жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңFlutterжҖҺд№Ҳз”ЁCanvasз»ҳеҲ¶зІҫзҫҺиЎЁзӣҳж•ҲжһңвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңFlutterжҖҺд№Ҳз”ЁCanvasз»ҳеҲ¶зІҫзҫҺиЎЁзӣҳж•ҲжһңвҖқж–Үз« еҗ§гҖӮ
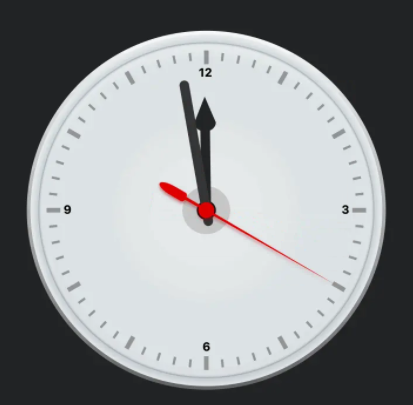
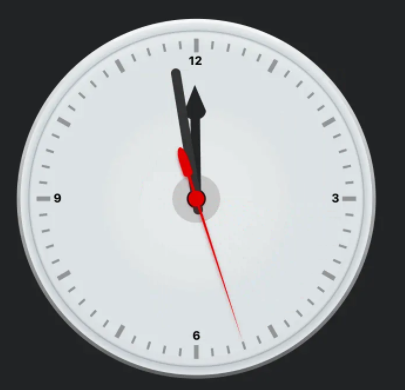
е®һзҺ°ж•ҲжһңеҰӮдёӢпјҡ

