жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•з”Ёtransitionе®һзҺ°зҹӯи§Ҷйў‘APPзҡ„зӮ№иөһеҠЁз”»вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•з”Ёtransitionе®һзҺ°зҹӯи§Ҷйў‘APPзҡ„зӮ№иөһеҠЁз”»вҖқеҗ§пјҒ
еҰӮжһңдҪҝз”ЁзәҜ CSS е®һзҺ°иҝҷдёҖж•ҙеҘ—еҠЁз”»зҡ„иҜқгҖӮжҲ‘们йҰ–е…ҲйңҖиҰҒе®һзҺ°дёҖж®өж— йҷҗеҫӘзҺҜзҡ„пјҢеӨ§йҮҸдёҚеҗҢзҡ„иЎЁжғ…дёҚж–ӯеҗ‘дёҠжјӮжө®зҡ„еҠЁз”»гҖӮ
еғҸжҳҜиҝҷж ·пјҡ

иҝҷдёӘж•ҙдҪ“иҝҳжҳҜжҜ”иҫғе®№жҳ“е®һзҺ°зҡ„пјҢж ёеҝғеҺҹзҗҶе°ұжҳҜеҗҢдёҖдёӘеҠЁз”»пјҢи®ҫзҪ®дёҚеҗҢзҡ„ transition-durationпјҢtransition-dalayпјҢе’ҢдёҖе®ҡиҢғеӣҙеҶ…зҡ„ж—ӢиҪ¬и§’еәҰгҖӮ
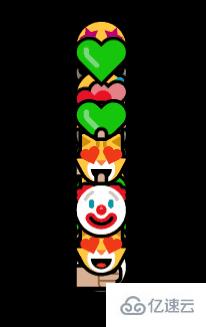
жҲ‘们йҰ–е…ҲиҰҒе®һзҺ°еӨҡдёӘиЎЁжғ…пјҢдёҖдёӘ DOM ж Үзӯҫж”ҫе…ҘдёҖдёӘйҡҸжңәзҡ„иЎЁжғ…гҖӮ
жҲ‘们еҸҜд»ҘжүӢеҠЁдёҖдёӘдёҖдёӘзҡ„ж·»еҠ пјҡ
<ul class="g-wrap"> <li>?</li> <li>вқӨпёҸ</li> <li>?</li> // ... йҡҸжңәи®ҫзҪ®дёҚеҗҢзҡ„иЎЁжғ…з¬ҰеҸ·пјҢе…ұ 50 дёӘ <li>...</li> </ul>
еҪ“然пјҢжҲ‘дёӘдәәи§үеҫ—иҝҷж ·еӨӘйә»зғҰгҖӮжҲ‘д№ жғҜеҲ©з”Ё SASS зҡ„еҫӘзҺҜеҮҪж•°еҸҠйҡҸжңәеҮҪж•°пјҢеҲ©з”ЁдјӘе…ғзҙ зҡ„ content еҺ»йҡҸжңәз”ҹжҲҗдёҚеҗҢиЎЁжғ…гҖӮеғҸжҳҜиҝҷж ·пјҡ
<ul class="g-wrap"> <li></li> <li></li> <li></li> // ... е…ұ50дёӘз©әж Үзӯҫ </ul>
$expression: "?", "?", "вқӨпёҸ", "?", "?", "?", "?", "?", "??", "?", "?", "?", "?", "?";
.g-wrap {
position: relative;
width: 50px;
height: 50px;
}
@for $i from 1 to 51 {
li:nth-child(#{$i}) {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
&::before {
content: nth($expression, random(length($expression)));
position: absolute;
font-size: 50px;
}
}
}иҝҷж ·пјҢжҲ‘们е°ұиғҪеҫ—еҲ° 50 дёӘеҸ еҠ еңЁдёҖиө·зҡ„иЎЁжғ…пјҡ
еӣ дёәйҖҸжҳҺеәҰдёә 1 зҡ„зјҳж•…пјҢеҸӘиғҪзңӢеҲ°жңҖдёҠйқўзҡ„еҮ дёӘиЎЁжғ…пјҢе®һйҷ…дёҠиҝҷйҮҢеҸ еҠ дәҶ 50 дёӘдёҚеҗҢзҡ„иЎЁжғ…гҖӮ
иҝҷйҮҢзҡ„ж ёеҝғе°ұжҳҜ content: nth($expression, random(length($expression)))пјҢжҲ‘们еҲ©з”ЁдәҶ SASS зҡ„ random е’Ң length е’Ң nth зӯүж–№жі•пјҢйҡҸжңәзҡ„е°Ҷ $expression еҲ—иЎЁдёӯзҡ„иЎЁжғ…пјҢж·»еҠ з»ҷдәҶдёҚеҗҢзҡ„ li зҡ„ before дјӘе…ғзҙ зҡ„ content еҶ…гҖӮ
жҺҘдёӢжқҘпјҢжҲ‘们йңҖиҰҒи®©е®ғ们еҠЁиө·жқҘгҖӮ
иҝҷдёӘз®ҖеҚ•пјҢж·»еҠ дёҖдёӘж— йҷҗзҡ„ transform: translate() еҠЁз”»еҚіеҸҜпјҡ
@for $i from 1 to 51 {
li:nth-child(#{$i}) {
animation: move 3000ms infinite linear;
}
}
@keyframes move {
100% {
transform: translate(0, -250px);
}
}ж•ҲжһңеҰӮдёӢпјҡ

