您好,登录后才能下订单哦!
这篇文章主要介绍“在微信小程序中如何获取用户位置”,在日常操作中,相信很多人在在微信小程序中如何获取用户位置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”在微信小程序中如何获取用户位置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
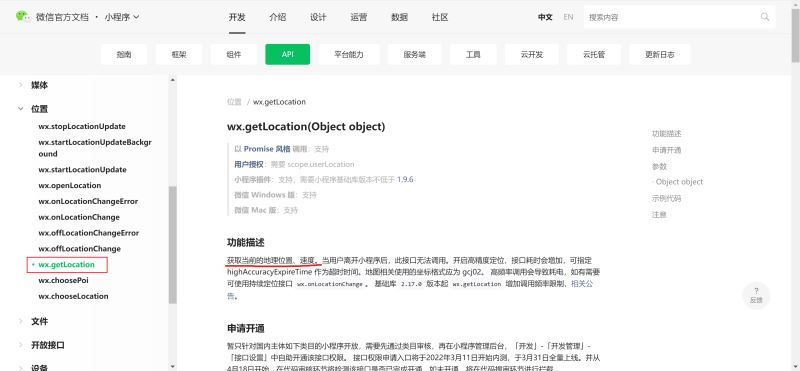
首先,我们需要来认识一下 wx.getLocation 这个 API 方法,我们先看看 微信官方文档 中是怎么说的

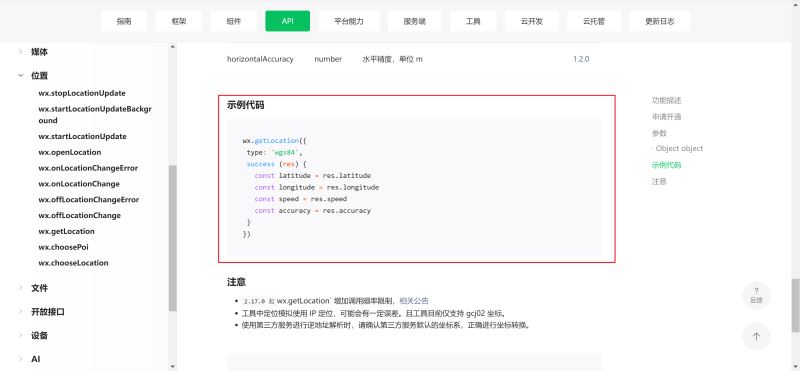
看我划红线的地方就可以了,文档中明确的表示这个 API 方法就是用来获取当前的地理位置,那么如何使用呢,往下翻,看看官网中的示例代码。

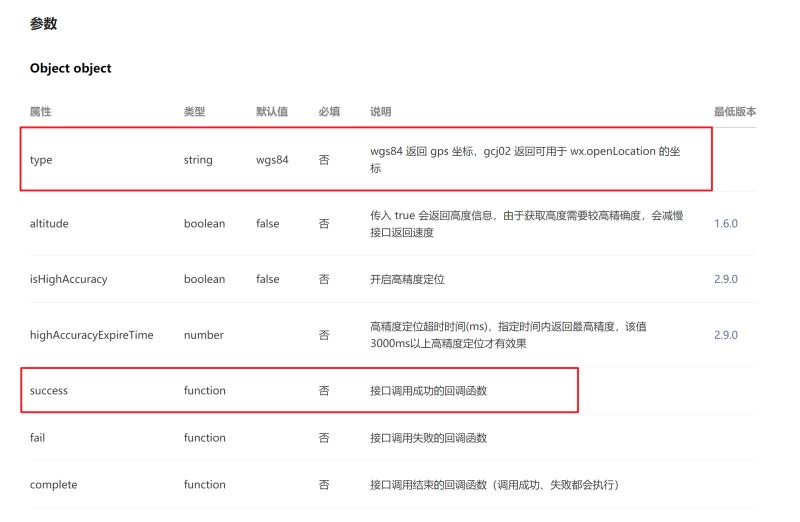
看完示例代码,对于 wx.getLocation 中的 type 和 success 不理解,这俩是干啥的???,继续看文档,文档中写的很详细