еүҚйқўиҜҙеҲ°дҪҝз”Ё Canvas е®һзҺ°иҜҘиЎЁзӣҳж•ҲжһңпјҢиҖҢеңЁ Flutter дёӯдҪҝз”Ё Canvas жӣҙеӨҡзҡ„еҲҷжҳҜ继жүҝ CustomPainter зұ»е®һзҺ° paint ж–№жі•пјҢ然еҗҺеңЁ CustomPaint дёӯдҪҝз”ЁиҮӘе®ҡд№үе®һзҺ°зҡ„ CustomPainterгҖӮ жҜ”еҰӮиҝҷйҮҢеҲӣе»әзҡ„ DialPainter дҪҝз”ЁеҰӮдёӢ:
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width;
return Container(
color: const Color.fromARGB(255, 35, 36, 38), /// и®ҫзҪ®иғҢжҷҜ
child: Center(
child: CustomPaint(
size: Size(width, width),
painter: DialPainter(),
),
),
);
}
class DialPainter extends CustomPainter{
@override
void paint(Canvas canvas, Size size) {
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return true;
}
}д№ӢеҗҺжүҖжңүз»ҳеҲ¶зҡ„ж ёеҝғд»Јз ҒйғҪеңЁ DialPainter дёӯзҡ„ paint дёӯе®һзҺ°зҡ„пјҢе…¶дёӯ shouldRepaint жҳҜжҢҮзҲ¶жҺ§д»¶йҮҚж–°жёІжҹ“ж—¶жҳҜеҗҰйҮҚж–°з»ҳеҲ¶пјҢиҝҷйҮҢи®ҫзҪ®дёә true иЎЁзӨәжҜҸж¬ЎйғҪйҮҚж–°з»ҳеҲ¶гҖӮ
жҺҘдёӢжқҘе°ұзңӢе…·дҪ“е®һзҺ°д»Јз ҒпјҢжҲ‘们е°Ҷж•ҙдёӘиЎЁзӣҳж•Ҳжһңзҡ„е®һзҺ°еҲҶдёәдёүйғЁеҲҶпјҡйқўжқҝгҖҒеҲ»еәҰгҖҒжҢҮй’ҲгҖӮж¶үеҸҠеҲ°зҡ„дё»иҰҒзҹҘиҜҶзӮ№еҢ…жӢ¬пјҡPaintгҖҒCanvasгҖҒPathгҖҒTextPainter зӯүгҖӮ
еңЁејҖе§ӢиҝӣиЎҢз»ҳеҲ¶д№ӢеүҚпјҢе…ҲиҝӣиЎҢ画笔е’Ңй•ҝеәҰеҚ•дҪҚзҡ„еҲқе§ӢеҢ–гҖӮ
еңЁж•ҙдёӘж•Ҳжһңзҡ„е®һзҺ°дёҠдјҡеӨҡж¬ЎдҪҝз”ЁеҲ°з”»з¬” Paint пјҢдёәдәҶйҒҝе…ҚеҲӣе»әеӨҡдёӘ画笔е®һдҫӢпјҢжүҖд»ҘеҲӣе»әдёҖдёӘ Paint жҲҗе‘ҳеҸҳйҮҸпјҢеҗҺз»ӯйҖҡиҝҮдҝ®ж”№е…¶еұһжҖ§еҖјжқҘж»Ўи¶ідёҚеҗҢж•Ҳжһңзҡ„з»ҳеҲ¶гҖӮ
late final Paint _paint = _initPaint();
Paint _initPaint() {
return Paint()
..isAntiAlias = true
..color = Colors.white;
}йҖҡиҝҮеҲқе§ӢеҢ–д»Јз Ғи®ҫзҪ®дәҶ画笔зҡ„жҠ—й”ҜйҪҝе’Ңй»ҳи®ӨйўңиүІгҖӮ
дёәдәҶж–№дҫҝеҗҺз»ӯдҪҝз”Ёй•ҝгҖҒе®ҪгҖҒеҚҠеҫ„зӯүй•ҝеәҰпјҢеҲӣе»әеҜ№еә”зҡ„жҲҗе‘ҳеҸҳйҮҸпјҢеҗҢж—¶дёәдәҶйҖӮй…ҚдёҚеҗҢиЎЁзӣҳе®Ҫй«ҳпјҢдҝқиҜҒеұ•зӨәж•ҲжһңдёҖиҮҙпјҢеңЁз»ҳеҲ¶ж—¶дёҚзӣҙжҺҘдҪҝз”Ёж•°еҖјпјҢиҖҢдҪҝз”ЁжҜ”дҫӢй•ҝеәҰпјҡ
/// з”»еёғе®ҪеәҰ
late double width;
/// з”»еёғй«ҳеәҰ
late double height;
/// иЎЁзӣҳеҚҠеҫ„
late double radius;
/// жҜ”дҫӢеҚ•дҪҚй•ҝеәҰ
late double unit ;
@override
void paint(Canvas canvas, Size size) {
initSize(size);
}
void initSize(Size size) {
width = size.width;
height = size.height;
radius = min(width, height) / 2;
unit = radius / 15;
}еҚҠеҫ„еҸ–е®ҪеәҰе’Ңй«ҳеәҰзҡ„жңҖе°ҸеҖјпјҢ然еҗҺйҷӨд»Ҙ 2 пјҢеҚ•дҪҚй•ҝеәҰ unit еҸ–еҖјдёәеҚҠеҫ„йҷӨд»Ҙ 15гҖӮ
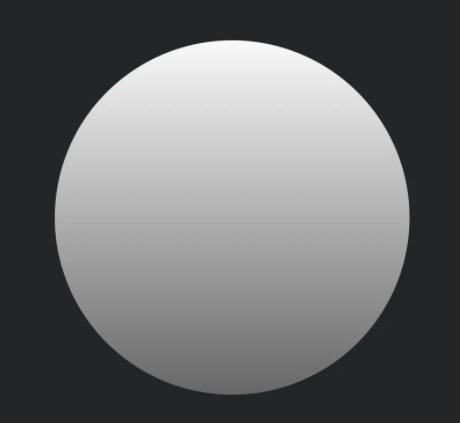
йҰ–е…Ҳз»ҳеҲ¶дёҖдёӘзәҝжҖ§жёҗеҸҳзҡ„еңҶпјҡ
/// з»ҳеҲ¶дёҖдёӘзәҝжҖ§жёҗеҸҳзҡ„еңҶ var gradient = ui.Gradient.linear( Offset(width/2, height/2 - radius,), Offset(width/2, height/2 + radius), [const Color(0xFFF9F9F9), const Color(0xFF666666)]); _paint.shader = gradient; _paint.color = Colors.white; canvas.drawCircle(Offset(width/2, height/2), radius, _paint);
йҖҡиҝҮ Gradient.linear еҲӣе»әдёҖдёӘзәҝжҖ§жёҗеҸҳйўңиүІе№¶и®ҫзҪ®з»ҷ Paint.shaderпјҢз»ҳеҲ¶еҮәжқҘж•ҲжһңеҰӮдёӢпјҡ

然еҗҺеңЁе…¶дёҠж·»еҠ дёҖеұӮеҫ„еҗ‘жёҗеҸҳпјҢеўһеҠ иЎЁзӣҳзҡ„з«ӢдҪ“ж„ҹпјҡ
/// з»ҳеҲ¶дёҖеұӮеҫ„еҗ‘жёҗеҸҳзҡ„еңҶ var radialGradient = ui.Gradient.radial(Offset(width/2, height/2), radius, [ const Color.fromARGB(216, 246, 248, 249), const Color.fromARGB(216, 229, 235, 238), const Color.fromARGB(216,205, 212, 217), const Color.fromARGB(216,245, 247, 249), ], [0, 0.92, 0.93, 1.0]); _paint.shader = radialGradient; canvas.drawCircle(Offset(width/2, height/2), radius - 0.3 * unit, _paint);
дҪҝз”Ё Gradient.radial еҲӣе»әдёҖдёӘеҫ„еҗ‘жёҗеҸҳзҡ„йўңиүІпјҢж•ҲжһңеҰӮдёӢпјҡ

