жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңReactе…ғзҙ еҰӮдҪ•еҲӣе»әе’ҢжёІжҹ“вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңReactе…ғзҙ еҰӮдҪ•еҲӣе»әе’ҢжёІжҹ“вҖқеҗ§пјҒ
React жҳҜдёҖдёӘз”ЁдәҺжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„ JavaScript еә“
е®ғеҢ…жӢ¬дёӨдёӘеә“пјҡreact.js е’Ң react-dom.js
react.jsпјҡReact зҡ„ж ёеҝғеә“пјҢжҸҗдҫӣдәҶ React.js зҡ„ж ёеҝғеҠҹиғҪпјҢжҜ”еҰӮеҲӣе»ә React 组件гҖҒ组件зҡ„з”ҹе‘Ҫе‘Ёжңҹзӯү
react-dom.jsпјҡжҸҗдҫӣдәҶе’ҢжөҸи§ҲеҷЁдәӨдә’зҡ„ DOM еҠҹиғҪпјҢжҜ”еҰӮпјҡе°Ҷ组件渲жҹ“еҲ°йЎөйқўдёҠ
жҲ‘们еҸҜд»ҘйҖҡиҝҮе®ҳж–№жҸҗдҫӣзҡ„ CDN й“ҫжҺҘеј•е…Ҙ react.js е’Ң react-dom.js иҝҷдёӨдёӘеә“пјҢд»ҺиҖҢеңЁ HTML дёӯдҪҝз”Ё
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
ReactжҳҜ React еә“зҡ„е…ҘеҸЈгҖӮеҰӮжһңдҪ йҖҡиҝҮдҪҝз”Ё<script>ж Үзӯҫзҡ„ж–№ејҸжқҘеҠ иҪҪ ReactпјҢеҲҷеҸҜд»ҘйҖҡиҝҮReactе…ЁеұҖеҸҳйҮҸеҜ№иұЎжқҘиҺ·еҫ— React зҡ„йЎ¶еұӮ APIеҰӮжһңдҪ дҪҝз”ЁдёҖдёӘ
<script>ж Үзӯҫеј•е…Ҙ react-domпјҢжүҖжңүзҡ„йЎ¶еұӮ API йғҪиғҪеңЁе…ЁеұҖReactDOMдёҠи°ғз”Ё
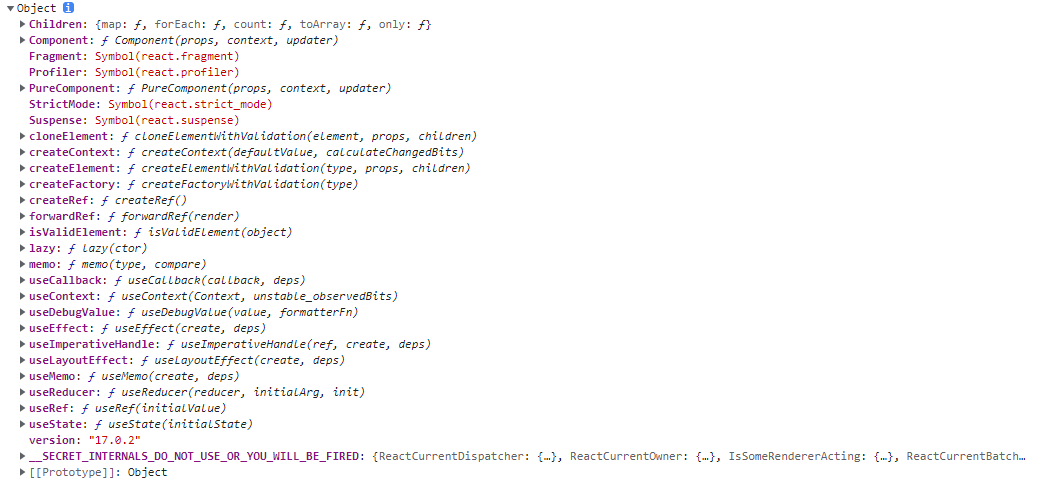
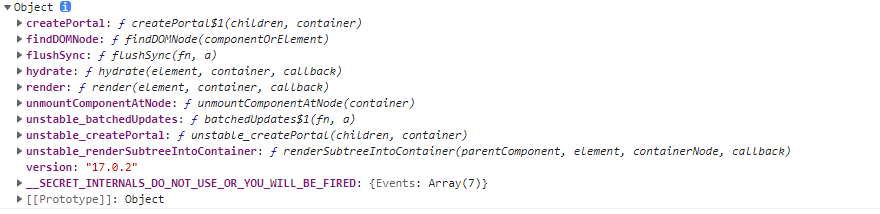
е…ҲжқҘзңӢзңӢ React е’Ң ReactDOM жҳҜд»Җд№Ҳпјҡ
console.log(React) console.log(ReactDOM)
React

ReactDOM

еҸҜд»ҘзңӢеҲ°жҳҜдёӨдёӘеҜ№иұЎпјҢ并且жӢҘжңүеҫҲеӨҡж–№жі•пјҢжҡӮж—¶дёҚеҝ…ж·ұ究жҜҸдёӘж–№жі•
йҰ–е…ҲжҲ‘们еңЁ html дёӯеј•е…Ҙпјҡreact.js react-dom.js
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
зӣ®еүҚжҲ‘们зҡ„д»Јз ҒеҶҷеңЁ html дёӯпјҢжүҖд»ҘйғҪйҖҡиҝҮ script ж Үзӯҫеј•е…ҘиҝҷдёӨдёӘеә“пјҲеҗҺз»ӯдёҚеҶҚиөҳиҝ°пјү
жҺҘзқҖжҲ‘们еңЁз•ҢйқўдёҠж·»еҠ дёҖдёӘж №е…ғзҙ пјҡ
<div id="root"></div>
еҰӮжһңжҲ‘们жғіз»ҷиҝҷдёӘж №е…ғзҙ ж·»еҠ дёҖж®өж–Үеӯ—жҜ”еҰӮпјҡ Hello,React! пјҢжҲ‘们еҸҜд»Ҙиҝҷд№ҲеҒҡпјҡ
<div id="root"> Hello,React! </div>
зҺ°еңЁз”Ё React зҡ„ж–№ејҸжқҘе°ҶиҝҷдёӘж ҮйўҳжёІжҹ“еҲ°йЎөйқўдёҠ
жҲ‘们иҰҒз”ЁеҲ° ReactDOM жҸҗдҫӣзҡ„ API пјҡReactDOM.render()
ReactDOM.render("Hello, React!", document.getElementById("root"), () => {
console.log("жёІжҹ“е®Ңжү§иЎҢеӣһи°ғеҮҪж•°");
});дәӢе®һдёҠпјҢrender ж–№жі•жҺҘеҸ— 3 дёӘеҸӮж•°пјҡ
иҰҒжёІжҹ“зҡ„еҶ…е®№пјҲ"Hello, React!"пјү
жёІжҹ“еҶ…е®№зҡ„жҺҘ收容еҷЁпјҲжӯӨеӨ„зҡ„ж №е…ғзҙ пјү
еҸҜйҖүзҡ„еӣһи°ғеҮҪж•°пјҲеӣһи°ғеҮҪж•°дјҡеңЁеҶ…е®№иў«жёІжҹ“еҗҺжү§иЎҢпјү
