您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容主要讲解“vue项目中$t()指的是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue项目中$t()指的是什么”吧!
一般项目vue文件中将会把中文字符的数量拉至最低,这时候需要用一个文件容器来储存他们。
举例:
<el-form-item
:label="$t('staffManage.modal.userName')"
prop="userName"
class="is-required"
>
<el-input
v-model="formValue.userName"
:placeholder="$t('staffManage.modal.placeholder')"
/>
</el-form-item>这里的$t()内的字符串实则是某个目录下hs文件中的一个参数
export default {
modal: {
placeholder: '请输入',
userName: '姓名'
}
}
}导出
import staffManage from './platform/staff-manage/index';
const locale = {
staffManage
}
export default locale;若在script标签中调用。则直接this.$t()
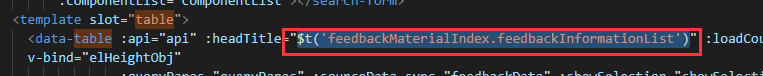
实例:

说明:
$t是挂到了Vue.prototype上的一个方法,接受一个字符串作为参数,data-table的headTitle
到此,相信大家对“vue项目中$t()指的是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。