жңҖеҗҺеҶҚеңЁиЎЁзӣҳеҶ…ж·»еҠ дёҖдёӘиҫ№жЎҶе’ҢйҳҙеҪұеўһеҠ еҜ№жҜ”ж•Ҳжһңпјҡ
/// з»ҳеҲ¶ border var shadowRadius = radius - 0.8 * unit; _paint ..color = const Color.fromARGB(33, 0, 0, 0) ..shader = null ..style = PaintingStyle.stroke ..strokeWidth = 0.1 * unit; canvas.drawCircle(Offset(width/2, height/2), shadowRadius - 0.2 * unit, _paint); ///з»ҳеҲ¶йҳҙеҪұ Path path = Path(); path.moveTo(width/2, height/2); var rect = Rect.fromLTRB(width/2 - shadowRadius, height/2 - shadowRadius, width/2+shadowRadius, height /2 +shadowRadius); path.addOval(rect); canvas.drawShadow(path, const Color.fromARGB(51, 0, 0, 0), 1 * unit, true);
жңҖеҗҺиЎЁзӣҳж•ҲжһңеҰӮдёӢпјҡ

йқўжқҝз»ҳеҲ¶е®ҢжҲҗпјҢжҺҘдёӢжқҘе°ұжҳҜз»ҳеҲ¶еҲ»еәҰзәҝд»ҘеҸҠеҲ»еәҰеҖјгҖӮ
д»Јз ҒеҰӮдёӢпјҡ
double dialCanvasRadius = radius - 0.8 * unit;
canvas.save();
canvas.translate(width/2, height/2);
var y = 0.0;
var x1 = 0.0;
var x2 = 0.0;
_paint.shader = null;
_paint.color = const Color(0xFF929394);
for( int i = 0; i < 60; i++){
x1 = dialCanvasRadius - (i % 5 == 0 ? 0.85 * unit : 1 * unit);
x2 = dialCanvasRadius - (i % 5 == 0 ? 2 * unit : 1.67 * unit);
_paint.strokeWidth = i % 5 == 0 ? 0.38 * unit : 0.2 * unit;
canvas.drawLine(Offset(x1, y), Offset(x2, y), _paint);
canvas.rotate(2*pi/60);
}
canvas.restore();иЎЁзӣҳдёҠжңү 60 дёӘеҲ»еәҰпјҢе…¶дёӯ 12 дёӘдёәе°Ҹж—¶еҲ»еәҰе…¶дҪҷдёәеҲҶй’ҹеҲ»еәҰпјҢеҫӘзҺҜ 60 ж¬ЎпјҢйҖҡиҝҮ i % 5 == 0 еҲӨж–ӯжҳҜеҗҰдёәе°Ҹж—¶еҲ»еәҰпјҢд»ҺиҖҢдҪҝз”ЁдёҚеҗҢзҡ„ x е’Ң y еқҗж ҮпјҢе®һзҺ°дёҚеҗҢзҡ„й•ҝеәҰе’Ңе®ҪеәҰгҖӮ
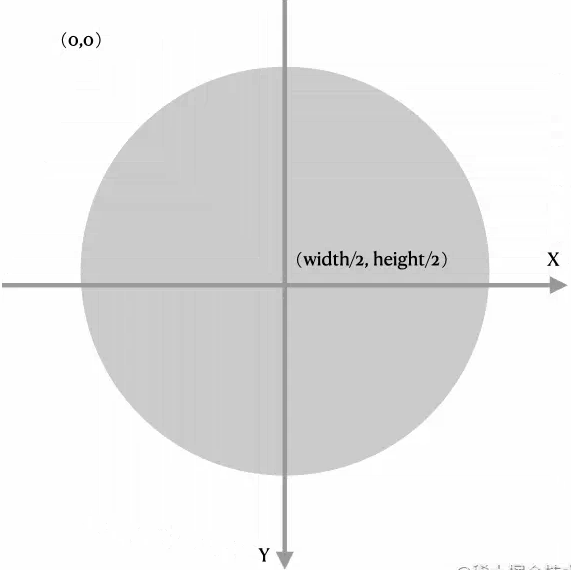
иҝҷйҮҢдёәдәҶйҒҝе…ҚеҺ»и®Ўз®—еңҶдёҠзҡ„зӮ№еқҗж ҮпјҢйҮҮз”Ёзҡ„жҳҜж—ӢиҪ¬з”»еёғжқҘе®һзҺ°гҖӮз”»еёғй»ҳи®Өж—ӢиҪ¬зӮ№дҪҚе·ҰдёҠи§’пјҢжүҖд»ҘйңҖиҰҒйҖҡиҝҮ canvas.translate(width/2, height/2) е°Ҷж—ӢиҪ¬зӮ№з§»еҠЁеҲ°иЎЁзӣҳзҡ„дёӯеҝғзӮ№пјҢ然еҗҺжҜҸз»ҳеҲ¶е®ҢдёҖдёӘеҲ»еәҰз”»еёғж—ӢиҪ¬ 2*pi/60 зҡ„и§’еәҰпјҢеҚі 6 еәҰгҖӮеӣ дёәз”»еёғиҝӣиЎҢдәҶ平移жүҖд»Ҙз»ҳеҲ¶зҡ„еқҗж ҮйғҪжҳҜеҹәдәҺеңҶдёӯеҝғпјҢеҚізӣёеҪ“дәҺеңҶзӮ№з§»еҠЁеҲ°дәҶеңҶдёӯеҝғгҖӮ

