您好,登录后才能下订单哦!
本文小编为大家详细介绍“Android如何利用控制点的拖拽画一个粽子”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android如何利用控制点的拖拽画一个粽子”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
拖拽控制点实现这里有两个主要逻辑:
控制点的命中判断:即拖拽开始时判断哪个控制点被命中,需要移动。
监听触控位置的移动过程:移动过程中动态绘制新的图形,以便直接看到对应的效果。
控制点的命中判断在完成绘制后,首先需要监听触控按下事件,看看触控点是否覆盖了某个控制点的触控响应范围,同时对于距离较近的点,可能会同时命中多个点的触控响应范围,这个时候需要取距离最近的那个点。对于触控范围,我们定义为每个触控点的周边10个像素点。命中触控点的实现代码如下:
int checkPointToMove(Offset pressedPoint) {
// 控制点非空才查找
if (points.isNotEmpty) {
var pointsToCheck = <Offset>[];
final maxDistance = 10.0;
// 查找触控响应范围内的控制点
for (Offset p in points) {
if ((p.dx - pressedPoint.dx).abs() < maxDistance &&
(p.dy - pressedPoint.dy).abs() < maxDistance) {
pointsToCheck.add(p);
}
}
// 未找到
if (pointsToCheck.length == 0) {
return -1;
} else if (pointsToCheck.length == 1) {
// 只有一个点,直接返回
return points.indexOf(pointsToCheck[0]);
} else {
// 有多个点命中,找到距离最近的点返回
Offset point = pointsToCheck[0];
var distance = distanceBetween(pointsToCheck[0], pressedPoint);
for (int i = 1; i < pointsToCheck.length; i++) {
var newDistance = distanceBetween(pointsToCheck[i], pressedPoint);
if (newDistance < distance) {
point = pointsToCheck[i];
distance = newDistance;
}
}
return points.indexOf(point);
}
}
return -1;
}移动过程的处理就比较简单了,我们已经找到了命中的控制点,那就在触控位置移动监听响应方法onPointerMove中更新控制点位置,并重新绘制即可,代码如下,其中indexOfPointToMove是一个状态变量,即找到的控制点下标:
onPointerMove: ((event) {
if (indexOfPointToMove != -1) {
points[indexOfPointToMove] = event.localPosition;
setState(() {});
}
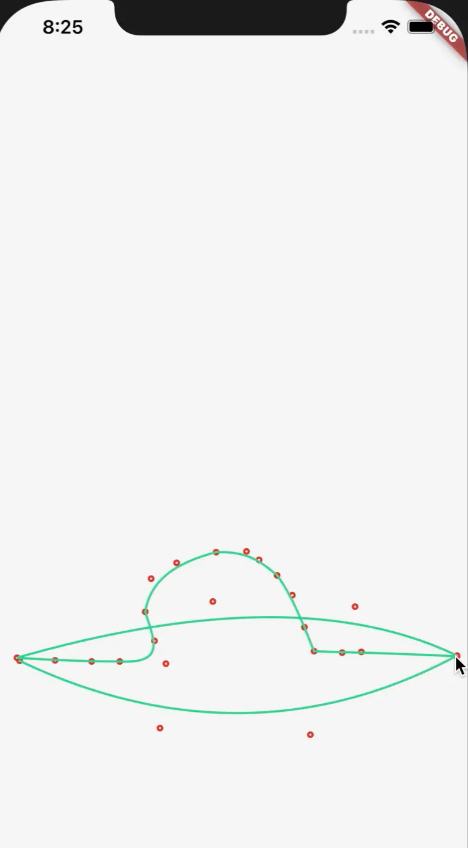
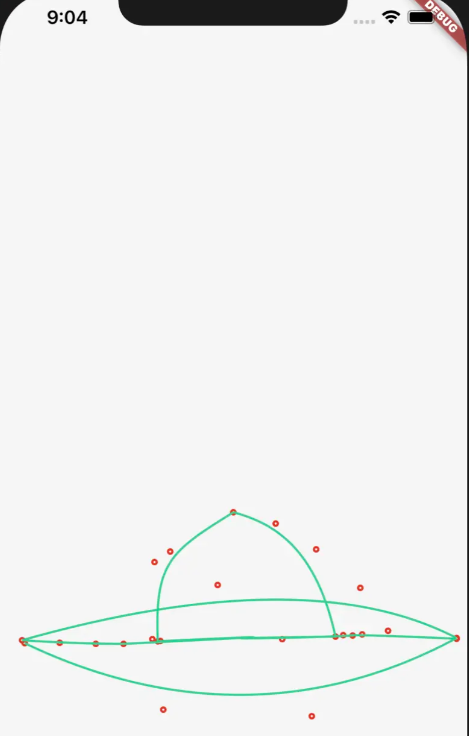
}),逻辑完成了,我们就来做一个绘制应用吧。考虑端午节快到了,我们尝试来绘制一个粽子的线条画看看。下面是调整前后的对比效果以及调整过程的动图,可以看到,调整后的还是更像粽子一些。



读到这里,这篇“Android如何利用控制点的拖拽画一个粽子”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。