жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢVue2е“Қеә”ејҸзі»з»ҹд№Ӣsetе’ҢdeleteжҖҺд№Ҳз”Ёзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
import { observe } from "./reactive";
import Watcher from "./watcher";
const data = {
list: [1, 2],
};
observe(data);
const updateComponent = () => {
console.log(data.list);
};
new Watcher(updateComponent);
list[0] = 3;list[0]дјҡи§ҰеҸ‘ зҡ„йҮҚж–°жү§иЎҢеҗ—пјҹupdateComponent
еҸҜд»Ҙе…ҲжҖқиҖғдёҖдёӢгҖӮ
зӯ”жЎҲжҳҜеҗҰе®ҡзҡ„пјҢж•°з»„жҲ‘们еҸӘиғҪйҖҡиҝҮйҮҚеҶҷзҡ„ гҖҒ зӯүж–№жі•еҺ»и§ҰеҸ‘жӣҙж–°пјҢиҜҰи§ҒpushspliceVue2е“Қеә”ејҸзі»з»ҹд№Ӣж•°з»„ гҖӮ
еҰӮжһңжҲ‘们жғіиҰҒжӣҝжҚўж•°з»„жҹҗдёӘе…ғзҙ зҡ„иҜқеҸҜд»ҘиҪ¬дёҖдёӢејҜпјҢйҖҡиҝҮ еҺ»е®һзҺ°гҖӮsplice
import { observe } from "./reactive";
import Watcher from "./watcher";
const data = {
list: [1, 2],
};
observe(data);
const updateComponent = () => {
console.log(data.list);
};
new Watcher(updateComponent);
// list[0] = 3;
data.list.splice(0, 1, 3);жҜҸж¬Ўиҝҷж ·еҶҷеӨӘйә»зғҰдәҶпјҢжҲ‘们еҸҜд»ҘжҸҗдҫӣдёҖдёӘ ж–№жі•дҫӣз”ЁжҲ·дҪҝз”ЁгҖӮset
/**
* Set a property on an object. Adds the new property and
* triggers change notification if the property doesn't
* already exist.
*/
export function set(target, key, val) {
if (Array.isArray(target)) {
target.length = Math.max(target.length, key);
target.splice(key, 1, val);
return val;
}
// targe жҳҜеҜ№иұЎзҡ„жғ…еҶө
// ...
}然еҗҺжҲ‘们зӣҙжҺҘдҪҝз”Ё ж–№жі•е°ұеҸҜд»ҘдәҶгҖӮset
import { observe, set } from "./reactive";
import Watcher from "./watcher";
const data = {
list: [1, 2],
};
observe(data);
const updateComponent = () => {
console.log(data.list);
};
new Watcher(updateComponent);
// list[0] = 3;
// data.list.splice(0, 1, 3);
set(data.list, 0, 3);еҗҢж•°з»„ пјҢжҲ‘们йЎәдҫҝжҸҗдҫӣдёҖдёӘ зҡ„ж–№жі•пјҢж”ҜжҢҒж•°з»„е“Қеә”ејҸзҡ„еҲ йҷӨжҹҗдёӘе…ғзҙ гҖӮsetdel
/**
* Delete a property and trigger change if necessary.
*/
export function del(target, key) {
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.splice(key, 1);
return;
}
// targe жҳҜеҜ№иұЎзҡ„жғ…еҶө
// ...
