您好,登录后才能下订单哦!
1.什么是MVVM?
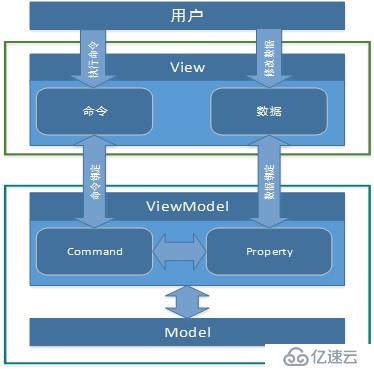
MVVM是Model、View、ViewModel的简写,这种模式的引入就是使用ViewModel来降低View和Model的耦合,说是降低View和Model的耦合。也可以说是是降低界面和逻辑的耦合,理想情况下界面和逻辑是完全分离的,单方面更改界面时不需要对逻辑代码改动,同样的逻辑代码更改时也不需要更改界面。同一个ViewModel可以使用完全不用的View进行展示,同一个View也可以使用不同的ViewModel以提供不同的操作。

2.项目目录
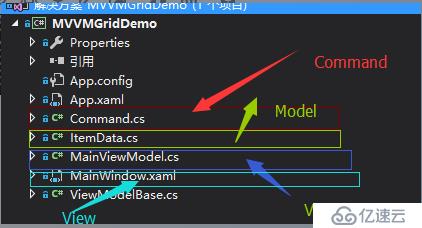
从上面的图我们可以看出,处理事务的文件有几个类型:View,ViewModel,Command,Property,Model,这个几个类型的图片

最下面的ViewModelBase.cs就是Property,对应处理触发属性发现变化的事务。
3.代码分析:
a):入口 App.xaml
private void Application_Startup(object sender, StartupEventArgs e)
{
//创建一个ViewModel;
MainViewModel mode = new MainViewModel();
//初始化ViewModel内容
mode.ItemDatas = new ObservableCollection();
mode.ItemDatas.Add(new ItemData { Title = "TST", Content = "sss" });
mode.ItemDatas.Add(new ItemData { Title = "2TST", Content = "2sss" });
//初始化View;
MainWindow main = new MVVMGridDemo.MainWindow();
//把ViewModel绑定到View上
main.DataContext = mode;
//显示窗口
main.Show();
}
b):MainWindow窗口ViewModel;
view代码
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" ItemsSource="{Binding ItemDatas}" HorizontalAlignment="Left" Margin="57,59,0,0" VerticalAlignment="Top" Height="173" Width="320">
<DataGrid.Columns>
<DataGridTextColumn Header="Title" Width="100" Binding="{Binding Title}" />
<DataGridTextColumn Header="Content" Width="200" Binding="{Binding Content}"/>
</DataGrid.Columns>
</DataGrid>
<Button x:Name="button" Command="{Binding ButtonClick }" CommandParameter="{Binding ElementName=dataGrid}" Content="修改" HorizontalAlignment="Left" Margin="57,10,0,0" VerticalAlignment="Top" Width="75"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="19" Margin="155,10,0,0" TextWrapping="Wrap" Text="{Binding TexxT}" VerticalAlignment="Top" Width="97"/>
</Grid>
viewmodel代码
public class MainViewModel : ViewModelBase {
private ObservableCollection _itemdatas;//view 中Name为Texxt的值在这里实现
private string _texxt;
public string TexxT {
get { return this._texxt; }
set
{
this._texxt = value;
OnPropertyChanged("TexxT");
}
}//view中itemsourse 为ItemData的数据绑定;
public ObservableCollection ItemDatas {
get { return _itemdatas; }
set
{
this._itemdatas = value;
OnPropertyChanged("ItemDatas");
}
}//修改按钮点击事件在这里实现
public ICommand ButtonClick {
get
{
return new ActionCommand(p => BClick(p));
}
}
private void BClick(object obj)
{
DataGrid box = (DataGrid)obj;
ItemDatas[0].Title = TexxT;//刷新dataGrid
box.Items.Refresh();
}
}
全部源代码:https://github.com/servucn/MVVMGridDemo
交流地址:http://www.ucasp.net/wpfresources/mvvmgriddemo.shtml
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。