жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңVueдёӯзҡ„eventеҜ№иұЎжҖҺд№Ҳз”ЁвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңVueдёӯзҡ„eventеҜ№иұЎжҖҺд№Ҳз”ЁвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
eventеҜ№иұЎпјҡд»ЈиЎЁзҡ„жҳҜдәӢ件зҡ„зҠ¶жҖҒгҖӮжҜ”еҰӮиҺ·еҸ–еҪ“еүҚзҡ„е…ғзҙ пјҡe.TargetгҖӮ
д»Җд№ҲжҳҜдәӢ件еҶ’жіЎе‘ўпјҹзҷҫеәҰзҷҫ科зҡ„и§ЈйҮҠеҰӮдёӢпјҡ
еҪ“дәӢ件еҸ‘з”ҹеҗҺпјҢиҝҷдёӘдәӢ件е°ұиҰҒејҖе§Ӣдј ж’ӯ(д»ҺйҮҢеҲ°еӨ–жҲ–иҖ…д»ҺеӨ–еҗ‘йҮҢ)гҖӮдёәд»Җд№ҲиҰҒдј ж’ӯе‘ўпјҹеӣ дёәдәӢ件жәҗжң¬иә«пјҲеҸҜиғҪпјү并没жңүеӨ„зҗҶдәӢ件зҡ„иғҪеҠӣпјҢеҚіеӨ„зҗҶдәӢ件зҡ„еҮҪж•°пјҲж–№жі•пјү并жңӘз»‘е®ҡеңЁиҜҘдәӢ件жәҗдёҠгҖӮдҫӢеҰӮжҲ‘们зӮ№еҮ»дёҖдёӘжҢүй’®ж—¶пјҢе°ұдјҡдә§з”ҹдёҖдёӘclickдәӢ件пјҢдҪҶиҝҷдёӘжҢүй’®жң¬иә«еҸҜиғҪдёҚиғҪеӨ„зҗҶиҝҷдёӘдәӢ件пјҢдәӢ件еҝ…йЎ»д»ҺиҝҷдёӘжҢүй’®дј ж’ӯеҮәеҺ»пјҢд»ҺиҖҢеҲ°иҫҫиғҪеӨҹеӨ„зҗҶиҝҷдёӘдәӢ件зҡ„д»Јз ҒдёӯпјҲдҫӢеҰӮжҲ‘们з»ҷжҢүй’®зҡ„onclickеұһжҖ§иөӢдёҖдёӘеҮҪж•°зҡ„еҗҚеӯ—пјҢе°ұжҳҜи®©иҝҷдёӘеҮҪж•°еҺ»еӨ„зҗҶиҜҘжҢүй’®зҡ„clickдәӢ件пјүпјҢжҲ–иҖ…жҢүй’®зҡ„зҲ¶зә§з»‘е®ҡжңүдәӢ件еҮҪж•°пјҢеҪ“иҜҘзӮ№еҮ»дәӢ件еҸ‘з”ҹеңЁжҢүй’®дёҠпјҢжҢүй’®жң¬иә«е№¶ж— еӨ„зҗҶдәӢ件еҮҪж•°пјҢеҲҷдј ж’ӯеҲ°зҲ¶зә§еҺ»еӨ„зҗҶгҖӮ
еҸҜиғҪдёӢйқўзҡ„дҫӢеӯҗдјҡжӣҙе®№жҳ“зҗҶи§ЈдёҖдәӣпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>дәӢ件еҶ’жіЎ</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// жһ„е»әvueе®һдҫӢ
new Vue({
el:"#my",