}import { observe, set, del } from "./reactive";
import Watcher from "./watcher";
const data = {
obj: {
a: 1,
b: 2,
},
};
observe(data);
const updateComponent = () => {
const c = data.obj.c ? data.obj.c : 0;
console.log(data.obj.a + data.obj.b + c);
};
new Watcher(updateComponent);
data.obj.c = 3;updateComponent ж–№жі•дёӯиҷҪ然дҪҝз”ЁдәҶ зҡ„ еұһжҖ§пјҢдҪҶжҳҜеңЁи°ғз”Ё д№ӢеүҚпјҢ дёӯ并没жңү еұһжҖ§пјҢжүҖд»Ҙ еұһжҖ§дёҚжҳҜе“Қеә”ејҸзҡ„гҖӮobjcobservedata.objcc
еҪ“жҲ‘们дҝ®ж”№ зҡ„еҖјзҡ„ж—¶еҖҷпјҢ并дёҚдјҡи§ҰеҸ‘ зҡ„жү§иЎҢгҖӮdata.obj.cupdateComponent
еҰӮжһңжғіиҰҒеҸҳжҲҗе“Қеә”ејҸзҡ„иҜқпјҢдёҖз§Қж–№жі•е°ұжҳҜеңЁжңҖејҖе§Ӣе°ұе®ҡд№ү еұһжҖ§гҖӮc
const data = {
obj: {
a: 1,
b: 2,
c: null,
},
};
observe(data);
const updateComponent = () => {
const c = data.obj.c ? data.obj.c : 0;
console.log(data.obj.a + data.obj.b + c);
};
new Watcher(updateComponent);
data.obj.c = 3;еҸҰдёҖз§Қж–№жі•е°ұжҳҜйҖҡиҝҮ еҺ»и®ҫзҪ®ж–°зҡ„еұһжҖ§дәҶпјҢеңЁ дёӯжҲ‘们еҸҜд»Ҙе°Ҷж–°ж·»еҠ зҡ„еұһжҖ§и®ҫзҪ®дёәе“Қеә”ејҸзҡ„гҖӮsetset
/**
* Set a property on an object. Adds the new property and
* triggers change notification if the property doesn't
* already exist.
*/
