жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іVueеҰӮдҪ•дҪҝз”Ё$setе’Ң$deleteж“ҚдҪңеҜ№иұЎеұһжҖ§пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еңЁејҖе§Ӣи®Іи§Ј$setд№ӢеүҚе…ҲзңӢдёӢйқўзҡ„дёҖж®өд»Јз ҒпјҢе®һзҺ°зҡ„еҠҹиғҪпјҡеҪ“зӮ№еҮ»вҖңж·»еҠ вҖқжҢүй’®ж—¶пјҢеҠЁжҖҒзҡ„з»ҷdataйҮҢйқўзҡ„еҜ№иұЎж·»еҠ еұһжҖ§е’ҢеҖјпјҢд»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ж·»еҠ еұһжҖ§</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0дёҚе…Ғи®ёжҢӮиҪҪеҲ°html,bodyе…ғзҙ дёҠ
data:{
info:{id:1,price:15,name:"еҘ—йӨҗA"}
},
methods:{
add:function(){
// з»ҷinfoеҜ№иұЎж·»еҠ msgеұһжҖ§е№¶иөӢеҖј
this.info.msg="hello";
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
<button @click="add">ж·»еҠ </button>
</div>
</body>
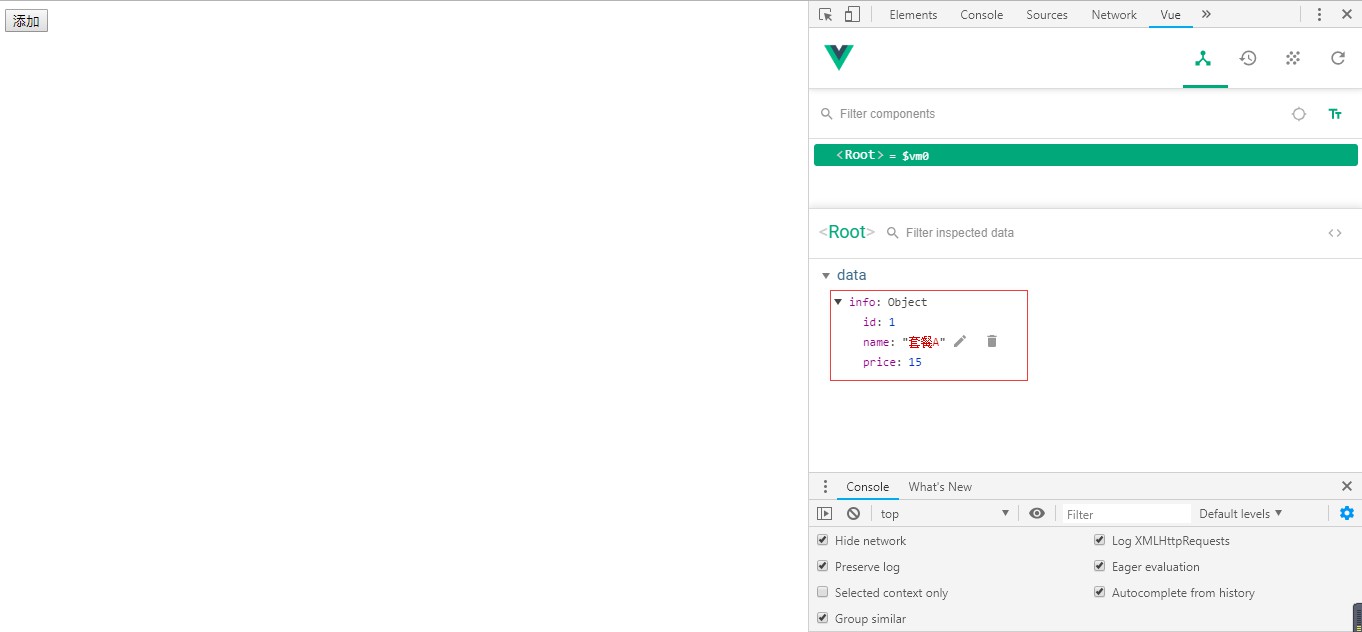
</html>е…ҲзңӢзңӢзӮ№еҮ»жҢүй’®д№ӢеүҚзҡ„ж•Ҳжһңпјҡ