data:{
},
// ж–№жі•
methods:{
play1:function(){
console.log("жҲ‘зҡ„div1");
},
play2:function(){
console.log("жҲ‘зҡ„div2");
},
play3:function(){
console.log("жҲ‘зҡ„div3");
}
}
})
}
</script>
</head>
<body>
<div id="my">
<div @click="play1">жҲ‘зҡ„div1
<div @click="play2">жҲ‘зҡ„div2
<div @click="play3">
жҲ‘зҡ„div3
</div>
</div>
</div>
</div>
</body>
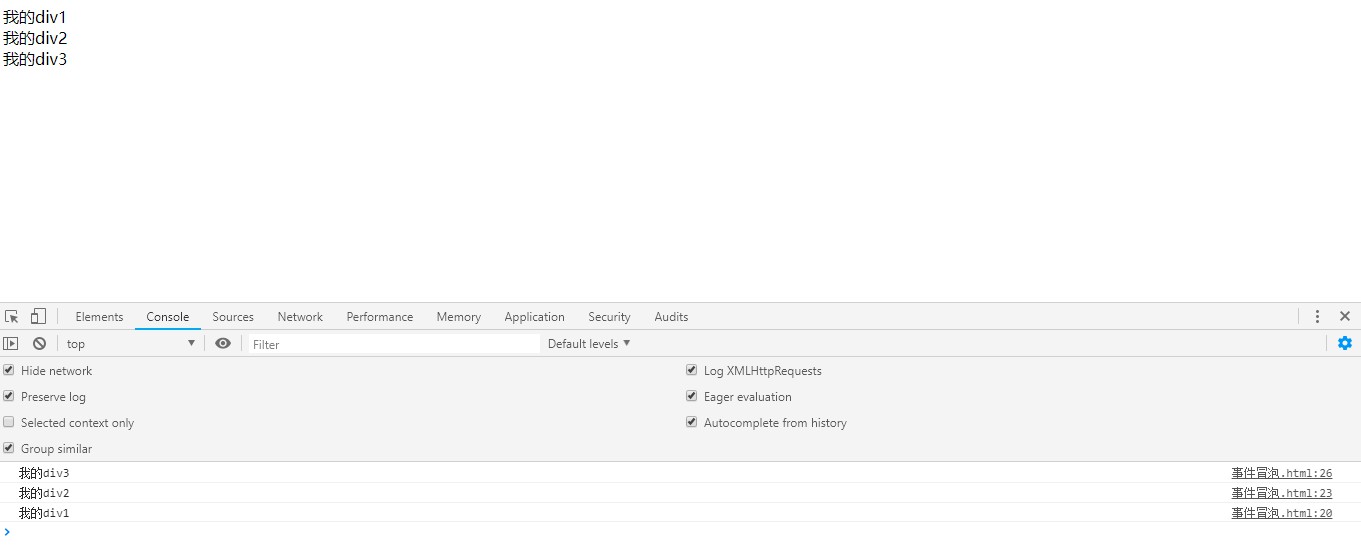
</html>ж•Ҳжһңпјҡ

еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢ3дёӘdivеҲҶеҲ«з»‘е®ҡдәҶ3дёӘдёҚеҗҢзҡ„дәӢ件пјҢзӮ№еҮ»"жҲ‘зҡ„div3"зҡ„ж—¶еҖҷ
йӮЈд№ҲиҜҘеҰӮдҪ•йҳ»жӯўдәӢ件еҶ’жіЎе‘ўпјҹ
д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>дәӢ件еҶ’жіЎ</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// жһ„е»әvueе®һдҫӢ
new Vue({
el:"#my",
data:{
},
// ж–№жі•
methods:{
play1:function(){
console.log("жҲ‘зҡ„div1");
},
play2:function(){
console.log("жҲ‘зҡ„div2");
},
play3:function(e){
console.log("жҲ‘зҡ„div3");
e.stopPropagation();
}
}
})
}
</script>
</head>
<body>
<div id="my">
<div @click="play1">жҲ‘зҡ„div1
<div @click="play2">жҲ‘зҡ„div2
<div @click="play3($event)">
жҲ‘зҡ„div3
</div>
</div>
</div>
</div>
</body>
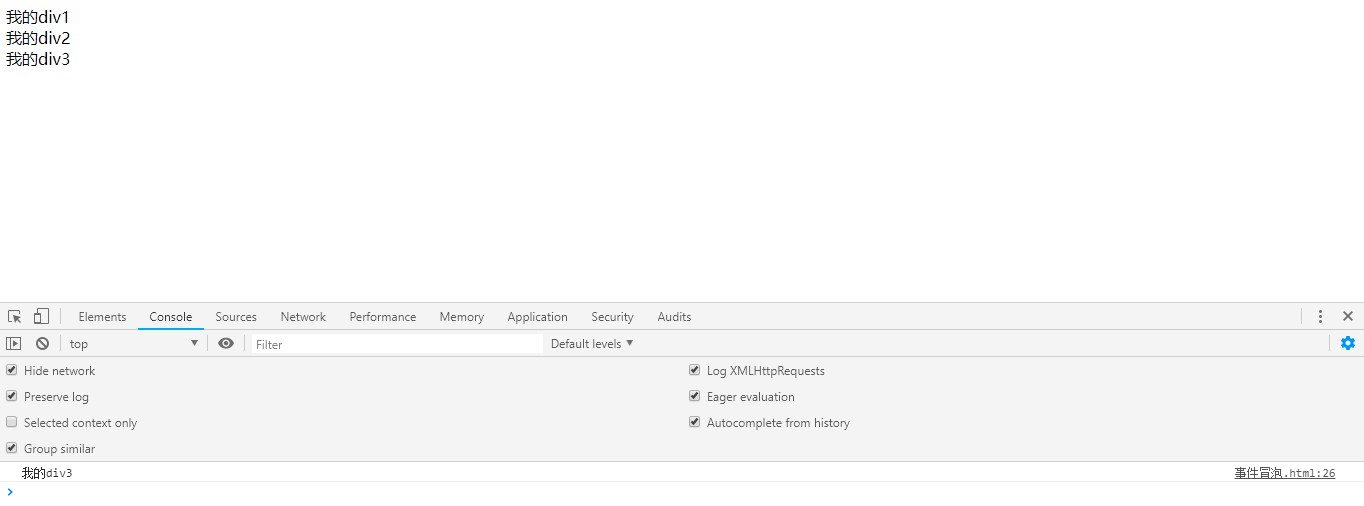
</html>ж•Ҳжһңпјҡ

д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>дәӢ件еҶ’жіЎ</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// жһ„е»әvueе®һдҫӢ
