您好,登录后才能下订单哦!
本文小编为大家详细介绍“基于PHP如何实现微博热搜实时监控平台”,内容详细,步骤清晰,细节处理妥当,希望这篇“基于PHP如何实现微博热搜实时监控平台”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
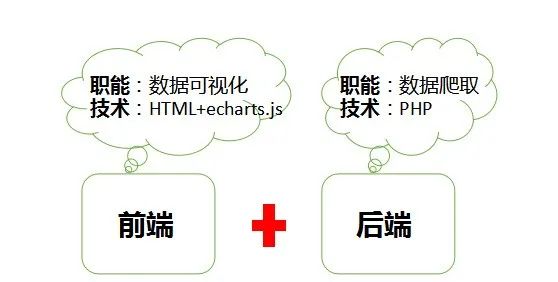
对于搜集数据当然是写个爬虫就好了,首先脑里闪过的是用python,但是人总是喜欢尝试下新东西,于是我选择试试用PHP来写爬虫。所以,大体框架便出来了:

PHP爬取微博热搜页面,得到HTML源码:
function getUrlContent($url){//通过url获取html内容
$ch = curl_init();
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_USERAGENT,"Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1 )");
curl_setopt($ch,CURLOPT_HEADER,1);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
$output = curl_exec($ch);
curl_close($ch);
return $output;
}当然,也可以直接用file_get_contents等方法。
通过正则等方式,将HTML中的table标签提取出来,并转换为Array类型:
function getTable($html) {
preg_match_all("/<table>[\s\S]*?<\/table>/i",$html,$table);
$table = $table[0][0];
$table = preg_replace("'<table[^>]*?>'si","",$table);
$table = preg_replace("'<tr[^>]*?>'si","",$table);
$table = preg_replace("'<td[^>]*?>'si","",$table);
$table = str_replace("</tr>","{tr}",$table);
$table = str_replace("</td>","{td}",$table);
//去掉 HTML 标记
