您好,登录后才能下订单哦!
这篇文章主要介绍“Qt事件过滤器怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Qt事件过滤器怎么实现”文章能帮助大家解决问题。
void QObject::installEventFilter(QObject *filterObj)
bool eventFilter(QObject *obj, QEvent *event);
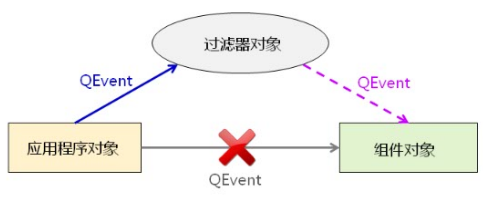
Qt的事件过滤由以上两个方法实现,首先安装一个事件过滤器,然后重写bool eventFilter(QObject *obj, QEvent *event)。
filterObj表示事件筛选器对象,它接收发送到此QObject对象的所有事件。筛选器可以停止事件,也可以将事件转发给此QObject对象。事件过滤器filterObj通过它的eventFilter()函数接收事件。
eventFilter()有返回值。
如果返回true,表示事件过滤,不会发送到对象本身。
如果返回false,表示事件未过滤,会通过event()方法将事件分发到对象。
返回给基类进行处理,例:return QObject::eventFilter(obj, event)。
一个label,当鼠标进入的时候变成红色,鼠标离开的时候变为黑色

#include "widget.h"
#include "ui_widget.h"
QString redStyle = "QLabel#label{color:#FF0000}";
QString blackStyle = "QLabel#label{color:#000000}";
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->installEventFilter(this);
}
Widget::~Widget()
{
delete ui;
}
bool Widget::eventFilter(QObject *obj, QEvent *event)
{
if(obj == ui->label)
{
//鼠标进入的时候
if (event->type() == QEvent::Enter)
{
ui->label->setText("我是红色");
ui->label->setStyleSheet(redStyle);
return true;
}
else if(event->type() == QEvent::Leave) //鼠标离开
{
ui->label->setText("我是黑色");
ui->label->setStyleSheet(blackStyle);
return true;
}
return false;//别的事件会传给label对象
}
// standard event processing
return QWidget::eventFilter(obj, event);
}上述代码,假如我们不使用事件过滤器,我们就无法实现上述鼠标进入、离开功能,只能自己继承QLabel,重写鼠标进入、离开事件。
自定义一个label类继承QLabel,查看事件的处理顺序,以及过滤器是否起作用。
#ifndef WLABEL_H
#define WLABEL_H
#include <QLabel>
#include <QEvent>
class WLabel : public QLabel
{
public:
WLabel(QWidget *parent = Q_NULLPTR, Qt::WindowFlags f = Qt::WindowFlags());
protected:
virtual bool event(QEvent *e);
virtual void enterEvent(QEvent *event);
virtual void leaveEvent(QEvent *event);
};
#endif // WLABEL_H
#include "wlabel.h"
#include <QDebug>
WLabel::WLabel(QWidget *parent, Qt::WindowFlags f)
: QLabel(parent,f)
{
}
bool WLabel::event(QEvent *e)
{
if(e->type() == QEvent::Enter)
{
qDebug()<<"WLabel event :enter";
}
else if(e->type() == QEvent::Leave)
{
qDebug()<<"WLabel event :Leave";
}
return QLabel::event(e);
}
void WLabel::enterEvent(QEvent *event)
{
qDebug()<<"WLabel enterEvent";
}
void WLabel::leaveEvent(QEvent *event)
{
qDebug()<<"WLabel leaveEvent";
}自己定义了一个WLabel类,重写了event事件,鼠标进入事件enterEvent,鼠标离开事件leaveEvent。
然后将之前界面上的QLabel提升为我们现在定义的类。
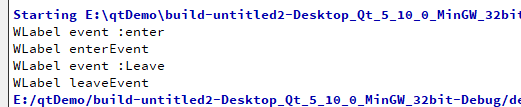
如果在bool Widget::eventFilter(QObject *obj, QEvent *event)方法中,将我们鼠标进入离开事件返回false后,事件会发送到Label本身,如下图所示。

结论:事件的派发顺序是先进入eventFilter中,看是否过滤掉此事件,然后进入到bool WLabel::event(QEvent *e)事件中,由event去分发事件,最后进入到enterEvent(QEvent *event)或者void leaveEvent(QEvent *event);

关于“Qt事件过滤器怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。