еҰӮжһңжҲ‘们жғіиҰҒжёІжҹ“зҡ„еҶ…е®№жҳҜдёҖдёӘж Үйўҳ h2 жҲ–иҖ…дёҖдёӘж®өиҗҪ p пјҢз”ҡиҮіжҳҜжӣҙеӨҚжқӮзҡ„е…ғзҙ еөҢеҘ—иҜҘжҖҺд№ҲеҠһе‘ў
<!-- жҜ”еҰӮ --> <h2>Hello,React!</h2> <p>第дёҖж¬ЎеӯҰд№ ReactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p> <!-- з”ҡиҮі --> <div> <header> <h2>Hello,React!</h2> </header> <section> <p>第дёҖж¬ЎеӯҰд№ ReactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p> </section> </div>
React жҸҗдҫӣдәҶеҲӣе»ә并иҝ”еӣһ React е…ғзҙ зҡ„ APIпјҡ
React.createElement( type, [props], [...children] )
иҜҘж–№жі•жҺҘеҸ— 3 дёӘеҸӮж•°пјҡ
typeпјҡжҢҮе®ҡе…ғзҙ зұ»еһӢпјҢжҜ”еҰӮ 'h2'гҖҒ'p'
propsпјҡеҸҜйҖүеҸӮж•°пјҢе…ғзҙ зҡ„еұһжҖ§еҖјеҜ№еҜ№иұЎпјҢжҜ”еҰӮ
{className: 'bg-red', id: 'title'}
еҸҜйҖүеҸӮж•°пјҢе…ғзҙ зҡ„еӯҗе…ғзҙ
еҲӣе»әе…ғзҙ 并渲жҹ“еҲ°жҢҮе®ҡе®№еҷЁ
const h2 = React.createElement("h2", null, "Hello,React!");
const p = React.createElement("p", null, "第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§");
const header = React.createElement("header", { id: "title" }, h2);
const section = React.createElement("section", null, p);
const div = React.createElement("div", null, header, section);жёІжҹ“еҲ°ж №е…ғзҙ пјҡ
ReactDOM.render(div, document.querySelector("#root"));жіЁж„Ҹ
1.render ж–№жі•еҸҜд»ҘжҺҘеҸ— createElement еҲӣе»әзҡ„ React е…ғзҙ дҪңдёәжёІжҹ“еҜ№иұЎ
2.render ж–№жі•еұһдәҺ ReactDOM еҜ№иұЎ
3.createElement ж–№жі•еұһдәҺ React еҜ№иұЎ
жҜҸдёӘ React е…ғзҙ йғҪз”Ё createElement еҲӣе»әжңүзӮ№йә»зғҰе•ҠпјҢжңүжІЎжңүз®ҖеҚ•зӮ№зҡ„еҠһжі•
дәӢе®һдёҠпјҢеҜ№дәҺпјҡ
const h2 = React.createElement("h2", null, "Hello,React!");
const p = React.createElement("p", null, "第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§");
const header = React.createElement("header", { id: "title" }, h2);
const section = React.createElement("section", null, p);
const div = React.createElement("div", null, header, section);еҸҜд»Ҙиҝҷд№ҲеҶҷпјҡ
const h2 = <h2>Hello,React!</h2>; const p = <p>第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p>; const header = ( <header> <h2>Hello,React!</h2> </header> ); const section = ( <section> <p>第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p> </section> ); const div = ( <div> <header> <h2>Hello,React!</h2> </header> <section> <p>第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p> </section> </div> );
