жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶjsеҰӮдҪ•е®һзҺ°йј ж ҮжӮ¬жө®жЎҶж•ҲжһңпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
width: 500px;
min-height: 400px;
_height:400px;
margin: 200px auto;
background-color: #ccc;
margin-top: 20px;
position: relative;
}
.follwDiv{
width: 200px;
height: 100px;
background-color: #d64e4e;
color: black;
border: solid 1px #9c2c2c;
}
.text{
display: inline;
width: auto;
height: 50px;
line-height: 50px;
text-align: center;
/* border: solid 1px red; */
}
</style>
</head>
<body>
<pre>
и·ҹйҡҸйј ж Үзҡ„жҸҗзӨәжЎҶ
</pre>
<div id="box">
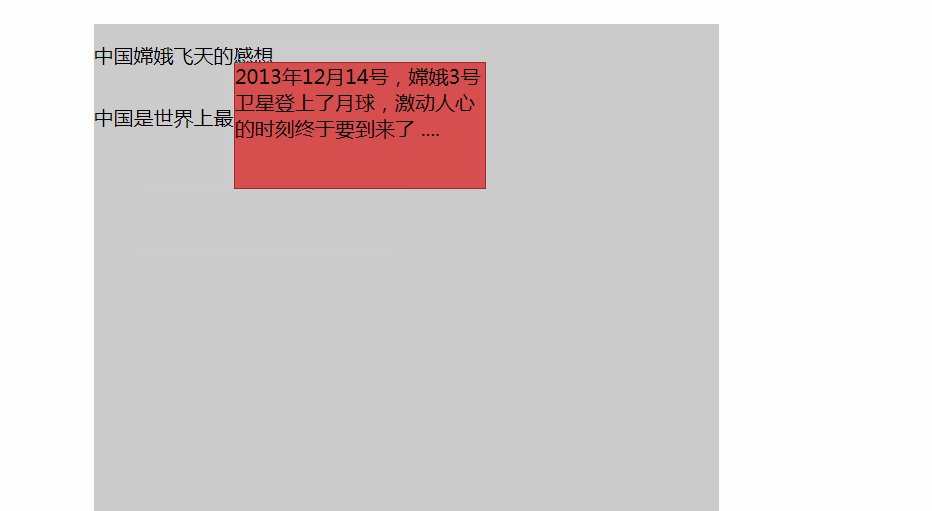
<div class="text1 text">дёӯеӣҪе«ҰеЁҘйЈһеӨ©зҡ„ж„ҹжғі</div><br>
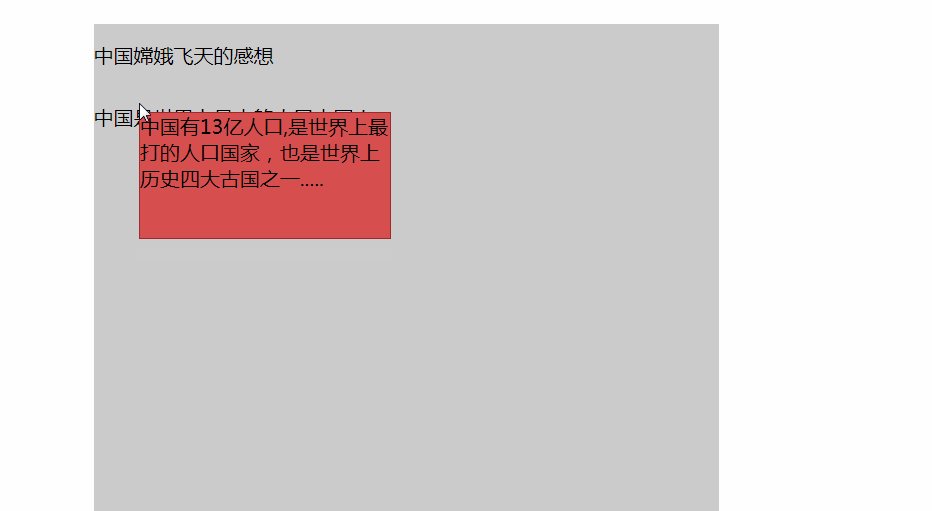
<div class="text2 text" >дёӯеӣҪжҳҜдё–з•ҢдёҠжңҖеӨ§зҡ„дәәеҸЈеӨ§еӣҪпјҒ</div>
<div class="follwDiv"></div>
</div>
<script>
var ores=document.getElementsByClassName("follwDiv")[0];
// console.log(ores);
ores.style.display="none";
ores.style.position="absolute";
var aText=document.getElementsByClassName("text");
for(var i=0;i<aText.length;i++){
var index;
// aText[i].setAttribute("index",i); иҝҷз§ҚзӣҙжҺҘеңЁзҪ‘йЎөдёҠжҳҫзӨәеҮәHTMLзҡ„еұһжҖ§
aText[i].index=i;
aText[i].onmousemove=function(){
if(this.index===0){
ores.innerHTML= "2013е№ҙ12жңҲ14еҸ·пјҢе«ҰеЁҘ3еҸ·еҚ«жҳҹзҷ»дёҠдәҶжңҲзҗғпјҢжҝҖеҠЁдәәеҝғзҡ„ж—¶еҲ»з»ҲдәҺиҰҒеҲ°жқҘдәҶ ....";
}
if(this.index===1){
ores.innerHTML="дёӯеӣҪжңү13дәҝдәәеҸЈ,жҳҜдё–з•ҢдёҠжңҖжү“зҡ„дәәеҸЈеӣҪ家пјҢд№ҹжҳҜдё–з•ҢдёҠеҺҶеҸІеӣӣеӨ§еҸӨеӣҪд№ӢдёҖ.....";
}
var s= getMouseCoord();
ores.style.left=s.X+"px";
ores.style.top=5+s.Y+"px";
ores.style.display="block";
}
aText[i].onmouseout=function(){
ores.style.display="none";
}
}
//иҺ·еҫ—йј ж ҮеҜ№иұЎзҡ„еқҗж Ү
function getMouseCoord(even){
//еӨ„зҗҶе…је®№пјҡ дәӢ件еҜ№иұЎ
e=even||window.event;
var X= e.offsetX;//зӣёеҜ№зҲ¶е…ғзҙ
var Y=e.offsetY;
var screenX=e.clientX;//еҪ“еүҚеҸҜи§ҶеҢәеҹҹ
var screenY=e.clientY;
var pageX=e.pageX;//ж•ҙдёӘйЎөйқў
var pageY=e.pageY;
return {
X,
Y,
screenX,
screenY,
pageX,
pageY
}
}
</script>
</body>
</html>ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңjsеҰӮдҪ•е®һзҺ°йј ж ҮжӮ¬жө®жЎҶж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