new Vue({
el:"#my",
data:{
},
// ж–№жі•
methods:{
play1:function(){
console.log("жҲ‘зҡ„div1");
},
play2:function(){
console.log("жҲ‘зҡ„div2");
},
play3:function(e){
console.log("жҲ‘зҡ„div3");
//e.stopPropagation();
}
}
})
}
</script>
</head>
<body>
<div id="my">
<div @click="play1">жҲ‘зҡ„div1
<div @click="play2">жҲ‘зҡ„div2
<div @click="play3($event)">
жҲ‘зҡ„div3
</div>
<!--VueдёӯдҪҝз”ЁдәӢ件дҝ®йҘ°з¬Ұйҳ»жӯўеҶ’жіЎ-->
<div @click.stop="play3($event)">
жҲ‘зҡ„div4
</div>
</div>
</div>
</div>
</body>
</html>ж•Ҳжһңпјҡ

зӮ№еҮ»"жҲ‘зҡ„div4"зҡ„ж—¶еҖҷдјҡйҳ»жӯўдәӢ件еҶ’жіЎпјҢдҪҶзӮ№еҮ»"жҲ‘зҡ„div3"зҡ„ж—¶еҖҷдёҚдјҡйҳ»жӯўдәӢ件еҶ’жіЎгҖӮ
зңӢдёӢйқўзҡ„д»Јз ҒзӨәдҫӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>дәӢ件еҶ’жіЎ</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// жһ„е»әvueе®һдҫӢ
new Vue({
el:"#my",
data:{
},
// ж–№жі•
methods:{
play1:function(){
console.log("жҲ‘зҡ„div1");
},
play2:function(){
console.log("жҲ‘зҡ„div2");
},
play3:function(e){
console.log("жҲ‘зҡ„div3");
//e.stopPropagation();
},
play4:function(e){
console.log("жҲ‘жҳҜи¶…й“ҫжҺҘ");
}
}
})
}
</script>
</head>
<body>
<div id="my">
<div @click="play1">жҲ‘зҡ„div1
<div @click="play2">жҲ‘зҡ„div2
<div @click="play3($event)">
жҲ‘зҡ„div3
</div>