通过以上信息,得出
type:默认值为 wgs84,返回 GPS 坐标
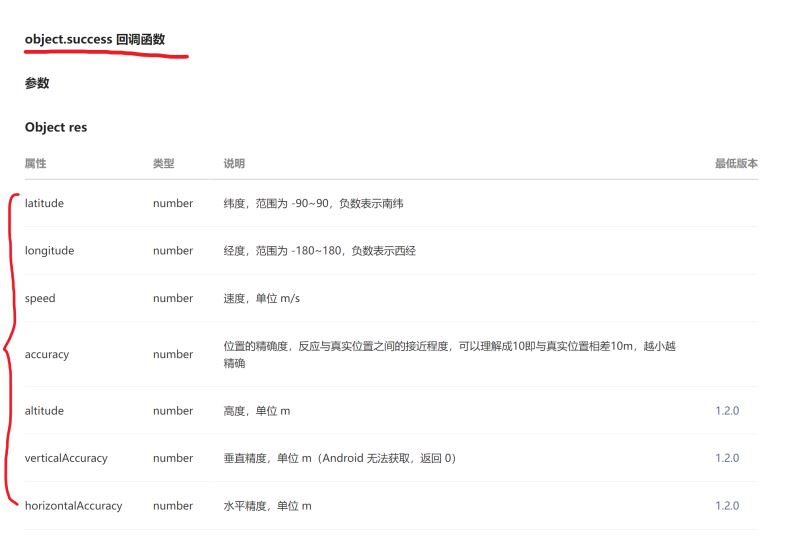
success:当调用成功时,会有一个回调函数,那么回调函数返回的参数就可以做一些东西了
我们先在微信小程序中成功调用一下这个 wx.getLocation API 方法,再继续往下进行。
代码
将方法调用在组件生命周期中,让组件一开始就直接调用,因为 type 默认值为 wgs84,所以写不写都可以(我懒,就不写了)
created() {
// 获取当前的地理位置
wx.getLocation({
success(res) {
console.log(res)
}
})
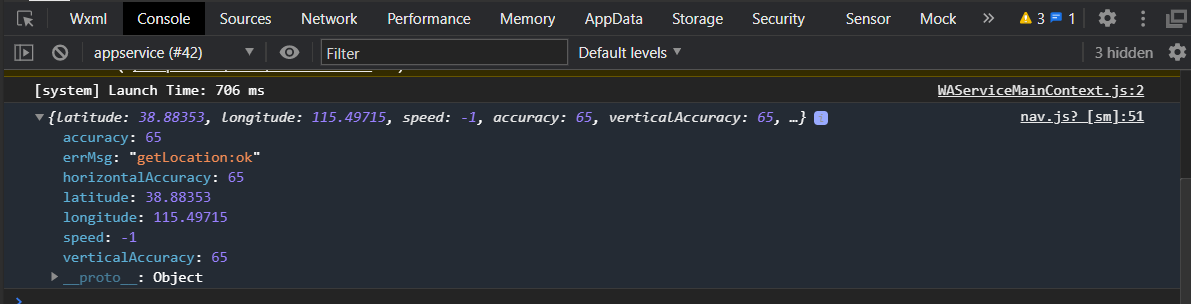
}看下控制台输出结果

发现输出结果中的内容和上图中 success 回调函数的参数一一对应,我们只需要用到 latitude 和 longitude 纬度和经度这两个参数,那么怎么通过纬度和经度获取到具体的地理位置信息呢?
聪明的小伙伴百度一搜相关的工具就出来一大堆,工具很多,比如:经纬度/GPS坐标查询地图地址在线工具 ,但是我们是将来码界的一员啊,我们应该敲代码实现才对,况且,如果你写的项目上线之后,你还依赖在线工具去实现这个功能吗,太不现实了。
但是!我们可以借助大厂的技术服务????,比如:腾讯位置服务 、百度地图开放平台 、高德开放平台
我就给大家介绍如何使用腾讯的位置服务了啊,这些技术服务基本区别不大,也很容易上手。
首先,大家需要去 注册 一个号,绑定邮箱。
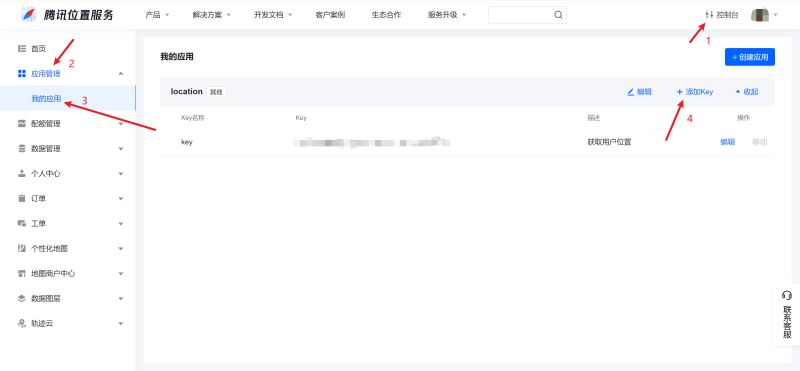
登录成功进去之后,按照下图进行操作