OKпјҢз”ұдәҺ 50 дёӘе…ғзҙ йғҪеҸ еҠ еңЁдёҖиө·пјҢжүҖд»ҘжҲ‘们йңҖиҰҒе°ҶеҠЁз”»еҢәеҲҶејҖжқҘпјҢжҲ‘们з»ҷе®ғ们添еҠ йҡҸжңәзҡ„еҠЁз”»ж—¶й•ҝпјҢ并且пјҢиөӢдәҲдёҚеҗҢзҡ„иҙҹ transition-delay еҖјпјҡ
@for $i from 1 to 51 {
li:nth-child(#{$i}) {
animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear;
}
}
@keyframes move {
100% {
transform: translate(0, -250px);
}
}ж•ҲжһңеҰӮдёӢпјҡ

ж•Ҳжһңе·Із»ҸйқһеёёжҺҘиҝ‘жҲ‘们жғіиҰҒзҡ„дәҶпјҒиҝҷйҮҢжңүдёҖзӮ№зӮ№зҡ„и·іи·ғпјҢйңҖиҰҒзҗҶи§Ј move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear иҝҷйҮҢеӨ§ж®өд»Јз Ғпјҡ
#{random() * 2500 + 1500}ms з”ҹжҲҗ 1500ms ~ 4000ms д№Ӣй—ҙзҡ„йҡҸжңәж•°пјҢиЎЁзӨәеҠЁз”»зҡ„жҢҒз»ӯж—¶й•ҝ
#{random() * 4000 / -1000}s з”ҹжҲҗ -4000ms ~ 0s д№Ӣй—ҙзҡ„йҡҸжңәж•°пјҢиЎЁзӨәиҙҹзҡ„еҠЁз”»е»¶иҝҹйҮҸпјҢиҝҷж ·еҒҡзҡ„зӣ®зҡ„жҳҜдёәдәҶи®©еҠЁз”»жҸҗеүҚиҝӣиЎҢ
еҰӮжһңдҪ еҜ№иҙҹзҡ„ transition-delay зҡ„дҪңз”ЁиҝҳдёҚдәҶи§ЈпјҢеҸҜд»ҘзңӢзңӢжҲ‘зҡ„иҝҷзҜҮж–Үз« -- ж·ұе…Ҙжө…еҮә CSS еҠЁз”»еҲ°иҝҷпјҢиҝҳжҳҜдёҚеӨҹйҡҸжңәпјҢжҲ‘们еҶҚйҖҡиҝҮйҡҸжңәж·»еҠ дёҖдёӘиҫғе°Ҹзҡ„ж—ӢиҪ¬и§’еәҰпјҢи®©ж•ҙдҪ“зҡ„ж•ҲжһңжӣҙеҠ зҡ„йҡҸжңәпјҡ
@for $i from 1 to 51 {
li:nth-child(#{$i}) {
transform: rotate(#{random() * 80 - 40}deg);
animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear;
}
}
@keyframes move {
100% {
transform: rotate(0) translate(0, -250px);
}
}иҝҷйҮҢ transform: rotate(#{random() * 80 - 40}deg) зҡ„дҪңз”Ёе°ұжҳҜйҡҸжңәз”ҹжҲҗ -40deg ~ 40deg зҡ„йҡҸжңәж•°пјҢдә§з”ҹдёҖдёӘйҡҸжңәзҡ„и§’еәҰгҖӮ
иҮіжӯӨпјҢжҲ‘们е°ұеҫ—еҲ°дәҶиҝҷж ·дёҖдёӘж•Ҳжһңпјҡ