<!--VueдёӯдҪҝз”ЁдәӢ件дҝ®йҘ°з¬Ұйҳ»жӯўеҶ’жіЎ-->
<div @click.stop="play3($event)">
жҲ‘зҡ„div4
</div>
<a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="play4($event)">click</a>
</div>
</div>
</div>
</body>
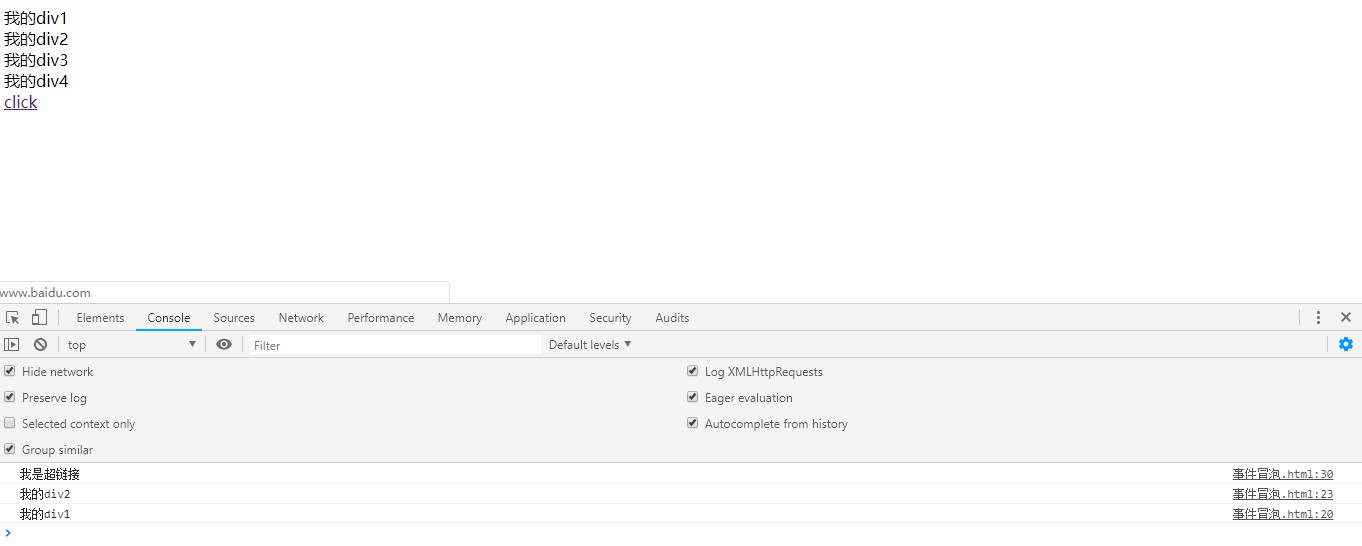
</html>ж•Ҳжһңпјҡ
зӮ№еҮ»вҖңclickвҖқзҡ„ж—¶еҖҷдјҡеҸ‘зҺ°йЎөйқўи·іиҪ¬еҲ°дәҶзҷҫеәҰпјҢдёҚдјҡиҝӣе…Ҙplay4дәӢ件пјҢеҰӮжһңи°ғиҜ•д»Јз Ғжғіиҝӣе…Ҙplay4дәӢ件иҜҘеҰӮдҪ•еӨ„зҗҶе‘ўпјҹ
д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>дәӢ件еҶ’жіЎ</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// жһ„е»әvueе®һдҫӢ
new Vue({
el:"#my",
data:{
},
// ж–№жі•
methods:{
play1:function(){
console.log("жҲ‘зҡ„div1");
},
play2:function(){
console.log("жҲ‘зҡ„div2");
},
play3:function(e){
console.log("жҲ‘зҡ„div3");
//e.stopPropagation();
},
play4:function(e){
console.log("жҲ‘жҳҜи¶…й“ҫжҺҘ");
// еҸ–ж¶ҲдәӢ件зҡ„й»ҳи®ӨеҠЁдҪң
e.preventDefault();
}
}
})
}
</script>
</head>
<body>
<div id="my">
<div @click="play1">жҲ‘зҡ„div1
<div @click="play2">жҲ‘зҡ„div2
<div @click="play3($event)">
жҲ‘зҡ„div3
</div>
<!--VueдёӯдҪҝз”ЁдәӢ件дҝ®йҘ°з¬Ұйҳ»жӯўеҶ’жіЎ-->
<div @click.stop="play3($event)">
жҲ‘зҡ„div4
</div>
<a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="play4($event)">click</a>
</div>
</div>
</div>
</body>
</html>ж•Ҳжһңпјҡ

