您好,登录后才能下订单哦!
现在要说的是自定义对话框。
常用的对话框有好多网友们整理的资料,对话框大全啊神马的。但是除了常用对话框外,有时候要根据自己的需求定义新的对话框,下面就稍微说一下自定义对话框的一种做法。
1、需要一个对话框内容的xml配置文件game_dialog.xml,这个应该不需要过多解释,基本布局而已。
有几个图片按钮,所以在drawable下面放几张图,嫌麻烦的话,也可以用Button替换,看下效果。
需要说明的是,所有控件的id这里我都用的@id,因为id我都写在了res/values/ids.xml里面,如果不这样做的话要用@+id,不过不好管理,虽然我在代码管理这块做的并不是特别好,但是尽量尽我所能让他们看起来干净清晰简洁明了,也会做一些注释,以后回来看或者做改动也会舒心一点。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical|center_horizontal|center" android:orientation="vertical" > <TextView android:id="@id/id_dialog_message" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:textSize="20sp" android:text="输出message" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal" > <ImageButton android:id="@id/id_dialog_next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00000000" android:src="@drawable/dialog_next" /> <ImageButton android:id="@id/id_dialog_replay" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00000000" android:src="@drawable/dialog_replay" /> <ImageButton android:id="@id/id_dialog_continue" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00000000" android:src="@drawable/dialog_continue" /> <ImageButton android:id="@id/id_dialog_quit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00000000" android:src="@drawable/dialog_quit" /> </LinearLayout> </LinearLayout>
ids.xml如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <item name="id_dialog_next" type="id"></item> <item name="id_dialog_replay" type="id"></item> <item name="id_dialog_continue" type="id"></item> <item name="id_dialog_quit" type="id"></item> <item name="id_dialog_message" type="id"></item> </resources>
2、在res/values下的styles.xml中添加如下内容,定义一个名为GameDialog的style,然后设置一些item,基本看意思就能明白,其中android:windowBackground的值可以使用一张图片,也可以使用一个xml文件做配置,用xml会稍微美观一点,用图片的话,我目前还不太会找图,不知道怎么搭配好看。下面也附上我用的shape.xml的源码。
<style name="GameDialog" parent="@android:Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@drawable/shape</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:backgroundDimEnabled">false</item> </style>
shap.xml如下:
<?xml version="1.0" encoding="UTF-8"?> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <!-- <solid android:color="#55222222"/>--> <solid android:color="#e0000000"/> <corners android:radius="5dp" /> <padding android:left="6dp" android:top="6dp" android:right="6dp" android:bottom="6dp"/> </shape>