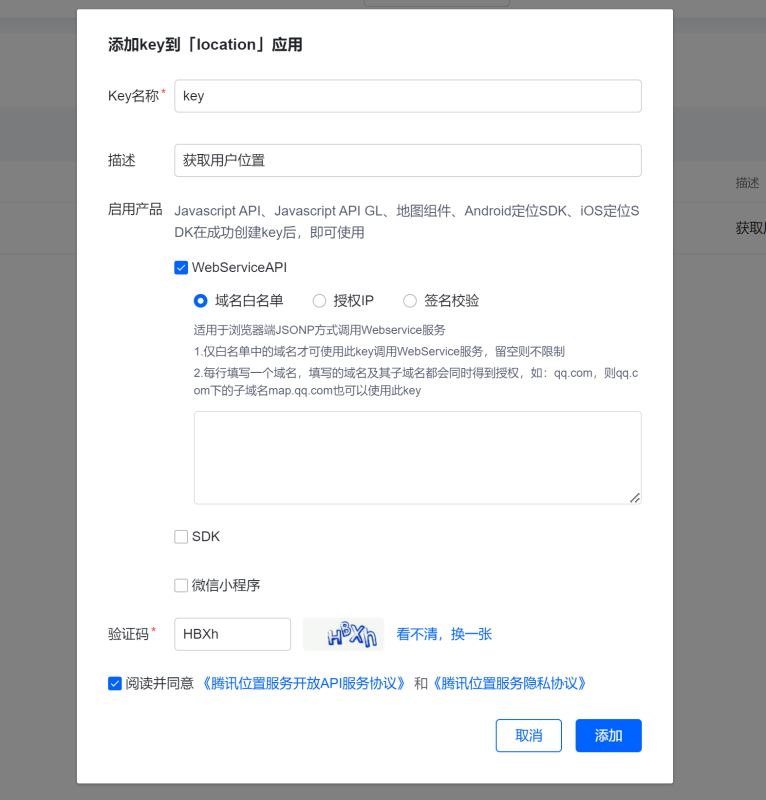
接着会弹出如下界面,进行填写即可

Key 名称很好理解吧,就是相当于咱们写代码中的属性名
描述就不过多介绍了,就相当于咱们写代码中的注释
启用产品为什么要选择 WebServiceAPI 呢?因为简单上手快,至于其他的,小伙伴们可以自己研究一下
剩下的就不过多介绍了吧,字面意思????
注意
这里添加的 key 不要向外透露!!!这是密钥,你进入家门的钥匙,不能随便给别人!
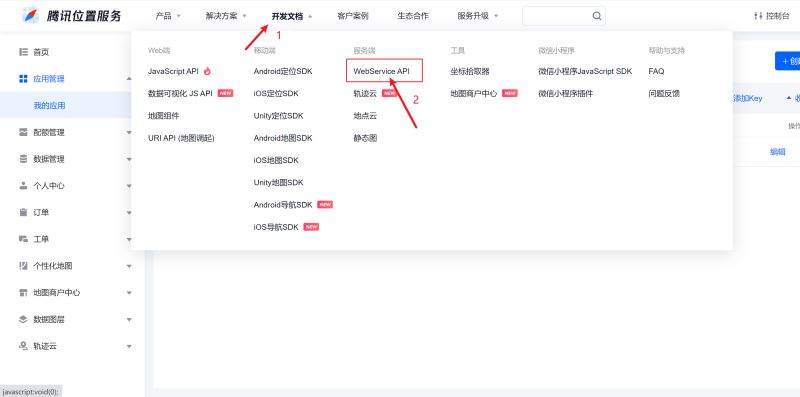
接着继续按下图操作

你会看到如下内容

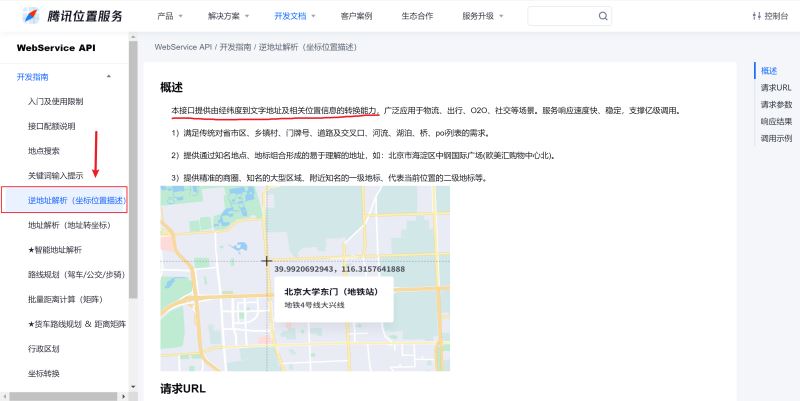
选择 逆地址解析(坐标位置描述) 选项,右侧内容也明确的表示出此接口用来将经纬度转换能文字地址信息,具体如何使用,翻到最底部,看示例代码

