您好,登录后才能下订单哦!
本篇内容介绍了“Node.js中Process.nextTick()和Process.setImmediate()有什么区别”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
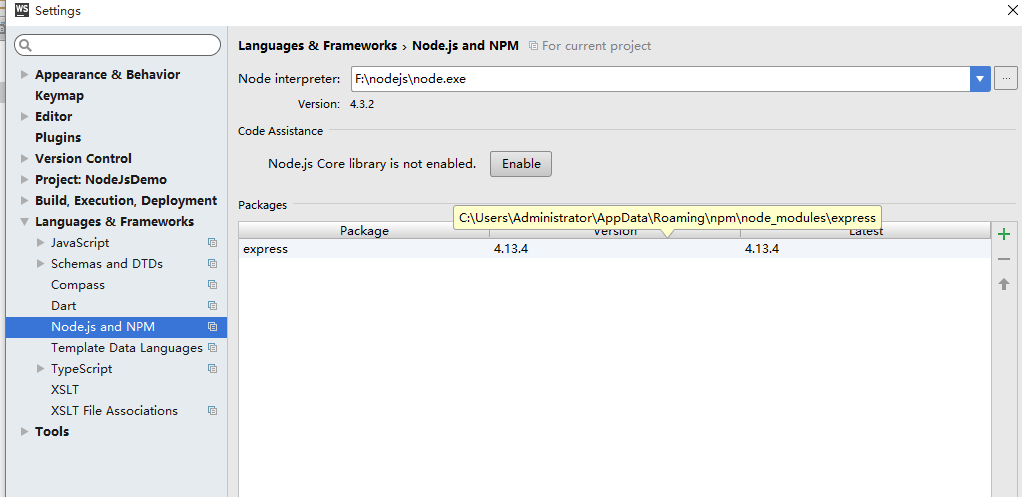
在区别这两个函数之前来说一下Webstrom使用node.jsIDE的问题,在配置Node.js的IDE了,但setImmediate()、require等这些node.js中内置的函数时并不会有提示,要解决这个问题只要设置一下Webstrom,File---->Setting---->Languages&Frameworks------>Node.js and NPM中的Node.js core Library is not enabled设为Enable.

前面博客也有记录,nodejs中是事件驱动的,有一个循环线程一直从事件队列中取任务执行或者I/O的操作转给后台线程池来操作,把这个循环线程的每次执行的过程算是一次轮询.
即时计时器立即执行工作,它是在事件轮询之后执行,为了防止轮询阻塞,每次只会调用一个。
它和setImmediate()执行的顺序不一样,它是在事件轮询之前执行,为了防止I/O饥饿,所以有一个默认process.maxTickDepth=1000来限制事件队列的每次循环可执行的nextTick()事件的数目。
在网上百度的关于它们的总结:
nextTick()的回调函数执行的优先级要高于setImmediate();
process.nextTick()属于idle观察者,setImmediate()属于check观察者.在每一轮循环检查中,idle观察者先于I/O观察者,I/O观察者先于check观察者.
在具体实现上,process.nextTick()的回调函数保存在一个数组中,
setImmediate()的结果则是保存在链表中.
在行为上,process.nextTick()在每轮循环中会将数组中的回调函数全部执行完.
而setImmediate()在每轮循环中执行链表中的一个回调函数.
//加入2个nextTick()的回调函数
process.nextTick(function(){
console.log("nextTick延迟执行A");
});
process.nextTick(function(){
console.log("nextTick延迟执行B");
setImmediate(function(){
console.log("setImmediate延迟执行C");
});
process.nextTick(function(){
console.log("nextTick延迟执行D");
});
});
//加入两个setImmediate()回调函数
setImmediate(function(){
console.log("setImmediate延迟执行E");
process.nextTick(function(){
console.log("强势插入F");
});
setImmediate(function(){
console.log("setImmediate延迟执行G");
});
});
setImmediate(function(){
console.log("setImmediate延迟执行H");
process.nextTick(function(){
console.log("强势插入I");
});
process.nextTick(function(){
console.log("强势插入J");
});
setImmediate(function(){
console.log("setImmediate延迟执行K");
});
});
console.log("正常执行L");输出结果:
"C:\Program Files (x86)\JetBrains\WebStorm 11.0.3\bin\runnerw.exe" F:\nodejs\node.exe Immediate.js
正常执行L
nextTick延迟执行A
nextTick延迟执行B
nextTick延迟执行D
setImmediate延迟执行E
setImmediate延迟执行H
setImmediate延迟执行C
强势插入F
强势插入I
强势插入J
setImmediate延迟执行G
setImmediate延迟执行KProcess finished with exit code 0
“Node.js中Process.nextTick()和Process.setImmediate()有什么区别”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。