$table = preg_replace("'<[/!]*?[^<>]*?>'si","",$table);
//去掉空白字符
$table = preg_replace("'([rn])[s]+'","",$table);
$table = str_replace(" ","",$table);
$table = str_replace(" ","",$table);
$table = explode('{tr}', $table);
array_pop($table);
foreach ($table as $key=>$tr) {
// 自己可添加对应的替换
$tr = str_replace("\n\n","",$tr);
$td = explode('{td}', $tr);
array_pop($td);
$td_array[] = $td;
}
return $td_array;
}爬取整理数据并返回以便前端调用:
$html = getUrlContent("https://s.weibo.com/top/summary?Refer=top_hot&topnav=1&wvr=6");
$table = getTable($html);
$table = array_slice($table,2); # 把前面多余部分截掉
echo json_encode($table);至此,可将以上代码整合为一个php文件,设名为“weibo.php”,以待前端通过ajax的方式调用。
实不相瞒:前端咱不行,但四处搬砖、东拼西凑还是比较拿手的~ 现学了echarts.js,再看看网上前辈大佬们的演示,最终还是“凑”了出来。
利用echarts.js在画布上画出统计的柱状图:
function CreateBar(keywords,value){
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
myChart.on('click',function(param){
window.open('#');
});
//指定图标的配置和数据
var option = {
title:{
text:''
},
tooltip:{},
grid:{
top:"15%",
left:"16%",
bottom:"5%"
},
legend:{
data:['热搜词']
},
xAxis:{
},
yAxis:{
data:keywords
},
series:[{
name:'搜索量',
type:'bar',