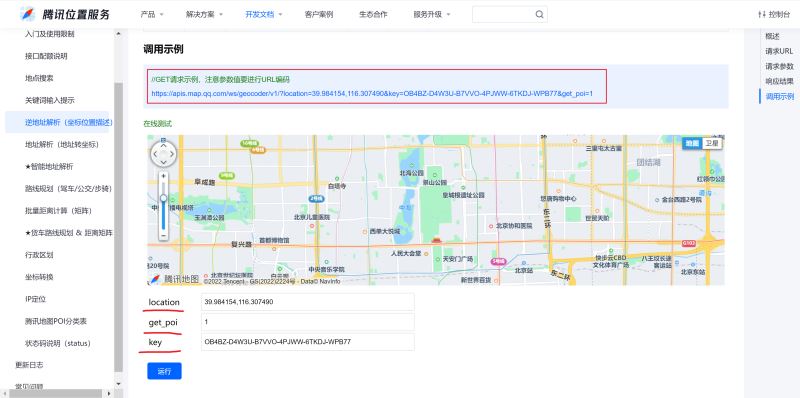
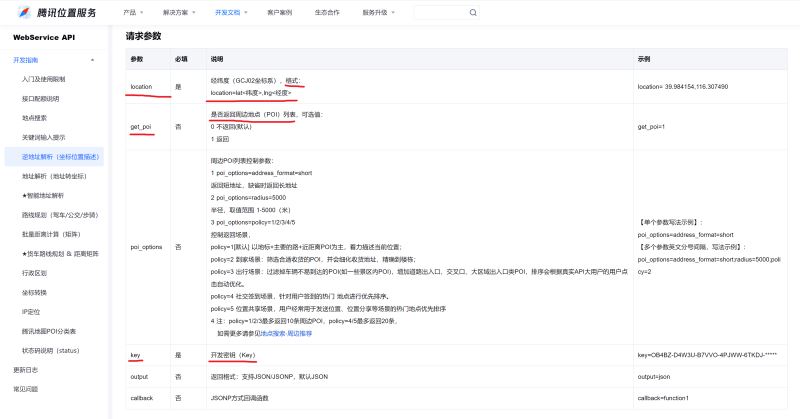
你会看到人家请求时携带了三个参数, location、get-poi、key ,分别是什么意思呢?往上翻,继续阅读文档

location:将咱们用 wx.getLocation 获取到的经纬度坐标写在这里,格式为 latitude(纬度),longitude(经度),注意是用逗号分隔
get_poi:表示是否返回周边地点的信息,默认值为 0(不返回),根据需求修改就好了
key:就是咱们一开始添加的密钥
看到这里,我们可以动手实现了
代码
created() {
// 获取当前的经纬度坐标
wx.getLocation({
success(res) {
// 纬度
const latitude = res.latitude
// 经度
const longitude = res.longitude
// 请求腾讯地图逆地址解析接口
wx.request({
url: `https://apis.map.qq.com/ws/geocoder/v1/?location=${latitude},${longitude}&key=写你自己添加的密钥`,
success(res) {
console.log(res)
}
})
}
})
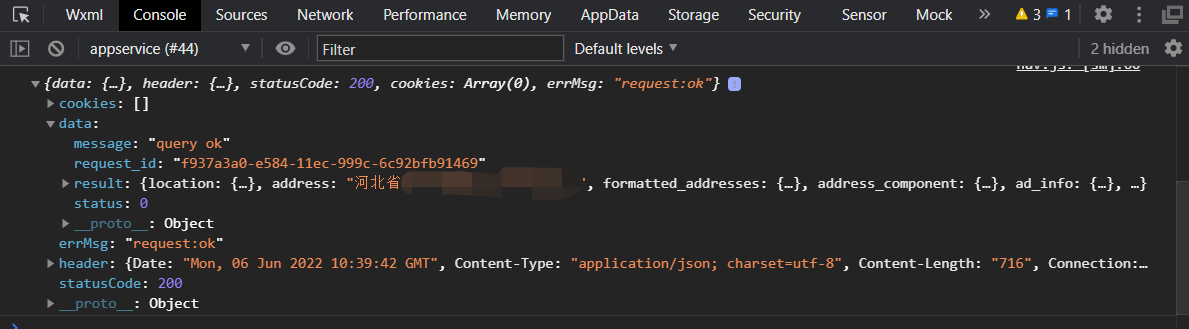
}响应结果

最终将地址渲染到页面即可

到此,关于“在微信小程序中如何获取用户位置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。