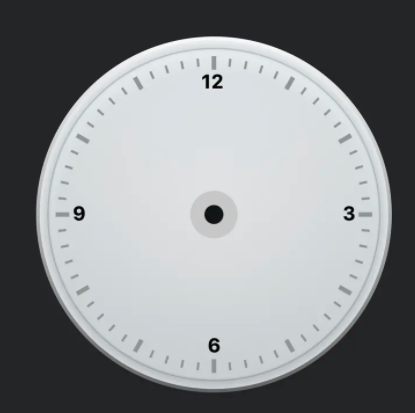
жңҖз»Ҳе®һзҺ°еҲ»еәҰж•ҲжһңеҰӮеӣҫпјҡ

з»ҳеҲ¶е®ҢеҲ»еәҰеҗҺйңҖиҰҒз»ҷеҲ»еәҰж ҮеҖјпјҢиҝҷйҮҢеҸӘжҳҫзӨә 3гҖҒ6гҖҒ9гҖҒ12 еӣӣдёӘеҲ»еәҰеҖјпјҢд»Јз ҒеҰӮдёӢпјҡ
double dialCanvasRadius = radius - 0.8 * unit;
var textPainter = TextPainter(
text: const TextSpan(
text:
"3",
style: TextStyle(color: Colors.black, fontSize: 20, fontWeight: FontWeight.bold, height: 1.0)),
textDirection: TextDirection.rtl,
textWidthBasis: TextWidthBasis.longestLine,
maxLines: 1,
)..layout();
var offset = 2.25 * unit;
var points = [
Offset(width / 2 + dialCanvasRadius - offset - textPainter.width , height / 2 - textPainter.height / 2),
Offset(width / 2 - textPainter.width /2, height / 2 + dialCanvasRadius - offset - textPainter.height),
Offset(width / 2 - dialCanvasRadius + offset, height / 2 - textPainter.height / 2),
Offset(width / 2 - textPainter.width, height / 2 - dialCanvasRadius + offset),
];
for(int i = 0; i< 4; i++){
textPainter = TextPainter(
text: TextSpan(
text:
"${(i + 1) * 3}",
style: const TextStyle(color: Colors.black, fontSize: 20, fontWeight: FontWeight.bold, height: 1.0)),
textDirection: TextDirection.rtl,
textWidthBasis: TextWidthBasis.longestLine,
maxLines: 1,
)..layout();
textPainter.paint(canvas, points[i]);
}з»ҳеҲ¶ж–Үеӯ—дҪҝз”Ёзҡ„жҳҜ TextPainter еҜ№иұЎпјҢйҰ–е…ҲеҲӣе»әдёҖдёӘ TextPainter еҜ№иұЎпјҢз”ЁдәҺжөӢйҮҸиҺ·еҸ–ж–Үеӯ—зҡ„е®Ҫй«ҳпјҢеӣ дёәиҝҷйҮҢеҸӘжҳҫзӨә 4 дёӘеҲ»еәҰеҖјпјҢжүҖд»ҘиҝҷйҮҢзӣҙжҺҘе°ҶеҜ№еә”йңҖиҰҒз»ҳеҲ¶зҡ„еқҗж Үи®Ўз®—еҮәжқҘпјҢ然еҗҺеҫӘзҺҜз»ҳеҲ¶жҳҫзӨәзҡ„еҲ»еәҰеҖјеңЁеҜ№еә”зҡ„дҪҚзҪ®еҚіеҸҜгҖӮе®һзҺ°еҗҺж•ҲжһңеҰӮдёӢпјҡ

