您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Vue中如何使用js-cookie,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
cnpm i -S js-cookie
import Cookies from "js-cookie";
示例:
<template>
<div>
<p>当前token: {{token}}</p>
<el-button @click="getToken()">getToken</el-button>
<el-button @click="setToken('asdfasasf暗室逢灯fdasdf')">setToken</el-button>
<el-button @click="removeToken()">removeToken</el-button>
</div>
</template>
<script>
import Cookies from "js-cookie";
export default {
components: {},
data() {
return {
token: ""
};
},
methods: {
getToken() {
this.token = Cookies.get("token");
},
setToken(token) {
Cookies.set("token", token);
},
removeToken: () => Cookies.remove("token")
}
};
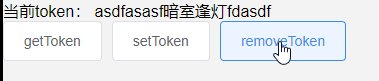
</script>效果:

如果想要设置有效期,添加expires属性即可,单位为天。即:
setToken(token) {
Cookies.set("token", token, { expires: 7 }); //有效期为7天
}获取所有Cookie函数:Cookies.get();
main.js中引入:
import Cookies from "js-cookie"; Vue.prototype.$cookie = Cookies;
使用:
<template>
<div>
<p>当前token: {{token}}</p>
<el-button @click="getToken()">getToken</el-button>
<el-button @click="setToken('asdfasasf暗室逢灯fdasdf')">setToken</el-button>
<el-button @click="removeToken()">removeToken</el-button>
</div>
</template>
<script>
export default {
data() {
return {
token: "",
allCookies: ""
};
},
methods: {
getToken() {
this.token = this.$cookie.get("token");
},
setToken(token) {
this.$cookie.set("token", token, { expires: 7 }); //有效期为7天
},
removeToken() {
this.$cookie.remove("token");
}
}
};
</script> 注意:全局使用js-cookie时,这里的removeToken函数就不要用箭头函数了,就用普通的函数写法
以上是“Vue中如何使用js-cookie”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。