жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚеҰӮдҪ•зј–иҜ‘dotnetе’Ңaspnetcoreжәҗд»Јз ҒпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
иҜҰи§Ғе®ҳж–№ж–ҮжЎЈпјҡгҖҠдҪҝз”Ёжәҗз Ғзј–иҜ‘ ASP.NET CoreгҖӢдёӯзҡ„вҖңStep 2: Install pre-requisitesвҖқгҖӮ
жҲ‘зҡ„жңәеҷЁеҸӘжҸҗеүҚиЈ…дәҶ Visual Studio 2022пјҢJDK е’Ң NodeJSгҖӮ
еӨ§е®¶еҸҜд»ҘиҮӘиЎҢжҢүйңҖе®үиЈ…гҖӮ
жҢүз…§ BuildFromSource.md зҡ„жҸҸиҝ°пјҢеңЁе‘Ҫд»ӨиЎҢзӘ—еҸЈиҝӣе…Ҙд»Јз ҒжүҖеңЁзӣ®еҪ•пјҢиҫ“е…ҘеҰӮдёӢе‘Ҫд»ӨејҖе§ӢиҝҳеҺҹеӯҳеӮЁеә“пјҡ
restore.cmd
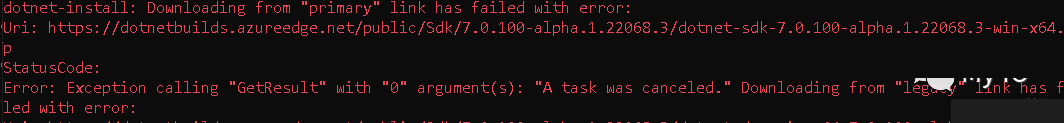
зӯүеҫ…е°‘и®ёпјҢе°ұзў°еҲ°дәҶ第дёҖдёӘй”ҷиҜҜпјҡ

иҝҷдёҖзңӢе°ұжҳҜдёӢиҪҪи¶…ж—¶дәҶпјҢиҝҷиҜҘжӯ»зҡ„зҪ‘з»ңпјҒ
жүҫеҲ°дёӢиҪҪе‘Ҫд»ӨжүҖеңЁж–Ү件 .dotnet\dotnet-install.ps1пјҢеҸ‘зҺ°д»Јз ҒйҖ»иҫ‘жҜ”иҫғеӨҚжқӮпјҢдёҚеӨӘеҘҪдҝ®ж”№гҖӮ
дёҚиҝҮпјҢиҪ¬еҝөдёҖжғіпјҢ既然иҝңзЁӢдёӢиҪҪж…ўпјҢйӮЈдёҚеҰӮж”№жҲҗд»Һжң¬ең°дёӢиҪҪпјҒ
ж №жҚ®дёҠйқўжҠҘй”ҷзҡ„дёӢиҪҪй“ҫжҺҘпјҢжүҫеҲ°иҺ·еҸ–дёӢиҪҪең°еқҖзҡ„д»Јз Ғпјҡ
function Get-Feeds-To-Use()
{
$feeds = @(
"https://dotnetcli.azureedge.net/dotnet",
"https://dotnetbuilds.azureedge.net/public"
)
if (-not [string]::IsNullOrEmpty($AzureFeed)) {
$feeds = @($AzureFeed)
}
if ($NoCdn) {
$feeds = @(
"https://dotnetcli.blob.core.windows.net/dotnet",
"https://dotnetbuilds.blob.core.windows.net/public"
)
if (-not [string]::IsNullOrEmpty($UncachedFeed)) {
$feeds = @($UncachedFeed)
}
}
return $feeds
}дҝ®ж”№жҲҗд»Һжң¬ең°дёӢиҪҪпјҡ
function Get-Feeds-To-Use()
{
$feeds = @(
"http://localhost:12345/dotnet"
)
return $feeds
}
зҺ°еңЁпјҢеҸӘйңҖиҰҒеңЁжң¬ең°еҲӣе»ә IIS з«ҷзӮ№пјҢжҜҸж¬ЎжҠҘй”ҷеҗҺз»ҲжӯўзЁӢеәҸгҖӮ
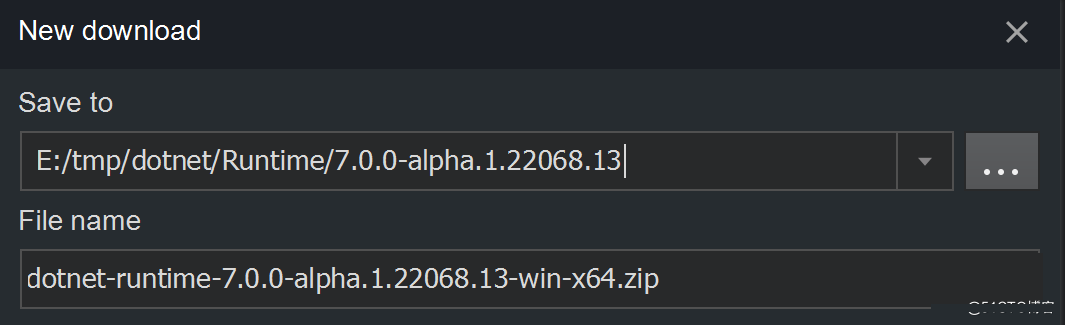
еҶҚж №жҚ®жҠҘй”ҷй“ҫжҺҘпјҢдҪҝз”ЁдёӢиҪҪе·Ҙе…·дёӢиҪҪеҺҹе§Ӣй“ҫжҺҘпјҢж”ҫзҪ®еңЁжң¬ең°з«ҷзӮ№еҜ№еә”зӣ®еҪ•пјҢ然еҗҺйҮҚж–°иҝҗиЎҢ restore.cmd еҚіеҸҜгҖӮ