жҺҘдёӢжқҘе°ұжҳҜжҢҮй’Ҳзҡ„з»ҳеҲ¶пјҢжҢҮй’ҲеҲҶдёәдёүйғЁеҲҶпјҡж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’ҲгҖӮеңЁз»ҳеҲ¶жҢҮй’Ҳд№ӢеүҚиҝҳйңҖиҰҒз»ҳеҲ¶дёӯеҝғзӮ№пјҡ
var radialGradient = ui.Gradient.radial(Offset(width / 2, height / 2), radius, [ const Color.fromARGB(255, 200, 200, 200), const Color.fromARGB(255, 190, 190, 190), const Color.fromARGB(255, 130, 130, 130), ], [0, 0.9, 1.0]); /// еә•йғЁиғҢжҷҜ _paint ..shader = radialGradient ..style = PaintingStyle.fill; canvas.drawCircle( Offset(width/2, height/2), 2 * unit, _paint); /// йЎ¶йғЁеңҶзӮ№ _paint ..shader = null ..style = PaintingStyle.fill ..color = const Color(0xFF121314); canvas.drawCircle(Offset(width/2, height/2), 0.8 * unit, _paint);
д»Јз ҒеҫҲз®ҖеҚ•пјҢеңЁдёӯеҝғз»ҳеҲ¶дёӨдёӘеңҶпјҢдёҖдёӘеә•йғЁзҡ„еҫ„еҗ‘жёҗеҸҳзҡ„еӨ§еңҶпјҢдёҖдёӘйЎ¶йғЁж·ұиүІзҡ„е°ҸеңҶпјҢеҰӮеӣҫпјҡ

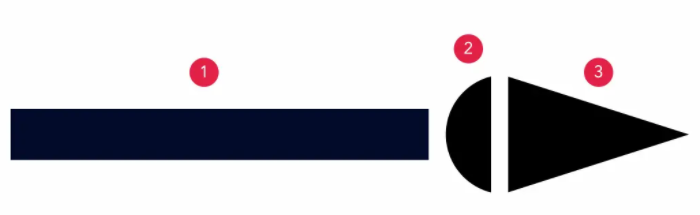
ж—¶й’ҲеҲҶдёәдёүйғЁеҲҶпјҢиҝһжҺҘдёӯеҝғзҡ„зҹ©еҪўгҖҒиҝһжҺҘзҹ©еҪўзҡ„еҚҠеңҶеј§гҖҒжңҖеҗҺзҡ„з®ӯеӨҙпјҢеҰӮеӣҫпјҡ

д»Јз Ғе®һзҺ°еҰӮдёӢпјҡ
double hourHalfHeight = 0.4 * unit; double hourRectRight = 7 * unit; Path hourPath = Path(); /// ж·»еҠ зҹ©еҪў ж—¶й’Ҳдё»дҪ“ hourPath.moveTo(0 - hourHalfHeight, 0 - hourHalfHeight); hourPath.lineTo(hourRectRight, 0 - hourHalfHeight); hourPath.lineTo(hourRectRight, 0 + hourHalfHeight); hourPath.lineTo(0 - hourHalfHeight, 0 + hourHalfHeight); /// ж—¶й’Ҳз®ӯеӨҙе°ҫйғЁеј§еҪў double offsetTop = 0.5 * unit; double arcWidth = 1.5 * unit; double arrowWidth = 2.17 * unit; double offset = 0.42 * unit; var rect = Rect.fromLTWH(hourRectRight - offset, 0 - hourHalfHeight - offsetTop, arcWidth, hourHalfHeight * 2 + offsetTop * 2); hourPath.addArc(rect, pi/2, pi); /// ж—¶й’Ҳз®ӯеӨҙ hourPath.moveTo(hourRectRight - offset + arcWidth/2, 0 - hourHalfHeight - offsetTop); hourPath.lineTo(hourRectRight - offset + arcWidth/2 + arrowWidth, 0); hourPath.lineTo(hourRectRight - offset + arcWidth/2, 0 + hourHalfHeight + offsetTop); hourPath.close(); canvas.save(); canvas.translate(width/2, height/2); ///з»ҳеҲ¶ _paint.color = const Color(0xFF232425); canvas.drawPath(hourPath, _paint); canvas.restore();
иҝҷйҮҢжҳҜйҖҡиҝҮ Path е…Ҳж·»еҠ дёҖдёӘзҹ©еҪўеҲ°и·Ҝеҫ„пјҢ然еҗҺж·»еҠ дёҖдёӘеңҶеј§пјҢеңҶеј§еҗ‘е·ҰеҒҸ移дёҖе®ҡеҚ•дҪҚпјҢйҳІжӯўеҜ№жҺҘж•ҲжһңдёҚеҘҪпјҢеҶҚж·»еҠ дёҖдёӘдёүи§’еҪўд№ҹе°ұжҳҜз®ӯеӨҙеӣҫеҪўгҖӮиҝҷйҮҢжүҖжңүзҡ„еқҗж Үи®Ўз®—йғҪжҳҜеҹәдәҺеңҶзӮ№еңЁеңҶзӣҳзҡ„дёӯеҝғзӮ№и®Ўз®—зҡ„пјҢжүҖд»ҘйңҖиҰҒ平移画еёғпјҢе°ҶеңҶзӮ№з§»еҠЁеҲ°еңҶзӣҳзҡ„дёӯеҝғзӮ№пјҢеҚі canvas.translate(width/2, height/2) и·ҹз»ҳеҲ¶иЎЁзӣҳеҲ»еәҰзҡ„жҖқи·ҜжҳҜдёҖж ·зҡ„пјҢжңҖеҗҺеҶҚйҖҡиҝҮ canvas.drawPath иҝӣиЎҢз»ҳеҲ¶гҖӮж•ҲжһңеҰӮдёӢпјҡ