export function set(target, key, val) {
if (Array.isArray(target)) {
target.length = Math.max(target.length, key);
target.splice(key, 1, val);
return val;
}
// targe жҳҜеҜ№иұЎзҡ„жғ…еҶө
// key еңЁ target дёӯе·Із»ҸеӯҳеңЁ
if (key in target && !(key in Object.prototype)) {
target[key] = val;
return val;
}
const ob = target.__ob__;
// target дёҚжҳҜе“Қеә”ејҸж•°жҚ®
if (!ob) {
target[key] = val;
return val;
}
// е°ҶеҪ“еүҚ key еҸҳдёәе“Қеә”ејҸзҡ„
defineReactive(target, key, val);
return val;
}еӣһеҲ°жҲ‘们д№ӢеүҚзҡ„зЁӢеәҸпјҡ
import { observe, set, del } from "./reactive";
import Watcher from "./watcher";
const data = {
obj: {
a: 1,
b: 2,
},
};
observe(data);
const updateComponent = () => {
const c = data.obj.c ? data.obj.c : 0;
console.log(data.obj.a + data.obj.b + c);
};
const ob = new Watcher(updateComponent);
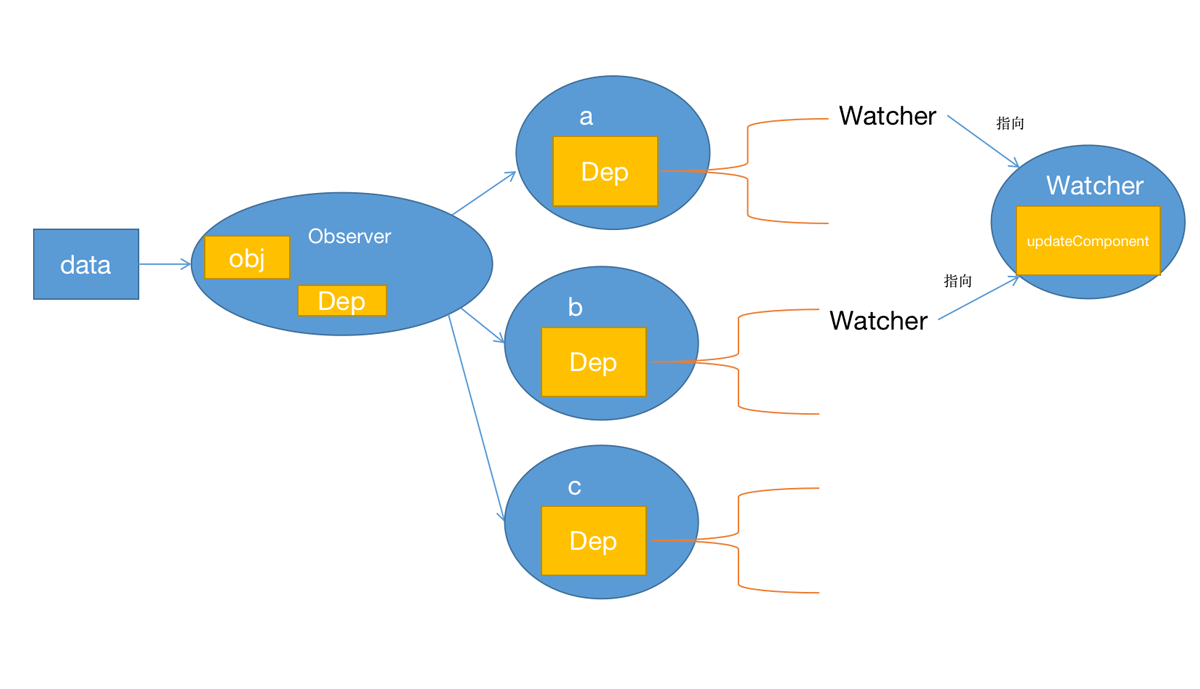
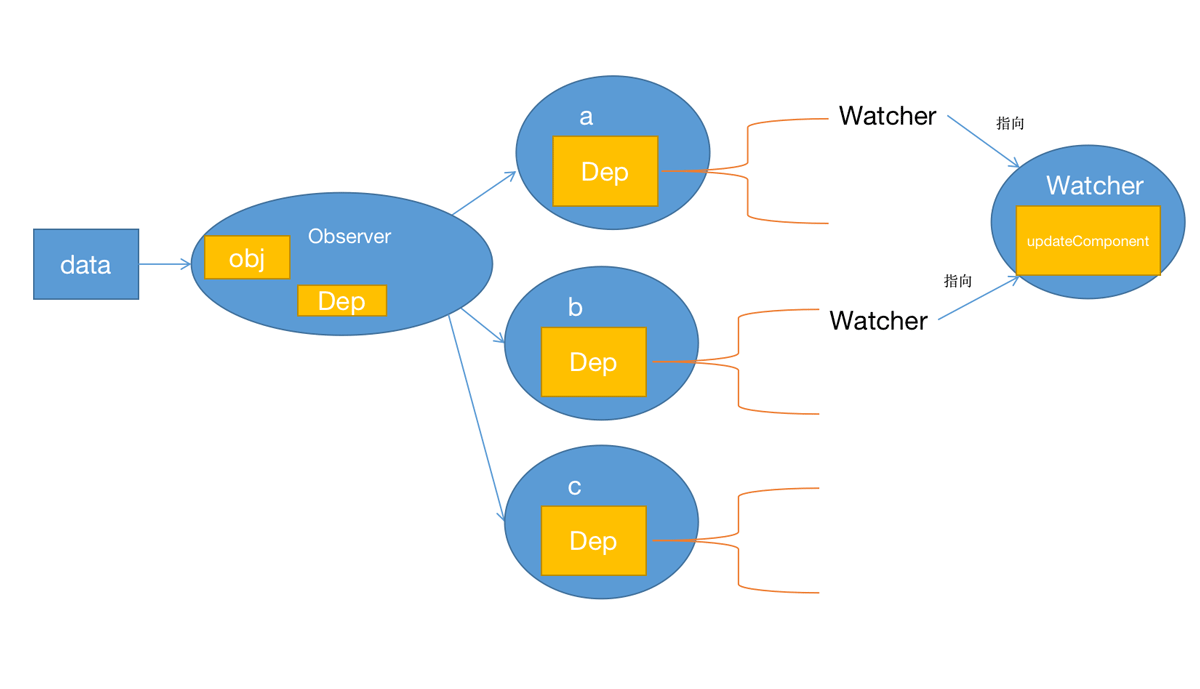
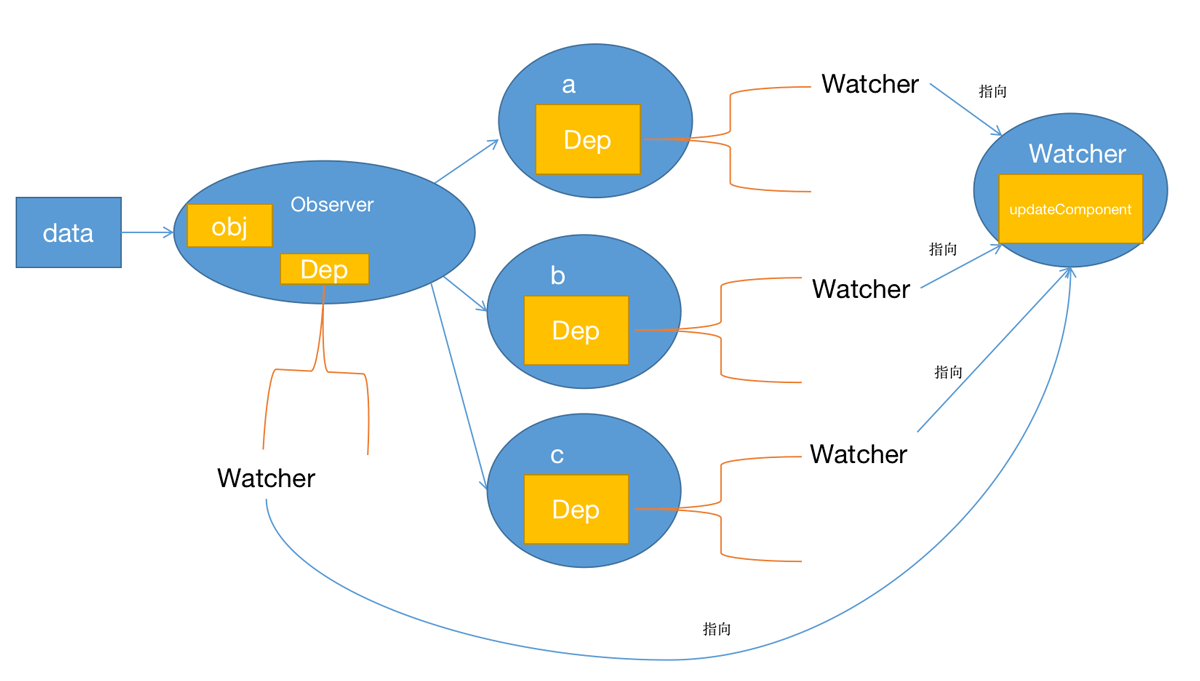
set(data.obj, "c", 3);иҷҪ然йҖҡиҝҮ еўһеҠ дәҶеұһжҖ§пјҢдҪҶжҳҜжӯӨж—¶ 并дёҚдјҡйҮҚж–°и§ҰеҸ‘пјҢеҺҹеӣ зҡ„иҜқжҲ‘们зңӢдёӢдҫқиө–еӣҫгҖӮsetWatcher

иҷҪ然еұһжҖ§ жӢҘжңүдәҶ еҜ№иұЎпјҢдҪҶз”ұдәҺжІЎжңүи°ғз”ЁиҝҮдҫқиө–еұһжҖ§ зҡ„ пјҢжүҖд»Ҙе®ғ并没жңү收йӣҶеҲ°дҫқиө–гҖӮcDepcWatcher
