您好,登录后才能下订单哦!
本文实例为大家分享了flutter编写精美的登录页面的具体代码,供大家参考,具体内容如下
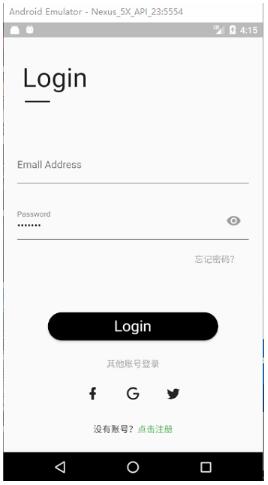
先看效果图;

源代码已上传到github
我们先看一下页面 , 首先这个页面,我们并没有用到AppBar,当然也就没有自带返回功能.
然后下面有个Login的文字以及一条横线.
屏幕中上方是填写帐号以及密码的2个输入框,密码输入框有隐藏和显示密码的按钮.
下方是登录按钮 以及其他登录方式.
看一下主体布局:
return Scaffold(
body: Form(
key: _formKey,
child: ListView(
padding: EdgeInsets.symmetric(horizontal: 22.0),
children: <Widget>[
SizedBox(
height: kToolbarHeight,
),
buildTitle(),
buildTitleLine(),
SizedBox(height: 70.0),
buildEmailTextField(),
SizedBox(height: 30.0),
buildPasswordTextField(context),
buildForgetPasswordText(context),
SizedBox(height: 60.0),
buildLoginButton(context),
SizedBox(height: 30.0),
buildOtherLoginText(),
buildOtherMethod(context),
buildRegisterText(context),
],
)));
页面在一个Scaffold中包裹着, 然后整体布局是纵向的,于是我们用ListView来做外层控件,因为是有输入框,所以我们又用了Form来包裹住整体.
标题部分
buildTitle(), buildTitleLine(),
分别实现了Login的文字组件和下方的一个横线组件.
Login:
Padding( padding: EdgeInsets.all(8.0), child: Text( 'Login', style: TextStyle(fontSize: 42.0), ), );
横线:
Padding( padding: EdgeInsets.only(left: 12.0, top: 4.0), child: Align( alignment: Alignment.bottomLeft, child: Container( color: Colors.black, width: 40.0, height: 2.0, ), ), );
可以看到,都是用Padding做外层组件,前者包裹了一个Text,后者包裹了一个Container.
输入框
TextFormField buildPasswordTextField(BuildContext context) {
return TextFormField(
onSaved: (String value) => _password = value,
obscureText: _isObscure,
validator: (String value) {
if (value.isEmpty) {
return '请输入密码';
}
},
decoration: InputDecoration(
labelText: 'Password',
suffixIcon: IconButton(
icon: Icon(
Icons.remove_red_eye,
color: _eyeColor,
),
onPressed: () {
setState(() {
_isObscure = !_isObscure;
_eyeColor = _isObscure
? Colors.grey
: Theme.of(context).iconTheme.color;
});
})),
);
}
TextFormField buildEmailTextField() {
return TextFormField(
decoration: InputDecoration(
labelText: 'Emall Address',
),
validator: (String value) {
var emailReg = RegExp(
r"[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?");
if (!emailReg.hasMatch(value)) {
return '请输入正确的邮箱地址';
}
},
onSaved: (String value) => _email = value,
);
}
用TextFormField 来实现输入框, 帐号我们规定是邮箱,所以用了正则表达式来验证:
var emailReg = RegExp(
r"[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?");
如果不符合,在提交的时候会给出相应的提示.
密码输入那里使用了判空的方法,多了一个显示/隐藏密码的按钮:
decoration: InputDecoration(
labelText: 'Password',
suffixIcon: IconButton(
icon: Icon(
Icons.remove_red_eye,
color: _eyeColor,
),
onPressed: () {
setState(() {
_isObscure = !_isObscure;
_eyeColor = _isObscure
? Colors.grey
: Theme.of(context).iconTheme.color;
});
})),
可以看到在decotation中设置,suffixIcon是在后面加一个图标,这里给它一个点击方法是改变是否显示密码的,并更改图标的颜色.
登录
Align buildLoginButton(BuildContext context) {
return Align(
child: SizedBox(
height: 45.0,
width: 270.0,
child: RaisedButton(
child: Text(
'Login',
style: Theme.of(context).primaryTextTheme.headline,
),
color: Colors.black,
onPressed: () {
if (_formKey.currentState.validate()) {
///只有输入的内容符合要求通过才会到达此处
_formKey.currentState.save();
//TODO 执行登录方法
print('email:$_email , assword:$_password');
}
},
shape: StadiumBorder(side: BorderSide()),
),
),
);
}
登录按钮,是一个RaiseButton,点击的时候,我们判断输入框内容,符合条件会执行登录方法.
其他帐号登录
ButtonBar buildOtherMethod(BuildContext context) {
return ButtonBar(
alignment: MainAxisAlignment.center,
children: _loginMethod
.map((item) => Builder(
builder: (context) {
return IconButton(
icon: Icon(item['icon'],
color: Theme.of(context).iconTheme.color),
onPressed: () {
//TODO : 第三方登录方法
Scaffold.of(context).showSnackBar(new SnackBar(
content: new Text("${item['title']}登录"),
action: new SnackBarAction(
label: "取消",
onPressed: () {},
),
));
});
},
))
.toList(),
);
}
其他帐号登录,这里我以facebook,twitter和google为例来实现的
ButtonBar是一个按钮的组合,我们放了3个IconButton, 并在list中定义了支持的登录方式. 点击图标实现对应的登录方法.
其他都是些text使用,跟login大致相同,不再介绍了,想了解请看源码.github
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。