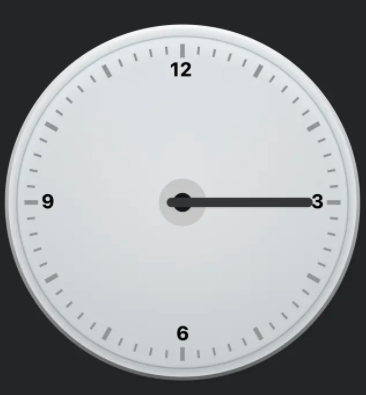
еҲҶй’Ҳзҡ„з»ҳеҲ¶зӣёеҜ№жҜ”иҫғз®ҖеҚ•пјҢеӣ дёәеҲҶй’Ҳе°ұдёҖдёӘеңҶи§’зҹ©еҪўпјҢдҪҝз”Ёз”»еёғзҡ„ drawRRect ж–№жі•еҚіеҸҜпјҡ
double hourHalfHeight = 0.4 * unit; double minutesLeft = -1.33 * unit; double minutesTop = -hourHalfHeight; double minutesRight = 11* unit; double minutesBottom = hourHalfHeight; canvas.save(); canvas.translate(width/2, height/2); /// з»ҳеҲ¶еҲҶй’Ҳ var rRect = RRect.fromLTRBR(minutesLeft, minutesTop, minutesRight, minutesBottom, Radius.circular(0.42 * unit)); _paint.color = const Color(0xFF343536); canvas.drawRRect(rRect, _paint); canvas.restore();
е®һзҺ°жҖқи·ҜеҗҢж ·жҳҜе°Ҷз”»еёғ移еҠЁеҲ°еңҶзӮ№пјҢ然еҗҺи®Ўз®—еқҗж ҮиҝӣиЎҢз»ҳеҲ¶пјҢиҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜеҲҶй’Ҳе°ҫйғЁжҳҜи¶…иҝҮдәҶдёӯеҝғеӨ§еңҶзӮ№зҡ„пјҢжүҖд»ҘиҝҷйҮҢ left йңҖиҰҒеҗ‘е·ҰеҒҸ移дёҖе®ҡеҚ•дҪҚпјҡ

иҝҷйҮҢдёәдәҶзңӢеҲ°еҲҶй’Ҳзҡ„ж•ҲжһңпјҢе°Ҷж—¶й’Ҳйҡҗи—ҸжҺүдәҶ
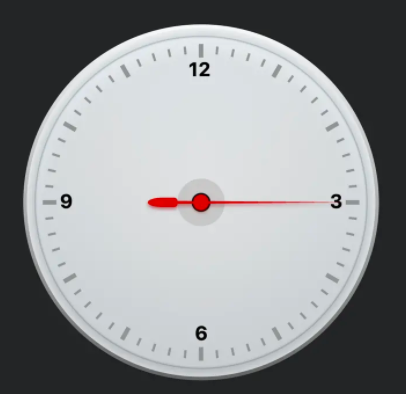
з§’й’ҲеҲҶдёәеӣӣйғЁеҲҶпјҡе°ҫйғЁеј§еҪўгҖҒе°ҫйғЁеңҶи§’зҹ©еҪўгҖҒз»Ҷй’ҲгҖҒдёӯеҝғеңҶзӮ№пјҡ