еҗҗж§ҪдёҖдёӢпјҡе…¶дёӯдёҖдёӘж–Ү件дёӢдәҶ4дёӘе°Ҹж—¶гҖӮеӣ§rz
з»ҸиҝҮеӨҡж¬ЎйҮҚиҜ•пјҢжҖ»з®—е…ЁйғЁдёӢиҪҪжҲҗеҠҹдәҶгҖӮ
дҪҶжҳҜпјҢеҸҲжҳҫзӨәдәҶеҸҰдёҖдёӘй”ҷиҜҜпјҡ

еҸӮз…§ BuildFromSource.mdпјҢеҸ‘зҺ°жҲ‘们 clone ж—¶жҺүдәҶеҸӮж•° --recursiveпјҡ
git clone --recursive https://github.com/YOUR_USERNAME/aspnetcore
е№ёеҘҪиҝҳеҸҜд»ҘиЎҘж•‘пјҡ
git submodule update --init --recursive
йҮҚж–°иҝҗиЎҢrestore.cmd йЎәеҲ©е®ҢжҲҗгҖӮ
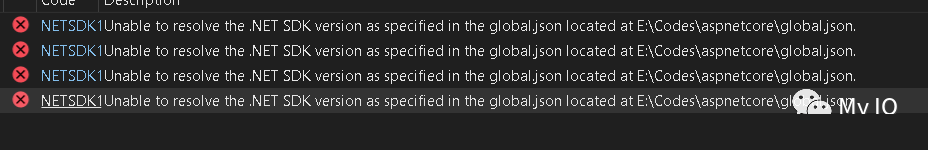
дҪҶжҳҜпјҢеҪ“жҲ‘们дҪҝз”Ё VS2022 зј–иҜ‘ dotnet/aspnetcore зҡ„д»»ж„ҸдёҖдёӘйЎ№зӣ®ж—¶пјҢеҚҙжҸҗзӨәжүҫдёҚеҲ°жҢҮе®ҡSDKпјҡ

еҺҹжқҘе®ғжҳҜеңЁжүҫ SDK 7.0пјҡ
"sdk": {
"version": "7.0.100-preview.2.22103.2"
}иҖҢиҝҷдёӘ SDK е…¶е®һеңЁеүҚйқўзҡ„жӯҘйӘӨе·Із»Ҹе®үиЈ…еңЁжәҗз Ғзӣ®еҪ•дёӢдәҶгҖӮ
еӣ жӯӨпјҢеҸӘйңҖиҰҒе°Ҷжәҗз Ғзӣ®еҪ•дёӢ SDK и·Ҝеҫ„пјҢдҫӢеҰӮ E:\Codes\aspnetcore\.dotnet\sdkпјҢеҠ е…ҘеҲ° PATH зҺҜеўғеҸҳйҮҸдёӯгҖӮ
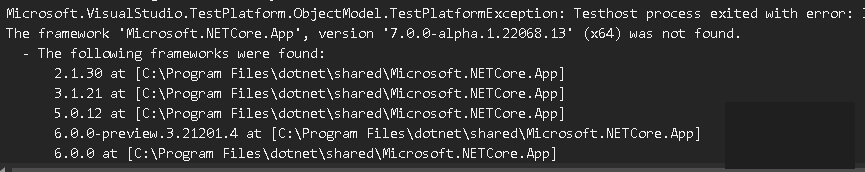
дҪҶжҳҜпјҢеҪ“жҲ‘们иҝҗиЎҢжөӢиҜ•ж—¶пјҢеҚҙжҸҗзӨәжүҫдёҚеҲ°жөӢиҜ•з”ЁдҫӢгҖӮ
ж №жҚ®й”ҷиҜҜжҸҗзӨәпјҡ

жҲ‘们жҠҠжәҗз Ғзӣ®еҪ•дёӢзҡ„еҜ№еә”и·Ҝеҫ„дёӢзҡ„жүҖжңүеҶ…е®№пјҢ дҫӢеҰӮ E:\Codes\aspnetcore\.dotnet\shared\Microsoft.NETCore.AppпјҢеӨҚеҲ¶еҲ° C:\Program Files\dotnet\shared\Microsoft.NETCore.AppA зӣ®еҪ•дёӯгҖӮ
еҶҚж¬ЎиҝҗиЎҢжөӢиҜ•жҲҗеҠҹ.
д»ҘдёҠжҳҜвҖңеҰӮдҪ•зј–иҜ‘dotnetе’Ңaspnetcoreжәҗд»Јз ҒвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