еҲ°иҝҷйҮҢгҖӮеҫҲеӨҡеҗҢеӯҰеҸҜиғҪиҝҳдёҚжҳҺзҷҪпјҢжҳҺжҳҺжҳҜзӮ№иөһдёҖж¬Ўдә§з”ҹдёҖдёӘиЎЁжғ…пјҢдёәд»Җд№ҲйңҖиҰҒдёҖж¬Ўз”ҹжҲҗиҝҷд№ҲеӨҡдёҚж–ӯиҝҗеҠЁзҡ„иЎЁжғ…ж•Ҳжһңе‘ўпјҹ
иҝҷжҳҜеӣ дёәпјҢз”ұдәҺ CSS жІЎжі•зӣҙжҺҘжӯЈйқўеҒҡеҲ°зӮ№еҮ»дёҖж¬ЎпјҢз”ҹжҲҗдёҖдёӘиЎЁжғ…пјҢжүҖд»ҘжҲ‘们йңҖиҰҒжҚўдёҖз§ҚжҖқи·Ҝе®һзҺ°гҖӮ
еҰӮжһңиҝҷдәӣиЎЁжғ…дёҖзӣҙйғҪжҳҜеңЁиҝҗеҠЁзҡ„пјҢеҸӘдёҚиҝҮдёҚзӮ№еҮ»зҡ„ж—¶еҖҷпјҢе®ғ们зҡ„йҖҸжҳҺеәҰйғҪдёә 0пјҢжҲ‘们иҰҒеҒҡзҡ„пјҢе°ұжҳҜеҪ“жҲ‘们зӮ№еҮ»зҡ„ж—¶еҖҷпјҢи®©е®ғ们д»Һ opacity: 0 еҸҳеҲ° opacity: 1гҖӮ
иҰҒе®һзҺ°иҝҷдёҖзӮ№пјҢжҲ‘们йңҖиҰҒе·§еҰҷзҡ„з”ЁеҲ° transitionгҖӮ
жҲ‘们д»ҘдёҖдёӘиЎЁжғ…дёәдҫӢеӯҗпјҡ
й»ҳи®Өе®ғзҡ„йҖҸжҳҺеәҰдёә opacity: 0.1
зӮ№еҮ»зҡ„ж—¶еҖҷпјҢе®ғзҡ„йҖҸжҳҺеәҰзһ¬й—ҙеҸҳжҲҗ opacity: 1
然еҗҺпјҢйҖҡиҝҮ transition-delay и®© opacity: 1 зҡ„зҠ¶жҖҒдҝқжҢҒдёҖж®өж—¶й—ҙеҗҺ
йҖҗжёҗеҶҚж¶ҲеӨұпјҢеҸҳеӣһ opacity: 0.1
зңӢдёҠеҺ»жңүдәҝзӮ№зӮ№еӨҚжқӮпјҢд»Јз Ғдјҡжӣҙе®№жҳ“зҗҶи§Јпјҡ
li {
opacity: .1;
transition: 1.5s opacity 0.8s;
}
li:active {
opacity: 1;
transition: .1s opacity;
}ж•ҲжһңеҰӮдёӢпјҡ

дёҖе®ҡиҰҒзҗҶи§ЈдёҠйқўзҡ„д»Јз ҒпјҒе·§еҰҷең°еҲ©з”Ё transition еңЁжӯЈеёёзҠ¶жҖҒе’Ң active зҠ¶жҖҒдёӢзҡ„еҸҳеҢ–пјҢжҲ‘们е®һзҺ°дәҶиҝҷз§Қе·§еҰҷзҡ„зӮ№еҮ»ж•ҲжһңгҖӮ
еҰӮжһңжҲ‘们жҠҠеҲқе§Ӣзҡ„ opacity: 0.1 ж”№жҲҗ opacity: 0 е‘ўпјҹе°ұдјҡжҳҜиҝҷж ·пјҡ

еҘҪпјҢжҲ‘们结еҗҲдёҖдёӢдёҠйқўдёӨдёӘеҠЁз”»пјҡ
жҲ‘们е°ҶжүҖжңүзҡ„иЎЁжғ…пјҢй»ҳи®Өзҡ„йҖҸжҳҺеәҰж”№дёә 0.1
иў«зӮ№еҮ»зҡ„ж—¶еҖҷпјҢйҖҸжҳҺеәҰеҸҳжҲҗ 1
йҖҸжҳҺеәҰеңЁ 1 з»ҙжҢҒдёҖж®өж—¶й—ҙпјҢйҖҗжёҗж¶ҲеӨұ
д»Јз ҒеҰӮдёӢпјҡ
@for $i from 1 to 51{
li:nth-child(#{$i}) {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
transform: rotate(#{random() * 80 - 40}deg);
animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear;
opacity: .1;
transition: 1.5s opacity .8s;
&::before {
content: nth($expression, random(length($expression)));
position: absolute;
}
}
li:active {
opacity: 1;
transition: .1s opacity;
}
}
@keyframes move {
100% {
transform: rotate(0) translate(0, -250px);
}
}ж•ҲжһңеҰӮдёӢпјҡ