еҪ“然жҲ‘们еҸҜд»Ҙ е®ҢжүӢеҠЁи°ғз”ЁдёҖж¬Ўзӣёеә”зҡ„ гҖӮsetWatcher
const data = {
obj: {
a: 1,
b: 2,
},
};
observe(data);
const updateComponent = () => {
const c = data.obj.c ? data.obj.c : 0;
console.log(data.obj.a + data.obj.b + c);
};
const ob = new Watcher(updateComponent);
set(data.obj, "c", 3);
ob.update(); // жүӢеҠЁи°ғз”Ё Watcher
data.obj.c = 4;иҝҷж ·зҡ„иҜқпјҢеҪ“жү§иЎҢ зҡ„ж—¶еҖҷе°ұдјҡи§ҰеҸ‘ зҡ„жү§иЎҢдәҶгҖӮdata.obj.c = 4Watcher
йӮЈд№ҲжҲ‘们иғҪе°Ҷи§ҰеҸ‘зӣёеә”зҡ„ зҡ„йҖ»иҫ‘ж”ҫеҲ° еҮҪж•°дёӯеҗ—пјҹWatcherset

еҸҜд»ҘзңӢеҲ° йҮҢд№ҹжңүдёӘ пјҢиҝҷдёӘе…¶е®һеҪ“ж—¶жҳҜдёәж•°з»„еҮҶеӨҮзҡ„пјҢеҸӮиҖғ objDepVue2е“Қеә”ејҸзі»з»ҹд№Ӣж•°з»„пјҢдҪҶ зҡ„ д»Җд№ҲйғҪ没收йӣҶгҖӮobjdep
жҲ‘们дҝ®ж”№дёҖдёӢд»Јз Ғи®©е®ғд№ҹ收йӣҶдёҖдёӢпјҡ
export function defineReactive(obj, key, val, shallow) {
const property = Object.getOwnPropertyDescriptor(obj, key);
// иҜ»еҸ–з”ЁжҲ·еҸҜиғҪиҮӘе·ұе®ҡд№үдәҶзҡ„ getгҖҒset
const getter = property && property.get;
const setter = property && property.set;
// val жІЎжңүдј иҝӣжқҘиҜқиҝӣиЎҢжүӢеҠЁиөӢеҖј
if ((!getter || setter) && arguments.length === 2) {
val = obj[key];
}