иҝҷйҮҢеңЁзӮ№еҮ»вҖңclickвҖқзҡ„ж—¶еҖҷе°ұдёҚдјҡиҝӣе…ҘзҷҫеәҰйҰ–йЎөдәҶгҖӮиҝҷйҮҢжІЎжңүеӨ„зҗҶеҶ’жіЎпјҢжүҖд»Ҙдјҡи§ҰеҸ‘play2е’Ңplay1дәӢ件гҖӮ
д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>дәӢ件еҶ’жіЎ</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// жһ„е»әvueе®һдҫӢ
new Vue({
el:"#my",
data:{
},
// ж–№жі•
methods:{
play1:function(){
console.log("жҲ‘зҡ„div1");
},
play2:function(){
console.log("жҲ‘зҡ„div2");
},
play3:function(e){
console.log("жҲ‘зҡ„div3");
//e.stopPropagation();
},
play4:function(e){
console.log("жҲ‘жҳҜи¶…й“ҫжҺҘ");
// еҸ–ж¶ҲдәӢ件зҡ„й»ҳи®ӨеҠЁдҪң
//e.preventDefault();
}
}
})
}
</script>
</head>
<body>
<div id="my">
<div @click="play1">жҲ‘зҡ„div1
<div @click="play2">жҲ‘зҡ„div2
<div @click="play3($event)">
жҲ‘зҡ„div3
</div>
<!--VueдёӯдҪҝз”ЁдәӢ件дҝ®йҘ°з¬Ұйҳ»жӯўеҶ’жіЎ-->
<div @click.stop="play3($event)">
жҲ‘зҡ„div4
</div>
<a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="play4($event)">click</a>
<!--дҪҝз”ЁvueеӨ„зҗҶ-->
<a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.prevent.stop="play4($event)">click2</a>
</div>
</div>
</div>
</body>
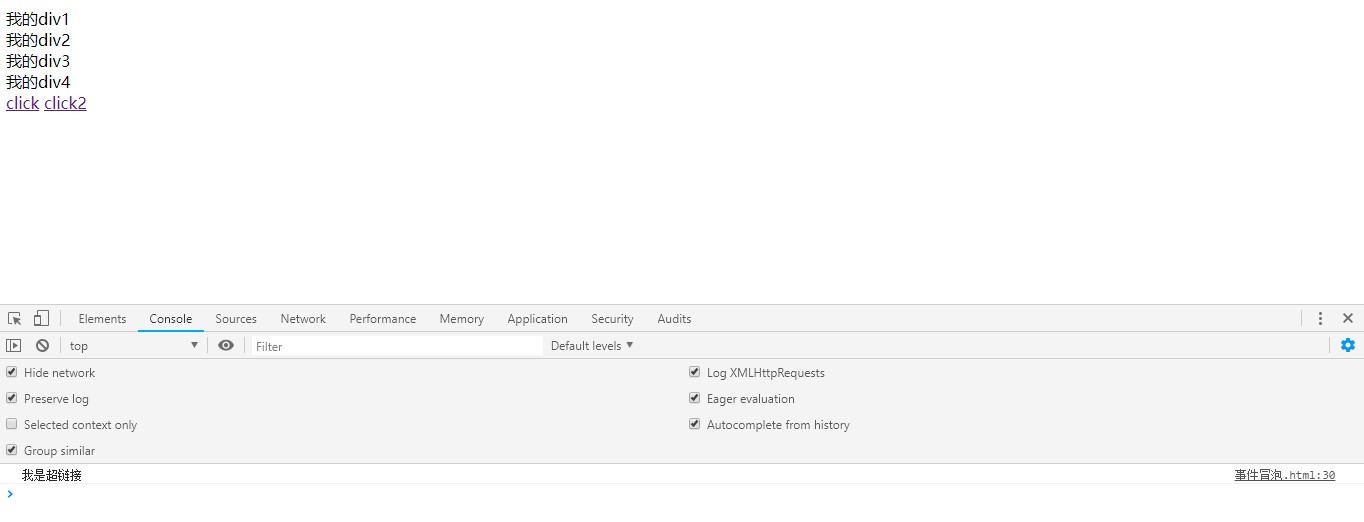
</html>ж•Ҳжһңпјҡ

иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңVueдёӯзҡ„eventеҜ№иұЎжҖҺд№Ҳз”ЁвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