еҳҝпјҢжҳҜдёҚжҳҜжңүйӮЈд№ҲзӮ№ж„ҸжҖқдәҶпјҒ
еҘҪжңҖеҗҺдёҖжӯҘпјҢжҲ‘们йҖҡиҝҮдёҖдёӘзӮ№еҮ»жҢүй’®еј•еҜјз”ЁжҲ·зӮ№еҮ»пјҢ并且з»ҷдёҺдёҖдёӘзӮ№еҮ»еҸҚйҰҲпјҢжҜҸж¬ЎзӮ№еҮ»зҡ„ж—¶еҖҷпјҢзӮ№иөһжҢүй’®ж”ҫеӨ§ 1.1 еҖҚпјҢеҗҢж—¶пјҢжҲ‘们жҠҠй»ҳи®ӨиЎЁжғ…зҡ„йҖҸжҳҺеәҰд»Һ opacity: 0.1 еҪ»еә•ж”№дёә opacity: 0гҖӮ
иҝҷж ·пјҢж•ҙдёӘеҠЁз”»зҡ„е®Ңж•ҙзҡ„ж ёеҝғд»Јз Ғпјҡ
<ul class="g-wrap"> <li></li> <li></li> <li></li> // ... е…ұ50дёӘз©әж Үзӯҫ </ul>
$expression: "?", "?", "вқӨпёҸ", "?", "?", "?", "?", "?", "??", "?", "?", "?", "?", "?";
.g-wrap {
position: relative;
width: 50px;
height: 50px;
&::before {
content: "??";
position: absolute;
width: 50px;
height: 50px;
transition: 0.1s;
}
&:active::before {
transform: scale(1.1);
}
}
@for $i from 1 to 51 {
li:nth-child(#{$i}) {
position: absolute;
width: 50px;
height: 50px;
transform: rotate(#{random() * 80 - 40}deg);
animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s cubic-bezier(.46,.53,.51,.62);
opacity: 0;
transition: 1.5s opacity .8s;
&::before {
content: nth($expression, random(length($expression)));
position: absolute;
}
}
li:active {
transition: .1s opacity;
opacity: 1!important;
}
}
@keyframes move {
100% {
transform: rotate(0) translate(0, -250px);
}
}иҝҷйҮҢпјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡ
зӮ№иөһзҡ„жҢүй’®пјҢйҖҡиҝҮдәҶзҲ¶е…ғзҙ .g-wrap зҡ„дјӘе…ғзҙ е®һзҺ°пјҢиҝҷж ·зҡ„еҘҪеӨ„жҳҜпјҢеӯҗе…ғзҙ li зҡ„ :active зӮ№еҮ»дәӢ件пјҢжҳҜеҸҜд»ҘеҶ’жіЎдј з»ҷзҲ¶е…ғзҙ зҡ„пјҢиҝҷж ·жҜҸж¬Ўеӯҗе…ғзҙ иў«зӮ№еҮ»пјҢжҲ‘们йғҪеҸҜд»Ҙж”ҫеӨ§дёҖж¬ЎзӮ№иөһжҢүй’®пјҢз”ЁдәҺе®һзҺ°зӮ№еҮ»еҸҚйҰҲпјӣ
зЁҚеҫ®дҝ®ж”№дёҖдёӢзј“еҠЁеҮҪж•°пјҢи®©ж•ҙдҪ“ж•ҲжһңжӣҙдёәеқҮиЎЎеҗҲзҗҶгҖӮ
иҝҷж ·пјҢжҲ‘们е°ұеҫ—еҲ°дәҶйўҳеӣҫдёҖејҖе§Ӣзҡ„ж•ҲжһңпјҢеҲ©з”ЁзәҜ CSS е®һзҺ°зҡ„зӮ№иөһеҠЁз”»пјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•з”Ёtransitionе®һзҺ°зҹӯи§Ҷйў‘APPзҡ„зӮ№иөһеҠЁз”»вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•з”Ёtransitionе®һзҺ°зҹӯи§Ҷйў‘APPзҡ„зӮ№иөһеҠЁз”»иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