const dep = new Dep(); // жҢҒжңүдёҖдёӘ Dep еҜ№иұЎпјҢз”ЁжқҘдҝқеӯҳжүҖжңүдҫқиө–дәҺиҜҘеҸҳйҮҸзҡ„ Watcher
let childOb = !shallow && observe(val);
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
const value = getter ? getter.call(obj) : val;
if (Dep.target) {
dep.depend();
if (childOb) {
/******ж–°дҪҚзҪ® *************************/
childOb.dep.depend();
/**********************************/
if (Array.isArray(value)) {
// childOb.dep.depend(); //еҺҹжқҘзҡ„дҪҚзҪ®
dependArray(value);
}
}
}
return value;
},
set: function reactiveSetter(newVal) {
const value = getter ? getter.call(obj) : val;
if (setter) {
setter.call(obj, newVal);
} else {
val = newVal;
}
childOb = !shallow && observe(newVal);
dep.notify();
},
});
}
function dependArray(value) {
for (let e, i = 0, l = value.length; i < l; i++) {
e = value[i];
/******ж–°дҪҚзҪ® *************************/
e && e.__ob__ && e.__ob__.dep.depend();
/**********************************/
if (Array.isArray(e)) {
// e && e.__ob__ && e.__ob__.dep.depend(); // еҺҹдҪҚзҪ®
dependArray(e);
}
}
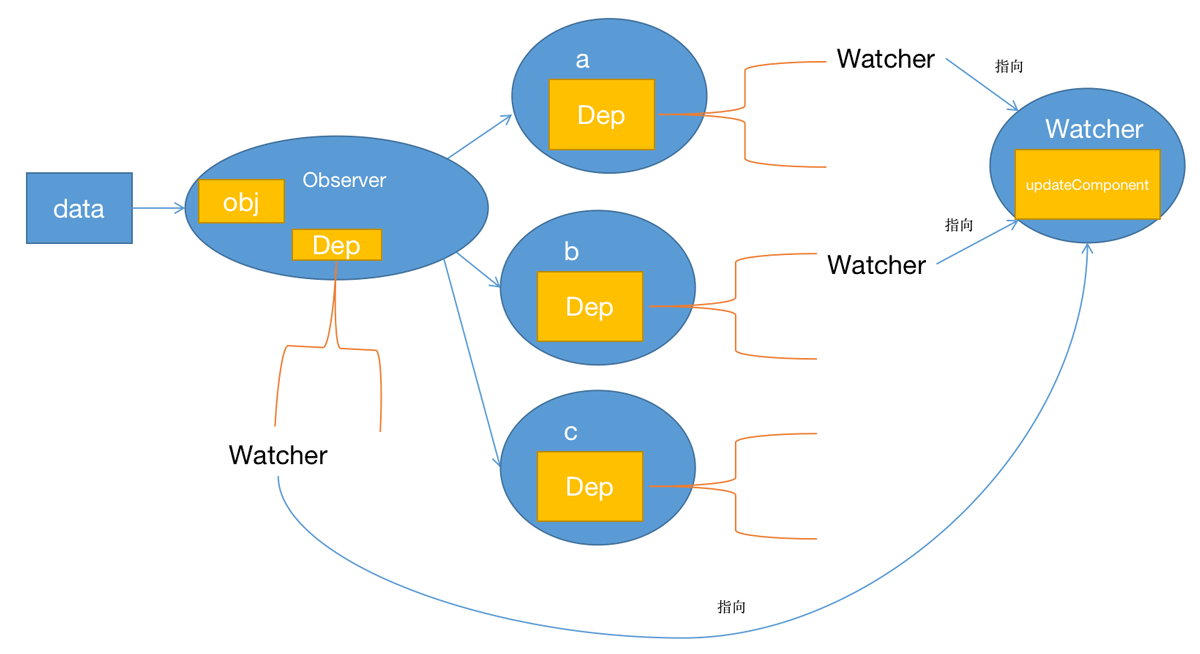
}еӣ дёәиҜ»еҸ– еұһжҖ§пјҢдёҖе®ҡе…ҲдјҡиҜ»еҸ– еұһжҖ§пјҢеҚі гҖӮ д№ҹеҗҢзҗҶгҖӮaobjdata.obj.ab