д»ҺжҲӘеӣҫдёӯеҸҜд»ҘзңӢеҮәиҝҷж—¶infoеҜ№иұЎеҸӘжңүдёүдёӘеұһжҖ§пјҢзӮ№еҮ»вҖңж·»еҠ вҖқжҢүй’®еҲ·ж–°пјҢ然еҗҺеңЁзңӢзңӢinfoеҜ№иұЎзҡ„еұһжҖ§пјҢжҲӘеӣҫеҰӮдёӢпјҡ

еҸҜд»ҘзңӢеҮәиҝҷж—¶infoеҜ№иұЎеўһеҠ дәҶmsgеұһжҖ§пјҢдҪҶжҳҜз•ҢйқўдёҠйқўжІЎжңүжҳҫзӨәеҮәжқҘmsgеұһжҖ§зҡ„еҖјгҖӮеҚіпјҡ
еҰӮжһңеңЁе®һдҫӢеҲӣе»әд№ӢеҗҺж·»еҠ ж–°зҡ„еұһжҖ§еҲ°е®һдҫӢдёҠпјҢдёҚдјҡи§ҰеҸ‘и§Ҷеӣҫжӣҙж–°гҖӮ
иҝҷж—¶е°ұйңҖиҰҒдҪҝз”Ё$setдәҶгҖӮд»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ж·»еҠ еұһжҖ§</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0дёҚе…Ғи®ёжҢӮиҪҪеҲ°html,bodyе…ғзҙ дёҠ
data:{
info:{id:1,price:15,name:"еҘ—йӨҗA"}
},
methods:{
add:function(){
// з»ҷinfoеҜ№иұЎж·»еҠ msgеұһжҖ§е№¶иөӢеҖј
//this.info.msg="hello";
this.$set(this.info,"msg","hello");
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
<button @click="add">ж·»еҠ </button>
</div>
</body>
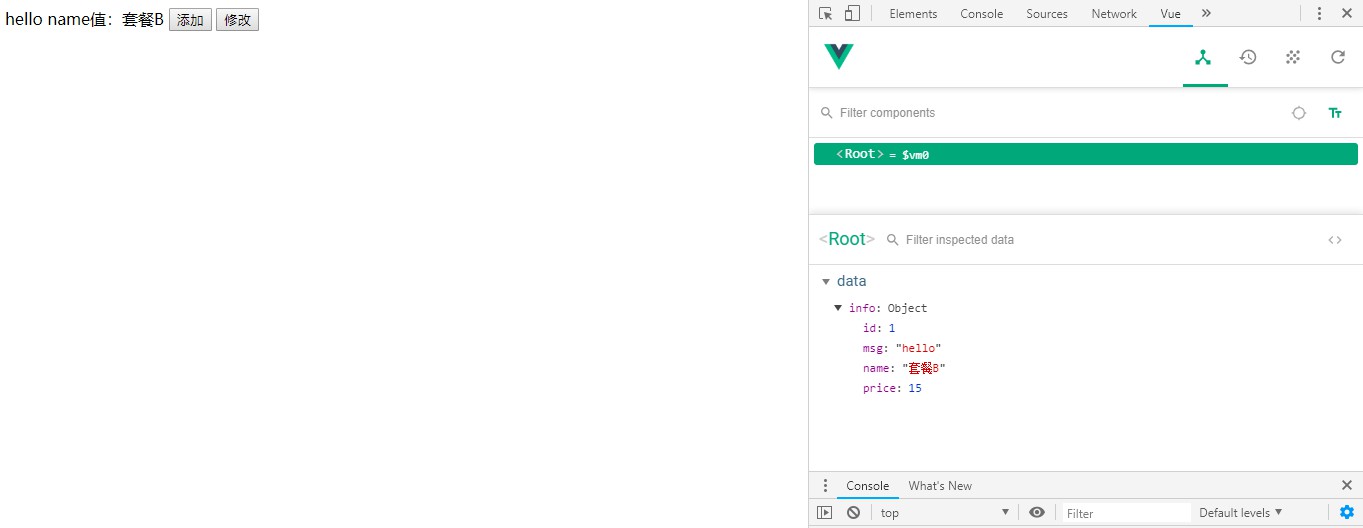
</html>ж•Ҳжһңпјҡ