3、定义一个类继承自Dialog并实现OnClickListener接口,使用setContentview加载视图,用findViewById获取对话框中的View对象实例(不知道这样说对不对啊?),和我们平时使用一样,可以为他们设置监听事件。
需要说一下的是这两句:
this.setCancelable(false);
见名知意,就是屏蔽掉按返回键关闭对话框,有时候会有这种需要,强制要求必须做一个选择。
this.dismiss();
这个是关闭掉对话框的。
以下是GameDialog的源代码:
package com.test.leetledialog;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
/**
* 自定义消息通知对话框
* @author Leetle
*
*/
public class GameDialog extends Dialog implements
android.view.View.OnClickListener {
private TextView gd_message;
private ImageButton gd_next;
private ImageButton gd_replay;
private ImageButton gd_continue;
private ImageButton gd_quit;
public GameDialog(Context context, String message) {
super(context, R.style.GameDialog);
setContentView(R.layout.game_dialog);
gd_message = (TextView) findViewById(R.id.id_dialog_message);
gd_next = (ImageButton) findViewById(R.id.id_dialog_next);
gd_continue = (ImageButton) findViewById(R.id.id_dialog_continue);
gd_replay = (ImageButton) findViewById(R.id.id_dialog_replay);
gd_quit = (ImageButton) findViewById(R.id.id_dialog_quit);
// 设置提示消息
gd_message.setText(message);
// 设置按钮监听
gd_next.setOnClickListener(this);
gd_quit.setOnClickListener(this);
gd_continue.setOnClickListener(this);
gd_replay.setOnClickListener(this);
// 设置不能通过返回键取消
this.setCancelable(false);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.id_dialog_next: {
System.out.println("GameDialog next");
this.dismiss();
break;
}
case R.id.id_dialog_continue: {
System.out.println("GameDialog continue");
this.dismiss();
break;
}
case R.id.id_dialog_replay: {
System.out.println("GameDialog replay");
this.dismiss();
break;
}
case R.id.id_dialog_quit: {
System.out.println("GameDialog quit");
this.dismiss();
break;
}
default: {
}
}
}
}4、在MainActivity中打开一个窗口
package com.test.leetledialog;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//new一个GameDialog
GameDialog gameDialog;
gameDialog = new GameDialog(MainActivity.this,"看我看我快看我");
gameDialog.show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
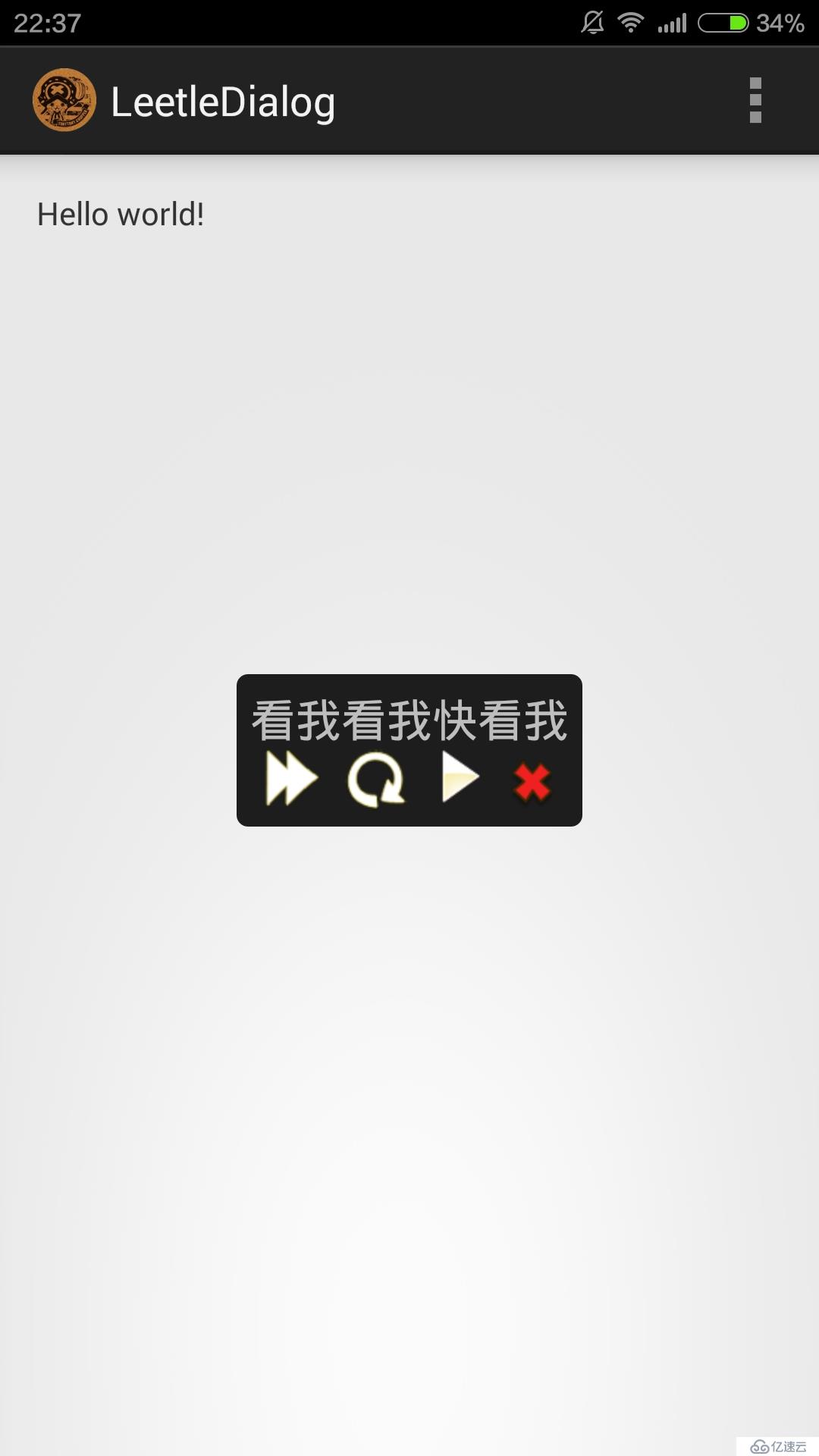
}欧了,运行结果如下图。话说这个代码不能折叠么?

安卓应用-自定义对话框结束!
2014.12.30
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。