жүҖд»ҘйҖҡиҝҮдёҠиҫ№зҡ„дҝ®ж”№пјҢ зҡ„ дјҡ收йӣҶеҲ°е®ғзҡ„жүҖжңүеұһжҖ§зҡ„дҫқиө–пјҢд№ҹе°ұжҳҜиҝҷйҮҢзҡ„ гҖҒ зҡ„дҫқиө–пјҢдҪҶеӣ дёә е’Ң зҡ„дҫқиө–жҳҜзӣёеҗҢзҡ„пјҢжүҖд»Ҙ收йӣҶеҲ°дёҖдёӘдҫқиө–гҖӮobjdepabab

дҪҶе…¶е®һжҲ‘们并дёҚзҹҘйҒ“ иў«е“Әдәӣ дҫқиө–пјҢжҲ‘们еҸӘзҹҘйҒ“е’Ң еҗҢеұһдәҺдёҖдёӘеҜ№иұЎзҡ„ е’Ң иў«е“Әдәӣ дҫқиө–пјҢдҪҶеӨ§жҰӮзҺҮ д№ҹдјҡиў«е…¶дёӯзҡ„ дҫқиө–гҖӮcWatchercabWatchercWatcher
жүҖд»ҘжҲ‘们еҸҜд»ҘеңЁ дёӯжүӢеҠЁжү§иЎҢдёҖдёӢ зҡ„ пјҢдҫқиө– зҡ„ еӨ§жҰӮзҺҮдјҡиў«жү§иЎҢпјҢзӣёеә”зҡ„ д№ҹдјҡжҲҗеҠҹ收йӣҶеҲ°дҫқиө–гҖӮsetobjDepcWatcherc
export function set(target, key, val) {
if (Array.isArray(target)) {
target.length = Math.max(target.length, key);
target.splice(key, 1, val);
return val;
}
// targe жҳҜеҜ№иұЎзҡ„жғ…еҶө
// key еңЁ target дёӯе·Із»ҸеӯҳеңЁ
if (key in target && !(key in Object.prototype)) {
target[key] = val;
return val;
}
const ob = target.__ob__;
// target дёҚжҳҜе“Қеә”ејҸж•°жҚ®
if (!ob) {
target[key] = val;
return val;
}
defineReactive(target, key, val);
/******ж–°еўһ *************************/
ob.dep.notify()
/************************************/
return val;
}еӣһеҲ°жңҖејҖе§Ӣзҡ„д»Јз Ғпјҡ