иҝҷз§Қж ҮзӯҫиҜӯжі•ж—ўдёҚжҳҜеӯ—з¬ҰдёІд№ҹдёҚжҳҜ HTML
е®ғиў«з§°дёә JSXпјҢжҳҜ JavaScript зҡ„иҜӯжі•жү©еұ•
дәӢе®һдёҠпјҢжҜҸдёӘ JSX е…ғзҙ дёҖдёӘиҜӯжі•зі–пјҢе®ғ们жңҖз»ҲиҝҳжҳҜдјҡи°ғз”ЁReact.createElement(component, props, ...children) ж–№жі•жқҘеҲӣе»ә React е…ғзҙ гҖӮдёҚиҝҮжҲ‘们еҶҷиө·жқҘжӣҙеҠ з®ҖеҚ•дё”зӣҙи§Ӯ
жҲ‘们е°ҶжүҖжңү createElement еҲӣе»әзҡ„е…ғзҙ ж”№еҶҷжҲҗ JSX
еҫ—еҲ°еҰӮдёӢе®Ңж•ҙ HTML йЎөйқў
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const h2 = <h2>Hello,React!</h2>;
const p = <p>第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p>;
const header = (
<header>
<h2>Hello,React!</h2>
</header>
);
const section = (
<section>
<p>第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p>
</section>
);
const div = (
<div>
<header>
<h2>Hello,React!</h2>
</header>
<section>
<p>第дёҖж¬ЎеӯҰreactпјҢеӨӘз®ҖеҚ•дәҶеҗ§</p>
</section>
</div>
);
ReactDOM.render(div, document.querySelector("#root"));
</script>
</html>еңЁжөҸи§ҲеҷЁдёӯжү“ејҖпјҢдјҡеҸ‘зҺ°йЎөйқўдёҠзҡ„е…ғзҙ 并没жңүеҫ—еҲ°жӯЈзЎ®зҡ„жёІжҹ“
并且жҺ§еҲ¶еҸ°иҫ“еҮәдәҶй”ҷиҜҜпјҡUncaught SyntaxError: Unexpected token '<'
иҝҷжҳҜеӣ дёәжөҸи§ҲеҷЁе№¶дёҚи®ӨиҜҶ JSXпјҢJSX еҸӘжҳҜ React еӣўйҳҹиҮӘе·ұйҖ зҡ„дёңиҘҝпјҢжҲ‘们йңҖиҰҒжҠҠ JSX иҪ¬жҚўжҲҗз¬ҰеҗҲ JS 规иҢғзҡ„иҜӯжі•пјҢиҝҷж ·жөҸи§ҲеҷЁе°ұи®ӨиҜҶдәҶ
иҝҷи·ҹе°Ҷ ES6 иҜӯжі•иҪ¬жҚўжҲҗ ES5 е·®дёҚеӨҡ
д»Җд№ҲдёңиҘҝиғҪжҠҠ ES6 иҜӯжі•иҪ¬жҚўжҲҗ ES5 пјҹ
жІЎй”ҷпјҢBabel
еҗҢж ·пјҢеҖҹеҠ© Babel жҲ‘们еҸҜд»Ҙе°Ҷ JSX иҪ¬жҚўжҲҗ JS иҜӯжі•
еңЁйЎөйқўдёӯж·»еҠ еҰӮдёӢ script ж Үзӯҫ
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
并е°Ҷ script ж ҮзӯҫпјҲжҢҮеҢ…еҗ« JSX иҜӯжі•зҡ„ scriptпјүзҡ„ type еұһжҖ§ж”№дёәпјҡtext/babel
<script type="text/babel"> const h2 = <h2>Hello,React!</h2>; </script>
зҺ°еңЁпјҢе…ғзҙ еҸҜд»ҘжӯЈзЎ®зҡ„жҳҫзӨәдәҶ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңReactе…ғзҙ еҰӮдҪ•еҲӣе»әе’ҢжёІжҹ“вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№Reactе…ғзҙ еҰӮдҪ•еҲӣе»әе’ҢжёІжҹ“иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