itemStyle: {
normal: {
color: '#ff9406'
}
},
data:value
}]
};
myChart.setOption(option);
}这里需要两个参数(两个Array),即热搜词和搜索量,而它们得通过ajax的方式向后端发送请求获取。
通过ajax的方式向后端发起请求(即之前提到的weibo.php),以获得数据:
function GetData(){
$.ajax({
type: "post", //数据提交方式(post/get)
url: "weibo.php", //提交到的url
dataType: "json", //返回的数据类型格式
success: function(msg){
//返回成功的回调函数
if(msg!=''){
var data = eval(msg); //将返回的json数据进行解析,并赋给data
var keywords = [];
var value = [];
for(var i=0; i < 20; i++){ // 取TOP20
keywords.push(data[i][1].split('\n')[0]);
value.push(Number(data[i][1].split('\n')[1]));
}
CreateBar(keywords.reverse(),value.reverse());
setInterval("GetData()",10000); // 间隔10S
}
},
error:function(msg){
//返回失败的回调函数
console.log(msg);
setInterval("GetData()",30000); // 间隔30S
}
});
}注:这里用了**setInterval()**的方法来实现定时发送异步请求,以实现实时监控。
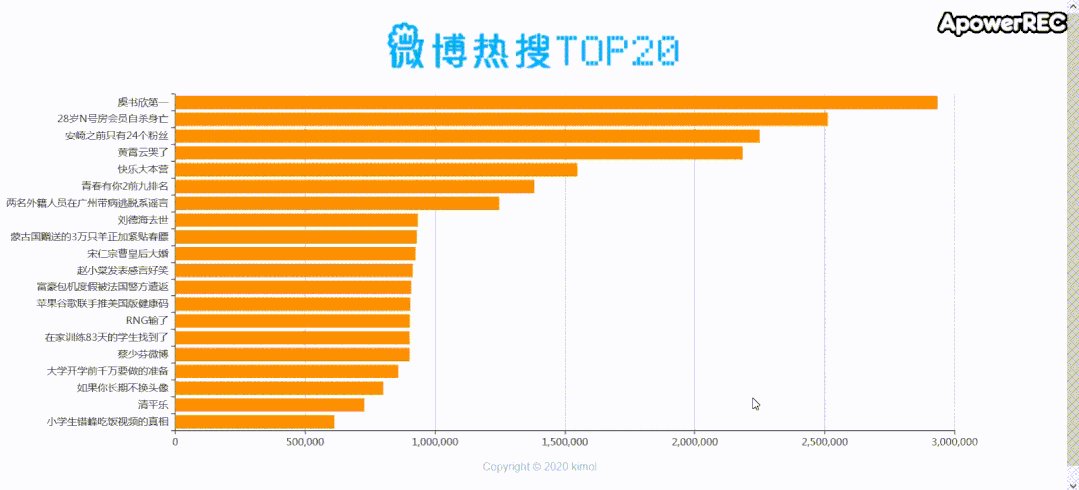
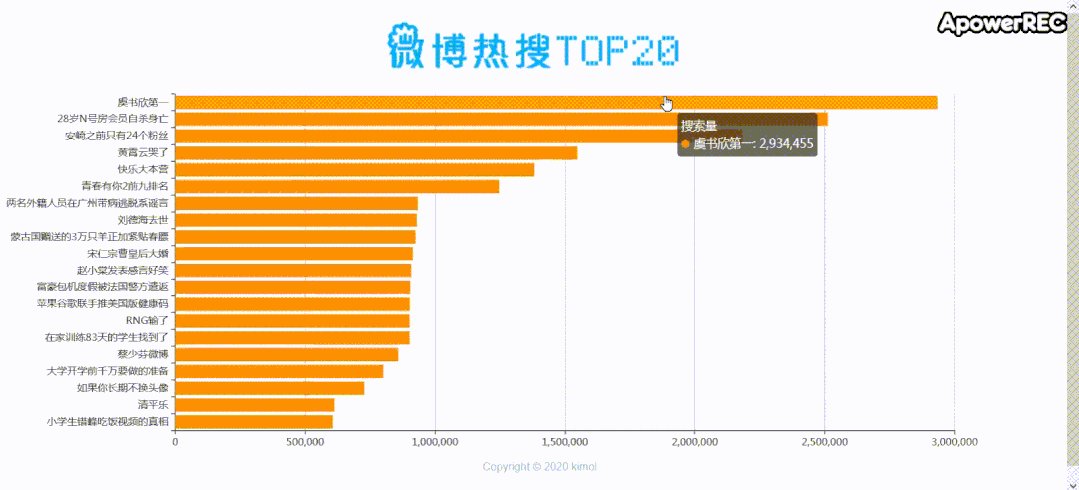
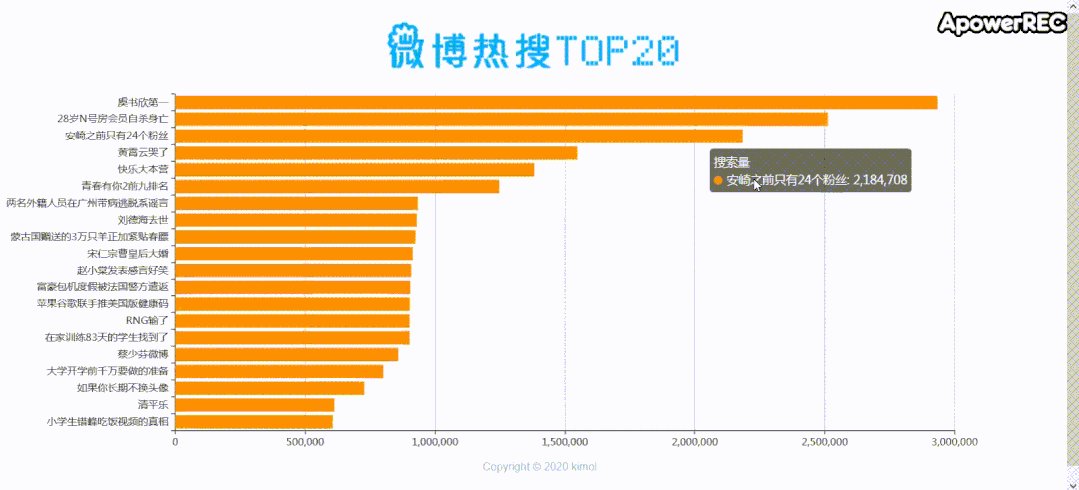
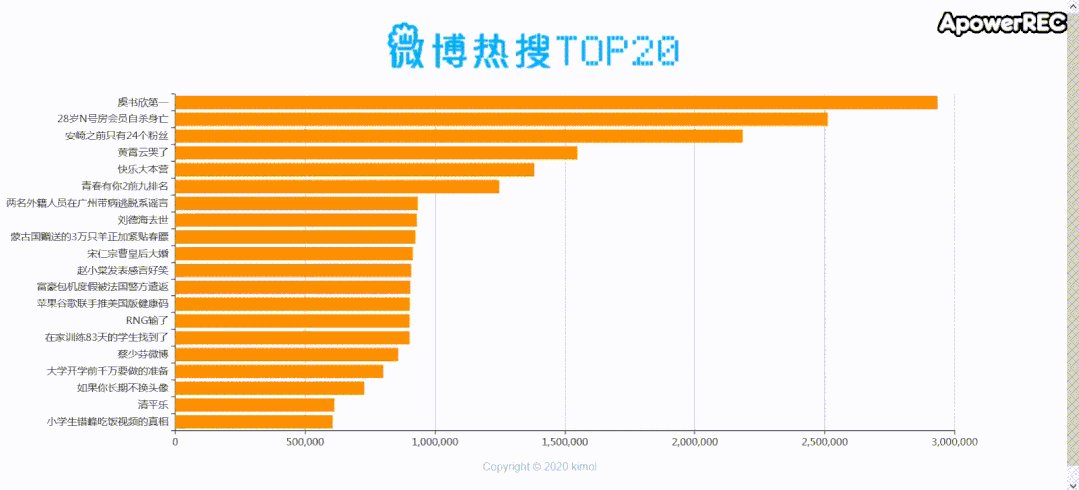
经过不懈的尝试和修改,最后达到了一个还算比较满意的效果,大概就是这个样子啦:

读到这里,这篇“基于PHP如何实现微博热搜实时监控平台”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。