const data = {
obj: {
a: 1,
b: 2,
},
};
observe(data);
const updateComponent = () => {
const c = data.obj.c ? data.obj.c : 0;
console.log(data.obj.a + data.obj.b + c);
};
const ob = new Watcher(updateComponent);
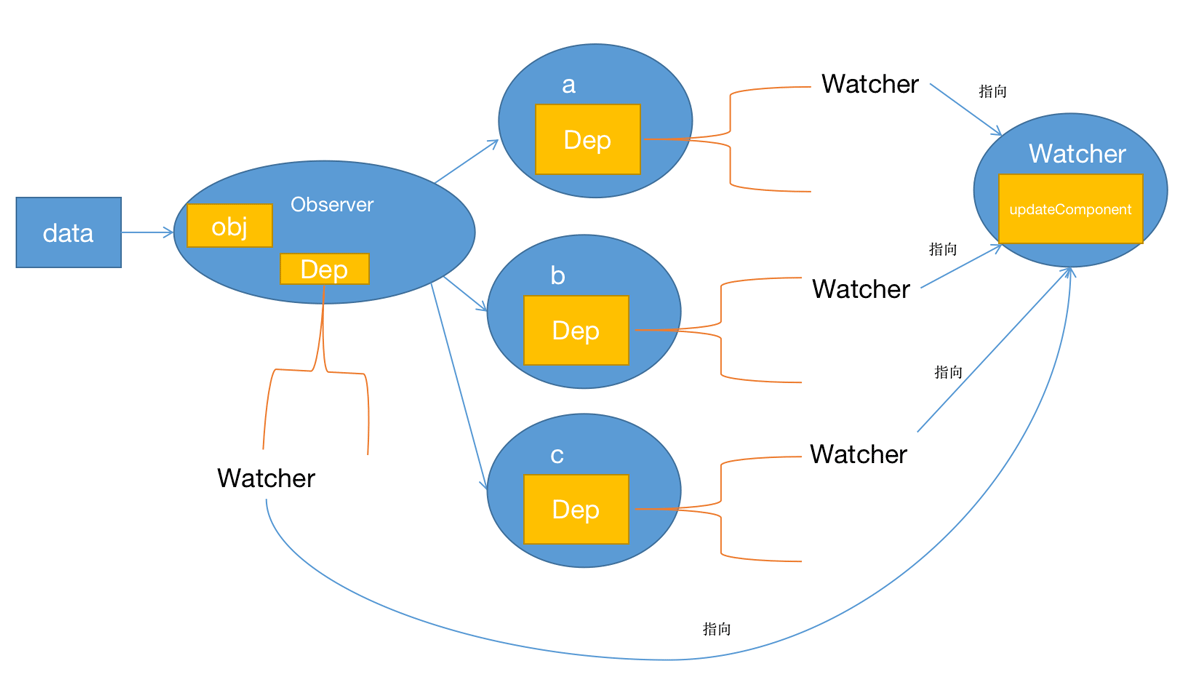
set(data.obj, "c", 3);жү§иЎҢе®ҢеҗҺ йҷӨдәҶеҸҳдёәе“Қеә”ејҸзҡ„пјҢд№ҹжҲҗеҠҹи§ҰеҸ‘дәҶ жү§иЎҢпјҢ并且收йӣҶеҲ°дәҶ гҖӮcWatcherWatcher

жӯӨж—¶еҰӮжһңдҝ®ж”№ зҡ„еҖјпјҢд№ҹдјҡжҲҗеҠҹи§ҰеҸ‘ зҡ„жү§иЎҢдәҶгҖӮcWatcher
жңүдәҶдёҠиҫ№зҡ„дәҶи§ЈпјҢеҲ йҷӨе°ұеҫҲеҘҪи§ЈеҶідәҶгҖӮ

еҰӮжһңиҰҒеҲ йҷӨ еұһжҖ§пјҢеҲ йҷӨеҗҺжү§иЎҢдёӢе®ғзӣёеә”зҡ„ е°ұеҸҜд»ҘгҖӮдҪҶ зҡ„ жҳҜеӯҳеңЁй—ӯеҢ…дёӯзҡ„пјҢжҲ‘们并дёҚиғҪжӢҝеҲ°гҖӮaDepaDep
йҖҖиҖҢжұӮе…¶ж¬ЎпјҢжҲ‘们еҸҜд»ҘеҺ»жү§иЎҢ еұһжҖ§жүҖеңЁзҡ„еҜ№иұЎ зҡ„ е°ұеҸҜд»ҘдәҶгҖӮaobjDep
/**
* Delete a property and trigger change if necessary.
*/
export function del(target, key) {
if (Array.isArray(target)) {
target.splice(key, 1);
return;
}
// targe жҳҜеҜ№иұЎзҡ„жғ…еҶө
const ob = target.__ob__;
if (!hasOwn(target, key)) {
return;
}
delete target[key];
if (!ob) {
return;
}
ob.dep.notify();
}д»ҘдёҠе°ұжҳҜвҖңVue2е“Қеә”ејҸзі»з»ҹд№Ӣsetе’ҢdeleteжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