您好,登录后才能下订单哦!
表格布局如同一个一个表格,有多个TableRow组成。每个TableRow是一行:
在TableLayout中还有几个属性:
shrinkColumns属性:
以0为序,当TableRow里面的控件布满布局时,指定列自动延伸以填充可用部分。当TableRow里面的控件木有布满布局时,shrinkColumns不起作用
stretchColumns属性:
以第0行为序,指定列对空白部分进行填充
如下示例代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
</TableRow>
</TableLayout>
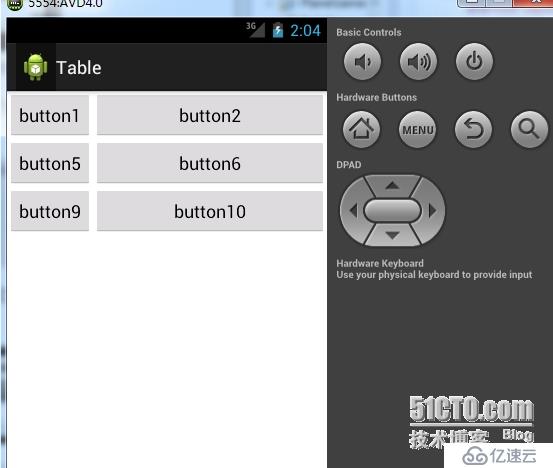
这个是设置了stretchColumns的截图:

下面的代码是木有设置shrinkColumns的
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
<Button android:text="@string/button3"/>
<Button android:text="@string/button4"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
<Button android:text="@string/button7"/>
<Button android:text="@string/button8"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
<Button android:text="@string/button11"/>
<Button android:text="@string/button12"/>
</TableRow>
</TableLayout>
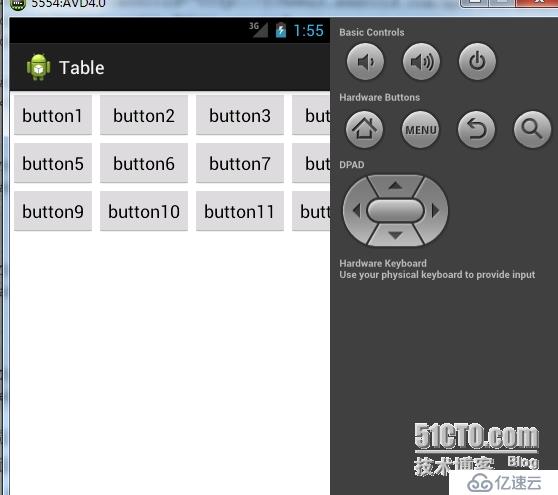
运行结果如下图所示:

设置了shrinkColumns属性之后:
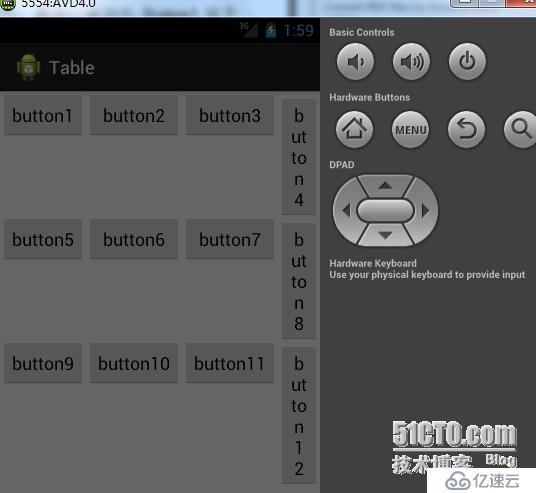
运行结果如下:

collapseColumns属性:
以第0行为序,影藏指定的列
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:collapseColumns="2"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
<Button android:text="@string/button3"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
<Button android:text="@string/button7"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
<Button android:text="@string/button11"/>
</TableRow>
</TableLayout>
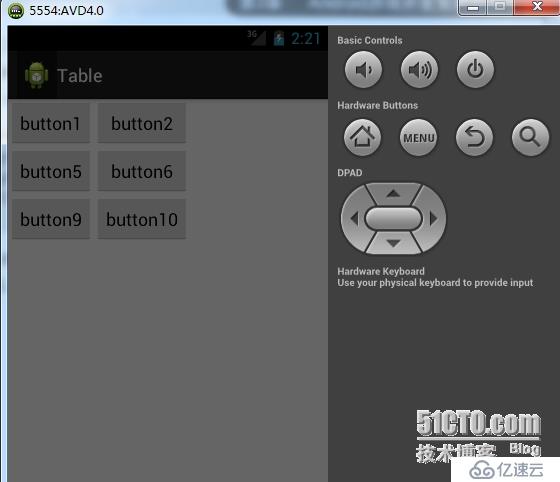
运行如下:影藏了第三列

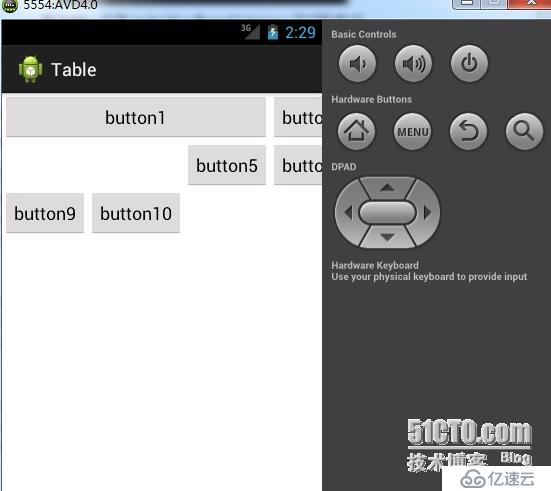
layout_column属性:以第0行为序,设置组件显示在指定列
layout_span属性:以第0行为序,设置组件显示占用的列数
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="@string/button1" android:layout_span="3" />
<Button android:text="@string/button2"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5" android:layout_column="2"/>
<Button android:text="@string/button6" android:layout_column="0"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
</TableRow>
</TableLayout>
运行如下:

button5组件被设置显示在了第3列的话。另一个组件button6并木有按照设置显示在第一列,原因在于表格的布局中。TableRow一行里的组件都会自动放在前一组件的右侧,一次排列,所以只要TableRow行中的第一个组件确定了所在列,其后者就无法再次进行位置设定了。。。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。