еҸҜд»ҘзңӢеҮәпјҡдҪҝз”ЁдәҶ$setд№ӢеҗҺи§Ҷеӣҫдјҡиў«жӣҙж–°гҖӮ
жіЁж„ҸпјҡеҰӮжһңжҳҜдҝ®ж”№еҜ№иұЎйҮҢйқўе·Із»ҸеӯҳеңЁзҡ„еұһжҖ§пјҢеҲҷзӣҙжҺҘдҝ®ж”№еҚіеҸҜ
д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ж·»еҠ еұһжҖ§</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0дёҚе…Ғи®ёжҢӮиҪҪеҲ°html,bodyе…ғзҙ дёҠ
data:{
info:{id:1,price:15,name:"еҘ—йӨҗA"}
},
methods:{
add:function(){
// з»ҷinfoеҜ№иұЎж·»еҠ msgеұһжҖ§е№¶иөӢеҖј
//this.info.msg="hello";
this.$set(this.info,"msg","hello");
},
modify:function(){
this.info.name="еҘ—йӨҗB";
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
nameеҖјпјҡ{{info.name}}
<button @click="add">ж·»еҠ </button>
<button @click="modify">дҝ®ж”№</button>
</div>
</body>
</html>ж•Ҳжһңпјҡ

еҸҜд»ҘдҪҝз”Ё$deleteеҲ йҷӨеҜ№иұЎйҮҢйқўзҡ„еұһжҖ§пјҢд»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ж·»еҠ еұһжҖ§</title>
<!--еј•е…Ҙvue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0дёҚе…Ғи®ёжҢӮиҪҪеҲ°html,bodyе…ғзҙ дёҠ
data:{
info:{id:1,price:15,name:"еҘ—йӨҗA"}
},
methods:{
add:function(){
// з»ҷinfoеҜ№иұЎж·»еҠ msgеұһжҖ§е№¶иөӢеҖј
//this.info.msg="hello";
this.$set(this.info,"msg","hello");
},
modify:function(){
this.info.name="еҘ—йӨҗB";
},
del:function(){
// еҲ йҷӨinfoеҜ№иұЎйҮҢйқўзҡ„priceеұһжҖ§
this.$delete(this.info,"price");
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
nameеҖјпјҡ{{info.name}}
<button @click="add">ж·»еҠ </button>
<button @click="modify">дҝ®ж”№</button>
<button @click="del">еҲ йҷӨ</button>
</div>
</body>
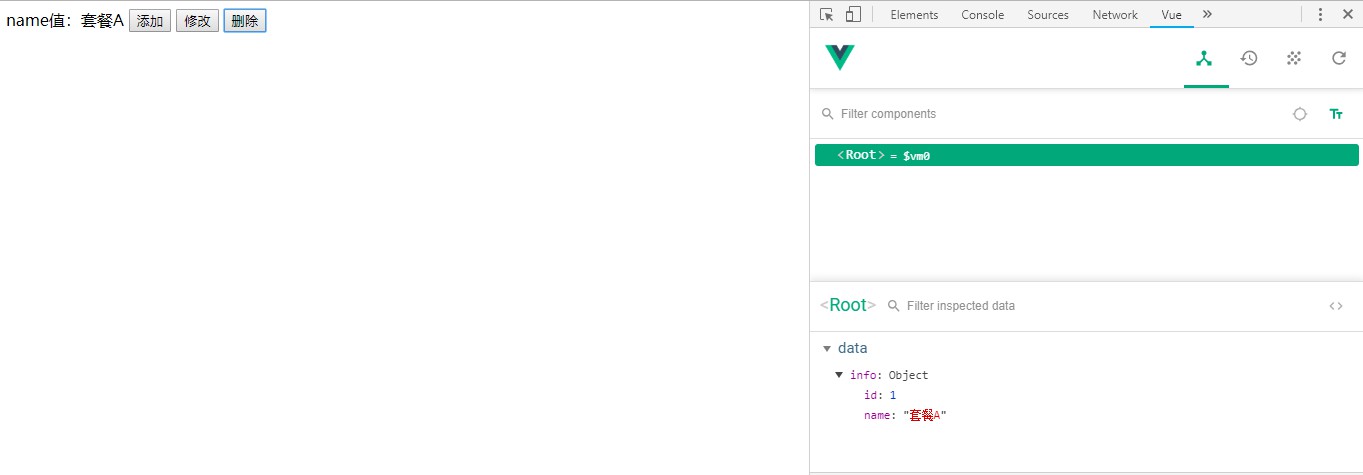
</html>ж•Ҳжһңпјҡ

е…ідәҺвҖңVueеҰӮдҪ•дҪҝз”Ё$setе’Ң$deleteж“ҚдҪңеҜ№иұЎеұһжҖ§вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