е®һзҺ°д»Јз Ғпјҡ
double hourHalfHeight = 0.4 * unit; double secondsLeft = -4.5 * unit; double secondsTop = -hourHalfHeight; double secondsRight = 12.5 * unit; double secondsBottom = hourHalfHeight; Path secondsPath = Path(); secondsPath.moveTo(secondsLeft, secondsTop); /// е°ҫйғЁеј§еҪў var rect = Rect.fromLTWH(secondsLeft, secondsTop, 2.5 * unit, hourHalfHeight * 2); secondsPath.addArc(rect, pi/2, pi); /// е°ҫйғЁеңҶи§’зҹ©еҪў var rRect = RRect.fromLTRBR(secondsLeft + 1 * unit, secondsTop, - 2 * unit, secondsBottom, Radius.circular(0.25 * unit)); secondsPath.addRRect(rRect); /// жҢҮй’Ҳ secondsPath.moveTo(- 2 * unit, - 0.125 * unit); secondsPath.lineTo(secondsRight, 0); secondsPath.lineTo(-2 * unit, 0.125 * unit); /// дёӯеҝғеңҶ var ovalRect = Rect.fromLTWH(- 0.67 * unit, - 0.67 * unit, 1.33 * unit, 1.33 * unit); secondsPath.addOval(ovalRect); canvas.save(); canvas.translate(width/2, height/2); /// з»ҳеҲ¶йҳҙеҪұ canvas.drawShadow(secondsPath, const Color(0xFFcc0000), 0.17 * unit, true); /// з»ҳеҲ¶з§’й’Ҳ _paint.color = const Color(0xFFcc0000); canvas.drawPath(secondsPath, _paint); canvas.restore();
жҖқи·Ҝи·ҹж—¶й’Ҳзҡ„е®һзҺ°жҳҜдёҖж ·зҡ„пјҢйҖҡиҝҮ Path е°ҶеңҶеј§гҖҒеңҶи§’зҹ©еҪўгҖҒдёүи§’еҪўгҖҒдёӯеҝғеңҶеҪўз»„еҗҲиө·жқҘпјҢи®Ўз®—еқҗж ҮеҗҢж ·зҡ„жҳҜд»ҘеңҶзӣҳдёӯеҝғдёәеңҶзӮ№пјҢжүҖжңүеҗҢж ·йңҖиҰҒдҪҝз”Ё translate 移еҠЁз”»еёғеңҶзӮ№еҗҺз»ҳеҲ¶гҖӮе®һзҺ°ж•Ҳжһңпјҡ

еҗҢж ·зҡ„дёәдәҶжӣҙеҘҪзҡ„зңӢеҲ°з§’й’Ҳзҡ„ж•ҲжһңпјҢе°Ҷж—¶й’ҲгҖҒеҲҶй’Ҳйҡҗи—ҸдәҶ
з»ҸиҝҮдёҠйқўзҡ„з»ҳеҲ¶пјҢжҲ‘们е°ҶиЎЁзӣҳзҡ„жүҖжңүе…ғзҙ йғҪз»ҳеҲ¶еҮәжқҘдәҶпјҢдҪҶжҳҜжңҖйҮҚиҰҒзҡ„жІЎжңүеҠЁиө·жқҘпјҢеҠЁиө·жқҘзҡ„е…ій”®е°ұжҳҜиҰҒи®©ж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’ҲеҒҸ移дёҖе®ҡзҡ„и§’еәҰпјҢ既然жҳҜеҒҸ移角еәҰиҮӘ然е°ұжғіеҲ°дәҶж—ӢиҪ¬з”»еёғжқҘе®һзҺ°пјҢзұ»дјјдәҺз»ҳеҲ¶еҲ»еәҰдёҖж ·гҖӮ
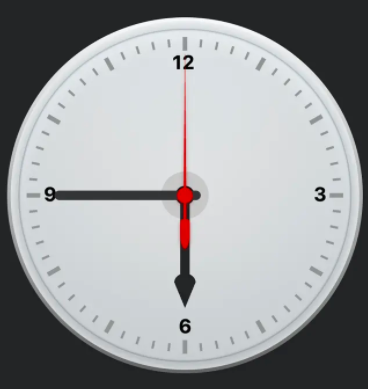
еҲҶеҲ«еңЁж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’Ҳзҡ„з»ҳеҲ¶д№ӢеүҚеҜ№з”»еёғиҝӣиЎҢдёҖе®ҡи§’еәҰзҡ„ж—ӢиҪ¬пјҡ
/// ж—¶й’Ҳ canvas.save(); canvas.translate(width/2, height/2); canvas.rotate(2*pi/4); _paint.color = const Color(0xFF232425); canvas.drawPath(hourPath, _paint); canvas.restore(); ///еҲҶй’Ҳ canvas.save(); canvas.translate(width/2, height/2); canvas.rotate(2*pi/4*2); var rRect = RRect.fromLTRBR(minutesLeft, minutesTop, minutesRight, minutesBottom, Radius.circular(0.42 * unit)); _paint.color = const Color(0xFF343536); canvas.drawRRect(rRect, _paint); canvas.restore(); ///з§’й’Ҳ canvas.save(); canvas.translate(width/2, height/2); canvas.rotate(2*pi/4*3); canvas.drawShadow(secondsPath, const Color(0xFFcc0000), 0.17 * unit, true); _paint.color = const Color(0xFFcc0000); canvas.drawPath(secondsPath, _paint); canvas.restore();
еҲҶеҲ«еңЁж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’Ҳзҡ„з»ҳеҲ¶еүҚеҜ№з”»еёғж—ӢиҪ¬ 90°гҖҒ180°гҖҒ270° пјҢж•ҲжһңеҰӮдёӢпјҡ

