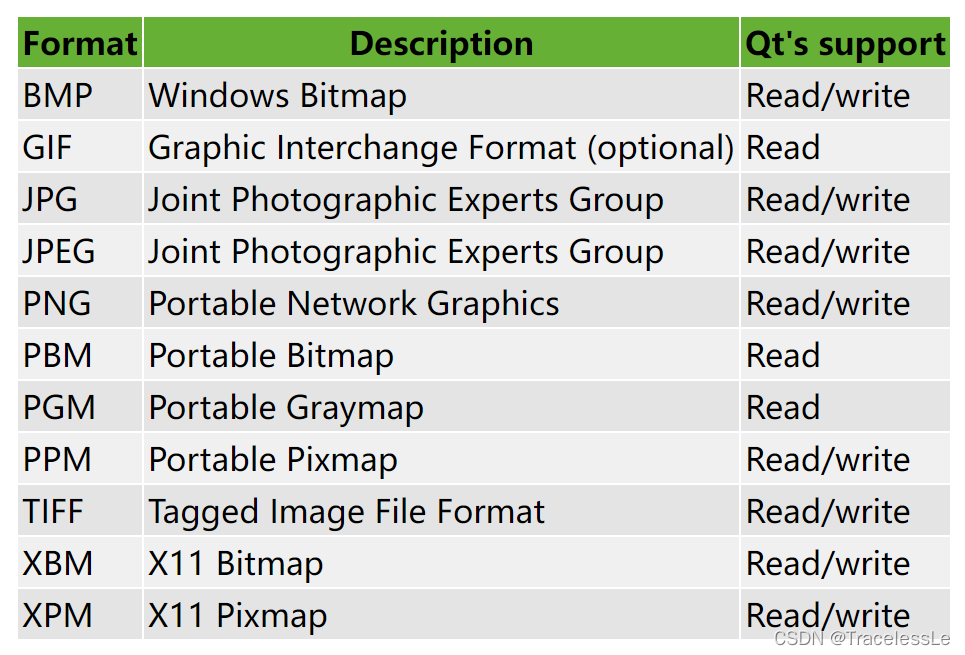
从QT官网也能找到支持的图像格式:

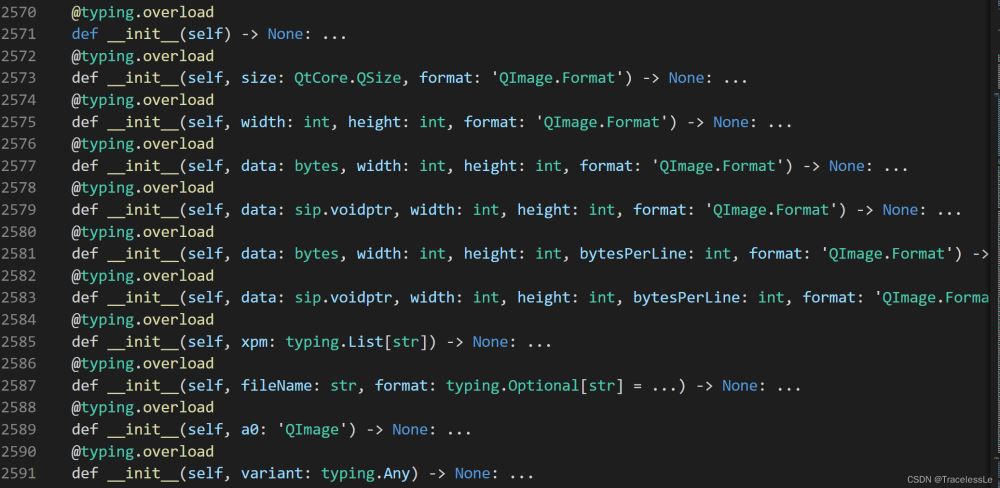
而图片初始化方法也有很多:

从使用方式来看,主要分为三大类:
(1)传入图像尺寸或长宽,以及图像格式(QImage.Format)
(2)传入图像数据,图像尺寸或长宽,以及图像格式
(3)传入图像路径,图像格式
通常对于已经使用OpenCV读取和处理过的图片,我们会使用方式(2)来初始化。
对于常用的RGB三通道图像,初始化时的图像格式一般设为QtGui.QImage.Format_RGB888。

而在使用时,正确的使用方式是:
def __init__(self, data: bytes, width: int, height: int, bytesPerLine: int, format: 'QImage.Format')
如果使用
def __init__(self, data: bytes, width: int, height: int, format: 'QImage.Format')
方法初始化,可能会遇到显示上的一些问题。例如图片斜偏显示、图片黑白条间隔显示、图片加载直接崩溃等异常。
对比两种方法,发现问题在于bytesPerLine: int参数上。该参数指定了bytes型输入数据data在数据排布上的间隔(bytesPerLine)。如果未指定,对于某些输入数据,QtGui.QImage无法正常推断出数据排列格式,则会出现上述中的显示异常问题。
以上是“PyQt5中QtGui.QImage图片显示问题怎么处理”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。