您好,登录后才能下订单哦!
这篇文章主要介绍“vue怎么将对象中所有的key赋为空值”,在日常操作中,相信很多人在vue怎么将对象中所有的key赋为空值问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么将对象中所有的key赋为空值”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Object.assign的使用,当然你也可以使用for去遍历 然后再一一去赋值为空字符串,推荐使用(Object.assign)
Object.assign方法用于对象的合并,第一个参数(目标对象),可以有第二个,第三个参数,都是源对象,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
const target = {a:1};
const source1 = { b: 2 };
const source2 = { c: 3 };
Object.assign(target, source1, source2);
console.log(target) // {a:1, b:2, c:3}注意:Object.assign方法的第一个参数是目标对象,后面的参数都是源对象
言归正传,有时候会碰到的需求是,有多个input框,每个input框都v-modei绑定了对应的value值,当点击重置按钮时,要清空所有input中的值,这时候可以用到Object.assign方法,具体怎么实现看代码
html代码
<input type='text' v-model='valueData.value1'></input> <input type='text' v-model='valueData.value2'></input> <input type='text' v-model='valueData.value3'></input> <button @click=‘toReset'>重置(清空输入框)<button>
js 代码
const values = {
value1:'',
value2:'',
value3:'',
}
data(){
return {
valueData:Object.assign({},values)
}
},
methods:{
//这时候如果你随意在输入框输入值,点击重置按钮 ,只需要重新给valueData复制 就能清空input中的值了
toReset(){
this.valueData = Object.assign({},values)
}
}
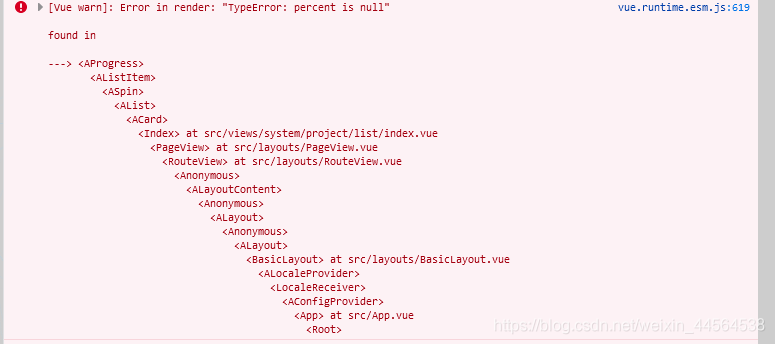
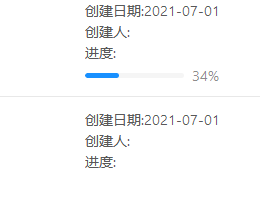
如上图所示,提示percent为空,web效果图如下

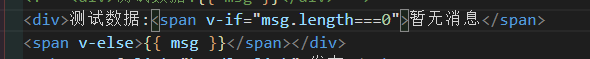
如果是自测阶段不想麻烦就直接在数据库添加数据就行或者或者初始化方法赋初始值,最简便的还是在vue template里进行判断


代码如下:

到此,关于“vue怎么将对象中所有的key赋为空值”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。