йҖҡиҝҮз”»еёғж—ӢиҪ¬е®һзҺ°дәҶжҲ‘们жғіиҰҒзҡ„ж•ҲжһңпјҢжҺҘдёӢжқҘе°ұжҳҜи®©жҢҮй’Ҳж №жҚ®ж—¶й—ҙж—ӢиҪ¬зӣёеә”зҡ„и§’еәҰгҖӮеҸҜд»ҘйҖҡиҝҮ DateTime.now() иҺ·еҸ–еҪ“еүҚж—¶й—ҙеҜ№иұЎпјҢиҝӣиҖҢиҺ·еҸ–еҪ“еүҚзҡ„е°Ҹж—¶гҖҒеҲҶй’ҹе’Ңз§’гҖӮ然еҗҺж №жҚ®еҜ№еә”зҡ„еҖји®Ўз®—еҮәзӣёеә”зҡ„и§’еәҰпјҡ
var date = DateTime.now(); /// ж—¶й’Ҳ canvas.rotate(2*pi/60*((date.hour - 3 + date.minute / 60 + date.second/60/60) * 5 )); /// еҲҶй’Ҳ canvas.rotate(2*pi/60 * (date.minute - 15 + date.second / 60)); /// з§’й’Ҳ canvas.rotate(2*pi/60 * (date.second - 15));
йҰ–е…Ҳе°Ҷ 360 еәҰеҲҶдёә 60 д»ҪпјҢж—¶й’ҲдёҖе°Ҹж—¶дёә 5 д»ҪпјҢеӣ дёәи§’еәҰзҡ„иө·е§ӢжҳҜеңЁеҸідҫ§дёӯеҝғзӮ№пјҢжүҖд»ҘиҺ·еҸ–зҡ„е°Ҹж—¶йңҖиҰҒеҮҸ 3пјҢеҶҚеҠ дёҠеҲҶй’ҹгҖҒз§’й’ҹеҚ е°Ҹж—¶зҡ„жҜ”дҫӢпјӣеҗҢзҗҶеҲҶеҲ«и®Ўз®—еҲҶй’ҹгҖҒз§’й’ҹзҡ„и§’еәҰпјҢжңҖз»Ҳе®һзҺ°ж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’Ҳж №жҚ®еҪ“еүҚж—¶й—ҙеұ•зӨәгҖӮ
и§’еәҰи®Ўз®—еҜ№дәҶд»ҘеҗҺпјҢиҝҳйңҖиҰҒеҲ·ж–°ж•ҙдёӘиЎЁзӣҳпјҢеҚіжҜҸз§’й’ҹеҲ·ж–°дёҖж¬ЎпјҢеҲ·ж–°ж—¶иҺ·еҸ–еҪ“еүҚж—¶й—ҙйҮҚж–°з»ҳеҲ¶ж—¶й’ҲгҖҒеҲҶй’ҲгҖҒз§’й’Ҳзҡ„дҪҚзҪ®пјҢе®һзҺ°еҠЁжҖҒж•ҲжһңпјҢиҝҷйҮҢдҪҝз”Ё Timer жҜҸдёҖз§’й’ҹи°ғз”ЁзҲ¶еёғеұҖзҡ„ setState е®һзҺ°гҖӮ
@override
void initState() {
super.initState();
Timer.periodic(const Duration(seconds: 1), (timer) {
setState(() {});
});
}еӨ§еҠҹе‘ҠжҲҗпјҢжңҖз»Ҳе®һзҺ°дәҶејҖе§Ӣеұ•зӨәзҡ„иЎЁзӣҳеҠЁжҖҒж•ҲжһңгҖӮ

д»ҘдёҠе°ұжҳҜе…ідәҺвҖңFlutterжҖҺд№Ҳз”ЁCanvasз»ҳеҲ¶зІҫзҫҺиЎЁзӣҳж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